CSS 有两个最重要的基本属性,前端开发必须掌握:display 和 position
position 属性的作用
position属性用来指定一个元素在网页上的位置,一共有5种定位方式,即position属性主要有五个值
staticrelativefixedabsolutesticky
1. static (默认值)
static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。
这时,浏览器会按照源码的顺序,决定每个元素的位置,这称为"正常的页面流"(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
代码:
.container { border: 1px solid black; } .container .cell { 40px; height: 40px; background: red; margin-top: 10px; position: static; }

注意,static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right这四个属性无效
2. relative
relative表示,相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。
.container { border: 1px solid black; } .container .cell { 40px; height: 40px; background: red; margin-top: 10px; } .container .cell:first-child { position: relative; left: 20px; }

3.absolute
absolute表示,相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。*(父元素不能是static)
注意,absolute定位的元素会被"正常页面流"忽略,即在"正常页面流"中,该元素所占空间为零,周边元素不受影响。
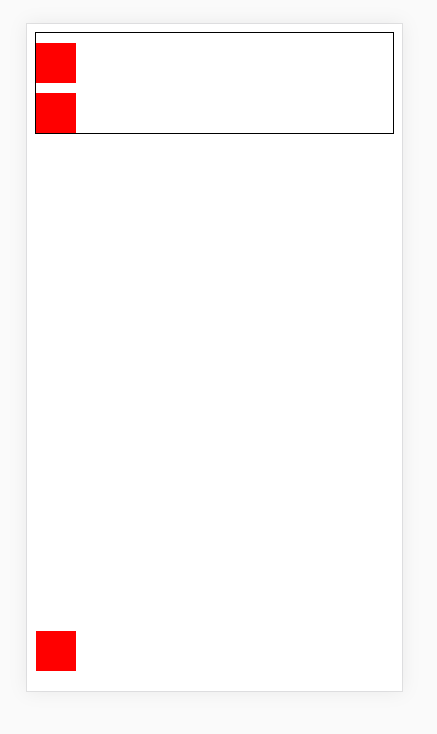
.container { border: 1px solid black; position: relative; } .container .cell { 40px; height: 40px; background: red; margin-top: 10px; } .container .cell:first-child { position: absolute; left: 20px; top: 5px; }

4.fixed
fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样
.container { border: 1px solid black; position: relative; } .container .cell { 40px; height: 40px; background: red; margin-top: 10px; } .container .cell:first-child { position: fixed; bottom: 20px; }

3. sticky
sticky跟前面四个属性值都不一样,它会产生动态效果,很像relative和fixed的结合:一些时候是relative定位(定位基点是自身默认位置),另一些时候自动变成fixed定位(定位基点是视口)。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
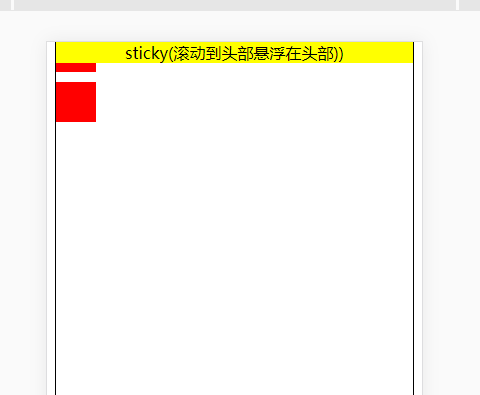
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。
.container { border: 1px solid black; height:1000px; } .container .cell { 40px; height: 40px; background: red; margin-top: 10px; } .container .header { position: -webkit-sticky; /* safari 浏览器 */ position: sticky; /* 其他浏览器 */ text-align: center; background: yellow; top: 0; }

sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个