里面的坐标可能有问题 可以自己修改
#define kSelfBackgroundColor [UIColor colorWithRed:0 green:0 blue:0 alpha:0.5f];
#import "HBActionSheet.h"
@interface HBActionSheet ()
@property (nonatomic, strong) UIView *btnBgView;
@property (nonatomic, strong) UIButton *selectedBtn;
@end
@implementation HBActionSheet
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.frame = [UIScreen mainScreen].bounds;
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 368 - 64)];
view.backgroundColor = kSelfBackgroundColor;
[self addSubview:view];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(hiddenActionSheet:)];
[view addGestureRecognizer:tap];
[self loadingUI];
}
return self;
}
- (void) loadingUI{
CGSize size = [[UIScreen mainScreen] bounds].size;
UILabel *titleLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, size.width, 45)];
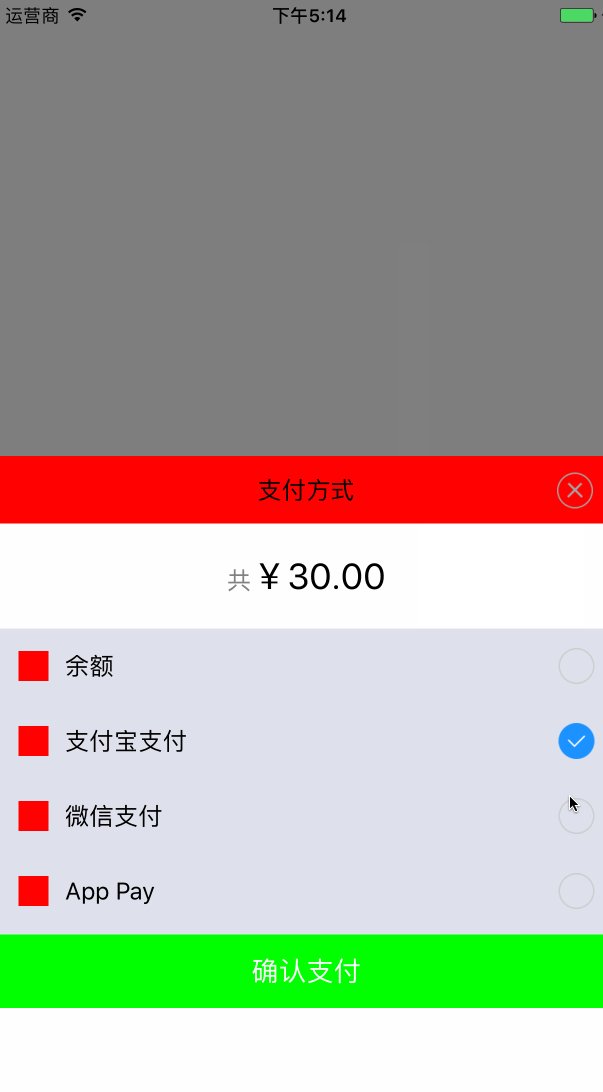
titleLabel.text = @"支付方式";
titleLabel.textAlignment = NSTextAlignmentCenter;
titleLabel.backgroundColor = [UIColor redColor];
titleLabel.font = [UIFont systemFontOfSize:16];
[self.btnBgView addSubview:titleLabel];
UIButton *cancelBtn = [UIButton buttonWithType:UIButtonTypeCustom];
cancelBtn.frame = CGRectMake(size.width - 25 - 15, 11, 24, 24);
[cancelBtn setImage:[UIImage imageNamed:@"close"] forState:UIControlStateNormal];
[cancelBtn addTarget:self action:@selector(hiddenActionSheet) forControlEvents:UIControlEventTouchUpInside];
[self.btnBgView addSubview:cancelBtn];
UILabel *priceLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(titleLabel.frame), size.width, 70)];
priceLabel.backgroundColor = [UIColor whiteColor];
priceLabel.text = @"共¥30.00";
priceLabel.textAlignment = NSTextAlignmentCenter;
priceLabel.font = [UIFont systemFontOfSize:24];
[self.btnBgView addSubview:priceLabel];
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc]initWithString:priceLabel.text];
[attributedString addAttribute:NSForegroundColorAttributeName
value:[UIColor grayColor]
range:NSMakeRange(0, 1)];
[attributedString addAttribute:NSFontAttributeName
value:[UIFont systemFontOfSize:16]
range:NSMakeRange(0, 1)];
priceLabel.attributedText = attributedString;
NSArray *titleArray = [[NSArray alloc]initWithObjects:@"余额",@"支付宝支付",@"微信支付",@"App Pay", nil];
for (int j = 0; j < 4; j++) {
UILabel *payStyleLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(priceLabel.frame) + j*50 , size.width, 50)];
payStyleLabel.text = [NSString stringWithFormat:@" %@",titleArray[j]];
payStyleLabel.font = [UIFont systemFontOfSize:16];
payStyleLabel.userInteractionEnabled = YES;
[self.btnBgView addSubview:payStyleLabel];
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(15, 15, 20, 20)];
imageView.backgroundColor = [UIColor redColor];
[payStyleLabel addSubview:imageView];
UIButton *payBtn = [UIButton buttonWithType:UIButtonTypeCustom];
payBtn.frame = CGRectMake(size.width - 24 - 15, 13, 24, 24);
payBtn.tag = j + 1;
[payBtn setImage:[UIImage imageNamed:@"selectNo"] forState:UIControlStateNormal];
[payBtn setImage:[UIImage imageNamed:@"selectNo"] forState: UIControlStateHighlighted];
[payBtn setImage:[UIImage imageNamed:@"selectYes"] forState:UIControlStateSelected];
[payBtn setImage:[UIImage imageNamed:@"selectYes"]forState:UIControlStateSelected | UIControlStateHighlighted];
[payBtn addTarget:self action:@selector(selectPayStyle:) forControlEvents:UIControlEventTouchUpInside];
[payStyleLabel addSubview:payBtn];
}
UIButton *confirmPayBtn = [UIButton buttonWithType:UIButtonTypeCustom];
confirmPayBtn.backgroundColor = [UIColor greenColor];
[confirmPayBtn addTarget:self action:@selector(confirmPay) forControlEvents:UIControlEventTouchUpInside];
[confirmPayBtn setTitle:@"确认支付" forState:UIControlStateNormal];
confirmPayBtn.titleLabel.font = [UIFont systemFontOfSize:18];
confirmPayBtn.frame = CGRectMake(0, self.btnBgView.frame.size.height - 49, size.width, 49);
[self.btnBgView addSubview:confirmPayBtn];
// 显示
[UIView animateWithDuration:0.3 animations:^{
CGRect frame = self.btnBgView.frame;
frame.origin.y = size.height - frame.size.height - 64;
self.btnBgView.frame = frame;
}];
}
- (void)confirmPay{
}
- (void)selectPayStyle:(UIButton *)btn{
if (btn != self.selectedBtn) {
self.selectedBtn.selected = NO;
btn.selected = YES;
self.selectedBtn = btn;
}else{
self.selectedBtn.selected = YES;
}
}
- (void)hiddenActionSheet{
[UIView animateWithDuration:0.3 animations:^{
CGRect frame = self.btnBgView.frame;
frame.origin.y = [UIScreen mainScreen].bounds.size.height;
self.btnBgView.frame = frame;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
- (void)hiddenActionSheet:(UITapGestureRecognizer *)tap{
if ([tap.view isKindOfClass:[UIButton class]] || [tap.view isKindOfClass:[UILabel class]] || [tap.view isKindOfClass:[UIImageView class]]) {
return;
}
[UIView animateWithDuration:0.3 animations:^{
CGRect frame = self.btnBgView.frame;
frame.origin.y = [UIScreen mainScreen].bounds.size.height;
self.btnBgView.frame = frame;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
- (UIView *)btnBgView{
if (!_btnBgView) {
CGSize size = [[UIScreen mainScreen] bounds].size;
_btnBgView = [[UIView alloc]init];
_btnBgView.backgroundColor = [UIColor colorWithRed:223.0f/255.0f green:226.0f/255.f blue:236.0f/255.0f alpha:1];
_btnBgView.frame = CGRectMake(0, size.height - 368 - 64, size.width ,size.height - 368);
[self addSubview:_btnBgView];
}
return _btnBgView;
}
@end
效果图: