Html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=no" name="format-detection" /> <title>Document</title> <style type="text/css"> * {margin: 0;padding: 0;} body {max-width: 640px;margin: 50px auto;} .public_title { margin: 5px 2px;overflow: hidden; text-align: center; font-size: 16px;} .public_title .p_t_bottom, .public_title .p_t_top {height: 5px;margin: 0 5px;background: #ff5b80;} .public_title .p_t_top {border-radius: 5px 5px 0 0;} .public_title .p_t_body {height: 22px;line-height: 22px;background: #ff5b80;position: relative;font-size: 18px;border-radius: 5px;color: #fff;} .public_title .p_t_bottom {border-radius: 0 0 5px 5px;} .border_wrapper { margin: 30px 2px;overflow: hidden; text-align: center; font-size: 16px;} .border_wrapper .b_w_bottom, .border_wrapper .b_w_top {height: 5px;margin: 0 5px;border:1px solid #ff5b80;} .border_wrapper .b_w_top {border-radius: 5px 5px 0 0; border-bottom: 0;} .border_wrapper .b_w_body {height: 22px;line-height: 22px; border:1px solid #ff5b80;position: relative;font-size: 18px;border-radius: 5px;color: #333; border-top:0;border-bottom: 0} .border_wrapper .b_w_bottom {border-radius: 0 0 5px 5px;border-top:0;} </style> </head> <body> <div class="public_title"> <div class="p_t_top"></div> <div class="p_t_body"><span>测试小姐的命格</span></div> <div class="p_t_bottom"></div> </div> <div class="border_wrapper"> <div class="b_w_top"></div> <div class="b_w_body"><span>测试先生的命格</span></div> <div class="b_w_bottom"></div> </div> </body> </html>
效果图:

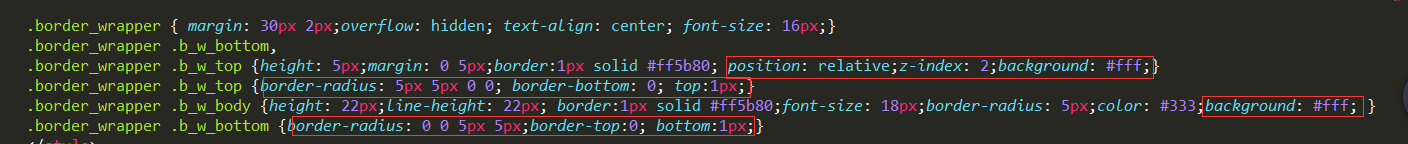
上面效果圆角“测试先生的命格”这个title圆角会模糊,b_w_body的上边框和下边框不用为0;只要把上下圆角的div,相对定位和加背景颜色就可以了,b_w_body也要加背景颜色;如下图所示:

圆角不模糊HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=no" name="format-detection" /> <title>Document</title> <style type="text/css"> * {margin: 0;padding: 0;} body {max-width: 640px;margin: 50px auto;} .public_title { margin: 5px 2px;overflow: hidden; text-align: center; font-size: 16px;} .public_title .p_t_bottom, .public_title .p_t_top {height: 5px;margin: 0 5px;background: #ff5b80;} .public_title .p_t_top {border-radius: 5px 5px 0 0;} .public_title .p_t_body {height: 22px;line-height: 22px;background: #ff5b80;position: relative;font-size: 18px;border-radius: 5px;color: #fff;} .public_title .p_t_bottom {border-radius: 0 0 5px 5px;} .border_wrapper { margin: 30px 2px;overflow: hidden; text-align: center; font-size: 16px;} .border_wrapper .b_w_bottom, .border_wrapper .b_w_top {height: 5px;margin: 0 5px;border:1px solid #ff5b80; position: relative;z-index: 2;background: #fff;} .border_wrapper .b_w_top {border-radius: 5px 5px 0 0; border-bottom: 0; top:1px;} .border_wrapper .b_w_body {height: 22px;line-height: 22px; border:1px solid #ff5b80;font-size: 18px;border-radius: 5px;color: #333;background: #fff; } .border_wrapper .b_w_bottom {border-radius: 0 0 5px 5px;border-top:0; bottom:1px;} </style> </head> <body> <div class="public_title"> <div class="p_t_top"></div> <div class="p_t_body"><span>测试小姐的命格</span></div> <div class="p_t_bottom"></div> </div> <div class="border_wrapper"> <div class="b_w_top"></div> <div class="b_w_body"><span>测试先生的命格</span></div> <div class="b_w_bottom"></div> </div> </body> </html>
最终效果图:

第二种圆角title:
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=no" name="format-detection" /> <title> </title> <style type="text/css"> * { margin: 0; padding: 0; } body{max-width: 640px; margin: 0 auto;} .public_border_title{ margin: 10px; text-align: center; color: #fff; } .b_t_down, .b_t_up {height: 10px;border: 1px solid #bbbab4; margin: 0 3px;position: relative;z-index: 2;background: #fffdf1;} .b_t_down span, .b_t_up span { display: block; height: 7px;border: 1px solid #bbbab4; margin:0 3px;background: #d23037;} .b_t_up {border-bottom: none;border-radius: 5px 5px 0 0;top: 1px;} .b_t_up span{border-bottom: none;border-radius: 5px 5px 0 0; margin-top: 3px;} .b_t_down {border-top: none;border-radius: 0 0 5px 5px;bottom: 1px;} .b_t_down span{border-top: none;border-radius: 0 0 5px 5px;} .b_t_body {border: 1px solid #bbbab4;background: #fffdf1;border-radius: 5px;height: 26px; line-height: 26px;} .b_t_body span{ display: block; border: 1px solid #bbbab4;background: #d23037;border-radius: 5px; margin:0 3px; height: 25px; line-height: 25px;} .title{ height: 32px; line-height: 32px; text-align: center; background-color: #f6a965; position: relative; color: #fff; font-size: 18px; margin: 20px 10px; } .title span{ display: inline-block; position: absolute; top:0;width: 10px;height: 10px;background-color: #fff;-webkit-border-radius: 0 0 20px 0;} .title .left{left: 0; } .title .right{right: 0; -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); filter:FlipH;} </style> </head> <body> <div class="public_border_title"> <div class="b_t_up"><span></span></div> <div class="b_t_body"><span>测算后您将知道以下信息</span></div> <div class="b_t_down"><span></span></div> </div> <div class="title"> <span class="left"></span> 八字精批 <span class="right"></span> </div> </body> </html>
效果图: