样式:
input{-webkit-appearance: none;}
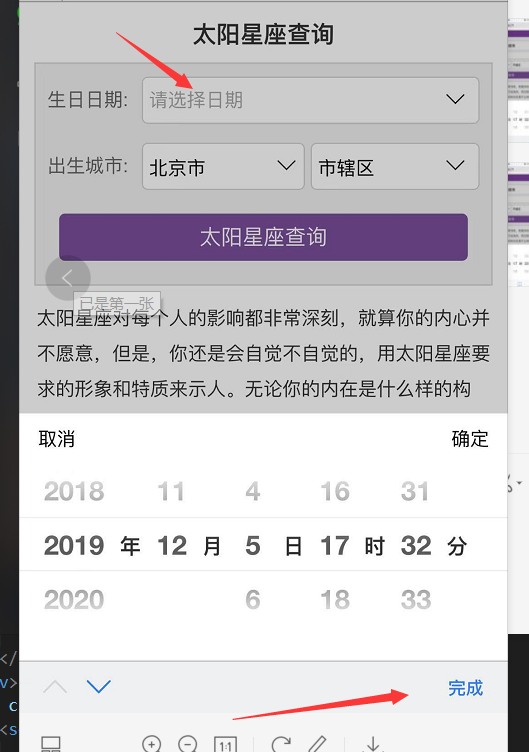
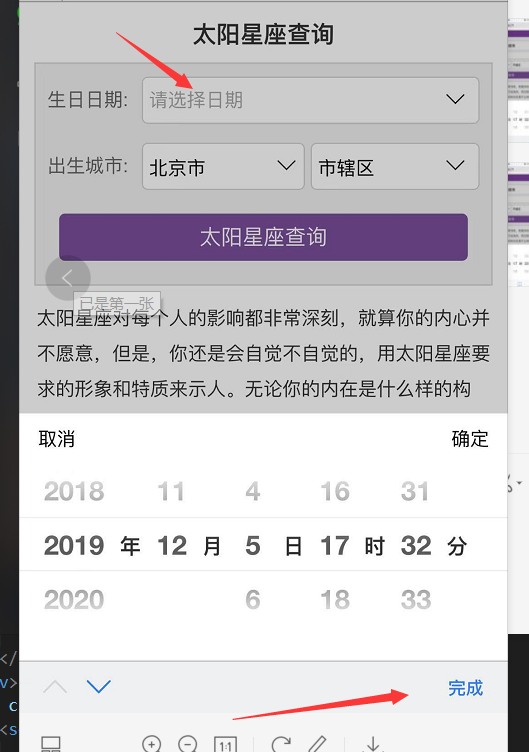
在iPhone plus点击input框出生日期时会出现如下图:

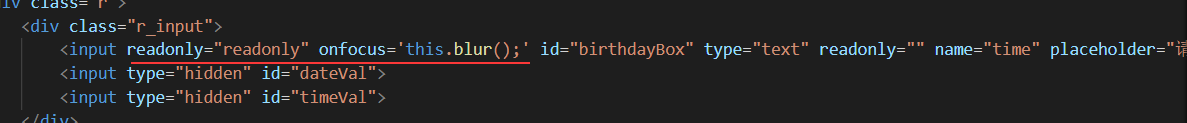
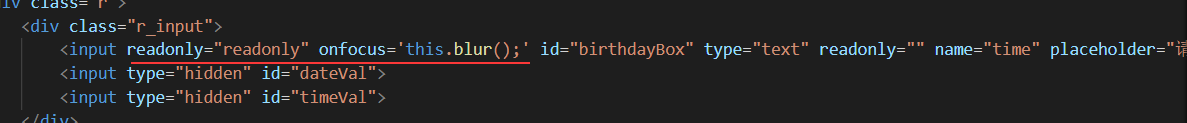
为了去掉下面那条苹果自带的,可以这样处理:在HTML中的input标签内部添加属性:

<input type="text" readonly="readonly" onfocus='this.blur();' >
样式:
input{-webkit-appearance: none;}
在iPhone plus点击input框出生日期时会出现如下图:

为了去掉下面那条苹果自带的,可以这样处理:在HTML中的input标签内部添加属性:

<input type="text" readonly="readonly" onfocus='this.blur();' >