Sense
为了方便、直观的使用es的REST Api,我们可以使用sense。Sense是Chrome浏览器的一个插件,使用简单。
如图:

Sense安装:
https://chrome.google.com/webstore/detail/sense/doinijnbnggojdlcjifpdckfokbbfpbo
或者直接去chrome网上应用店搜索安装。

CRUD
URL的格式:
http://localhost:9200/<index>/<type>/[<id>]
其中index、type是必须提供的。
id是可选的,不提供es会自动生成。
index、type将信息进行分层,利于管理。index可以理解为数据库,type理解为数据表。
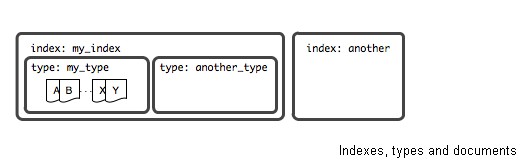
补一张图(0211)

The type called another_type and the index called another is shown in order to emphasize that Elasticsearch is multi-tenant, by which we mean that a single server can store multiple indexes and multiple types.
上面解释了“多租户”!
索引文档(Create、update)
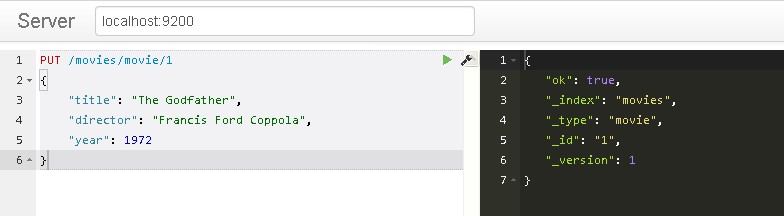
首先我们塞入一条数据,命令如下:
curl -XPUT "http://localhost:9200/movies/movie/1" -d'
{
"title": "The Godfather",
"director": "Francis Ford Coppola",
"year": 1972
}'
-d代表一个json格式的对象,这里是一部电影数据。
运行结果如下:

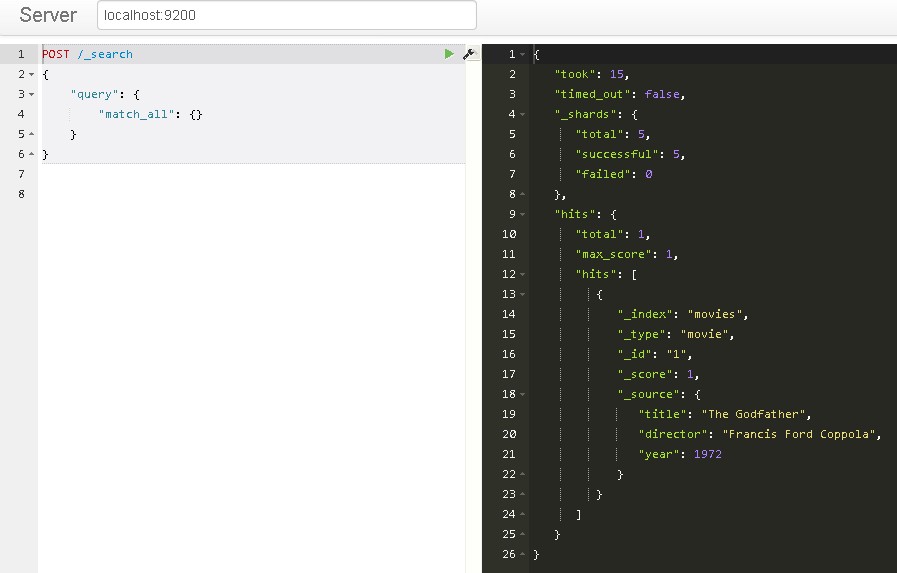
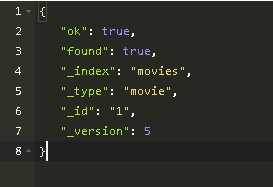
通过默认查询我们可以查询到刚才添加的数据,如下:

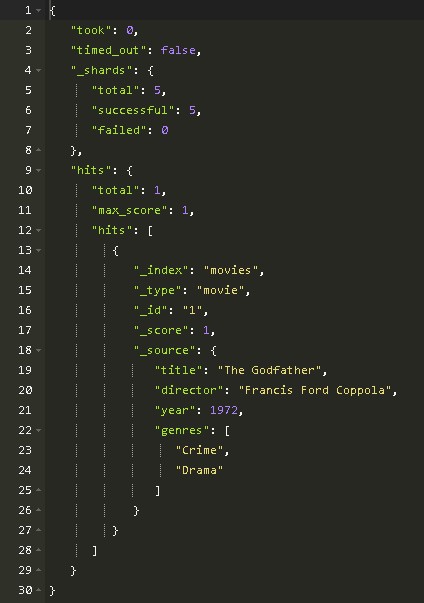
下面我们来修改这条数据,添加电影的类型,如下:
curl -XPUT "http://localhost:9200/movies/movie/1" -d'
{
"title": "The Godfather",
"director": "Francis Ford Coppola",
"year": 1972,
"genres": ["Crime", "Drama"]
}'
再查询可以发现该数据多了一个字段:genres。

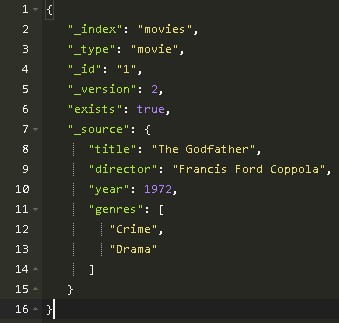
通过id进行查询(getting by id)
curl -XGET "http://localhost:9200/movies/movie/1" -d''

删除文档(deleting document)
curl -XDELETE "http://localhost:9200/movies/movie/1" -d''

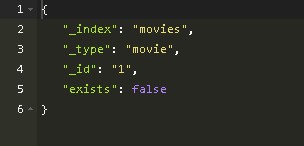
再通过getting by id,返回:

检索(search)
为了检索我们先多添加几篇文档:
curl -XPUT "http://localhost:9200/movies/movie/1" -d'
{
"title": "The Godfather",
"director": "Francis Ford Coppola",
"year": 1972,
"genres": ["Crime", "Drama"]
}'
curl -XPUT "http://localhost:9200/movies/movie/2" -d'
{
"title": "Lawrence of Arabia",
"director": "David Lean",
"year": 1962,
"genres": ["Adventure", "Biography", "Drama"]
}'
curl -XPUT "http://localhost:9200/movies/movie/3" -d'
{
"title": "To Kill a Mockingbird",
"director": "Robert Mulligan",
"year": 1962,
"genres": ["Crime", "Drama", "Mystery"]
}'
curl -XPUT "http://localhost:9200/movies/movie/4" -d'
{
"title": "Apocalypse Now",
"director": "Francis Ford Coppola",
"year": 1979,
"genres": ["Drama", "War"]
}'
curl -XPUT "http://localhost:9200/movies/movie/5" -d'
{
"title": "Kill Bill: Vol. 1",
"director": "Quentin Tarantino",
"year": 2003,
"genres": ["Action", "Crime", "Thriller"]
}'
curl -XPUT "http://localhost:9200/movies/movie/6" -d'
{
"title": "The Assassination of Jesse James by the Coward Robert Ford",
"director": "Andrew Dominik",
"year": 2007,
"genres": ["Biography", "Crime", "Drama"]
}'
最好再参考下:ElasticSearch's query DSL
{
"query": {
//Query DSL here
}
}
--基本的文本检索
curl -XPOST "http://localhost:9200/_search" -d'
{
"query": {
"query_string": {
"query": "kill"
}
}
}'
--指定字段进行检索
curl -XPOST "http://localhost:9200/_search" -d'
{
"query": {
"query_string": {
"query": "ford",
"fields": ["title"]
}
}
}'
fields默认为"_all" 。
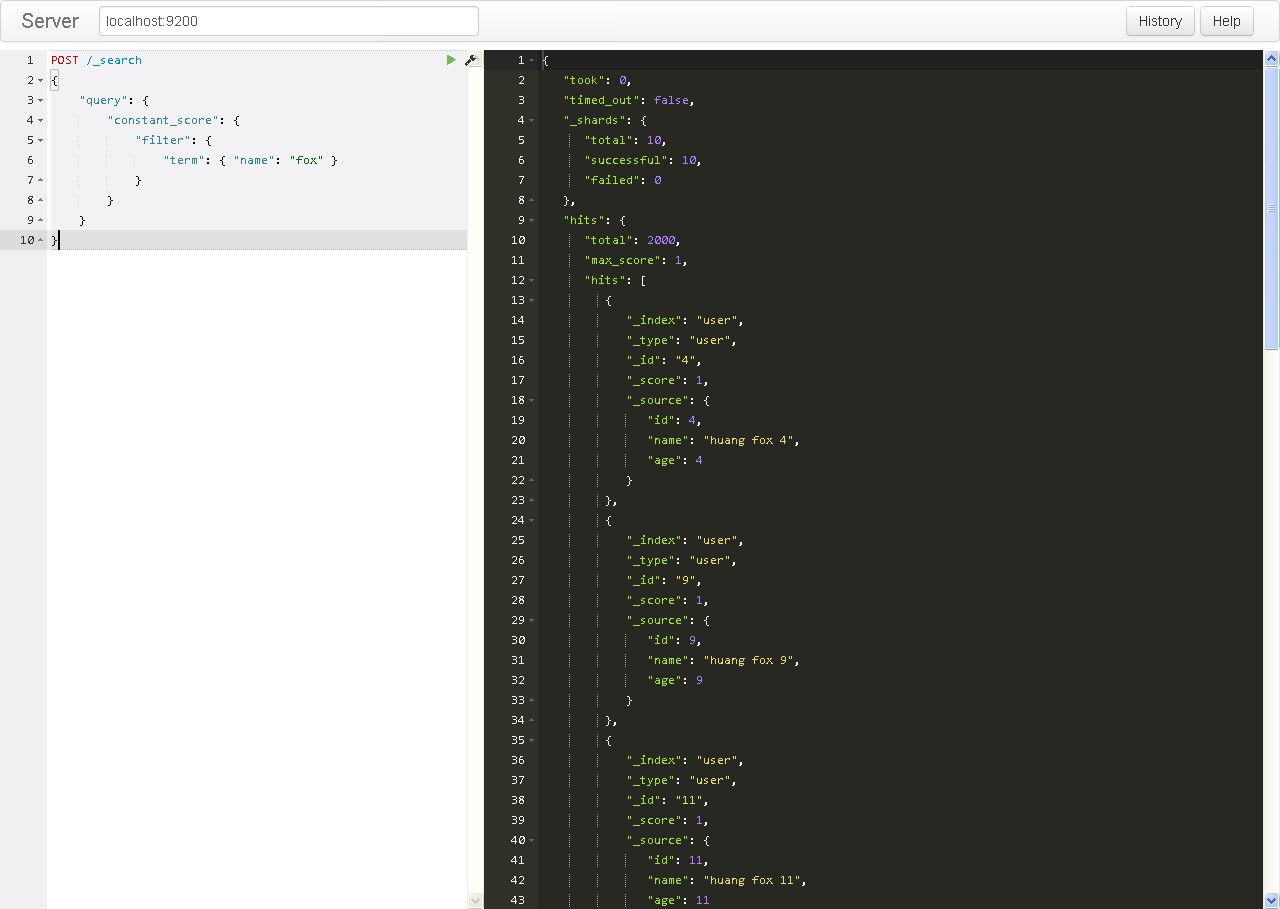
--过滤(filtering)
curl -XPOST "http://localhost:9200/_search" -d'
{
"query": {
"filtered": {
"query": {
"query_string": {
"query": "drama"
}
},
"filter": {
"term": { "year": 1962 }
}
}
}
}'
详细api,参考:
http://www.elasticsearch.org/guide/en/elasticsearch/reference/current/index.html
部分内容摘抄自:
http://joelabrahamsson.com/elasticsearch-101/
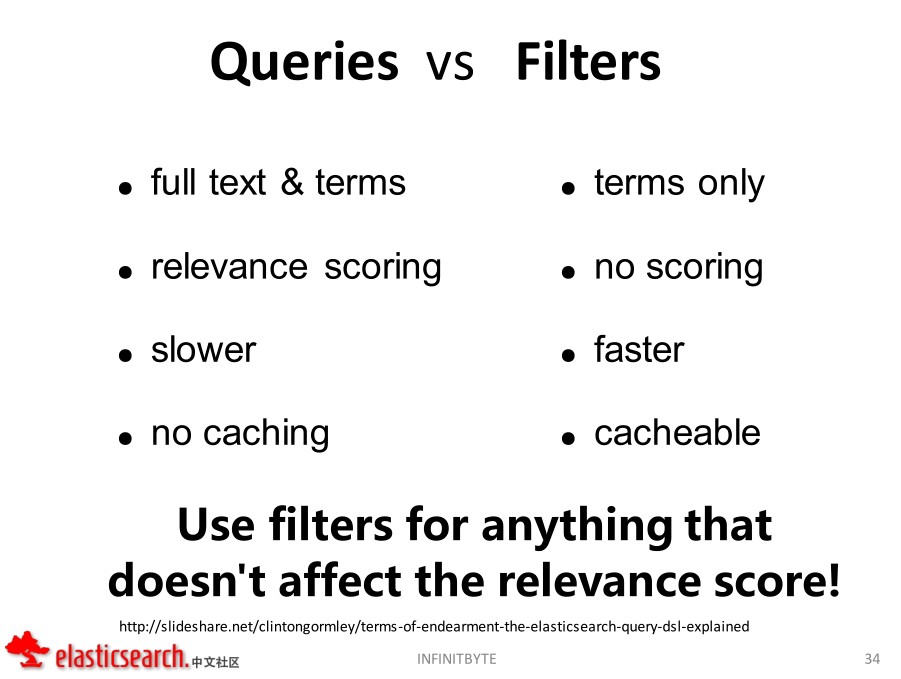
query VS filter
摘录一张有意思的ppt。