代码布局
有的时候框架给的过滤器不够用,需要自定义一些过滤器,所以就需要我们自己来定义一些过滤器等
自定义代码放置的路径
某个app特用(独有)的 - app 目录下的 templatetags文件夹内(文件夹内需要有__init__.py文件)
公用的 - 再创建一个新的app,然后在新的app中创建templatetags(固定的单词写法)文件夹,但是需要在setting文件中的INSTALL_APPS中注册,然后就可以应用了
自定义模板过滤器
定义过滤器
在templatetags的文件夹下创建py文件(一般是叫customer_filters),过滤器写在文件内:
模板过滤器是一个函数,有一个或者两个参数
- 第一个参数,是传递进来的模板变量
- 第二个参数,是普通的参数,也可以是默认的,也可以不要1 过滤器范式: 2 def func(value,arg='zh'): 3 map ={ 4 'zh':('女','男'), 5 'en':('female','male') 6 } 7 return map[arg][value] 8 9 实现需要返回的值
注册
通过 django.template.Library 它的实例的filter 方法
1 filter 有两个参数: 2 - name:过滤器的名称,是个字符串,可以不写,默认使用方法名(函数名)作为过滤器的名称 3 - filter_func 定义的过滤器的函数 4 5 #导包 6 from django.template import Library 7 8 #生成实例 9 register = Library()
第一种方法:
1 def func(): 2 return '我是一个例子' 3 4 #把函数丢进来。即注册成功,可以简写成register.filter(func) 5 register.filter('funcname',func) 6 #第一个参数表示调用的name,第二个参数表示函数名
第二种方法:通过装饰器方法来注册
1 #name这个参数可以不写,默认调用函数名 2 @register.filter(name=funcname) 3 def func() 4 return '我是一个例子'
模板中使用
- 第一步,需要先load一下,通过python模板名,在网页中load在templatetags文件夹下的这个过滤器函数的py文件 需要查看下settings.py文件中的INSTALLED_APPS 是否有注册,如没有就需要注册。
1 {% load customer_filters %}
自定义模板标签
- 简单标签: django.template.Library.simple_tag()
定义简单标签 simple_tag
在templatetags的文件夹下创建py文件(一般是叫customer_tags)
1 简单标签范式:显示当前时间的标签 2 from datetime import datetime 3 4 #注册方法 5 from django.template import Library 6 register = Library() 7 8 #当前时间的函数标签 9 def current_time(format): 10 return datetime.now().strftime(format)
注册的第一种方式:
1 #注册简单标签:第一种方式注册 2 register.simple_tag(current_time, name='current')
注册的第二种方式:
1 #注册简单标签:第二种方式注册,装饰器方式的写法,写在函数上即可 2 @register.simple_tag(name='current')
在html中使用
1 #load下templatetags的文件夹下创建的标签函数的py文件名 2 {% load customer_tags%}
1 #应用简单标签,名字和参数用空格隔开即可,后面是参数 2 {% current '%Y-%m-%d %H:%M:%S %}
引用上下文变量,此处简单标签的参数,也可以使用成views中render传递到模板中的context里面的数据。 需要在simple_tag中,设置参数take_context=True
1 标签函数的文件中,注册的时候添加takes_context参数 2 @register.simple_tag(name='current',takes_context=True) 3 4 在定义函数的时候,第一个参数必须且一定是context; 5 def current_time(context,format_str):
inclusion
包含标签 inclusion
-包含标签,通过渲染另外一个html模板来展示数据 django.template.Library.inclusion_tag()
需要创建一个html模板文件,可以创建在templates文件夹下的同级html文件中,也可以在其下面创建一个新的文件夹来存放html模板。
1 渲染的html模板 2 <ul> 3 <!--这里的ls对应的下面函数返回标签内的key--> 4 {% for i in ls %} 5 <li>{{ i }}</li> 6 {% endfor %} 7 </ul>
内容写在简单标签customer_tags的文件中
1 #注册方法 2 from django.template import Library 3 register = Library() 4 5 #注册,并把需要渲染的模板丢进来, 6 @register.inclusion_tag('teacher/show_list_as_ul.html') 7 8 def show_list_as_ur(value): 9 return {'ls':value}
在html中使用
1 #load在templatetags的文件夹下创建的标签函数的py文件名 2 {% load customer_tags%} 3 4 #应用简单标签,名字和参数用空格隔开即可,后面是参数 5 {% show_list_as_ul stu.course %}
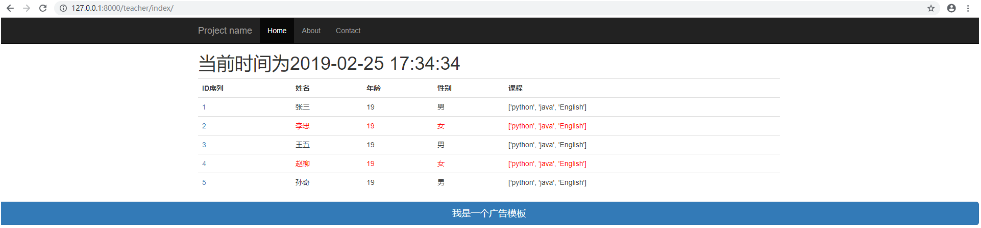
例子: 原本的课程展现方式

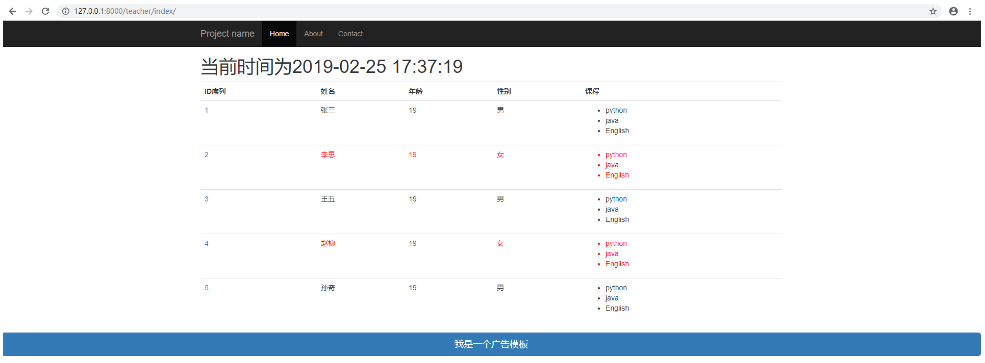
通过包含标签渲染后: 根据自定义的方式展现出来。

带参数的包含标签 inclusion:
标签函数
1 from django.template import Library 2 register = Library() 3 4 @register.inclusion_tag('teacher/show_list_as_ul.html') 5 def show_list_as_ur(value, style): 6 return {'ls':value,'style':style}
html模板语法:
1 函数内的参数在此处的对应 2 {% if style == 'button' %} 3 <div class="list-gtoup"> 4 {% for i in ls %} 5 <button type="button" class="list-group-item">{{ i }}<button> 6 {% endfor % 7 </div> 8 {% endif %} 9 10 #还可以写上elif和else 11 {% endif %}
html中的用法
标签函数+空格+数据+空格+标签中的参数
<td>{% show_list_as_ul stu.course ''%}</td>
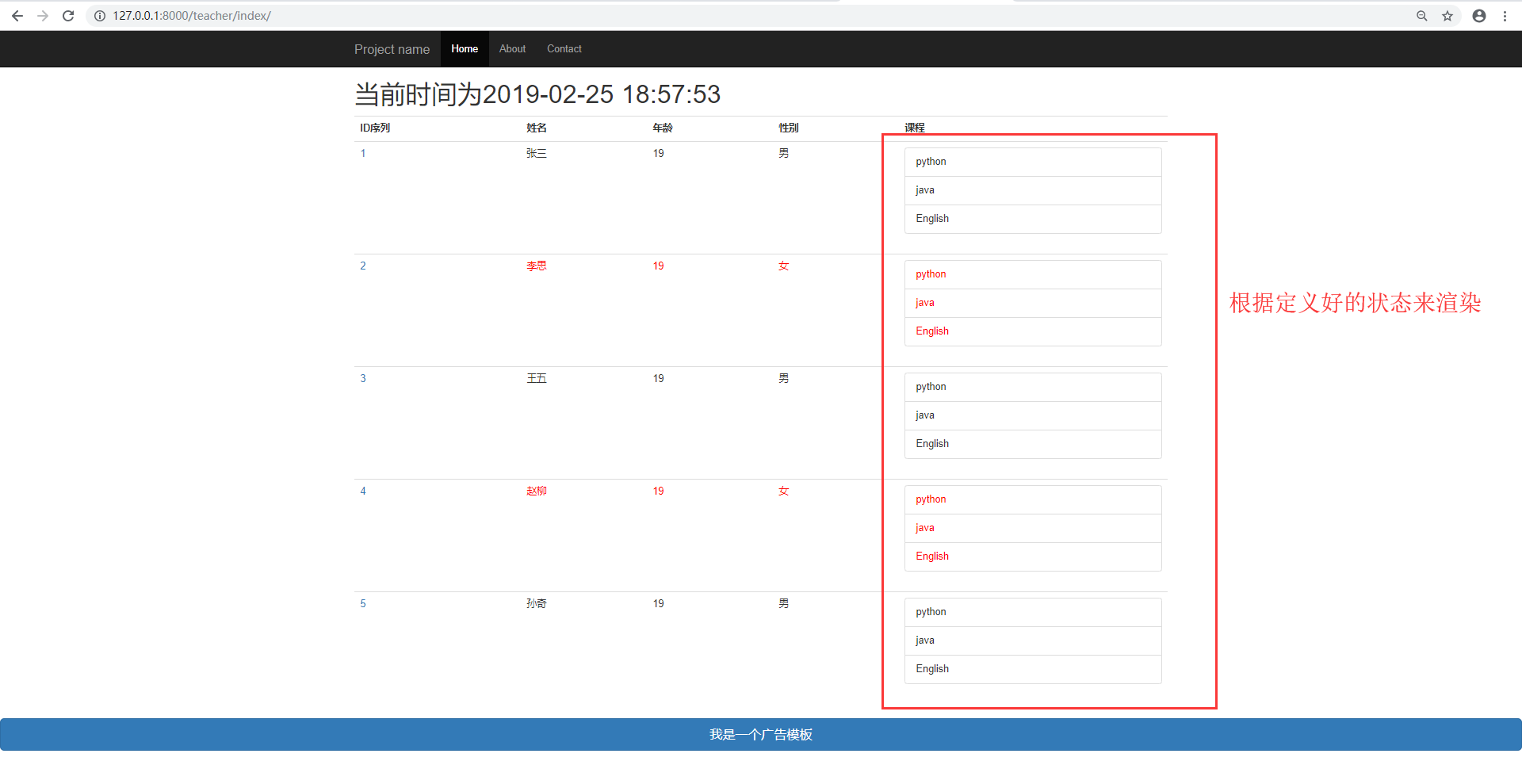
渲染之后的效果: