<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--位置一:这里也可以写js--> <script type="text/javascript"> //弹出一个对话框 ,警告的作用 alert是警告的意思 alert('大家哦哈,我是js') </script> </head> <body> <!--位置二:这里也可以写js--> <!--可以写在body里面,但是在body里面不好,会使代码的可读性不强,Body里面主要是添加元素的标签--> <!--<script type="text/javascript"> //弹出一个对话框 alert('大家哦哈,我是js') </script>--> </body> <!-- 位置三:这里也可以写js 所有的js代码必须在script标签里面 --> <!--<script type="text/javascript"> //弹出一个对话框 alert('大家哦哈,我是js') </script>--> </html> <!-- JS:制作web交互效果,从交互的角度,提升用户体验 HTML和CSS:HTML人体结构,有头,身体,CSS是表现,是衣服 JS:是行为,是交互效果,是一个动态的效果,最常见的是轮播图. 只要是动态的都需要使用JS制作 javascript:最流行的脚本语言 -->
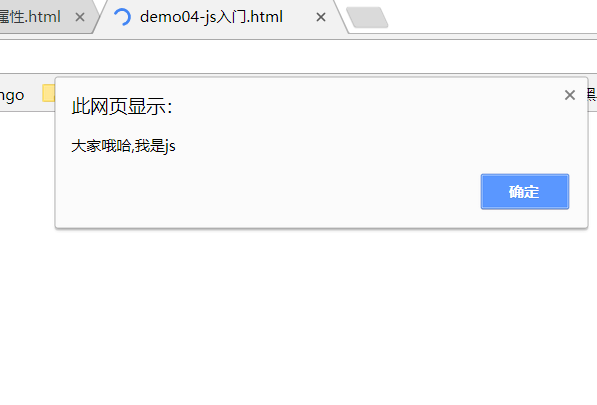
演示效果: