一、项目进度
今天完成了点击时钟不同区域,改变其颜色的功能
二、实现思路
因为时钟是图片,要修改它的部分颜色,有两个方法:
一种是把它做成矢量图,通过color属性修改图片颜色,但是这样修改会修改掉整个图片的颜色,修改部分还需要把矢量图切片成12个部分分别导入,优点是可以通过color属性直接修改区块颜色,对以后设置用户自定义主题颜色有帮助,缺点是比较麻烦;
另外一种是直接用PS给时钟12部分上色,做成透明图,用户点击哪个区块就用哪个区块的上色图覆盖,这样做的好处是省去做矢量图的步骤,比较方便,但是上色的颜色固定,没法修改,这次先采用第二个方法
以下是处理后的透明图:

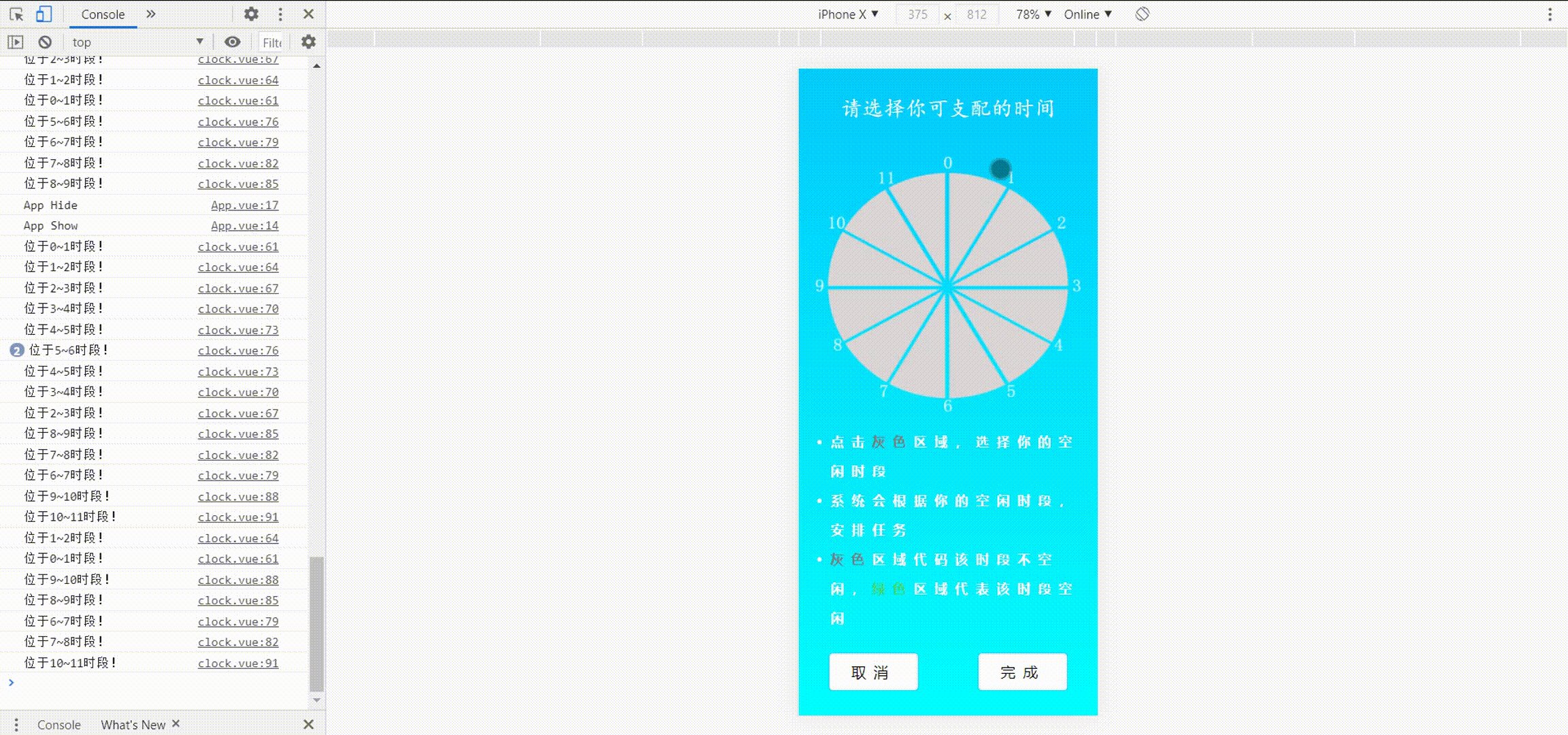
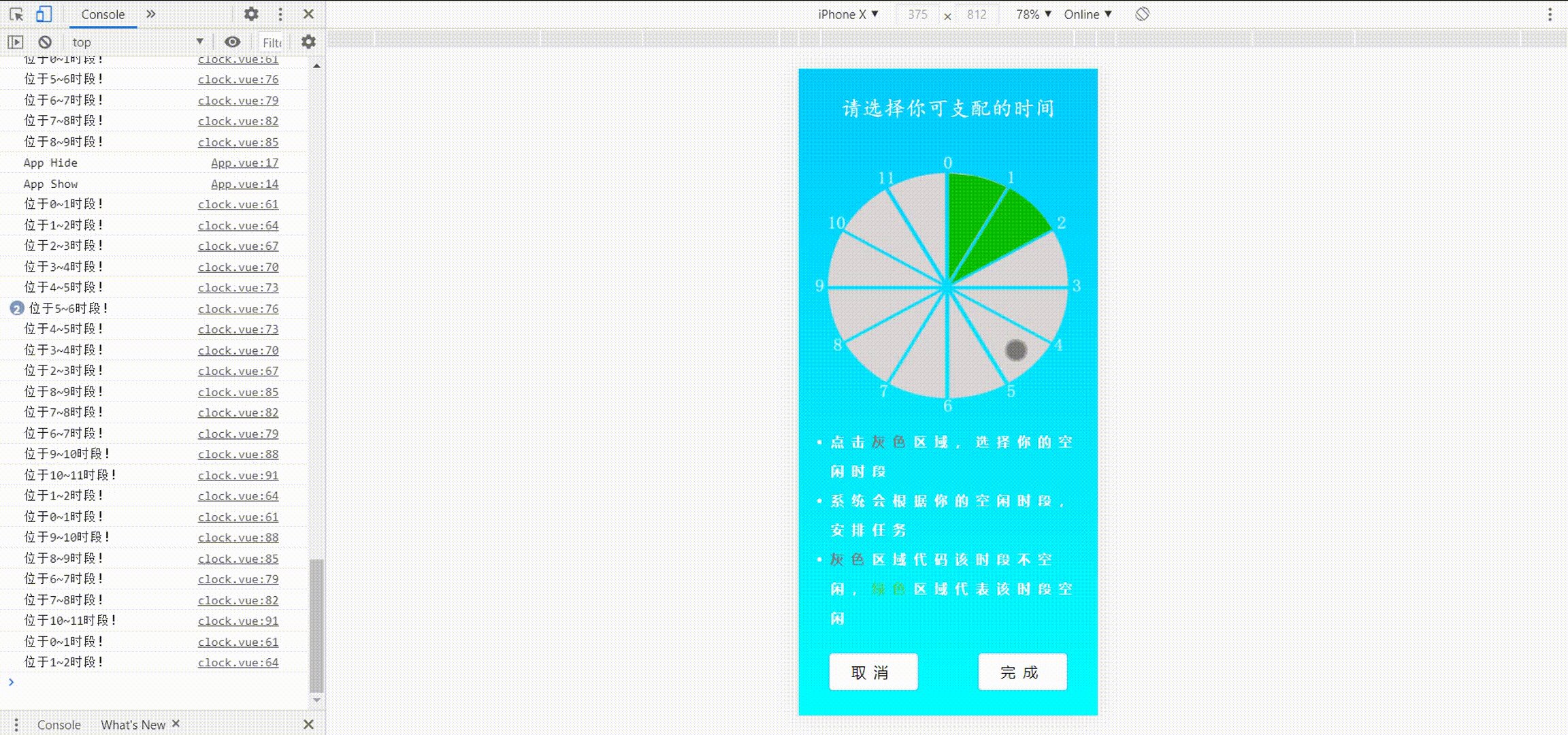
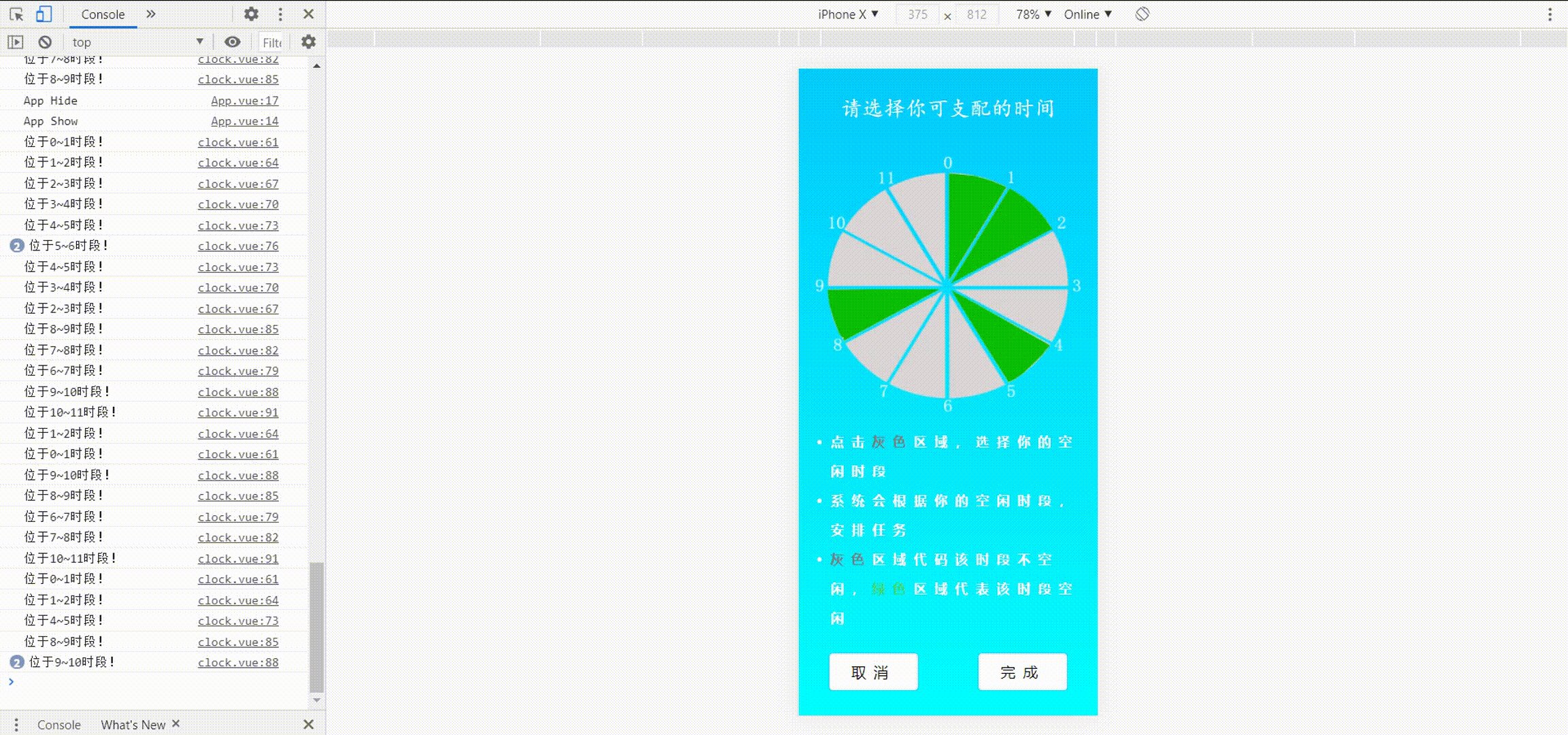
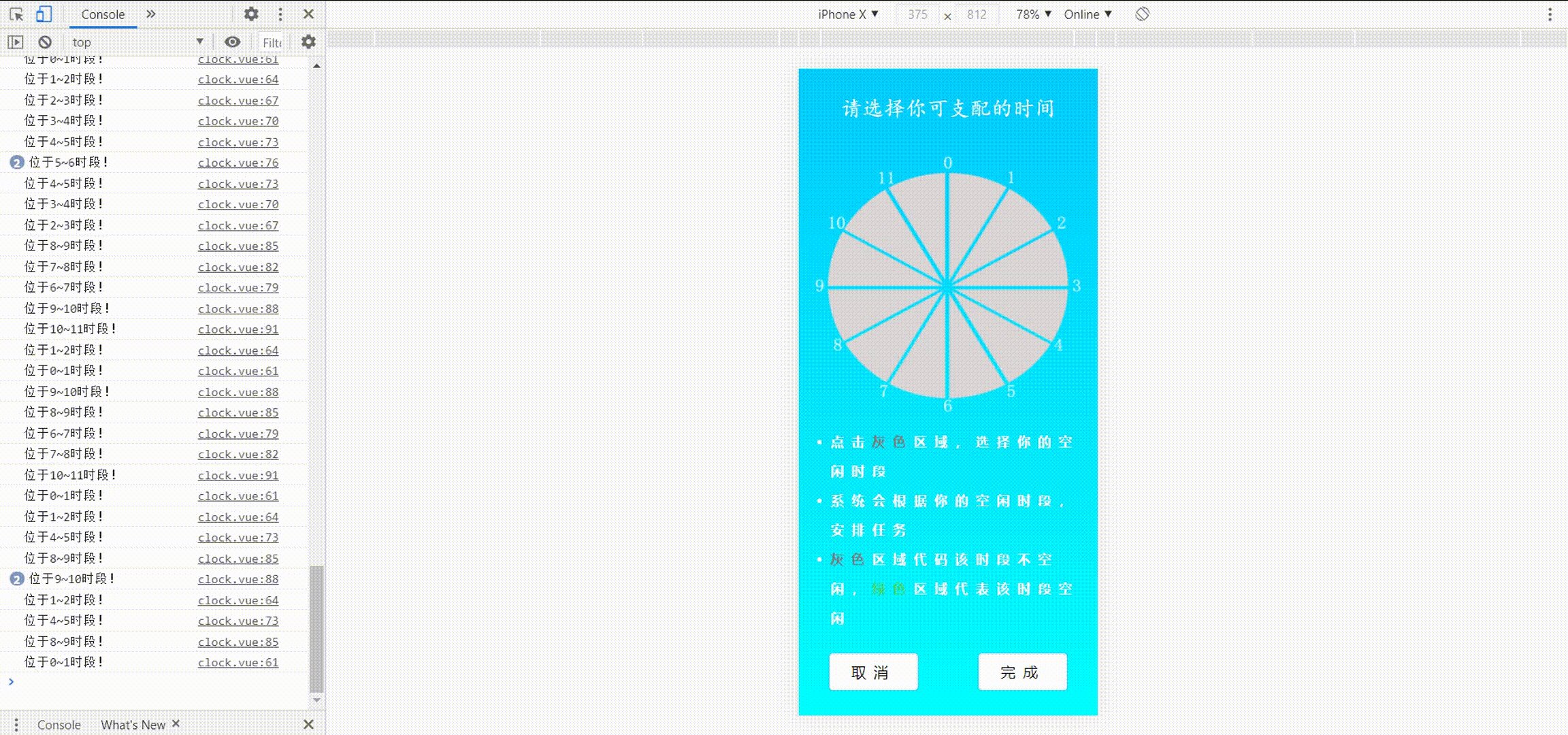
三、完成效果

四、明天的计划
时钟有了0-11时,还需要12-23时,计划在时钟中间加一个圆,实现二者的切换