html代码:
<body onload ="loaded12()">
<form name="form1" action="http://www.baidu.com" method="post">
姓名:<label ><input type="text" name="name"/></label><br/>
年龄:<label ><input type="text" name="age"/></label><br/>
<input type="submit" name="submit" value="提交" onclick="submitClick()" />
<input type="reset" name="reset" value="重置"/>
<input type="image" name="image">
</form>
<h1 id="title">好人一生平安</h1>
</body>
遍历节点
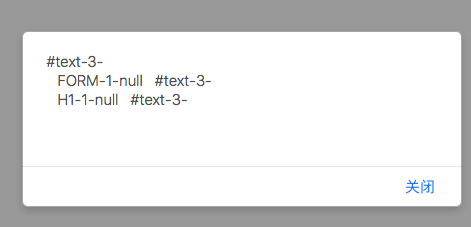
function loaded12(){
var txt="";
var c=document.body.childNodes;
for (i=0; i<c.length; i++)
{
txt=txt + c[i].nodeName + "-" + c[i].nodeType+ "-"+c[i].nodeValue+" ";
};
alert(txt);
}

改变节点的值:下面两句代码等价
document.getElementById("title").childNodes[0].nodeValue= "我是标题";
document.getElementById("title").innerHtml="我是标题";
改变属性:
document.getElementById("title").childNodes[0].nodeValue= "我是标题";//下面两句等价
document.getElementById("title").setAttribute("style","background: red;");
document.getElementById("title").style.background="red";
添加节点:
var tilte = document.getElementById("title");
img = document.createElement("IMG");
img.src="123.png";
title.appendChild(img);
var msg ="提示,我是好人,我要回家******8啦啦啦啦啦啦啦。。。。。。";
var newpncode = document.createElement("p");
var newtext = document.createTextNode(msg);
newpncode.appendChild(newtext);
var body = document.getElementById("body");
body.appendChild(newpncode);
删除节点:注意url中间不能有空格,不然第一次删除的是空白节点,不过在ie上不解析空白节点,是没有问题的
<ul id="myList"><li>购物</li><li>游戏</li><li>电影</li></ul>
<p id="demo">wohsi fwapgje53</p>
<input type="button" value="开始遍历" onclick="deleteNodes()">
<script type="text/javascript">
function deleteNodes(){
var list=document.getElementById("myList");
list.removeChild(list.childNodes[0]);
}
</script>
遍历body下的节点:(注意:获取body对象方法是document.body而不是document.getElementsByTagName("body"))
var walker = null;//引用迭代器
var list = "";//
var filter = new Object;
filter.acceptNode = function(){
return NodeFilter.FILTER_ACCEPT;//
}
var rootnode=document.body;
// walker = document.createTreeWalker(rootnode,NodeFilter.SHOW_ELEMENT,null,false)
walker = document.createTreeWalker(rootnode,NodeFilter.SHOW_ELEMENT,filter,false);
while(walker.nextNode()){
list+=walker.currentNode.tagName+"
";
}
alert(list);