使用简单的算法得出页码数,然后在html中获取即可。仅供参考。
views的写法
1 def crm_stu(request): 2 section = '教师后台管理页' 3 search = request.GET.get('search', '').strip() #搜索的值 4 if search: 5 # 如果是数字,则返回qq或者phone的查询结果 6 if search.isdigit(): 7 sts = Students.objects.filter(Q(qq=search) | Q(phone=search), is_deleted=False).order_by('-e_time') 8 # 如果不是数字,则返回姓名的查询结果。 9 else: 10 sts = Students.objects.filter(name__contains=search, is_deleted=False).order_by('-e_time') 11 12 # 如果搜索的值不存在,则返回没有删除的值。 13 else: 14 sts = Students.objects.filter(is_deleted=False).order_by('-e_time') 15 16 17 把需要的数据计算出来,然后传给tags标签 18 # 当前页 19 page = request.GET.get('page', 1) 20 page = int(page) 21 # 每页显示的数据条数 22 per_page = request.GET.get('per_page', 10) 23 per_page = int(per_page) 24 # 总学生数 25 total_count = sts.count() 26 # 总页数 27 total_page = math.ceil(total_count/per_page) 28 29 # 获取数据的范围。 30 sts = sts[(page-1)*per_page:page*per_page] 31 32 #把需要的参数和值传送给html 33 return render(request, 'teacher/crm-stu.html', context={ 34 'section': section, 35 'sts': sts, 36 'search': search, 37 'page': page, 38 'per_page': per_page, 39 'total_page':total_page, 40 })
标签tags的方法定义
1 # 注册并把配置的网页放进来,并把context传给网页 2 @register.inclusion_tag('inclu_tags/pagination.html',takes_context=True) 3 4 def pagination(context): 5 6 # 除当前页外,每两边的页码数 7 num = 2 8 page = context['page'] 9 per_page = context['per_page'] 10 total_page = context['total_page'] 11 12 page_list = [] 13 # 生成左边的页码以及当前页码 14 if page - num <= 0: #如果当前页面减去num的数量小于等于0,则左边页码是展示不全的,不够num的数量 15 for i in range(page): 16 page_list.append(i+1) 17 else: 18 for i in range(page-num,page+1): 19 page_list.append(i) 20 21 # 生成右边的页码 22 if page + num >= total_page: #如果当前的页码加上num的数量大于总页数,则右边的页码超出了总页数,就需要页码只到总页数为止 23 for i in range(page+1, total_page+1): 24 page_list.append(i) 25 else: 26 for i in range(page+1, page+num+1): 27 page_list.append(i) 28 29 return { 30 'page_list': page_list, 31 'context': context, 32 }
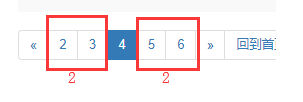
num代表页面两边的页面数量。每边的页码只有2个,则num就是2。

html中的用法:css样式请忽略
1 <nav aria-label="Page navigation"> 2 <ul class="pagination" style="margin: 0"> 3 4 <!--如果当前页码为1,则显示css样式,不能点击--> 5 <li {% if context.page == 1 %}class="disabled" {% endif %}> 6 如果当前页码为大于1,则加上href标签,可以有点击上一页的标签,且上一页的标签需要渲染出来。是当前网址+参数(搜索内容,当前页码-1,每页展示的数据条数) 7 <a {% if context.page > 1 %}href="{{ request.path }}?search={{ context.search }}&page={{ context.page|add:'-1' }} 8 &per_page={{ context.per_page }}"{% endif %} aria-label="Next"> 9 <span aria-hidden="true">«</span> 10 </a> 11 12 13 </li> 14 {% for page in page_list %} 15 <li {% if context.page == page %}class="active" {% endif %}><a href="{{ request.path }}?search={{ context.search }} 16 &page={{ page }}&per_page={{ context.per_page }}">{{ page }}</a></li> 17 {% endfor %} 18 <li {% if context.page == context.total_page %}class="disabled" {% endif %}> 19 <a {% if context.page < context.total_page %}href="{{ request.path }}?search={{ context.search }}&page= 20 {{ context.page|add:'1' }}&per_page={{ context.per_page }}"{% endif %} aria-label="Next"> 21 <span aria-hidden="true">»</span> 22 </a> 23 </li> 24 <li><a href="{{ request.path }}?page=1&per_page={{ context.per_page }}">回到首页</a></li> 25 </ul> 26 </nav>
Django内置分页功能
# 接受两个参数 from django.core.paginator import Paginator from teacher.models import Students >>>p = Paginator(Students.objects.all().ordet_by('-c_time'), 3) # 总数据量 >>> p.count 15 # 总页数 >>> p.nun_pages 5 # 页面范围 >>> p.page_range range(1,6) # 返回第一页的数据 >>> page1 = p.page(1) # 获取的是一个可迭代的set字段 >>> page1.object_list <QuerySet [<Students: 哈哈哈-23>, <Students: 哈哈-15>, <Students: aaaasdds-16>]> # 是否有上一页 >>> page1.has_previous() False # 是否有下一页 >>> page.has_next() True # 下一页的页码 >>> page1.next_page_number() 2 # 获取当前页的数据 >>> s = p.get_page(1) # 当前页码 >>>page1.nunber 1