渐变
有了渐变再也不用去切1px的图再重复了..
-webkit- 是浏览器前缀, 表示特定浏览器对一个属性还在实验阶段, 在这里顺便写下各个浏览器的前缀:
chrome/ safari -webkit-
firefox -moz-
IE -ms-
opera -o-
为了各个浏览器能够识别, 我们要把每种前缀都要写一遍... 对了, 只有自己浏览器能识别带自己前缀的属性.
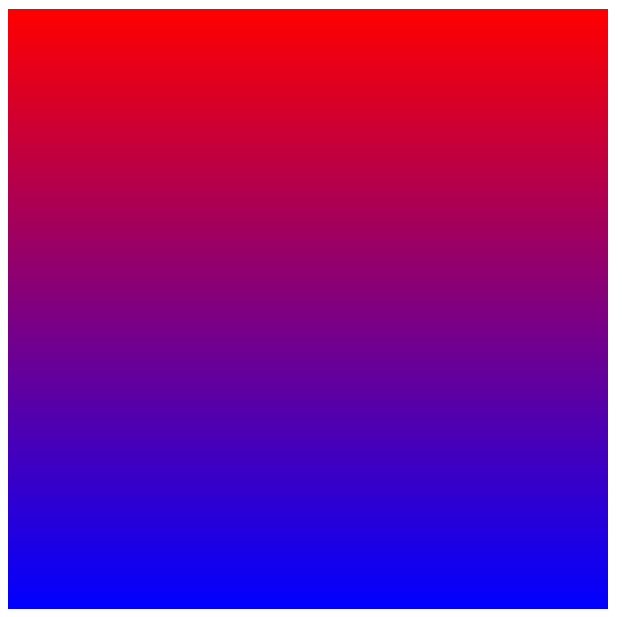
background-image: -webkit-linear-gradient(top, red, blue);
 要注意渐变是 background-image 而不是 background-color!
要注意渐变是 background-image 而不是 background-color!
--------------------------------------------------------------------------------------------------
前缀有了, linear 表示线性, gradient 表示渐变.
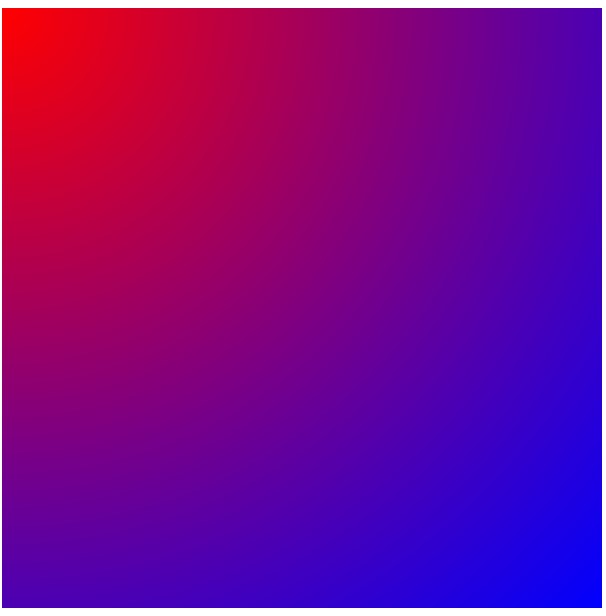
第一个参数表示 从哪里开始(默认是 top), 有:top/ right/ bottom/ left 四个值(linear 时不能写 center, 我还好死不死的试试, 然并卵0..0), 但可以组合使用: background-image: -webkit-linear-gradient(top left, red, blue); 表示从左上角开始.
还可以用度数表示,以下是 0 deg:
 background-image: -webkit-linear-gradient(0deg, red, blue);
background-image: -webkit-linear-gradient(0deg, red, blue);
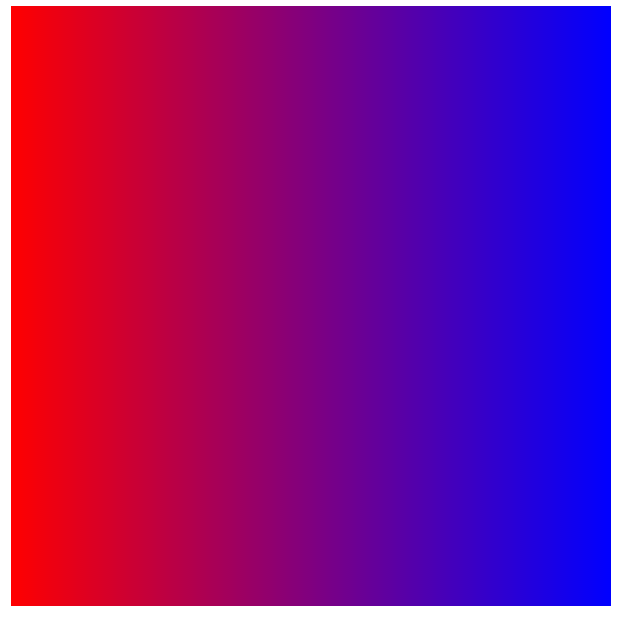
以下是90deg:
 background-image: -webkit-linear-gradient(90deg, red, blue); 可以理解为逆时针旋转90deg(谁会关心这个..).
background-image: -webkit-linear-gradient(90deg, red, blue); 可以理解为逆时针旋转90deg(谁会关心这个..).
--------------------------------------------------------------------------------------------------
第二个和第三个参数并非只可以有这俩, 看你想让他渐变多少种颜色, 比如你可以这样玩:

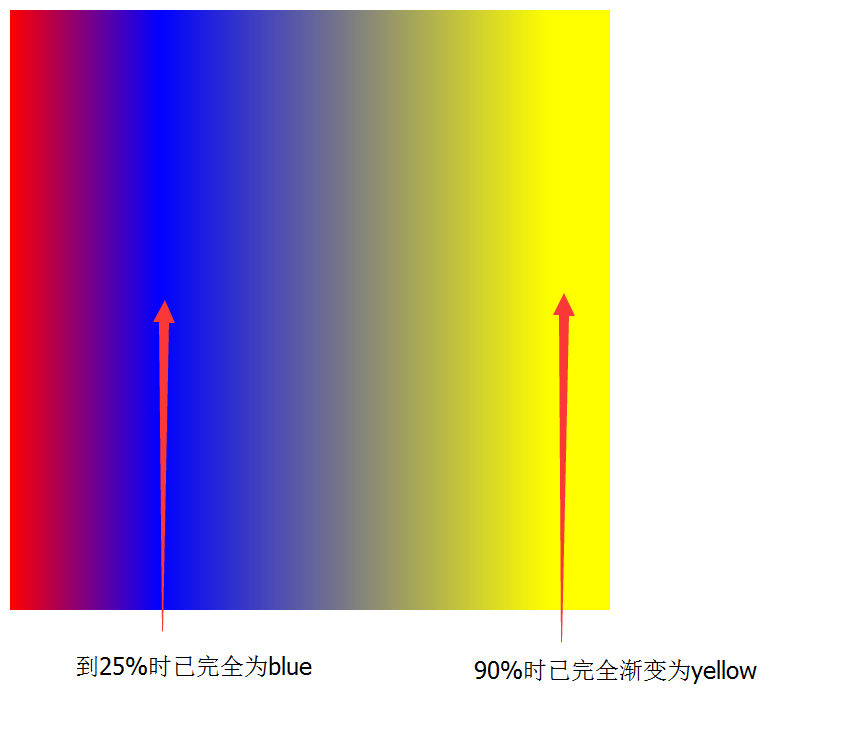
颜色参数不仅仅只写颜色, 还可以设置从哪里个位置开始渐变这个颜色:
background-image: -webkit-linear-gradient(top left, red, blue 25%, yellow 90%); 这个百分数是相对于渐变的方向那个边, 表示到这个位置时就已经完全变为该颜色, 说的麻烦, 看下图:

--------------------------------------------------------------------------------------------------
除了可以一个方向上变化, 还可以 radial 辐射状渐变.
 background-image: -webkit-radial-gradient(center center , red, blue); 此时第一个参数就可写 center center.
background-image: -webkit-radial-gradient(center center , red, blue); 此时第一个参数就可写 center center.
--------------------------------------------------------------------------------------------------
特别的, 当是 radial 渐变时, 可以用 0px 0px 和 30% 30%, 这两个数值分别是辐射中心相对于 X 轴和 Y 轴的偏移量, 如下:
 background-image: -webkit-radial-gradient(0px 0px, red, blue);
background-image: -webkit-radial-gradient(0px 0px, red, blue);
--------------------------------------------------------------------------------------------------
 background-image: -webkit-radial-gradient(25% 25%, red, blue);
background-image: -webkit-radial-gradient(25% 25%, red, blue);
原链接:https://www.cnblogs.com/vlovecode/p/5959942.html