先描述一下需求:从浏览器中点击某个按钮,如果手机上装有相应的app,则直接开启app,并且到相对的页面。如果没有装该app,则会到相应的下载app的界面。
我这里主要用的是第三方的东西,就是魔窗中的mlink功能。想了解魔窗的朋友就到官网去看看吧。在这里我说一下我通过魔窗是怎么实现的。
首先我们看一下浏览器上面的代码,这个就是我们从该页面上跳转打开app。
1 <html> 2 <head> 3 <title>浏览器打开APP测试</title> 4 <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script> 5 <script src="https://static.mlinks.cc/scripts/dist/mlink.min.js"></script> 6 </head> 7 <body> 8 <a id="btnOpenApp">打开APP</a> 9 <script> 10 new Mlink( 11 { 12 mlink: "Aa2F", 13 button: document.querySelector('a#btnOpenApp'), 14 autoLaunchApp : false, 15 autoRedirectToDownloadUrl: true, 16 downloadWhenUniversalLinkFailed: false, 17 inapp : true, 18 params: { 19 storyBoardKey:'DetailsActivity', 20 storyBoardId:'ProductDetail', 21 name:'TwoActivity', 22 productId:'1454456156' 23 24 } 25 }) 26 </script> 27 </body> 28 </html>
mlink: "Aa2F",这个Aa2F就是我们在魔窗上配置的一个短链接最后面的mlink,比如,我的短链接是:http://a.mlinks.cc/Aa2F;
button: document.querySelector('a#btnOpenApp'),
autoLaunchApp : false,
autoRedirectToDownloadUrl: true,
downloadWhenUniversalLinkFailed: false,
inapp : true,
这些在官网上都有解释,我就不解释了;
params就是我们要传递的参数。
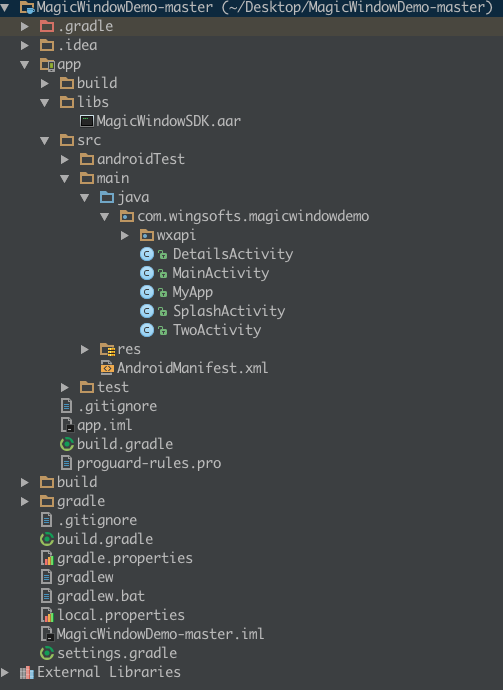
好了,现在到了关键时刻了,就是我们app上面的配置了,先看我的项目目录:

先把魔窗这个包倒进来,然后在gradle上进行配置,我的是这样配置的:
1 apply plugin: 'com.android.application' 2 apply plugin: 'me.tatarka.retrolambda' 3 android { 4 compileSdkVersion 24 5 buildToolsVersion "24.0.0" 6 7 defaultConfig { 8 applicationId "com.wingsofts.magicwindowdemo" 9 minSdkVersion 15 10 targetSdkVersion 24 11 versionCode 1 12 versionName "1.0" 13 } 14 buildTypes { 15 release { 16 minifyEnabled false 17 proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' 18 } 19 } 20 compileOptions { 21 targetCompatibility 1.8 22 sourceCompatibility 1.8 23 } 24 } 25 26 dependencies { 27 compile fileTree(dir: 'libs', include: ['*.jar']) 28 testCompile 'junit:junit:4.12' 29 compile 'com.android.support:appcompat-v7:24.1.1' 30 compile "io.reactivex:rxandroid:1.2.0" 31 compile "io.reactivex:rxjava:1.1.7" 32 33 compile(name: 'MagicWindowSDK', ext: 'aar') 34 } 35 36 repositories { 37 flatDir { 38 dirs 'libs' 39 } 40 }
然后在看看Myapp页面,我的是这样的:
1 package com.wingsofts.magicwindowdemo; 2 3 import android.app.Application; 4 5 import com.zxinsight.Session; 6 7 8 public class MyApp extends Application { 9 10 @Override 11 public void onCreate() { 12 super.onCreate(); 13 14 Session.setAutoSession(this); 15 } 16 }
这里的session的作用是获取到活动。
MainActivity页面是这样的:
1 package com.wingsofts.magicwindowdemo; 2 3 import android.content.Intent; 4 import android.os.Bundle; 5 import android.support.v7.app.AppCompatActivity; 6 import android.view.View; 7 8 public class MainActivity extends AppCompatActivity { 9 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 setContentView(R.layout.activity_main); 14 15 } 16 17 18 public void onClick(View v) { 19 startActivity(new Intent(this, DetailsActivity.class)); 20 21 } 22 }
activity_main:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.wingsofts.magicwindowdemo.MainActivity" 12 > 13 14 <Button 15 android:layout_centerInParent="true" 16 android:onClick="onClick" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="点我去详情页" 20 /> 21 </RelativeLayout>
上面这两个页面就没什么好介绍的了,很平常的两个页面。
DetailsActivity页面:
1 package com.wingsofts.magicwindowdemo; 2 3 import android.os.Bundle; 4 import android.support.v7.app.AppCompatActivity; 5 6 public class DetailsActivity extends AppCompatActivity { 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.activity_details); 12 13 } 14 }
activity_details布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.wingsofts.magicwindowdemo.DetailsActivity" 12 > 13 <TextView 14 android:text="我是详情页" 15 android:textSize="30sp" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 /> 19 </RelativeLayout>
TwoActivity页面:
1 package com.wingsofts.magicwindowdemo; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 6 public class TwoActivity extends AppCompatActivity { 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.activity_two); 12 } 13 }
对应的布局是activity_two:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context="com.wingsofts.magicwindowdemo.TwoActivity"> 7 8 9 <TextView 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:text="我是第二个页面" 13 android:textSize="40sp" 14 /> 15 16 </RelativeLayout>
下面这一个页面很重要,基本上所有的重要代码都集中在这里:
1 package com.wingsofts.magicwindowdemo; 2 3 import android.content.Context; 4 import android.content.Intent; 5 import android.net.Uri; 6 import android.os.Bundle; 7 import android.support.v7.app.AppCompatActivity; 8 9 import com.zxinsight.MLink; 10 import com.zxinsight.MWConfiguration; 11 import com.zxinsight.MagicWindowSDK; 12 import com.zxinsight.mlink.MLinkCallback; 13 import com.zxinsight.mlink.MLinkIntentBuilder; 14 15 import java.util.Iterator; 16 import java.util.Map; 17 import java.util.concurrent.TimeUnit; 18 19 import rx.Observable; 20 import rx.android.schedulers.AndroidSchedulers; 21 22 23 public class SplashActivity extends AppCompatActivity { 24 25 private String DEMONAME = "com.wingsofts.magicwindowdemo"; 26 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.activity_splash); 32 33 initSDK();//初始化SDK 34 registerLinks(this);//注册SDK 35 initMLink(); 36 37 38 } 39 40 41 public void initMLink() { 42 Intent intent = getIntent(); 43 Uri mLink = intent.getData(); 44 //如果从浏览器传来 则进行路由操作 45 if (mLink != null) { 46 MLink.getInstance(this).router(this, mLink); 47 finish(); 48 } else { 49 //否则执行原本操作 50 go2MainActivity(); 51 } 52 } 53 54 55 //注册SDK 56 public void registerLinks(Context context) { 57 MLink.getInstance(context).registerDefault(new MLinkCallback() { 58 @Override 59 public void execute(Map paramMap, Uri uri, Context context) { 60 //默认的路由 如果没有匹配则转跳到 MainActivity 为你的首页 61 MLinkIntentBuilder.buildIntent(paramMap, context, MainActivity.class); 62 } 63 }); 64 65 66 // testKey: mLink 的 key, mLink的唯一标识,用于进行路由操作 67 MLink.getInstance(context).register("productDetail", new MLinkCallback() { 68 public void execute(Map paramMap, Uri uri, Context context) { 69 70 //!!!!!!!!注意 此处有坑,如果你的SplashActivity转跳有延迟,那么在此处转跳的延迟必须大于前者转跳时间 71 Observable.timer(1050, TimeUnit.MILLISECONDS) 72 .observeOn(AndroidSchedulers.mainThread()) 73 .subscribe(aVoid -> { 74 75 //MLinkIntentBuilder.buildIntent(paramMap, context, Class.forName(name)); 76 77 String name = (String) paramMap.get("name"); 78 Intent intent = new Intent(); 79 intent.setClassName(context, DEMONAME + "." + name); 80 startActivity(intent); 81 }); 82 } 83 }); 84 } 85 86 //初始化魔窗SDK 87 public void initSDK() { 88 MWConfiguration config = new MWConfiguration(this); 89 config.setDebugModel(true) 90 //带有Fragment的页面。具体查看2.2.2 91 .setPageTrackWithFragment(true) 92 //设置分享方式,如果之前有集成sharesdk,可在此开启 93 .setSharePlatform(MWConfiguration.ORIGINAL); 94 MagicWindowSDK.initSDK(config); 95 } 96 97 98 public void go2MainActivity() { 99 100 //延迟1秒转跳 101 Observable.timer(1, TimeUnit.SECONDS) 102 .observeOn(AndroidSchedulers.mainThread()) 103 .subscribe(aLong -> { 104 startActivity(new Intent(this, MainActivity.class)); 105 finish(); 106 }); 107 } 108 109 private void StartActivity(Map paramMap, Context context, Class<?> clazz) { 110 111 Intent intent = new Intent(context, clazz); 112 intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TOP); 113 if (paramMap != null) { 114 115 Iterator iter = paramMap.entrySet().iterator(); 116 while (iter.hasNext()) { 117 Map.Entry entry = (Map.Entry) iter.next(); 118 String key = (String) entry.getKey(); 119 String val = (String) entry.getValue(); 120 intent.putExtra(key, val); 121 } 122 } 123 context.startActivity(intent); 124 125 } 126 127 128 }
布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.wingsofts.magicwindowdemo.SplashActivity" 12 > 13 <TextView 14 android:textSize="30sp" 15 android:text="我是引导页!!" 16 android:layout_centerInParent="true" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 /> 20 </RelativeLayout>
代码上面的我都有注释,在这里需要注意的是,传递参数的话一定要配置好,否则会出现错误。