1:先定义一个listview控件。

2:定义模板视图:

3:定义底部view的视图:

4:编写源代码,实现下拉刷新的效果:
package com.huanglinbin.finsh;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnScrollListener {
//私有化属性。
private SimpleAdapter sa;
private ListView lv;//listview
private Button but;//按钮
private ProgressBar pb;//加载条
private List<Map<String,Object>> list;//集合
//listview的底部view的视图。
private View moreView;
//异步加载器。
private Handler handler;
//设置最大的加载数,超过时就不再加载。
private int maxNum;
//最后可见条目索引。
private int lastVisibleIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置最大的数据数(相当于数据库中所有的数据)
maxNum = 50;
//首先要先找到listview的控件。
lv = (ListView) findViewById(R.id.listView1);
//先实例化底部view的视图。
moreView = getLayoutInflater().inflate(R.layout.but,null);
//初始化数据。
list = new ArrayList<Map<String,Object>>();
//模拟数据库。
for(int i=0;i<20;i++){
Map<String,Object> map = new HashMap<String, Object>();
map.put("tv1","第"+i+"标题");
map.put("tv2","第"+i+"内容");
list.add(map);
}
//实例化模拟器。
sa = new SimpleAdapter(MainActivity.this,
list,
R.layout.item,
new String[]{"tv1","tv2"},
new int[]{R.id.tv1,R.id.tv2}
);
//加载底部的view的视图。注意一定要在setAdapter加载模拟器之前。
lv.addFooterView(moreView);
lv.setAdapter(sa);
//给listview绑定滚动的监听事件。
lv.setOnScrollListener(MainActivity.this);
//获取到按钮。
//but = (Button) findViewById(R.id.but);
pb = (ProgressBar) findViewById(R.id.pb);
//异步加载器。
handler = new Handler();
//给按钮绑定点击的监听事件。
/* but.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//将进度条显示出来。
pb.setVisibility(View.VISIBLE);
//将按钮显示为不可见。
but.setVisibility(View.GONE);
//在这里进行异步数据的加载。(参数1:new 运行控件,参数2:异步加载的时间)
handler.postDelayed(new Runnable() {
@Override
public void run() {
//加载更多的数据。
lostmove();
//将进度条显示出来。
pb.setVisibility(View.VISIBLE);
//将按钮显示为不可见。
but.setVisibility(View.GONE);
//通知listview刷新数据。
sa.notifyDataSetChanged();
}
},2000);
}
});*/
}
//定义每次加载数据的方法。
private void lostmove(){
//获取到适配器中的数据。
int count = sa.getCount();
//进行判断数据不足加载数据时的判断。
if(count+5<maxNum){
//每次加载数据5条。
for(int i=count;i<count+5;i++){
Map<String,Object> map1 = new HashMap<String, Object>();
map1.put("tv1","第"+i+"标题");
map1.put("tv2","第"+i+"内容");
list.add(map1);
}
}else{
//数据不足5条数据加载的时候的数据加载。
for(int j=count;j<maxNum;j++){
Map<String,Object> map1 = new HashMap<String, Object>();
map1.put("tv1","第"+j+"标题");
map1.put("tv2","第"+j+"内容");
list.add(map1);
}
}
}
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
//滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次。
//firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
//visibleItemCount:当前能看见的列表项个数(小半个也算)
//totalItemCount:列表项共数
// 计算最后可见条目的索引
lastVisibleIndex = firstVisibleItem+visibleItemCount-1;
//所有的列表项已经和最大的数据数相等时,则移除底部的listview的视图。
if(totalItemCount == maxNum+1){
//移除底部listview。
lv.removeFooterView(moreView);
Toast.makeText(MainActivity.this, "数据已经全部加载完毕!", Toast.LENGTH_SHORT).show();
}
}
public void onScrollStateChanged(AbsListView view, int scrollState) {
//滑到底部后加载,判断listview已经停止滚动并且最后可视的条目等于adapter的条目
if(scrollState==OnScrollListener.SCROLL_STATE_IDLE&&lastVisibleIndex==sa.getCount()){
//将进度条显示出来。
pb.setVisibility(View.VISIBLE);
handler.postDelayed(new Runnable() {
@Override
public void run() {
//加载更多的数据。
lostmove();
//将进度条显示出来。
pb.setVisibility(View.VISIBLE);
//通知listview刷新数据。
sa.notifyDataSetChanged();
}
},2000);
}
}
}
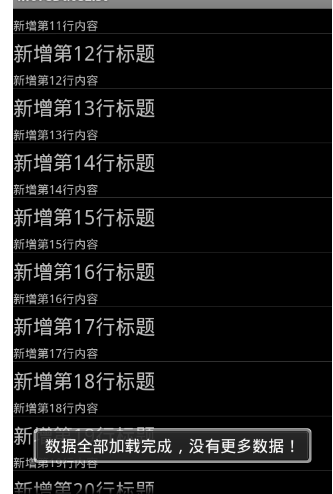
5:效果图: