背景:近期在使用vue+iView框架开发前台的时候,遇到了Form表单验证失效的问题,特地记录下来,以供参考(为了更直观地看到变化,代码做了精简):
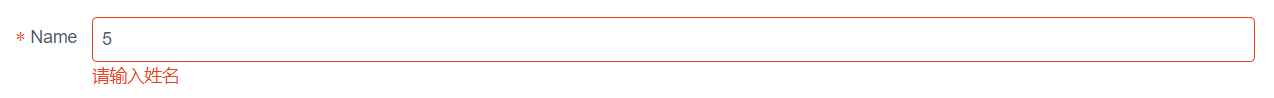
问题描述:使用iView框架原生的Form表单非空校验时,空值可以触发表单非空提示,但是输入正常值后,非空提示未能消失(如图):

但是随便修改一些代码,触发热更新后,输入框的校验功能又能正常使用了(如图):


分析:起初我认为是热更新的问题,随后针对iView官方文档琢磨了许久,才发现是表单model取值的问题,虽然Form表单和内置Input输入框的model关系已经按照要求进行了递进,但是model所取的comp是通过上级组件props传下来的,也就是不在自身定义的data中(如下):
<Form :model="comp.data[0]" :rules="ruleValidate" ref="nameForm">
<FormItem prop="name" label="Name" :label-width="150">
<Input v-model="comp.data[0].name" placeholder="请输入姓名" />
</FormItem>
</Form>
<script>
export default {
props: ["comp"],
data() {
return {
ruleValidate: {
name: [{
required: true,
message: "请输入姓名",
trigger: 'blur'
}]
}
};
}
}
</script>
如果Form的model使用data中定义的字段,则可以正常使用Form表单的验证功能(如下):
<template>
<Form :model="formValidate" :rules="ruleValidate" ref="nameForm">
<FormItem prop="name" label="Name" :label-width="150">
<Input v-model="formValidate.name" placeholder="请输入姓名" />
</FormItem>
</Form>
</template>
<script>
export default {
props: ["comp"],
data() {
return {
ruleValidate: {
name: [{
required: true,
message: "请输入姓名",
trigger: 'blur'
}]
}
};
}
}
</script>
总结:使用iView框架的原生表单校验功能,Form的model取值需要是本页面data中自定义的,不能取自上级组件的props
文末附上全部代码:
错误代码示例:
<template>
<Form :model="comp.data[0]" :rules="ruleValidate" ref="nameForm">
<FormItem prop="name" label="Name" :label-width="150">
<Input v-model="comp.data[0].name" placeholder="请输入姓名" />
</FormItem>
</Form>
</template>
<script>
export default {
props: ["comp"],
data() {
return {
ruleValidate: {
name: [{
required: true,
message: "请输入姓名",
trigger: 'blur'
}]
}
};
}
}
</script>
<style>
</style>
正确代码示例:
<template>
<Form :model="formValidate" :rules="ruleValidate" ref="nameForm">
<FormItem prop="name" label="Name" :label-width="150">
<Input v-model="formValidate.name" placeholder="请输入姓名" />
</FormItem>
</Form>
</template>
<script>
export default {
props: ["comp"],
data() {
return {
ruleValidate: {
name: [{
required: true,
message: "请输入姓名",
trigger: 'blur'
}]
}
};
}
}
</script>
<style>
</style>