1、总结

2、结论的逐条分析
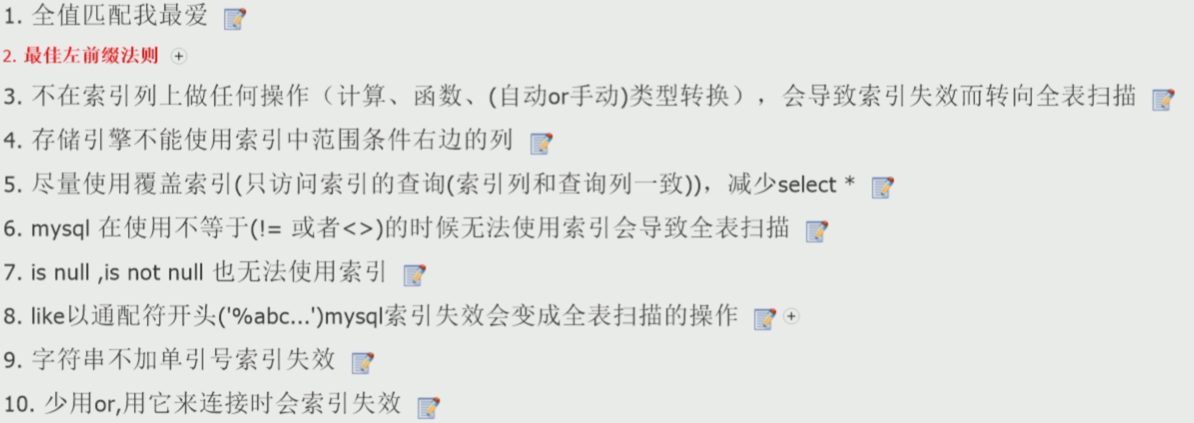
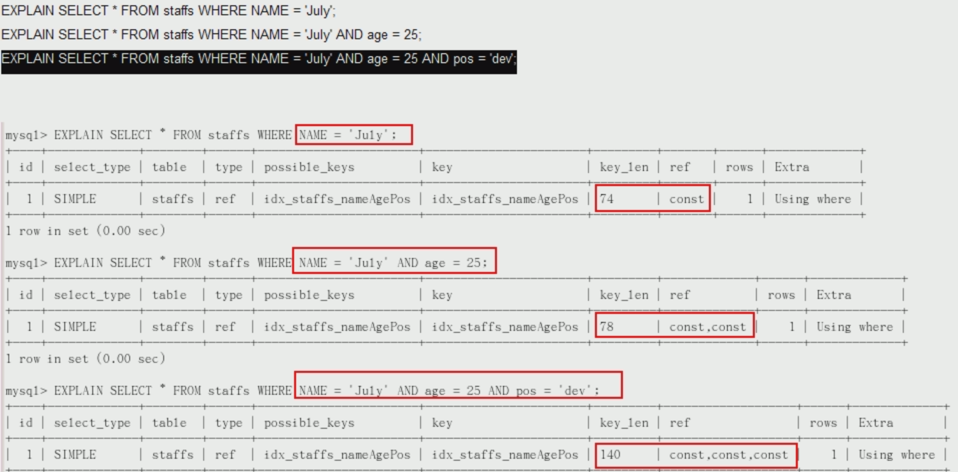
a.全值匹配我最爱

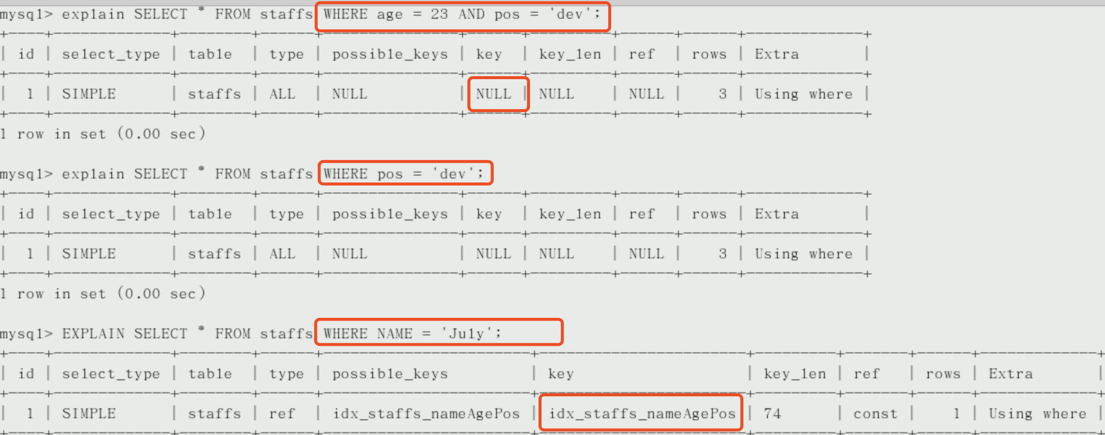
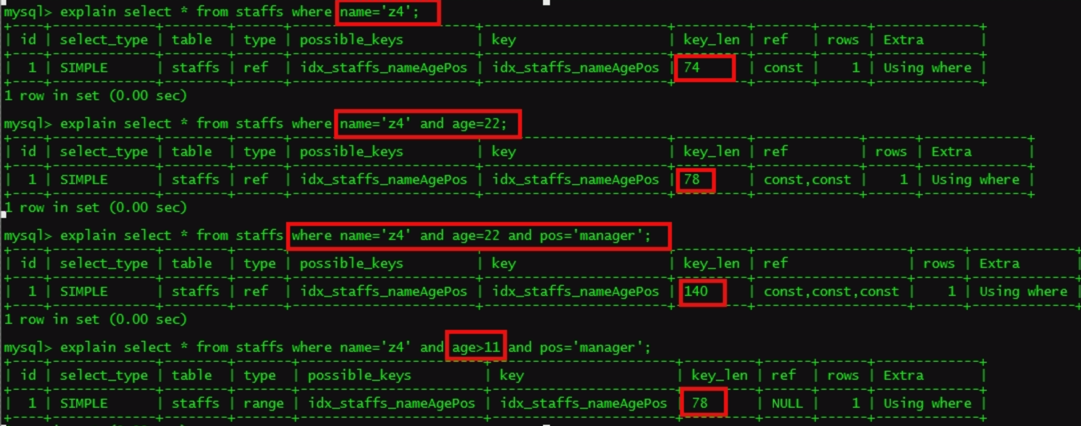
b.最佳左前缀原则(如果索引为多列,要遵循最佳最前缀法则。指的是查询从索引的最左前列开始并且不跳过索引中的列。)
口诀:带头大哥不能死,中间兄弟不能断。

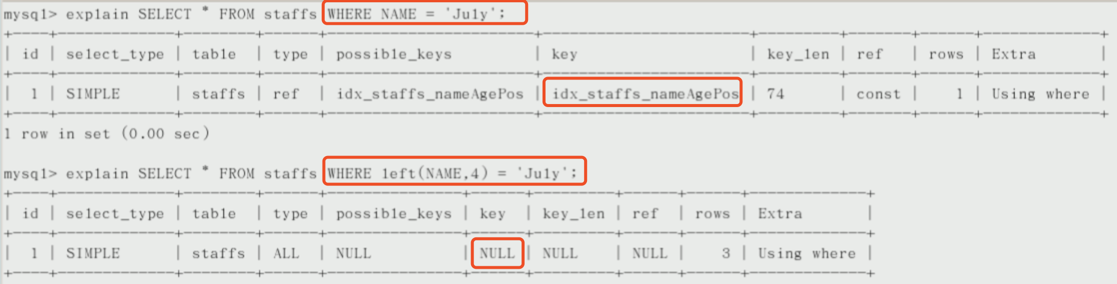
c.不在索引列上做任何操作( 计算、函数、(自动or手动)类型转换 ),会导致索引失效而转向全表扫描

d.存储引擎不能使用索引中 范围条件 左边 的列
口诀:范围之后全失效。

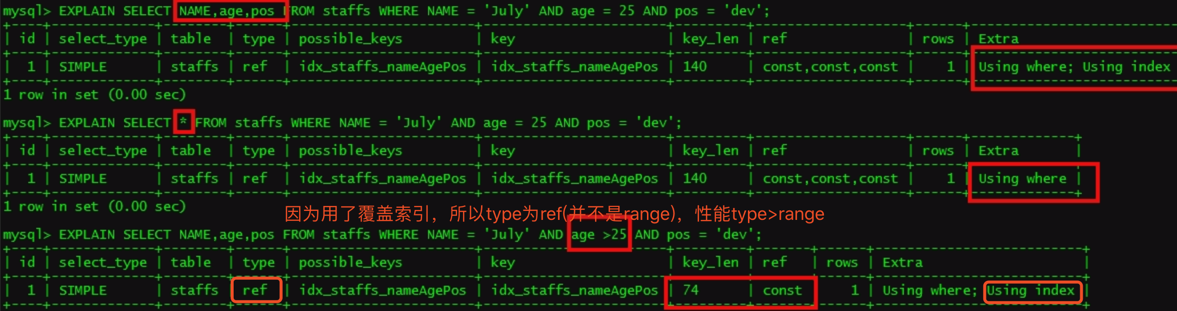
e.尽量使用覆盖索引(只访问索引的查询 (索引列和查询列一致) ),减少select *

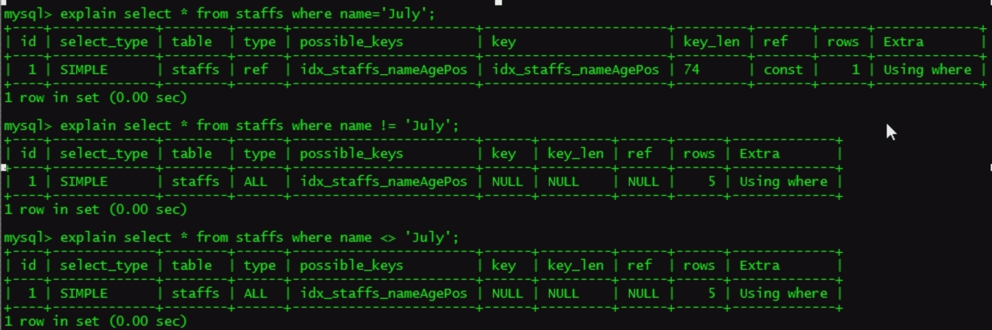
f.mysql 在使用不等于( != 或者 <> )的时候无法使用索引,会导致全表扫描

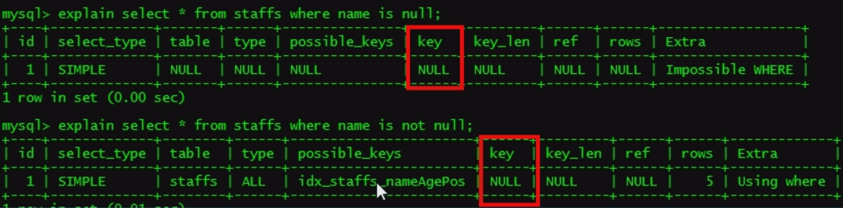
g.is null、is not null 也无法使用索引

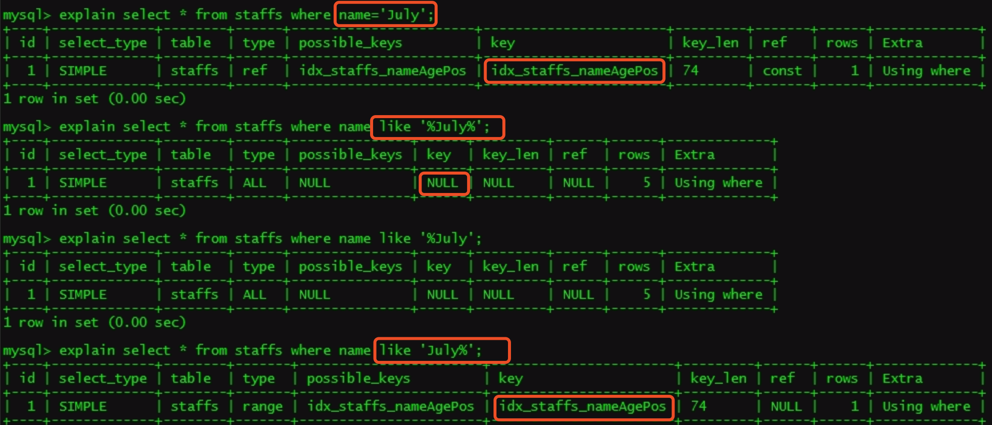
h.like以通配符开头( '%abc……' ) mysql 索引失效变成全表扫描的操作
口诀:like % 加 右边。

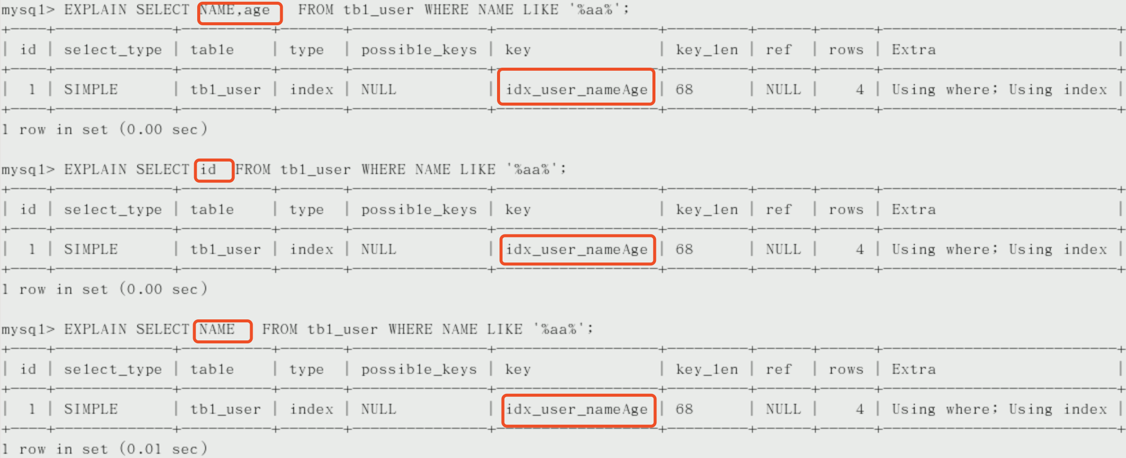
问题:解决like '%字符串%' 时索引不被使用的方法 ?
方法:利用覆盖索引解决。
案例:id是主键,name和age是索引列。

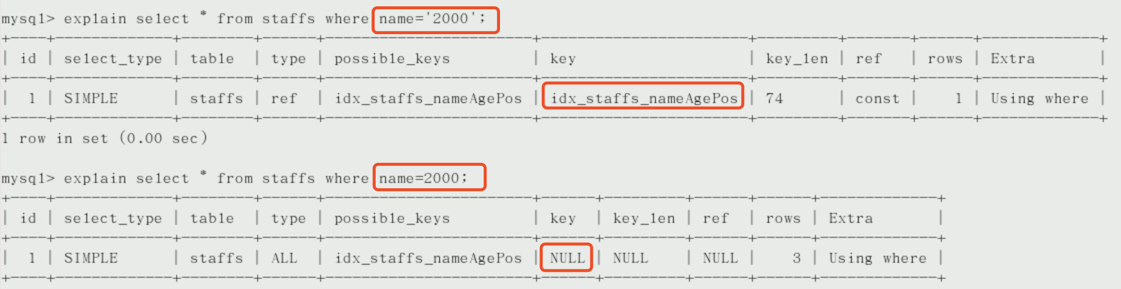
i.字符串不加单引号索引失效

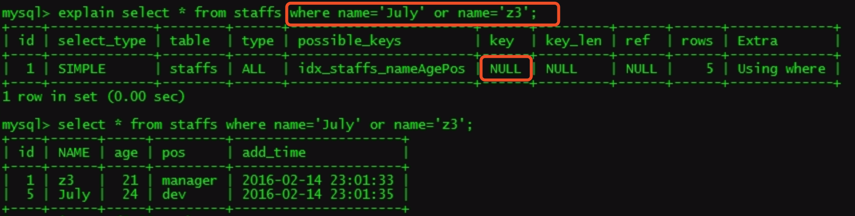
j.少用or,用它来连接时会索引失效

3.小总结


一般性建议:
对于单键索引,尽量选择对当前query过滤性更好的索引。 在选择组合索引的时候,当前Query中过滤性最好的在索引字段顺序中,位置越靠前越好。 在选择组合索引的时候,尽量选择可以包含当前query中的where子句中更多字段索引。 尽可能通过分析统计信息和调整query的写法来达到选择合适的索引的目的。

关注我的公众号,精彩内容不能错过