#import "ViewController.h"
#define kScreenWidth [[UIScreen mainScreen] bounds].size.width
#define kScreenHeight [[UIScreen mainScreen] bounds].size.height
#define kTopHeight 44
#define kBtnWidth 60
@interface ViewController ()<UIScrollViewDelegate,UITableViewDataSource>
{
NSArray *_typeArr;
UIScrollView *_topScrollView; //类别滚动视图
UIScrollView *_contentScrollView; //内容滚动视图
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_typeArr = @[@"热点",@"专题",@"慢病",@"养生",@"生活",@"心理",@"美容",@"母婴",@"两性",@"其他"];
//对类别滚动视图进行初始化的相关设置
_topScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 20, kScreenWidth, kTopHeight)];
_topScrollView.showsHorizontalScrollIndicator = NO;
_topScrollView.showsVerticalScrollIndicator = NO;
[self.view addSubview:_topScrollView];
//对内容滚动视图进行初始化的相关设置
_contentScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(_topScrollView.frame), kScreenWidth, kScreenHeight-CGRectGetMaxY(_topScrollView.frame))];
_contentScrollView.showsHorizontalScrollIndicator = NO;
_contentScrollView.showsVerticalScrollIndicator = NO;
_contentScrollView.pagingEnabled = YES;
_contentScrollView.delegate = self;
[self.view addSubview:_contentScrollView];
//创建类别、内容滚动视图
[self createTopScrollView];
[self createContentScrollView];
}
-(void)createTopScrollView
{
//根据类别数组的个数创建相应个数的button,默认(i=0)的button是选中状态
for (int i=0; i<_typeArr.count; i++) {
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(kBtnWidth*i, 0, kBtnWidth, kTopHeight)];
button.tag = 1000+i;
[button setTitle:_typeArr[i] forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setTitleColor:[UIColor redColor] forState:UIControlStateSelected];
[button addTarget:self action:@selector(itemClick:) forControlEvents:UIControlEventTouchUpInside];
if (i==0) {
button.selected = YES;
}
[_topScrollView addSubview:button];
}//创建分割线
UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(_topScrollView.frame)-1, kScreenWidth, 1)];
lineView.backgroundColor = [UIColor grayColor];
[self.view addSubview:lineView];
//设置类别滚动视图的内容大小
_topScrollView.contentSize = CGSizeMake(kBtnWidth*_typeArr.count, 0);
[self itemClick:_topScrollView.subviews[0]];
}
-(void)createContentScrollView
{//根据类别数组创建相应个数的内容视图(这里用的是TableView)
for (int i=0; i<_typeArr.count; i++) {
UITableView *tabView = [[UITableView alloc] initWithFrame:CGRectMake(kScreenWidth*i, 0, _contentScrollView.frame.size.width, _contentScrollView.frame.size.height) style:UITableViewStylePlain];
tabView.dataSource = self;
tabView.tag = 2000+i;
tabView.showsVerticalScrollIndicator = NO;
[_contentScrollView addSubview:tabView];
}
_contentScrollView.contentSize = CGSizeMake(kScreenWidth*_typeArr.count, 0);
}
//按钮点击后的响应事件
-(void)itemClick:(UIButton *)button
{
NSInteger index = button.tag-1000;
for (UIButton *btn in _topScrollView.subviews) {
btn.selected = NO;
btn.titleLabel.font = [UIFont systemFontOfSize:15];
if (btn == button) {
btn.selected = YES;
btn.titleLabel.font = [UIFont systemFontOfSize:18];
}
}//设置被点击的按钮在可视范围内,一般在正中间;点击按钮后显示相对应的内容视图
float offsetX = 0;
float currentX = kBtnWidth*index;
if (currentX>kScreenWidth/2) {
offsetX = currentX<_topScrollView.contentSize.width-kScreenWidth/2 ? currentX-kScreenWidth/2+kBtnWidth/2:_topScrollView.contentSize.width-kScreenWidth;
}
[_topScrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
_contentScrollView.contentOffset = CGPointMake(kScreenWidth*index, 0);
}
//内容视图滚动后,相应的类别按钮变成选中状态,其他的为未选中状态(保证按钮在可视范围内)
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
if (scrollView == _contentScrollView) {
NSInteger index = _contentScrollView.contentOffset.x/kScreenWidth;
[self itemClick:_topScrollView.subviews[index]];
}
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 20;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"CELL"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"CELL"];
}
cell.textLabel.text = [NSString stringWithFormat:@"%ld",tableView.tag-2000];
return cell;
}
@end
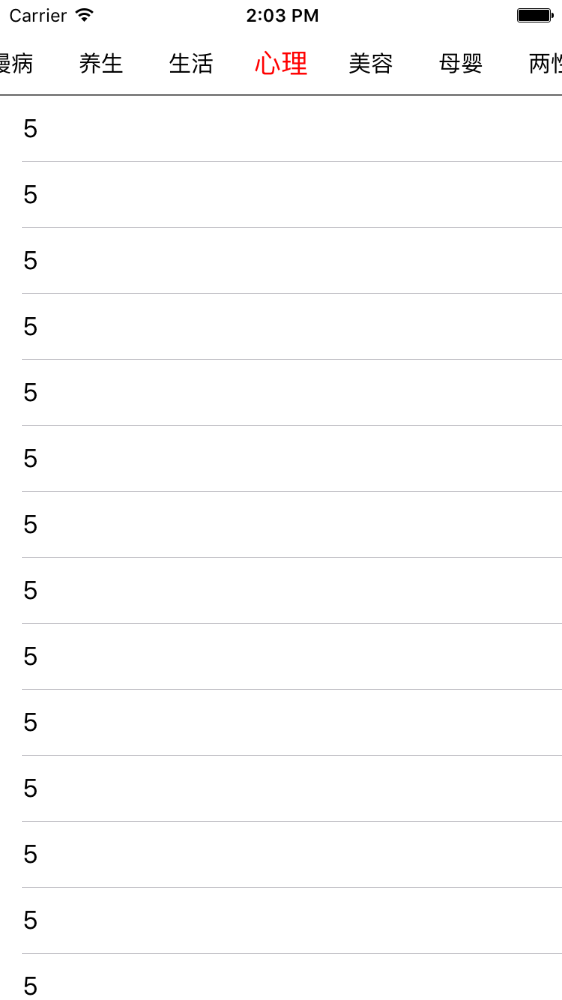
效果图: