微信小程序有四种网络请求类型,下面只详细介绍普通HTTPS请求(wx.request)
- 普通HTTPS请求(wx.request)
- 上传文件(wx.uploadFile)
- 下载文件(wx.downloadFile)
- WebSocket通信(wx.connectSocket)
首先,先确认是否设置了合法域名,或者在开发环境下不校验合法域名。关于设置合法域名请看→微信小程序 网络请求之设置合法域名
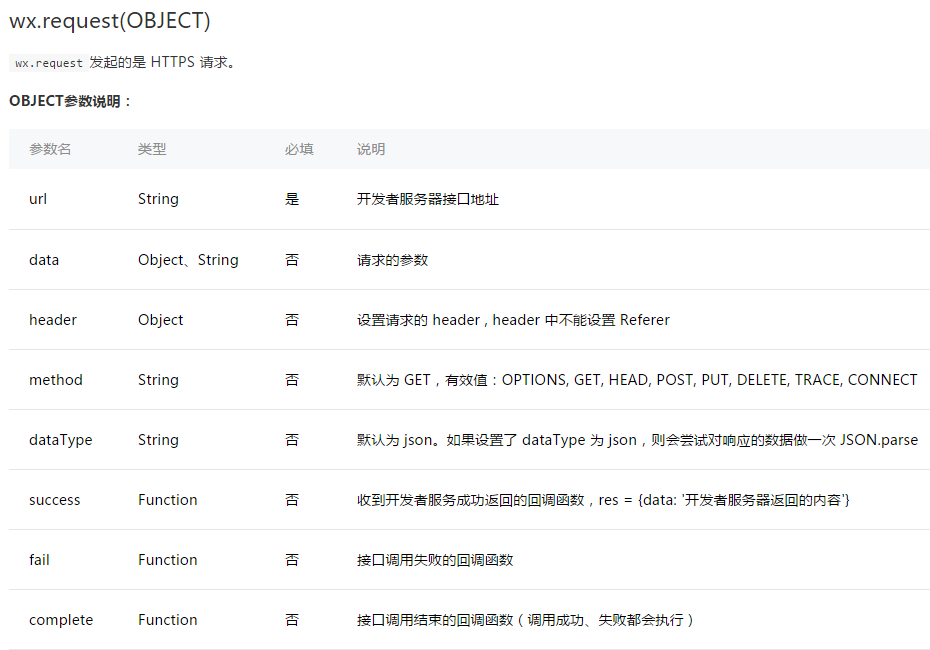
以下是wx.request的详细说明,截图于微信小程序开发文档

在微信index.js 发起一个普通HTTPS请求,上代码
wx.request({ url: 'http://localhost:8800/ws_member.asmx/test', data: { strCallUserCode: 'test', strCallPassword: '123' }, method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header: { 'content-type': 'application/json' },// 设置请求的 header success: function (res) { if (res.statusCode == 200) { } else { console.log("index.js wx.request CheckCallUser statusCode" + res.statusCode); } }, fail: function () { console.log("index.js wx.request CheckCallUser fail"); }, complete: function () { // complete } })
下面是一些需要注意的地方
1)data
1.data 数据说明 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于 header['content-type'] 为 'application/json' 的数据,会对数据进行 JSON 序列化
- 对于 header['content-type'] 为 'application/x-www-form-urlencoded' 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
2).method
1.默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
2.值必须为大写
3) header
1.header 为 application/json,接口传回来的参数要是json 格式的,否则会报500错误,比如我接口返回来的参数是xml则header['content-type'] 要设置为'application/x-www-form-urlencoded'
踩过的坑
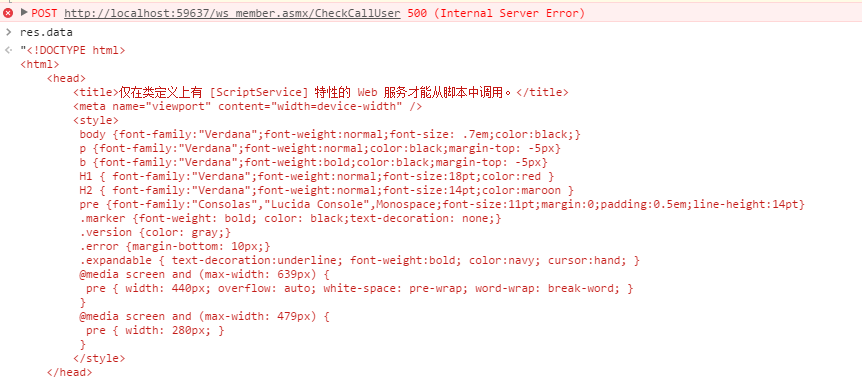
请求接口 res.statusCode一直是500,显示以下错误

这个错误的原因是 header['content-type'] 我设置为 'application/json',而接口返回的参数类型为xml格式
如果接口返回的参数不是json 格式, header['content-type']请设置为'application/x-www-form-urlencoded',那么返回的参数是string类型的,处理的话有点麻烦。
我把 header['content-type']设置为 'application/json',修改接口,使其返回的参数是json格式的 那就好处理多了。
在发开中可以把一些错误信息输出在控制台后,方便看,调试完全没问题后再去掉。