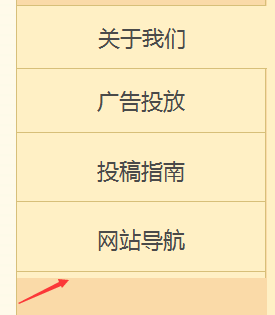
正常浏览器显示,如谷歌浏览器:

ie7浏览器效果如图:

html代码:
<ul> <li class="current"><a href="关于我们.html" title="关于我们">关于我们</a></li> <li><a href="广告投放.html" title="广告投放">广告投放</a></li> <li><a href="投稿指南.html" title="投稿指南">投稿指南</a></li> <li><a href="网站导航.html" title="网站导航">网站导航</a></li> </ul>
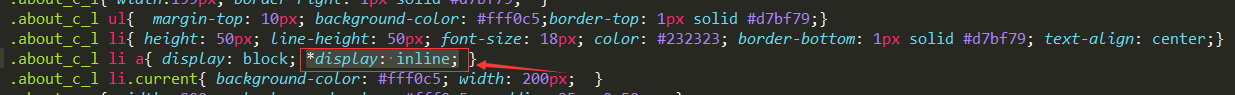
css代码:
.about_c_l{ 199px; border-right: 1px solid #d7bf79; }
.about_c_l ul{ margin-top: 10px; background-color: #fff0c5;border-top: 1px solid #d7bf79;}
.about_c_l li{ height: 50px; line-height: 50px; font-size: 18px; color: #232323; border-bottom: 1px solid #d7bf79; text-align: center;}
.about_c_l li a{ display: block; *display: inline; }
.about_c_l li.current{ background-color: #fff0c5; 200px; }
解决方法:加个样式*display: inline; 就行