安装
//安装 vue-cil npm install --global vue-cli //安装cordova npm i cordova -g
cordova 新建项目
//新建cordova 项目
cordova create vue-cordova
//进入目录
cd vue-cordova
//vue-cli新建vue项目
vue init webpack vueprojectname
//进入vue 项目目录
cd vueprojectname
//安装依赖
npm i
运行项目
npm run dev
编译项目
npm run build
修改编译输出
打开vue项目目录下面的index.html,添加
<script src="cordova.js"></script>
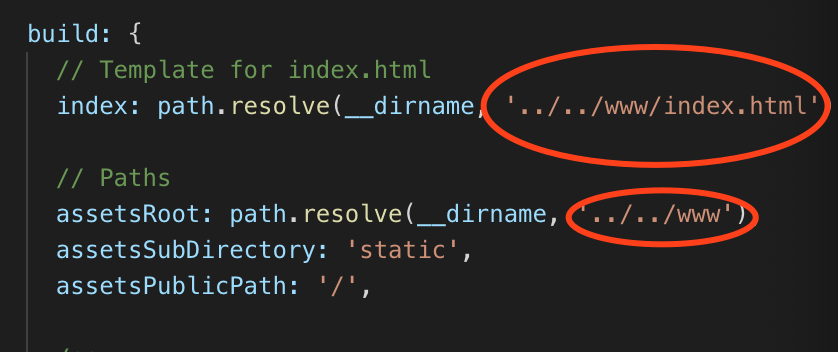
打开/config/index.js

编译打包
先删除 cordova项目下的www文件夹里的东西
执行编译vue项目将输出到 cordova 项目目录下的www文件内
npm run build
添加android平台并打包
//添加android 平台 cordova platform add android //打包android apk cordova build android
添加ios平台打包
//添加ios平台 cordova platform add ios
打开platform/ios/***.xcodeproj以xcode打开,签名后打包。
效果图

集成并使用cordova plugin
在cordova-vue/vue/下新建文件夹cordova
再cordova下新建cordova.js
const pluginsList = [ 'cordova-plugin-camera', 'cordova-plugin-device', ] exports.install = (Vue, options) => { Vue.cordova = Vue.cordova || { deviceready: false, plugins: [] } Vue.cordova.on = (eventName, cb) => { document.addEventListener(eventName, cb, false) } document.addEventListener('deviceready', () => { Vue.cordova.deviceready = true }, false) pluginsList.forEach(pluginName => { let plugin = require('./plugins/' + pluginName) plugin.install(Vue, options, pluginLoaded => { if (pluginLoaded) { Vue.cordova.plugins.push(pluginName) } if (Vue.config.debug) { console.log('[VueCordova]', pluginName, '→', pluginLoaded ? 'loaded' : 'not loaded') } }) }) }
在main.js 添加
import cordova from './cordova/cordova.js' Vue.use(cordova)
新建文件夹plugins下新建文件
cordova-plugin-camera.js
exports.install = function (Vue, options, cb) { document.addEventListener('deviceready', () => { if (typeof navigator.camera === 'undefined') { return cb(false) } Vue.cordova.camera = navigator.camera return cb(true) }, false) }
cordova-plugin-device.js
exports.install = function (Vue, options, cb) { document.addEventListener('deviceready', () => { if (typeof device === 'undefined' || typeof device.cordova === 'undefined') { return cb(false) } Vue.cordova.device = { cordova: null, model: null, platform: null, uuid: null, version: null, manufacturer: null, isVirtual: null, serial: null } Object.keys(Vue.cordova.device).forEach(key => { if (typeof device[key] !== 'undefined') { Vue.cordova.device[key] = device[key] } }) return cb(true) }, false) }
同时要在cordova项目目录下 安装cordova-plugin-device,和cordova-plugin-camera插件
cordova plugin add cordova-plugin-device
cordova plugin add cordova-plugin-camera
如此类推,如果你需要别的插件也是这样添加。
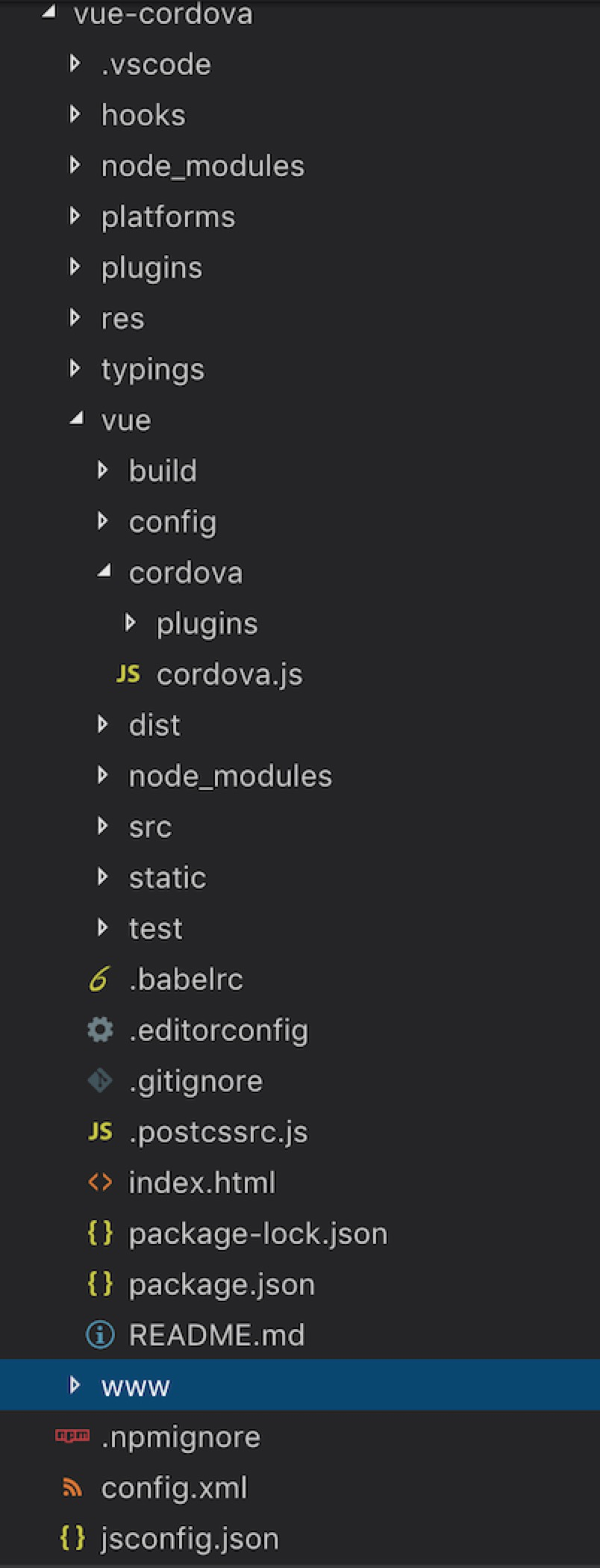
整体项目结构

参考:
https://github.com/kartsims/vue-cordova
https://7449.github.io/2017/08/04/Android_Cordova_Vue_Cordova
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。