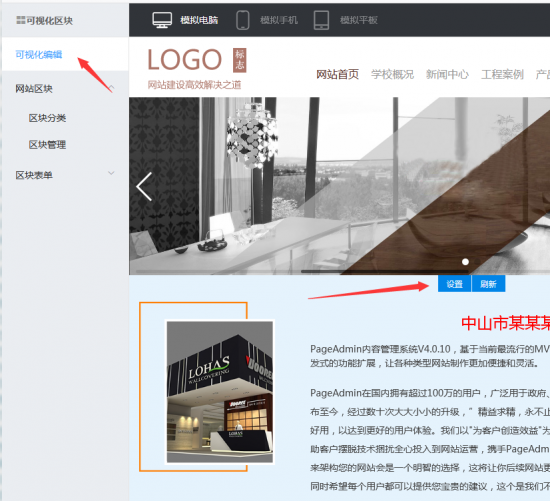
PageAdmin要实现可视化编辑,需要借助可视化区块来实现,下面讲解一下可视化区块的使用教程,首先进入可视化编辑菜单,如下图:

进入后按下面步骤操作。
步骤1、表单的添加和管理。
表单分类:对表单进行分类,方便查找或维护,此功能简单,不赘述。
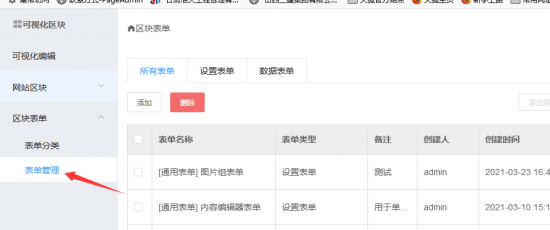
表单管理:网站上每个版块要实现可视化编辑,必须把根据内容先设计表单才能可视化编辑,系统默认添加了一些常用的表单,如下图:
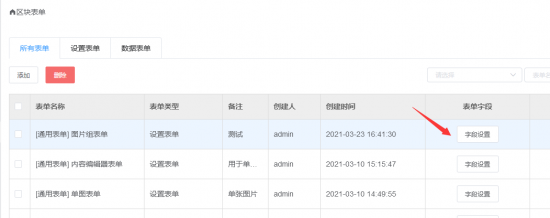
一些复杂的内容场景可以点击"添加"按钮来自定义设计表单,添加表单后点击字段设置进去字段管理界面,进行字段的添加,如下图:
字段包含了目前所有通用的类型,单行文本,多行文本,编辑器,下拉表单,单选,多选等等。
步骤2:区块的添加和管理
区块分类:对区块进行分类,方便查找或维护,功能简单不赘述。
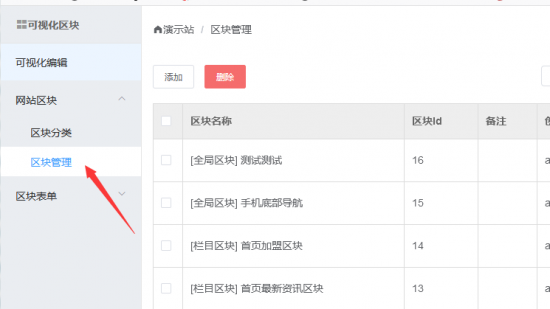
区块管理:页面上的自定义版块如果需要进行可视化编辑,就需要通过区块来实现,自定义版块和区块数据一一对应,区块的添加和管理如下:
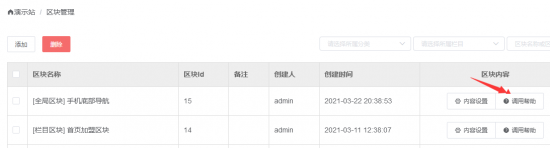
区块添加完毕后,可以在可视化编辑界面设置内容,也可以在管理界面设置内容,这里重点说一下数据调用,如下图:
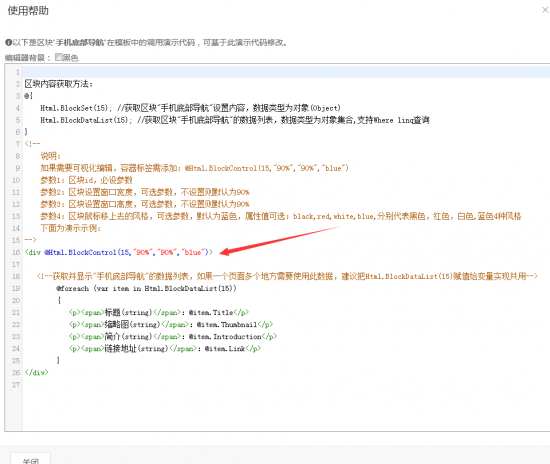
点击打开后,弹出调用帮助界面,这里有详细的调用说明,如下图:
只需要把上面演示代码复制到模板中,按实际需求更改一下html排版或添加样式,这里可结合相关可视化模板制作教程。
步骤3:模板中如果添加了可视化标签,就可以进入可视化界面进行可视化编辑,如下图:
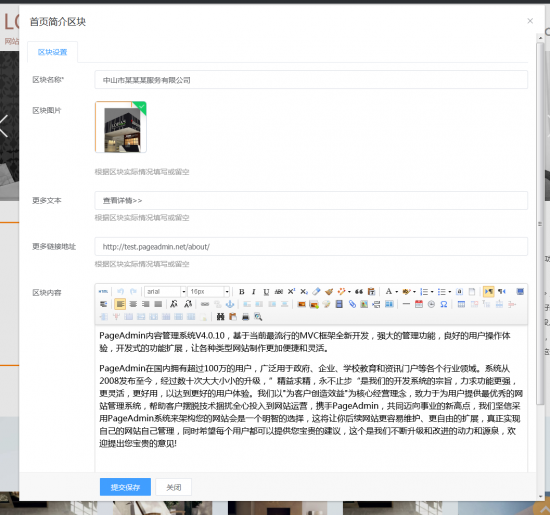
鼠标移动到区块上,就会弹出编辑按钮,点击编辑就可以进行可视化内容的设置和修改,如下图:
区块功能可以很方便的解决非专业人员维护网站内容困难的问题,也可以用于解决大数据下直接从数据库读取数据导致效率低下的问题,比如一些推荐新闻,推荐图片默认从数据库读取,可以改为通过区块来实现自定义录入标题,图片、链接等参数,从而缓解数据库压力。