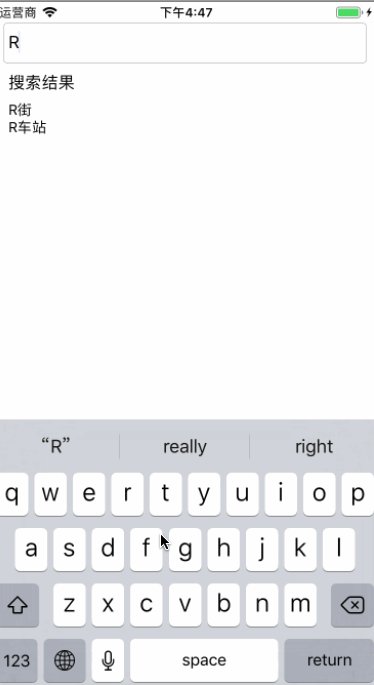
效果图:

代码:
import React, {Component} from 'react'
import {StyleSheet, View, Text, TouchableOpacity, TextInput} from 'react-native'
class TextInputView extends Component {
constructor(popps) {
super(popps);
this.state = {
text: ''
}
}
hide(val) {
this.setState({
show: false, value: val
})
}
getValue(text) {
var value = text;
this.setState({
show: true, value: value
})
}
render() {
return (
<View style={styles.container} accessible={true}>
<TextInput style={styles.styleInput}
returnKeyLabel={"search"}
placeholder={"请输入搜索的关键字"}
onEndEditing={this.hide.bind(this, this.state.value)}
onChangeText={this.getValue.bind(this)}
/>
<Text style={styles.styleText}>搜索结果</Text>
{this.state.show ?
<View style={[styles.styleResult]}>
<Text onPress={this.hide.bind(this, this.state.value + "街")} style={styles.item}
numberOfLines={1}>
{this.state.value}街
</Text>
<Text onPress={this.hide.bind(this,this.state.value+"车站")} style={styles.item}
numberOfLines={1}>
{this.state.value}车站
</Text>
</View> : null
}
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,backgroundColor: '#ffffff',marginTop: 20
},
styleInput: {
height:40,borderWidth: 1,marginLeft: 10,marginRight: 10,paddingLeft: 5,borderColor:'#cccccc',borderRadius:4
},
styleResult:{
marginLeft:15,marginTop:10
},
styleText: {
fontSize: 16,marginTop: 10,marginLeft:15
},
styleItem: {
fontSize:18,padding: 5,paddingTop: 10,paddingBottom: 10,marginLeft: 15,borderColor: '#dddddd',borderTopWidth: 0
}
});