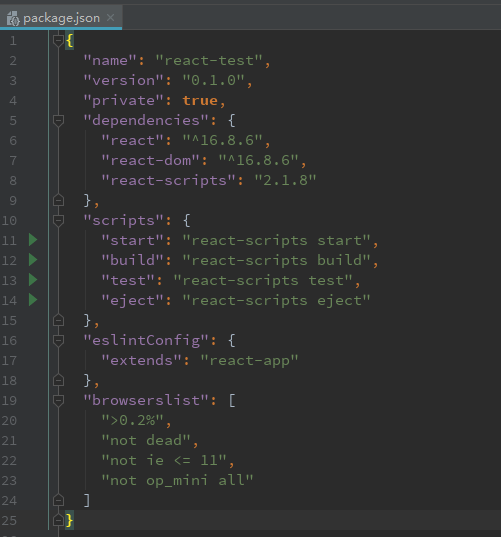
路由是单页应用的核心,如果你看了上一篇项目搭建,那么你的package.json应该是这样的

要使用react-router需要安装
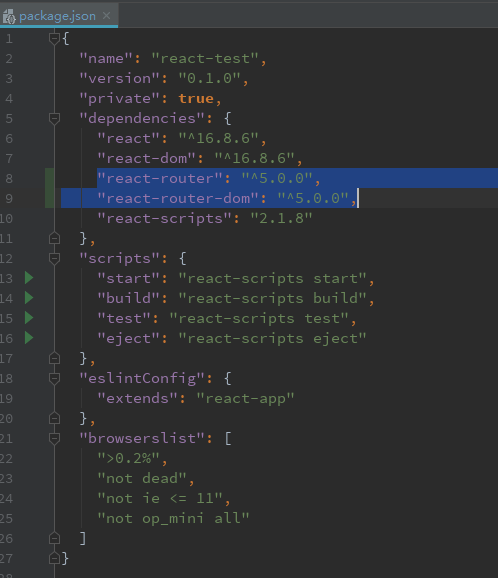
"react-router": "^5.0.0",
"react-router-dom": "^5.0.0",
这2个依赖包,复制到package.json之后应该是这样的

然后控制台安装这2个包,输入:npm install
src目录下新建2个文件夹:pages和route

从上到下Home.js文件内容
import React from 'react'; import {BrowserRouter as Router, Route, Link} from "react-router-dom"; import Test from './Test'; export default class Home extends React.Component{ render(){ return ( <Router> <div> <p>我是Home组件</p> <Link to="/test">点我显示Test组件</Link> </div> <div> <Route path="/test" component={Test} /> </div> </Router> ) } }
Test.js文件内容
import React from 'react'; export default class Home extends React.Component{ render(){ return ( <div> 我是Test组件 </div> ) } }
route/index.js文件内容
import React from 'react'; import {Switch, Route} from "react-router-dom"; import Home from '../pages/Home'; const Routers = ( <Switch> <Route path="/" exact component={Home} /> </Switch> ); export default Routers
主入口index.js修改为
import React from 'react'; import ReactDOM from 'react-dom'; import {HashRouter as Router} from 'react-router-dom'; import './index.css'; // import App from './App'; import routers from './route'; import * as serviceWorker from './serviceWorker'; ReactDOM.render( <Router> {routers} </Router> , document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister();
然后 npm start启动项目,如果都顺利的话你应该打开的是home页面的内容。
然后点击点我显示Test组件就会展示Test组件的内容,原理是Home组件Link标签的to的值对应Route标签的path的值去匹配, 匹配成功就能成功展示内容,注意浏览器url后缀也会对应改变
这是最简单的路由方式,适用于局部更新的视图,接下来讲下全屏切换路由和路由传参
1. 全屏切换路由需要在route/index.js里添加内容如下
import React from 'react'; import {Switch, Route} from "react-router-dom"; import Home2 from '../pages/Home2'; import OnePage from '../pages/OnePage'; import TwoPage from '../pages/TwoPage'; const Routers = ( <Switch> <Route path="/" exact component={Home2} /> <Route path="/onePage" component={OnePage} /> <Route path="/twoPage" component={TwoPage} /> </Switch> ); export default Routers

新建Home2.js OnePage.js TwoPage.js文件
Home2.js内容
import React from 'react'; import {Link} from "react-router-dom"; export default class Home2 extends React.Component{ render(){ return ( <div> <div> <p>我是Home2组件</p> <Link to="/onePage">点我跳转到one页面</Link><br/> <Link to="/twoPage">点我跳转到two页面</Link> </div> </div> ) } }
OnePage.js内容
import React from 'react'; export default class OnePage extends React.Component{ render(){ return ( <div> 我是OnePage组件 </div> ) } }
TwoPage.js文件内容
import React from 'react'; export default class TwoPage extends React.Component{ render(){ return ( <div> 我是TwoPage组件 </div> ) } }
然后刷新浏览器点击不同的link标签会跳到对应的页面,url路径也会更新,原理和局部刷新一样都是通过link标签的to属性和route/index.js里的route path属性对应上就能成功跳转,前提是route文件里必须引入这个js组件
import Home2 from '../pages/Home2';
import OnePage from '../pages/OnePage';
import TwoPage from '../pages/TwoPage';
是不是挺简单的?哈哈哈,那么有同学会问我要带参数怎么办?简单 to和path传同样的key就搞定了!
<Route path="/twoPage/:id" component={TwoPage} />我们只需要在path后面加一个key 比如这里的例子是/:id
<Link to="/twoPage/2">点我跳转到two页面</Link> 同样的to后面加一个id为2就能完成参数传递,当然这个参数你可以随便用999都可以,为了规范,实际项目中可能还会传其他类型比如字符串 那么最好在配置路由的时候把id改成str更优雅
恩恩,到了这里有的同学可能又要问了,如果我想用js方法怎么跳转呢?也简单!哈哈哈
只需要在home2组件里加一行html代码和一个方法就OK了
import React from 'react'; import {Link} from "react-router-dom"; export default class Home2 extends React.Component{ changeRoute = () => { this.props.history.push('/onePage'); }; render(){ return ( <div> <div> <p>我是Home2组件</p> <Link to="/onePage">点我跳转到one页面</Link><br/> <Link to="/twoPage/2">点我跳转到two页面</Link> <p onClick={this.changeRoute}>点我试试</p> </div> </div> ) } }
点击点我试试会执行changeRoute方法 一行代码就能成功跳转;
什么?还要传参数?下一章再说 因为涉及到this指向 先聊聊绑定this的三种方式~