
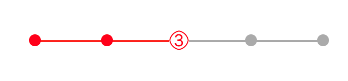
自定义CustomporgressView
#import <UIKit/UIKit.h> @interface CustomporgressView : UIView @property(nonatomic,assign)int step; //allCount一共几个节点 step当前节点 -(instancetype)initWithFrame:(CGRect)frame withCount:(int)allCount withCurrentStep:(int)step; @end
#import "CustomporgressView.h"
#define TintColor [UIColor redColor]
#define TrackTintColor [UIColor lightGrayColor]
@interface CustomporgressView()
//进度条
@property(nonatomic,strong)UIProgressView *progressView;
//当前指示器
@property(nonatomic,strong)UILabel *indicatorLabel;
//圆点数组
@property(nonatomic,strong)NSMutableArray *mCircleArr;
@end
@implementation CustomporgressView
-(instancetype)initWithFrame:(CGRect)frame withCount:(int)allCount withCurrentStep:(int)step{
self = [super initWithFrame:frame];
if(self){
self.progressView = [[UIProgressView alloc]initWithFrame:CGRectMake(0, 0, frame.size.width*0.8, 0)];
self.progressView.center = self.center;
self.progressView.progressTintColor = TintColor;
self.progressView.trackTintColor = TrackTintColor;
[self addSubview:self.progressView];
self.mCircleArr = [NSMutableArray array];
float width = self.progressView.frame.size.width/(allCount-1);
for(int i=0;i<allCount;i++){
UIView *circleView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 12, 12)];
circleView.center = CGPointMake(i * width,0);
circleView.clipsToBounds = YES;
circleView.layer.cornerRadius = 6.0f;
[self.progressView addSubview:circleView];
[self.mCircleArr addObject:circleView];
}
[self.progressView addSubview:self.indicatorLabel];
self.step = step;
}
return self;
}
-(UILabel *)indicatorLabel{
if(!_indicatorLabel){
_indicatorLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, 20, 20)];
_indicatorLabel.textAlignment = NSTextAlignmentCenter;
_indicatorLabel.textColor = TintColor;
_indicatorLabel.layer.borderWidth = 1.0f;
_indicatorLabel.layer.cornerRadius = 12;
_indicatorLabel.layer.borderColor = TintColor.CGColor;
_indicatorLabel.backgroundColor = [UIColor whiteColor];
}
return _indicatorLabel;
}
-(void)setStep:(int)step{
//超过数组边界
if(step >= self.mCircleArr.count){
return;
}
_step = step;
for(int i=0;i<self.mCircleArr.count;i++){
UIView *circleView = self.mCircleArr[i];
if(i < step){
circleView.backgroundColor = TintColor;
}else{
circleView.backgroundColor = TrackTintColor;
}
}
float width = self.progressView.frame.size.width/(self.mCircleArr.count-1);
self.indicatorLabel.center = CGPointMake(width * step, 0);
[ self.progressView setProgress:step*1.0/(self.mCircleArr.count-1)];
_indicatorLabel.text = [NSString stringWithFormat:@"%d",step+1];
}
@end
使用:
CustomporgressView *customProgress = [[CustomporgressView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width-10, 50) withCount:5 withCurrentStep:2]; [view addSubview:customProgress];