近期遇到一个需求, 就是根据后台传过来的json, 配置需要显示的字段。
github地址
https://github.com/wzhGitH/tree-key
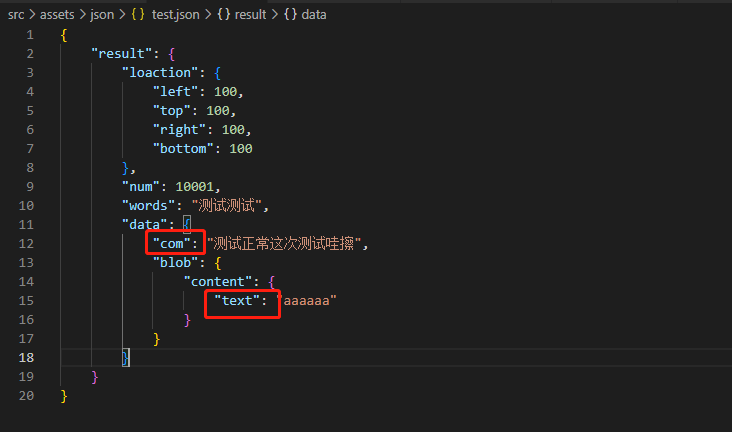
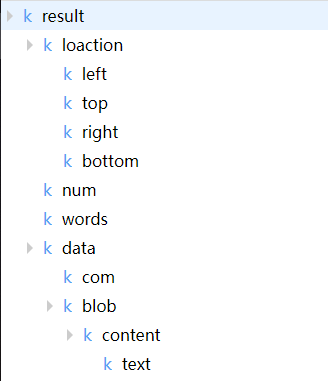
比如下图: 我要显示的只有 result.data.com 和 result.data.blob.content.text;

需求是
要求后台传过来json是根据版本可变的(就是每个版本的json都不一样),根据json选取需要显示的字段。
现在做了个demo, 选择 对应的key
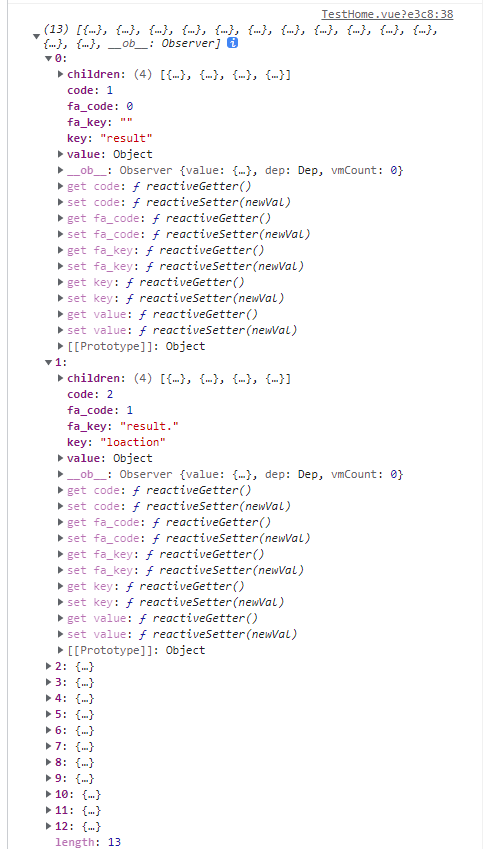
一、首先先处理json, 然后将数据处理成list模式


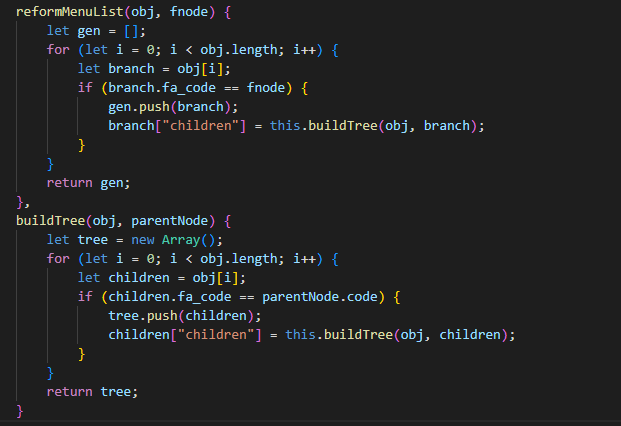
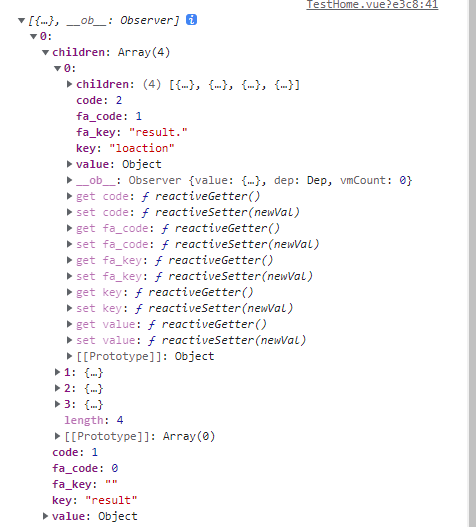
二、将list处理成树形菜单结构


三、随便先写个树形菜单显示一下



然后通过vuex 保存选择的key信息;
key信息 都能获取到,再加个input 输入这个key要显示的名称啥的, 最后就是提交这些内容给后台, 后台保存即可。
// ================================= 分割线 ================================ //
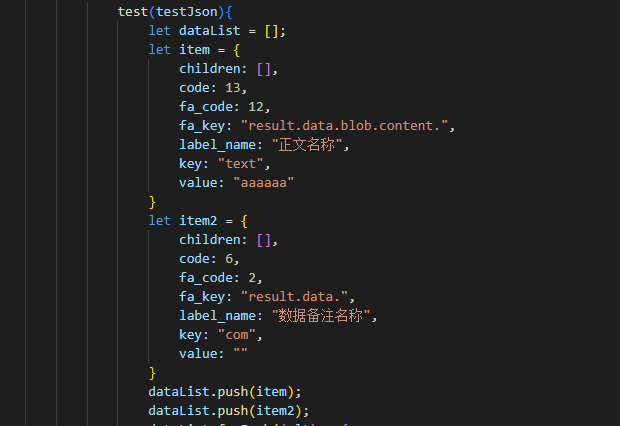
这边测试一下
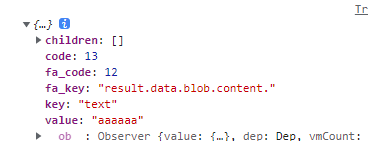
假如我们保存了这两个key的信息


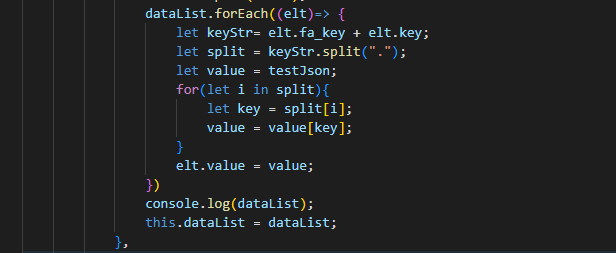
我们通过遍历这个 保存的list, 去获取key的 取值路径keyStr (result.data.com这样的)
然后去json里面拿对应的 值, 把它保存到 对应的value 里面;


完成!!!