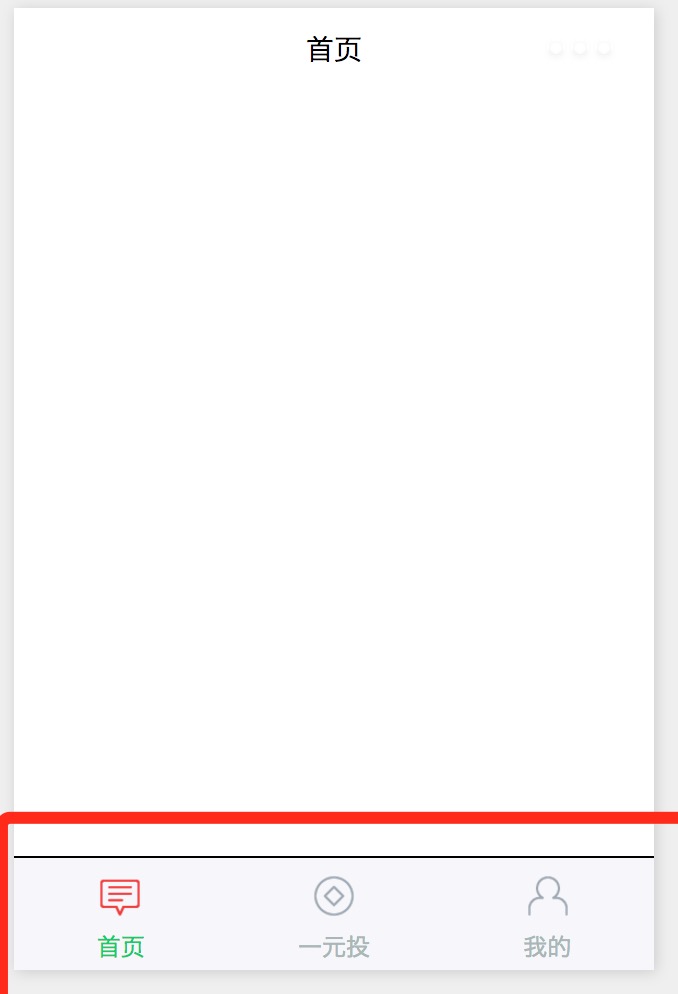
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图。

对于底部导航栏,小程序上给出的文档要求里面的item最少2个,最多五个。
好了,先看看代码:
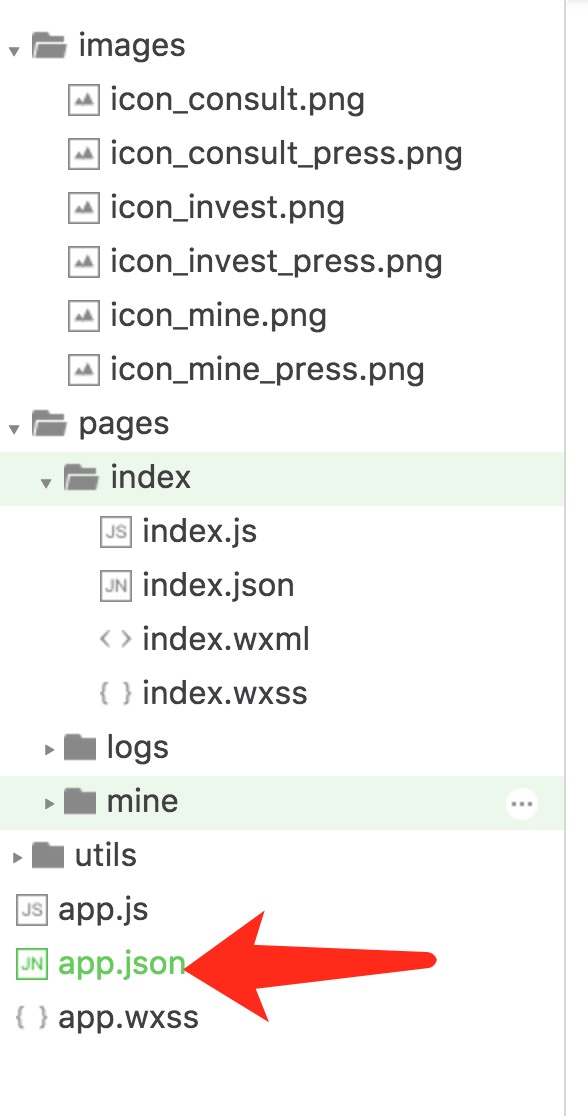
在项目中找到这个文件

1 { 2 "pages":[ 3 "pages/index/index", 4 "pages/logs/logs", 5 "pages/mine/mine" 6 7 ], 8 "window":{ 9 "backgroundTextStyle":"light", 10 "navigationBarBackgroundColor": "#fff", 11 "navigationBarTitleText": "首页", 12 "navigationBarTextStyle":"black" 13 }, 14 15 "tabBar": { 16 "color": "#a9b7b7", 17 "selectedColor": "#11cd6e", 18 "borderStyle": "black" , 19 "list": [{ 20 "selectedIconPath": "images/icon_consult_press.png", 21 "iconPath": "images/icon_consult.png", 22 "pagePath": "pages/index/index", 23 "text": "首页" 24 }, { 25 "selectedIconPath": "images/icon_invest_press.png", 26 "iconPath": "images/icon_invest.png", 27 "pagePath": "pages/logs/logs", 28 "text": "一元投" 29 },{ 30 "selectedIconPath": "images/icon_mine_press.png", 31 "iconPath": "images/icon_mine.png", 32 "pagePath": "pages/mine/mine", 33 "text": "我的" 34 } 35 ] 36 } 37 }
这里我先解释一下这些属性是什么意思:
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
这里需要注意一些小问题:
1、每个页面的json文件都不能去掉navigationBarTitleText这个属性。否则会报错
2、
"pages":[ 3 "pages/index/index", 4 "pages/logs/logs", 5 "pages/mine/mine" 6 7 ],
这个页面的注册一定要注意,第一个一定是要是最先显示的,否则会出现底部导航看不到。