一、今日的进展
PS:以下内容说的是H5端的真机调试环境,app端的会在文末给出
1.知道了uni-app应该如何调试手机端的应用,但仍有一些问题
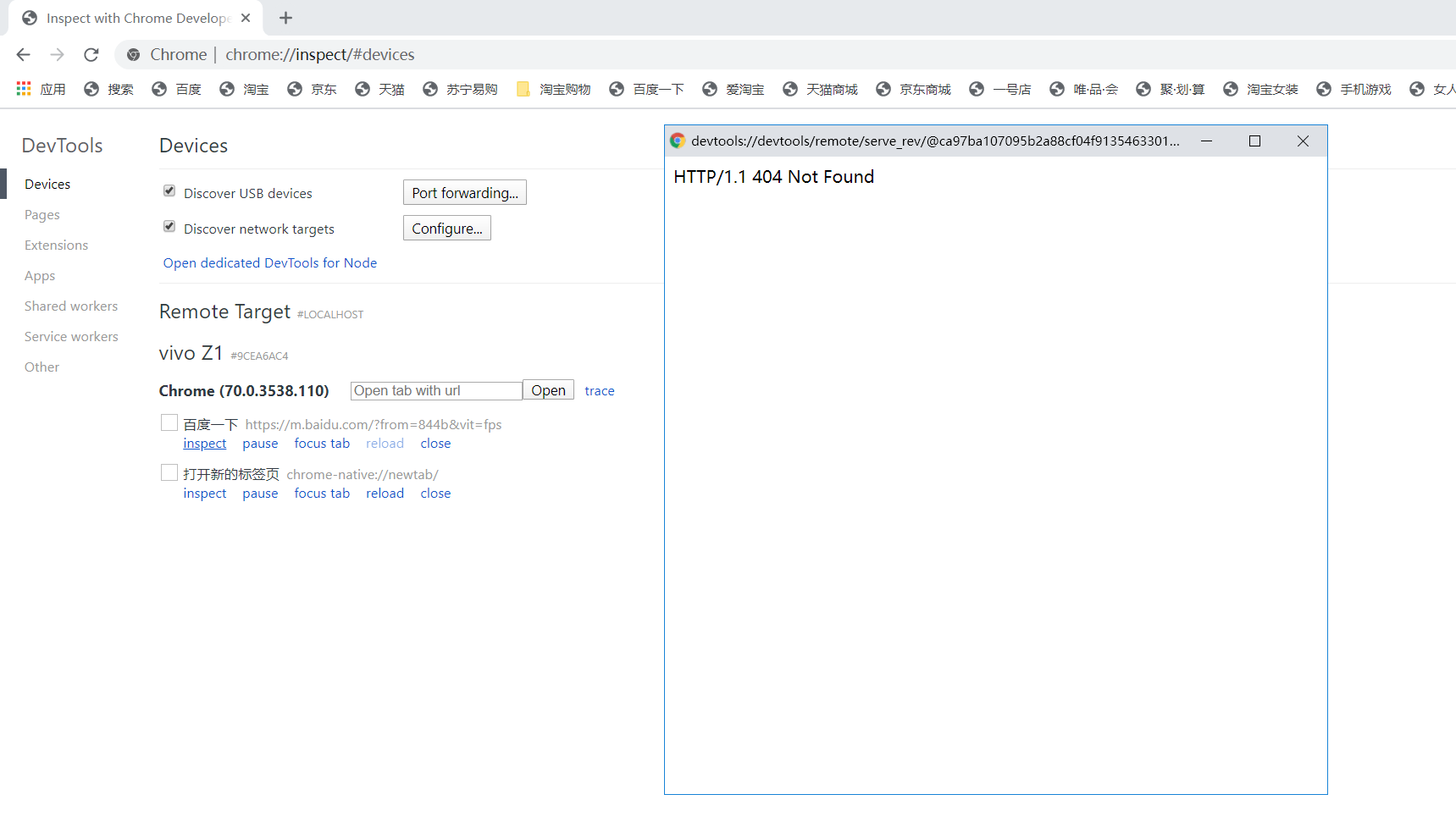
还是要依赖浏览器,不过是Chrome浏览器,需要在手机端和电脑端配置一个版本相同的Chrome浏览器,通过USB数据线将两台设备相连,再在Chrome地址栏输入chrome://inspect/#devices,来访问手机端,这样子移动端的网页可以在pc端同步,这样一来进行异常调试或者网页效果预览,会顺利很多,遇到的问题会在" 遇到的问题 "里详细说明
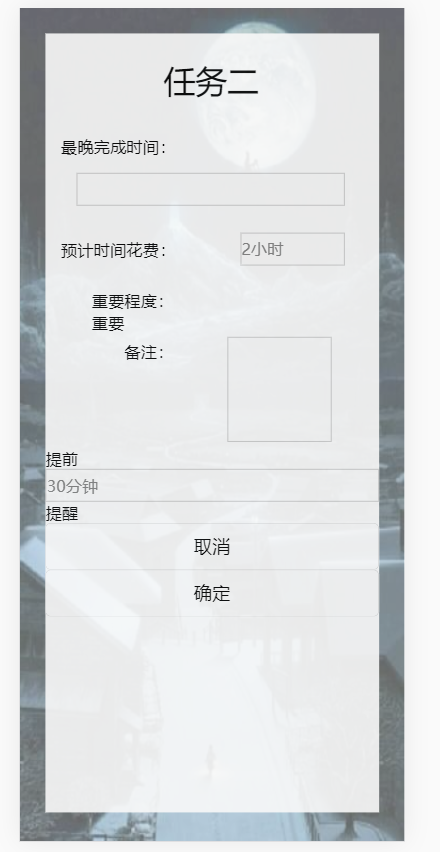
2.写了add.vue界面的框架(样式还没加上去)

二、遇到的问题
1.手机调试环境404报错

网络上的解决方法是:
配置PC端和移动端Chrome版本一致,原本以为只是chrome://vension查看版本号,然后下载个软件的事,没想到问题却层出不穷,先是百度下载下来的apk文件,手机端都安装失败了(或许是兼容问题,vivo应用商店、tx应用宝等下载的Chrome可以正常使用,但是版本太旧,找不到对应的PC资源),其次Chrome版本编号有点迷,移动设备v78.0.3904.96版本,在网上搜索对应PC版却只有v78.0.3904.97的,想着只隔了一个小小的0.0.0.1版本,兴许能用,但是兴冲冲地跑去测试过后依旧404报错,这让我有一点怀疑,到底是版本号隔了一小代就没法互通,还是404报错另有原因,只能明天再继续尝试了
三、明天的计划
1.完成add.vue的样式
2.创建码云仓库,先把目前代码放上去
3.继续解决手机调试环境的问题,不进行调试后面代码开发无从谈起,如果能解决,我会写一篇专门讲调试环境配置的博客,或许可以帮助其他人
补充:app端真机调试环境步骤:
1. 准备一个真机(以Android为例),在手机设置——更多设置——开发者选项中,开启开发者选项、USB调试,我的是vivo手机,如果有其他机型可能还要开启“允许USB安装应用”、“允许USB验证应用”

2. 用数据线将手机连接至电脑,并且在手机里设置USB连接方式为“管理文件”(部分机型可能是“传输文件”)
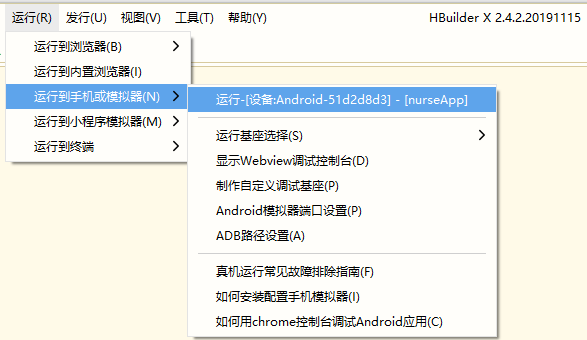
3. 电脑上用管理员身份打开HX,选择运行——运行到手机或模拟器,这时候一般可以看到设备信息,直接点击就好(借用一下别人的图,自己的界面截不到设备信息)

4. 如果显示“未检测到手机或模拟器,请重新尝试”,那么可以参考下面这篇博客,里面说得比较清楚:
解决:HBuilder X 未检测到手机或模拟器5. 随后HX会在你手机上安装一个HBuilder调试软件,配合安装即可,安装完成后在该软件里即可真机调试程序