“正确的态度既然是一种品质,它就不能靠一时兴起的冲动,更不能急于求成。它应渗透在我们生活的每一点一滴当中,成为我们日常生活的一部分。”
你好,我是梦阳辰!下面让我们一起走进jQuery的世界吧!
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器。
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
1.jQuery是JavaScript的封装版。
2.jQuery简化了JavaScript对对象定位以及对DOM对象属性操作开发步骤。
3.JavaScrpt存在的弊端
JavaScript,定位DOM对象命令,过于冗长。
JavaScript,定位方式过于单一。
JavaScript,定位DOM对象属性操作,过于繁琐。
jQuery 库 - 特性
jQuery 是一个 JavaScript 函数库。
4.jQuery 库包含以下特性:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
5.jQuery学习重点:
1.熟练背诵jQuery【选择器和过滤器】语法
2.熟练掌握【jQuery对象】提供的【功能函数】。
jQuery的学习方式
1.理论
2.分段提供jquery联系内容。
1.下载jQuery工具文件,并导入工程中。
有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从jQuery官网下载。
2.将jQuery加载到浏览器上。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
//引用:
<head>
<script src="jquery-3.5.1.min.js"></script>
</head>
将下载的文件放在网页的同一目录下,就可以使用jQuery。
3.jQuery对象与DOM对象的区别
1.DOM对象:
在浏览器加载网页时,有浏览器负责创建的。
一个html标签对应一个DOM对象。
可以通过管理对象,来对关联html标签中属性进行操作。
2.jQuery对象
jQuery对象是【jquery函数$()】负责创建的。
jquery对象就是一个数组。
jquery对象中存放的本次定位【dom对象】
可以通过jquery对象中【功能函数】,来快速的对定位【dom对象】进行操作管理。
jquery对象与DOM对象转换
1.如果将jquery对象转换成DOM对象。
取出即可
for(var i=0;i<$obj.length;i++){
var domObj=$obj[i];
}
2.如何将DOM对象转换为jquery对象
var $obj=$(domObj)
jquery对象与DOM对象之间属性和函数彼此不能调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个jquery框架实现</title>
<script type="text/javascript" src="js/jQuery-3.5.1.js"></script>
<script type="text/javascript">
function selectAll() {
//1.获取第一个checkbox的选中状态
var flag=$("#selectAllFirst").prop("checked");
//2.为所有的数据行checkbox的选中状态设置
//$(".ah").prop("checked",flag);
var $obj=$(".ah");
$obj.prop("checked",flag);
}
</script>
</head>
<body>
<input type="checkbox" onclick="selectAll()" id="selectAllFirst"/>全选<br/>
<input type="checkbox" class="ah" />篮球<br/>
<input type="checkbox" class="ah"/>足球<br/>
<input type="checkbox" class="ah" />羽毛球<br/>
<input type="checkbox" class="ah"/>排球<br/>
</body>
</html>
什么是选择器语法
对DOM对象进行定位的条件,比如根据ID定位,根据标签类型名
jquery中只有三种选择器
1.基本选择器
定位条件:可以根据ID编号,根据标签类型名,根据标签采用的样式选择器
使用:
$("#id编号")//代替document.getElementById("id")
根据ID编号定为对应的DOM对象。让DOM对象保存到一个数组中并返回。返回这个数组就是【jquery】对象。
$(".样式选择器的名称")//代替document.getElementByClassName("样式选择器名")
将使用了指定的样式选择器的dom对象保存到同一个数组中,并返回。返回这个数组就是【jquery对象】
$("标签类型名")//代替document.getElementsByTagName()
将所有指定的标签类型关联的dom对象保存到同一个数组中并返回,返回的这个数组就是【jquery对象】。
选择所有元素
$("*")
定位浏览器中所有的DOM对象保存到同一个数组中并返回。返回的这个数组就是【jquery对象】。
$("条件1,"条件2")
只要DOM对象满足其中的一种条件,就会被定位到数组中相当于mysql or where sal.=3000 or job =“manger”
css函数:
jquery对象中的功能函数。
负责将jquery对象中所有的DOM对象的样式属性进行统一赋值。
2.层级选择器
1.定位条件:可以根据标签之间父子关系或兄弟定位
2.标签之间的关系:
父子关系:就是包含关系
如:
<tr>
<td>
<input type="checkbox"/>
<td>
<tr>
td是tr的 【直接子标签】
input 是TD的 【直接子标签】
input是tr的【简介子标签】
兄弟关系:两个标签拥有相同的父标签,并且彼此之间没有包含关系。
<body>
<div>1</div> //大哥
<div>2</div> //二哥
<p>段落标签</p> //三弟
</body>
使用:
//1
$("定位父标签的条件>定位子标签条件")
//定位当前父标签下,所有满足条件的【直接子标签】
//2
$("定位父标签的条件 定位子标签条件")
定位当前父标签下,所有满足条件的【直接子标签】和【间接子标签】
//3
$("定位当前标签条件~定位兄弟标签条件"):
定位当前标签【后面】,所有满足条件的兄弟标签
//4
$("定位当前标签条件+定位兄弟标签条件"):
定位当前标签【后面与之紧邻的】,并且满足条件的所有兄弟标签。
//5
$("定位当前标签条件").siblings("定位兄弟标签条件")
定位当前标签【前面与后面】所有满足条件的兄弟标签
如:

3.INPUT标签选择器
INPUT标签组成:
<input type="text">
<input type="password">
<input type="radio">//单选框
<input type="file">
<input type="button">
<input type="submit">
<input type="reset">
INPUT标签的作用:
作为浏览器向网站发送请求时携带参数。
使用:
通过type属性区分。
$(":type属性名字")
//如:
$(":button") //定位页面中所有的button关联的DOM
$(":table") //无法定位页面中任何内容
val()函数:
作用:读取jquery对象中第一个DOM对象的value属性内容。
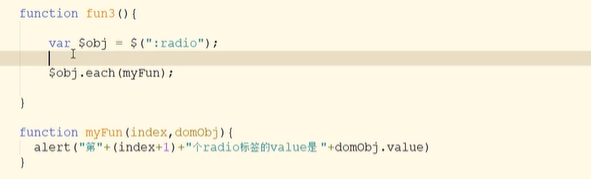
each()函数
作用:封装了for循环。
遍历jquery对象中的DOM对象。
每次读取一个【下标值】和对应的【DOM对象】。
交给处理函数。(处理函数必须有两个参数)。

过滤器的作用:
对已经定位到jquery对象中的DOM对象,进行二次过滤筛选的。
过滤器语法介绍:
过滤器不能独立使用,必须声明在选择起的后面。
可以将多个过滤器放到同一个jquery函数中,进行层层过滤。
六种过滤器:
三种常见的过滤器:
1.基本过滤器
【过滤器条件】:根据已经定位的DOM对象在jquery对象中存储的位置进行二次过滤筛选的。
$("选择器:first")//留下满足条件的第一个DOM对象
$("选择器:last")//留下满足条件的最后一个DOM对象
$("选择器:eq(下标值)")//留下满足条件的指定位置的DOM对象。
$("选择器:lt(下标值)")//留下满足条件的指定位置之前的所有DOM
$("选择器:gt(下标值)")//留下满足条件的指定位置之后的所有的DOM
//例如:
$(":button:first")
$("div:eq(2)")//定位页面中的第三个div
$(":checkbox:lt(2)")
2.基本属性过滤器
【过滤条件】
根据表签在声明时是否为指定属性进行手动赋值
根据标签的属性内容与【指定内容】关系进行过滤。
【例子】
<div>1</div>
<div name="two">2</div>
<div name="three">3</div>
问题1:哪个div中没有name属性
所有的div标签都有name属性。
问题2:哪个div的name属性的值是""
第一个div手动为name属性赋值,因此name属性值是默认值,就是""
使用:
//1
$("选择器[属性名]")//留下满足条件的并且在声明时为指定属性进行手动赋值的DOM对象
//如:
$("div[name]")
<div name="two">2</div>
<div name="three">3</div>
//2
$("选择器[属性名='值']")//留下满足定位条件的并且指定属性内容【等于】指定的DOM
//如:
$("div[name='two']")
<div name="two">2</div>
$("div[name='']")
<div>1</div>
$("div[name!=four']")
<div>1</div>
<div name="two">2</div>
<div name="three">3</div>
//3
$("选择器[属性名^='值']")//留下满足定位条件的并且指定属性内容以【指定内容开头】所有的DOM
//如
$("div[name^='t']")
<div name="two">2</div>
<div name="three">3</div>
//4
$("选择器[属性名$='值']")/留下满足定位条件的并且指定属性内容以【指定内容结尾】所有的DOM
//如
$("div[name$='o']")
<div name="two">2</div>
//5
$("选择器[属性名*='值']")/留下满足定位条件的并且指定属性内容以【包含指定内容】所有的DOM
//如
$("div[name*='o']")
<div name="two">2</div>
将多个过滤器放到同一个jquery函数中,进行层层过滤
$("选择器[属性名1][属性名2*='值'][属性名3^='值']")
3.工作状态属性过滤器
html标签属性分类
基本属性:绝大多数标签都拥有的属性【id,name,title,rowspan】
样式属性:背景,字体,边框
value属性:只存在于【表单域标签中(input,select,textarea)】
工作状态属性:只存在表单域标签【checked,disabled,selected】
监听事件属性:onclick,onchange…
【使用】
//1
$("选择器:enable")//留下满足条件的并且处于【可用状态】的DOM
//如:
$(":button:enabled")//定位所有处于可用的button
//2
$("选择器":disabled")//留下满足条件的并且处于【不可用状态】的DOM
//如:
$(":button:disabled")//定位所有处于不可用的button
//3
$("选择器:checked)//留下满足条件的并且处于【选中状态的】DOM
//如
$(":checkbox:checked:first")//页面中第一个被选中的checkbox
//4
$("选择器:selected")//留下满足条件的并且处于【选中状态的】DOM
//如:
$("select>option:selected")//下拉列表中被选中的option

1.show()
负责让jquery对象中包含的所有DOM对象关联的标签在浏览器上显示。style=“dispalay:block”
2.hide()
负责让jquery对象包含的所有DOM对象关联的标签在浏览器上隐藏。style=“dispaly:none”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: green;
font-size: 30px;
color: red;
}
</style>
<script type="text/javascript" src="js/jQuery-3.5.1.js"></script>
<script>function fun() {
$("div").hide(3000);
}
</script>
<script>function fun1() {
$("div").show(3000);//3000为3秒
}
</script>
</head>
<body>
<div>
我是MengYangChen!
</div>
<input type="button" value="隐藏DIV" onclick="fun()"/>
<input type="button" value="显示DIV" onclick="fun1()"/>
</body>
</html>
3.remove()函数
将当前标签及其子标签一并删除。
4.empty()函数
empty:将当前标签子标签进行清除处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jQuery-3.5.1.js"></script>
<script>
function fun1() {
$("#one").remove();
}
function fun2() {
$("#two").empty();
}
</script>
</head>
<body>
大臣一:<select id="one">
<option value="">大儿子</option>
<option value="">二儿子</option>
</select>
大臣二:<select id="two">
<option value="">大儿子</option>
<option value="">二儿子</option>
</select><br/>
</body>
<input type="button" value="大臣1满门抄斩" onclick="fun1()"/>
<input type="button" value="大臣2断子绝孙" onclick="fun2()"/>
</html>
5.append()&appendTo()
1.共同点:都是操作标签中innerHTML,为当前标签添加子标签。
2.append():父标签.append(子标签);父亲给自己找了一个儿子。
3.appendTo():子标签.appendTo(父标签);儿子各自找了一个爹。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#father{
width: 200px;
height: 200px;
background-color: green;
font-size: 30px;
color: red;
margin-bottom: 10px;
}
#son{
width: 100px;
height: 80px;
background-color: blue;
font-size: 30px;
color: red;
margin-bottom: 10px;
}
.two{
width: 200px;
height: 200px;
background-color: pink;
font-size: 30px;
color: red;
}
</style>
<script type="text/javascript" src="js/jQuery-3.5.1.js"></script>
<script>function fun() {
$("#father").append($("#son"));
}
</script>
<script>function fun1() {
$("#son").appendTo($("#father"));
}
</script>
</head>
<body>
<div id="father">
我是爸爸!
</div>
<div class="two">
<div id="son">
我是儿子!
</div>
</div>
<input type="button" value="爸爸找儿子" onclick="fun()"/>
<input type="button" value="儿子找爸爸" onclick="fun1()"/>
</body>
</html>
6.属性操作函数
1.val函数。
$obj.val():读取jquery对象中第一个DOM对象【value属性值】
$obj.val(值):为jquery对象中所有DOM对象的【value属性】进行统一赋值。
2.prop函数:
工作状态属性:checked,disabled,selected
1.$obj.prop(“checked”,true):为jquery对象中所有DOM对象的checked属性值赋值为true。
2.$obj.prop(“checked”):读取jquery对象中的第一个DOM对象的【checked属性值】。
3.attr函数:
基本属性: id name title rowspan
1.$obj.attr(“name”,“ck”):为jquery对象中所有的DOM对象的【name属性】统一赋值为【ck】
2.$obj.attr(“title”):读取jquery对象中第一个DOM对象的【title属性】的值。
4.text函数:
操作属性innerText,双目标签的文本显示内容。
$obj.text(“123”):为jquery对象中所有的DOM对象的innerText属性赋值为“123".
$obj.text()//读取jquery对象中所有DOM对象的innerTest属性内容,拼接成一个字符串返回。

7.jquery监听事件绑定方式
JavaScript中事件的绑定方式:
1.嵌入式绑定:
<input type="button" onclick="fun()">
缺点:一次只能为一个标签绑定监听事件。
2.基于DOM对象的绑定方式
var array=document.getElementsByName("ck");
for(var i=0;i<arry.length;i++){
var domObj=array[i];
domObj.onclick=fun1;
}
缺点:需要开发人员自行遍历数组,来绑定监听事件。
jquery中事件绑定方式:
1.$obj.jquery监听事件函数(处理函数)
$(":button").click(fun1);u
为页面中所有的button绑定onclick以及对应的处理函数fun1.
[jquery监听事件函数]:
html监听事件名称 jquery监听事件函数
onclick $obj.click(fun1)
onchange $obj.change(fun1)
onmouseover $obj.mouseover(fun1)
******jquery监听事件函数名字就是【jquery监听事件函数】去掉【on】
2.$obj.bind(“jquery监听事件函数名”,处理函数)
以这种方式绑定的监听事件,可以解除的。
$obj.unbind(“jquery监听事件函数名”):
将指定监听事件从DOM对象身上移除。
$obj.unbind():
将所有的监听事件从DOM对象身上移除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jQuery-3.5.1.js"></script>
<script>
function fun1() {
$(":button:lt(3)").bind("click",delFun);
}
function fun2() {
$(":button:lt(2)").unbind("click");
}
function delFun() {
alert($(this).val());
}
</script>
</head>
<body>
<input type="button" value="我是大哥">
<input type="button" value="我是二哥">
<input type="button" value="我是三哥">
<br>
<input type="button" value="为前三个button绑定onclick" onclick="fun1()">
<input type="button" value="为前两个button绑定onclick" onclick="fun2()">
</body>
</html>
综合示例:表格特效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script TYPE="text/javascript" src="js/jquery-3.5.1.js"></script>
<SCRIPT>
window.onload=main;
function main() {
$(":checkbox:first").click(fun1);
$(":checkbox:gt(0)").click(fun2);
$("table tr:gt(0)").mouseover(fun3);
$("table tr:gt(0)").mouseout(fun4);
}
//全选与全不选
function fun1() {
//1.获得标题行checkebox的选中状态值
var flag=$(":checkbox:first").prop("checked");
//2.为数据行checkebox设置选中状态值
$(":checkbox:gt(0)").prop("checked",flag);
}
function fun2() {
//1.获取数据行checkbox个数
var n= $(":checkbox:gt(0)").length;
//2.获取数据行被选中的checkbox个数
var checkedNum=$(":checkbox:gt(0):checked").length;
//3.判断标题行checkbox的选中状态
if(n==checkedNum){
$(":checkbox:first").prop("checked",true);
}else{
$(":checkbox:first").prop("checked",false)
}
fun5();
}
//将鼠标悬停的【数据行】设置为【红色】
function fun3() {
//this:鼠标悬停的标签DOM对象
$(this).css("background-color","red");
}
//将鼠标离开的【数据行】设置为【白色】
function fun4() {
//this:鼠标离开的标签DOM对象
$(this).css("background-color","white");
}
//根据被选中的checkbox个数决定删除按钮是否可用
function fun5() {
var checkedNum=$(":checkbox:gt(0):checked").length;
if(checkedNum>0){
$(":button").prop("disabled",false);
}else