【前言】前面(一)学习了web的基础知识,介绍到了MVC,项目使用一个Django框架。
Django book:https://code.ziqiangxuetang.com/django/django-tutorial.html
1. web框架介绍
具体介绍Django之前,必须先介绍WEB框架等概念。web框架: 别人已经设定好的一个web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
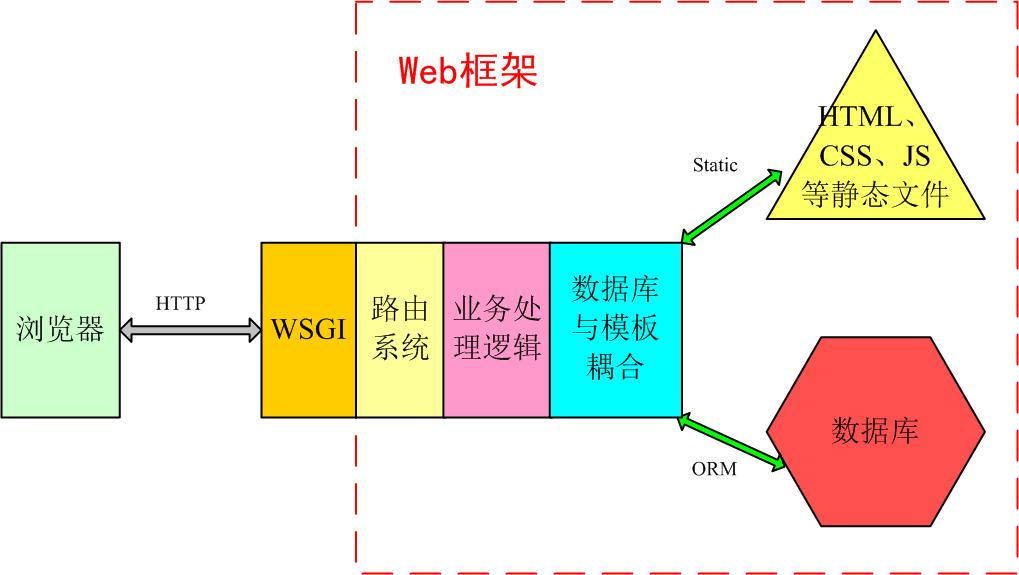
一般web框架的架构是这样的:

其它基于python的web框架,如tornado、flask、webpy都是在这个范围内进行增删裁剪的。例如tornado用的是自己的异步非阻塞“wsgi”,flask则只提供了最精简和基本的框架。Django则是直接使用了WSGI,并实现了大部分功能。
二、MVC概念到MTV的变化
仔细看,有助于理解django的项目框架:https://www.cnblogs.com/YeChing/p/6339969.html
[root@localhost helloworld]# tree . ├── db.sqlite3 #django自带的数据库,python也自带操作函数 ├── helloworld │ ├── __init__.py #包 │ ├── __init__.pyc │ ├── search2.py │ ├── search2.pyc │ ├── search.py #http通信的表单提交。get post │ ├── search.pyc │ ├── settings.py #此Diango项目的设置/配置文件,包括模板路径,数据库连接 │ ├── settings.pyc │ ├── testdb.py #创建的数据库对象,增删改查 │ ├── testdb.pyc │ ├── urls.py #项目的URL声明,由此django驱动的网站的目录 │ ├── urls.pyc │ ├── view.py #在此的view向templates提交数据 │ ├── view.pyc │ ├── wsgi.py # WSGI 兼容的 Web 服务器的入口,以便运行你的项目。 │ └── wsgi.pyc ├── manage.py #命令行工具,可让我们以各种方式与该 Django 项目进行交互 ├── templates #视图文件建立在这里,接收数据来视图输出。需要在settings.py中修改 │ ├── base.html #TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",] │ ├── hello.html │ ├── post.html #这些模板可通过{% extends "base.html" %}继承base.html │ └── search_form.html └── TestModel #使用模型,需要创建app ├── admin.py ├── admin.pyc ├── apps.py ├── __init__.py ├── __init__.pyc ├── migrations │ ├── 0001_initial.py │ ├── 0001_initial.pyc │ ├── __init__.py │ └── __init__.pyc ├── models.py #类名相当于数据库表名 ├── models.pyc ├── tests.py └── views.py
三、django的特点
1、开启服务器之后,修改代码后只要保存,刷新一下前端就能立刻生效,无需重新启动。所以,对于我不擅长的html语言,可以频繁修改看现象。
2、表名组成结构为:应用名_类名(如:TestModel_test)。
#1、 django-admin startapp TestModel # 2、models.py。类名就是表名,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。 from django.db import models class Test(models.Model): name = models.CharField(max_length=20) #3、 INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'TestModel', # 添加此项 ) #4、在数据库中创建表 $ python manage.py migrate # 创建表结构 $ python manage.py makemigrations TestModel # 让 Django 知道我们在我们的模型有一些变更 $ python manage.py migrate TestModel # 创建表结构 #5、创建的表名:应用名_表名 Creating tables ... …… Creating table TestModel_test #我们自定义的表 ……
3、ORM操作
Django的orm操作本质上会根据对接的数据库引擎,翻译成对应的sql语句;所有使用Django开发的项目无需关心程序底层使用的是MySQL、Oracle、sqlite....,如果数据库迁移,只需要更换Django的数据库引擎即可;
Djan提供了很多字段类型,比如URL/Email/IP/ 但是mysql数据没有这些类型,这类型存储到数据库上本质是字符串数据类型,其主要目的是为了封装底层SQL语句;
例如:字符串类(以下都是在数据库中本质都是字符串数据类型,此类字段只是在Django自带的admin中生效)
name=models.CharField(max_length=32) #models.CharField 对应的是MySQL的varchar数据类型
EmailField(CharField): IPAddressField(Field) URLField(CharField) SlugField(CharField)
更详细参考:https://www.cnblogs.com/sss4/p/7070942.html
四、实现浏览器--Django--MySQL的信息实战
https://www.cnblogs.com/feixuelove1009/p/5823135.html
五、各种操作
1、Django中models对数据库的操作。models的各种操作:https://www.cnblogs.com/yangmv/p/5327477.html
2、通过前端“按钮”,对数据库进行增删改查:https://blog.csdn.net/Panda_Murong/article/details/78894388
3、ORM获取数据的三种方式:https://www.cnblogs.com/littlesky1124/p/9157464.html