发现很多“古老”的WordPress主题使用量非常大,虽然部分也在随着WordPress版本的升级而“升级”,只不过是修复了bug而已,wordpress的新特性并没有使用。而且多数国内的wordpress主题制作者,也都是在这些主题的基础上进行创作,不免有点过时。今天枫竹梦就介绍下不算新、很好用但较少主题支持的post format的内容。
post format简介
post format(文章格式)是wordpress 3.1引入的一个新的特征。主题可以根据post format的不同以不同的方式来展示文章。wordpress提供了一些标准的post format,作为wordpress主题的开发者不必去支持每一种post format,当然也可不支持任何一种。post format的类型不能通过主题或者插件进行添加。
简单的说,如果一个wordpress主题支持post format,当文章发布时可以选择post format类型来以不同的方式来展示这个篇文章。
以前可能通过文章的不同分类、或者根据post_class()来定制文章的展示形式。使用post format可以更加专注地使用CSS来进行美化文章展示。
post format类型
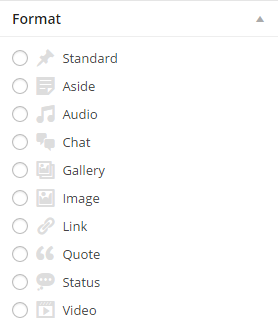
下面是wordpress支持的9种post format类型,如果主题支持这些类型,发布文章时就可以选择它们。
注意:不需要改变文章的内容,只改变文章的post format就可以以不同的方式来展示文章。具体如何展示取决于正在使用的主题的支持情况。
- aside
- audio
- chat
- gallery
- image
- link
- quote
- status
- video
如果没有指定任何的post format类型,那么会默认选择Standard类型。Standard类型不属于post format类型。
下面是主题Twenty Thirteen支持的post format的类型。

添加主题支持
如果想让主题支持post format,只需将add_theme_support()函数添加在functions.php中即可,如:
add_theme_support( 'post-formats', array( 'aside', 'gallery');
添加上面的代码后,发布文章时就可以选择aside和gallery类型了。要添加其他类型只需将post format添加到上述数组中即可。

添加页面支持
上面代码默认只是添加了post类文章可选post format。如果想让页面(Page)或者自定义post类型支持post format,需要使用add_post_type_support()函数,同样将其放在functions.php中。如:
// add post-formats to post_type 'page' add_post_type_support( 'page', 'post-formats' ); // add post-formats to post_type 'my_custom_post_type' add_post_type_support( 'my_custom_post_type', 'post-formats' );
使用post format
在主题中使用get_post_format()来检测文章类型。如果文章类型为standard类型,则返回false。也可以使用has_post_format()来测试。
if( has_post_format( 'video')) { echo 'this is the video format'; }
通过在文章的wrapper结构中调用post_class()函数,将添加额外的样式类,然后通过样式表进行布局或美化。如:
.format-video .post-title { display: none; }
总结
虽然可以使用个性化的样式对上面的几种类型的post format进行处理,但是为了不给使用者造成困惑,还是建议根据post format的本身含义进行样式处理。