文章转载自: https://blog.csdn.net/zhlantian/article/details/52913115
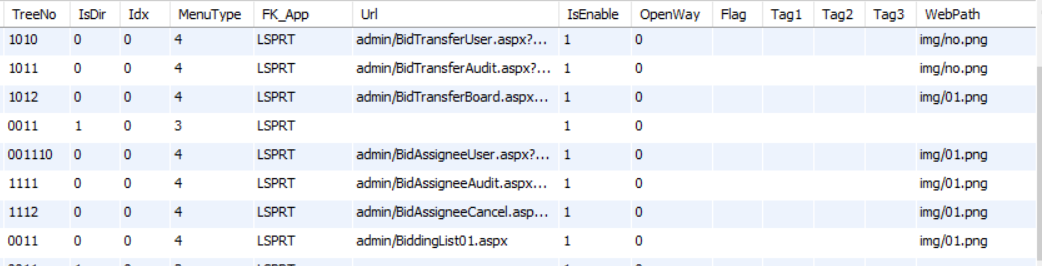
近期由于项目中需要使用easyui tree树形列表,并在系统中动态配置节点的图标,根据官方demo,配置图标只能使用iconCls树形来对每个节点进行图标的设置,这使得在数据库存储中需要存储icon.css中的类名(类似icon-save)或者自定义的类名,同时,这需要提前在系统中对不同的图标url设置好不同的类名,如果图片不在系统中已知,则无法改变图标。同时,由于本系统中需求比较特殊:各个功能在系统中进行配置,每一个功能是一个节点,每个节点需要可配置图标,而且要求数据库中存储的是图标的文件路径,数据库中结构如下:

图标路径存储在WebPath字段中,要求根据其路径生成图标。对此,初步想法是测试
1、直接将该url赋值给iconCls字段,因为查阅资料可以发现extjs等部分控件可以将url直接赋值给iconCls字段,对此进行测试:
在Dreamweaver 中添加如下代码,直接初始化一个tree,并添加一个img确保图标路径正确
<h2>Editable Tree</h2> <p>Click the node to begin edit, press enter key to stop edit or esc key to cancel edit.</p> <div style="margin:20px 0;"></div> <div class="easyui-panel" style="padding:5px"> <ul id="tt" class="easyui-tree" data-options=" url: 'tree_data1.json', method: 'get', animate: true, onClick: function(node){ $(this).tree('beginEdit',node.target); } "></ul> </div> <img src="01.png"/>
tree_data1.json中数据如下:
[{
"id":1,
"text":"Folder1",
**"iconCls":"01.png",**
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
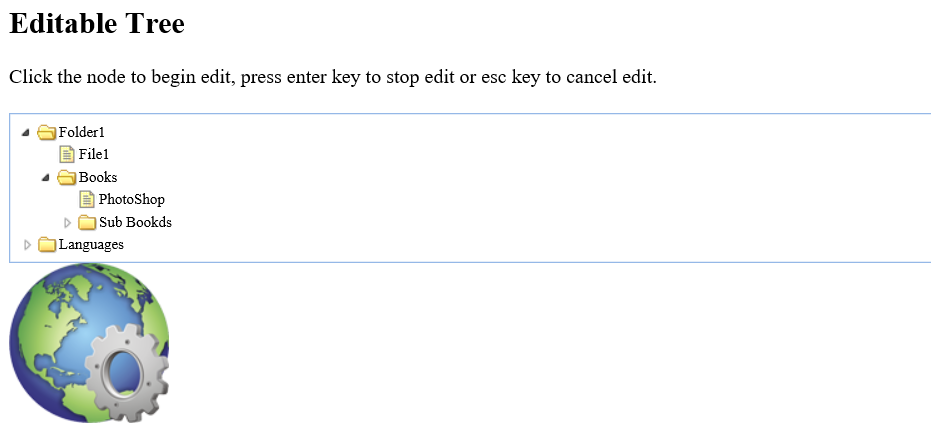
设置一个节点的iconCls,如上代码中加粗部分,查看显示效果,结果如下图:

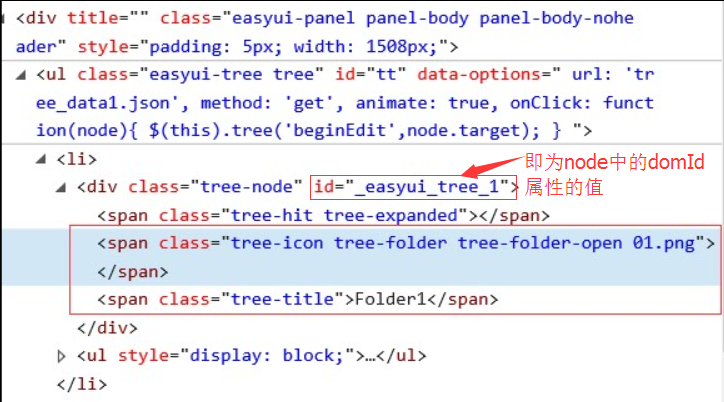
发现修改的第一个节点Folder1图标还是默认的,说明并没有效果,F12查看此时的DOM节点,如下图:

发现类名为tree-icon的span节点上只是多了一个 01.png的类名,说明iconCls的配置只是将配置的字符以类名直接添加到span上,显然不会有任何效果。
2、经过上面的测试,发现url直接赋值的形式无法解决,但是根据上面的DOM结构可以看出,设置的图标就是将类名为tree-icon的span元素的background属性设置为指定的图片,而且默认的样式都是采用外部连接方式进行设置的。这样,根据CSS的优先级,只需要通过内联方式设置background样式将background属性覆盖即可。结合API和对各个事件、方法的测试,选定formatter属性对数据进行一定的处理,在调试过程中发现formatter属性对应的方法传递node参数,而且node中有一个属性“domId”即为最终DOM加载完成后树节点的Id,则可以通过该id找到子节点中类名为tree-icon的span元素,对它的background进行设置,代码如下
$.ajax({ type: "POST", url: "/Service/LSPRTAPI.asmx/GetMenuData", contentType: "application/json; charset=utf-8", data:'{"parentNo":"'+parentNo+'"}', dataType: 'json', success: function (data) { var icon = []; var paradata = eval('(' + data.d + ')'); $('#tree' + parentNo).tree({ data: paradata, onSelect: function (node) { if (node==null || node.Url == null || node.Url.length<=0) { return; } LoadUrl(node.Url, node.text); }, formatter: function (node) { icon.push({ "domId": node.domId, "webPath": node.Webpath }); return node.text; } }); //根据url修改图标,使用内联样式覆盖外部链接 $.each(icon, function (index, val) { $('#' + val.domId + ' .tree-icon').css("background", "url(" + val.webPath + ") no-repeat center center"); }); }
根据调试得到返回的JSON数据如下:
[ { Parentno: "122", id: "123", text: "出让方模块", Fk_App: "LSPRT", Url: "", Webpath: "", children: [ { Parentno: "123", id: "130", text: "出让用户管理", Fk_App: "LSPRT", Url: "admin/BidTransferUser.aspx?ustate=0", Webpath: "img/no.png" }, { Parentno: "123", id: "131", text: "出让信息审核", Fk_App: "LSPRT", Url: "admin/BidTransferAudit.aspx?ustate=0", Webpath: "img/no.png" }, { Parentno: "123", id: "132", text: "出让挂牌设置", Fk_App: "LSPRT", Url: "admin/BidTransferBoard.aspx?ustate=1", Webpath: "img/01.png" } ] }, { Parentno: "122", id: "134", text: "受让方模块", Fk_App: "LSPRT", Url: "", Webpath: "", children: [ { Parentno: "134", id: "2116", text: "受让用户管理", Fk_App: "LSPRT", Url: "admin/BidAssigneeUser.aspx?ustate=0", Webpath: "img/01.png" }, { Parentno: "134", id: "2117", text: "受让信息审核", Fk_App: "LSPRT", Url: "admin/BidAssigneeAudit.aspx?ustate=0", Webpath: "img/01.png" }, { Parentno: "134", id: "2118", text: "取消受让审核", Fk_App: "LSPRT", Url: "admin/BidAssigneeCancel.aspx?ustate=1", Webpath: "img/01.png" } ] }, { Parentno: "122", id: "2119", text: "组织交易", Fk_App: "LSPRT", Url: "admin/BiddingList01.aspx", Webpath: "img/01.png" }, { Parentno: "122", id: "2120", text: "鉴证书模块", Fk_App: "LSPRT", Url: "", Webpath: "", children: [ { Parentno: "2120", id: "2121", text: "鉴证书管理", Fk_App: "LSPRT", Url: "ab/abList01.aspx", Webpath: "img/01.png" }, { Parentno: "2120", id: "2122", text: "鉴证书变更管理", Fk_App: "LSPRT", Url: "ab/abReplaceList01.aspx", Webpath: "img/01.png" } ] } ]
最后效果如图:

这里有几点需要注意:
1、在使用formatter属性时,tree是还没有生成DOM节点,所以这里只是将domId和Webpath进行存储,等树加载完成后,再获取DOM节点进行CSS属性设置
2、tree的onSuccessLoad事件触发时,是数据加载完成,并不是tree的DOM节点已经生成
3、测试时发现,图标最好是16*16大小,太大可能会显示不正常