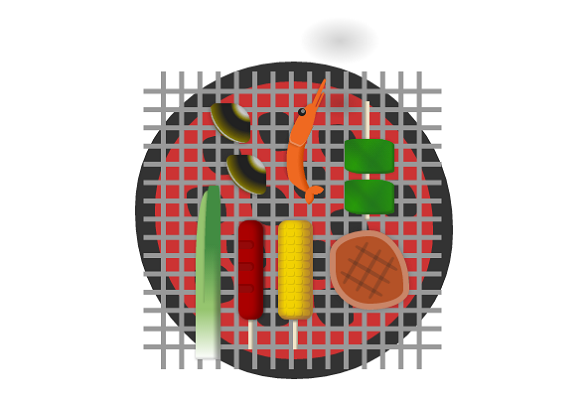
今天在老外的网站上看到一款很有创意的纯CSS3动画,是模拟烧烤活动的。款动画模拟了一个烧烤架,烧烤架上的食物也都是用纯CSS3绘制而成,没有用一张图片,效果相当逼真。另外一个有意思的是,这个CSS3烧烤架还会冒烟,模拟了烧烤时的情景。
接下来简单分析一下实现的代码,代码主要由HTML和CSS组成。
HTML代码:
<div class="BBQ"> <div class="meat"></div> <div class="sausage"></div> <div class="corn"></div> <div class="waterbamboo"></div> <div class="shrimp"></div> <div class="clams"></div> <div class="greenpepper"></div> <div class="smoke"></div> </div>
HTML代码很简单,几个div就将整个烧烤架布局完了,当然重点还是CSS代码。
CSS代码:
这里先贴一下烧烤架的CSS代码,主要是实现一张网:
.BBQ { border-radius: 50%/20% 70%; box-shadow: 40px 48px 0 #333, -32px -49.6px 0 #333, -40px 25.6px 0 #333, 28.8px -36.8px 0 #333, 8px 80px #333, -64px 72px #333, 88px 19.2px #333, -104px 25.6px #333, -88px -25.6px #333, -96px 104px #333, -40px 128px #333, 24px 128px #333, 80px 96px #333, -16px 40px 0 120px #C33, -16px 40px 0 140px #333; position: relative; width: 40px; height: 40px; margin: 220px auto; background: #333; } .BBQ:before, .BBQ:after { box-shadow: 18.4px 0 0 #999, 36.8px 0 0 #999, 55.2px 0 0 #999, 73.6px 0 0 #999, 92px 0 0 #999, 110.4px 0 0 #999, 128.8px 0 0 #999, 147.2px 0 0 #999, 165.6px 0 0 #999, 184px 0 0 #999, 202.4px 0 0 #999, 220.8px 0 0 #999, 239.2px 0 0 #999, 257.6px 0 0 #999; display: block; position: absolute; top: -90px; left: -130px; width: 5px; height: 300px; background: #999; } .BBQ:after { -ms-transform: rotate(90deg); -webkit-transform: rotate(90deg); transform: rotate(90deg); top: -220px; left: 0; }
然后我们对其中一种食物进行绘制,比如说绘制一个玉米:
.BBQ .corn { border-radius: 9px; box-shadow: 4px -2px 4px rgba(99, 33, 99, 0.3) inset, -10px -2px 10px rgba(99, 33, 99, 0.5) inset, 0 0 5px rgba(33, 33, 33, 0.3); position: absolute; top: 60px; left: -12px; width: 35px; height: 100px; background: #F2D204; z-index: 1; } .BBQ .corn:before { box-shadow: -1px 2px 2px 0 rgba(33, 33, 33, 0.5) inset; position: relative; top: 100%; display: block; margin: 0 auto; width: 5px; height: 30px; background: #F2E6CA; } .BBQ .corn:after { border-radius: 2px; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=20); opacity: 0.2; box-shadow: 1px 1px 0 rgba(33, 33, 33, 0.3), 8px 0 0 #F2D204, 9px 1px 0 rgba(33, 33, 33, 0.5), 16px 0 0 #F2D204, 17px 1px 0 rgba(33, 33, 33, 0.5), 24px 0 0 #F2D204, 25px 1px 0 rgba(33, 33, 33, 0.2), 0 8px 0 #F2D204, 1px 9px 0 rgba(33, 33, 33, 0.3), 8px 8px 0 #F2D204, 9px 9px 0 rgba(33, 33, 33, 0.5), 16px 8px 0 #F2D204, 17px 9px 0 rgba(33, 33, 33, 0.5), 24px 8px 0 #F2D204, 25px 9px 0 rgba(33, 33, 33, 0.2), 0 16px 0 #F2D204, 1px 17px 0 rgba(33, 33, 33, 0.3), 8px 16px 0 #F2D204, 9px 17px 0 rgba(33, 33, 33, 0.5), 16px 16px 0 #F2D204, 17px 17px 0 rgba(33, 33, 33, 0.5), 24px 16px 0 #F2D204, 25px 17px 0 rgba(33, 33, 33, 0.2), 0 24px 0 #F2D204, 1px 25px 0 rgba(33, 33, 33, 0.3), 8px 24px 0 #F2D204, 9px 25px 0 rgba(33, 33, 33, 0.5), 16px 24px 0 #F2D204, 17px 25px 0 rgba(33, 33, 33, 0.5), 24px 24px 0 #F2D204, 25px 25px 0 rgba(33, 33, 33, 0.2), 0 32px 0 #F2D204, 1px 33px 0 rgba(33, 33, 33, 0.3), 8px 32px 0 #F2D204, 9px 33px 0 rgba(33, 33, 33, 0.5), 16px 32px 0 #F2D204, 17px 33px 0 rgba(33, 33, 33, 0.5), 24px 32px 0 #F2D204, 25px 33px 0 rgba(33, 33, 33, 0.2), 0 40px 0 #F2D204, 1px 41px 0 rgba(33, 33, 33, 0.3), 8px 40px 0 #F2D204, 9px 41px 0 rgba(33, 33, 33, 0.5), 16px 40px 0 #F2D204, 17px 41px 0 rgba(33, 33, 33, 0.5), 24px 40px 0 #F2D204, 25px 41px 0 rgba(33, 33, 33, 0.2), 0 48px 0 #F2D204, 1px 49px 0 rgba(33, 33, 33, 0.3), 8px 48px 0 #F2D204, 9px 49px 0 rgba(33, 33, 33, 0.5), 16px 48px 0 #F2D204, 17px 49px 0 rgba(33, 33, 33, 0.5), 24px 48px 0 #F2D204, 25px 49px 0 rgba(33, 33, 33, 0.2), 0 56px 0 #F2D204, 1px 57px 0 rgba(33, 33, 33, 0.3), 8px 56px 0 #F2D204, 9px 57px 0 rgba(33, 33, 33, 0.5), 16px 56px 0 #F2D204, 17px 57px 0 rgba(33, 33, 33, 0.5), 24px 56px 0 #F2D204, 25px 57px 0 rgba(33, 33, 33, 0.2), 0 64px 0 #F2D204, 1px 65px 0 rgba(33, 33, 33, 0.3), 8px 64px 0 #F2D204, 9px 65px 0 rgba(33, 33, 33, 0.5), 16px 64px 0 #F2D204, 17px 65px 0 rgba(33, 33, 33, 0.5), 24px 64px 0 #F2D204, 25px 65px 0 rgba(33, 33, 33, 0.2), 0 72px 0 #F2D204, 1px 73px 0 rgba(33, 33, 33, 0.3), 8px 72px 0 #F2D204, 9px 73px 0 rgba(33, 33, 33, 0.5), 16px 72px 0 #F2D204, 17px 73px 0 rgba(33, 33, 33, 0.5), 24px 72px 0 #F2D204, 25px 73px 0 rgba(33, 33, 33, 0.2), 0 80px 0 #F2D204, 1px 81px 0 rgba(33, 33, 33, 0.3), 8px 80px 0 #F2D204, 9px 81px 0 rgba(33, 33, 33, 0.5), 16px 80px 0 #F2D204, 17px 81px 0 rgba(33, 33, 33, 0.5), 24px 80px 0 #F2D204, 25px 81px 0 rgba(33, 33, 33, 0.2), 0 88px 0 #F2D204, 1px 89px 0 rgba(33, 33, 33, 0.3), 8px 88px 0 #F2D204, 9px 89px 0 rgba(33, 33, 33, 0.5), 16px 88px 0 #F2D204, 17px 89px 0 rgba(33, 33, 33, 0.5), 24px 88px 0 #F2D204, 25px 89px 0 rgba(33, 33, 33, 0.2); position: absolute; top: 2px; left: 0; display: block; width: 22%; height: 6%; }
再比如绘制一个虾:
.BBQ .shrimp { border-radius: 60%/30% 40% 10% 70%; background-image: -webkit-radial-gradient(circle at center right, rgba(0, 0, 0, 0) 67%, #cc4a04 68%, #ef6921 74%, #ef6921 85%, rgba(33, 33, 33, 0.2) 86%, rgba(0, 0, 0, 0) 90%); background-image: radial-gradient(circle at center right, rgba(0, 0, 0, 0) 67%, #cc4a04 68%, #ef6921 74%, #ef6921 85%, rgba(33, 33, 33, 0.2) 86%, rgba(0, 0, 0, 0) 90%); position: absolute; top: -35px; left: -10px; display: block; width: 86px; height: 70px; z-index: 1; } .BBQ .shrimp:before { -ms-transform: rotate(24deg); -webkit-transform: rotate(24deg); transform: rotate(24deg); border-radius: 85% 85% 50% 50%/120% 120% 50% 50%; box-shadow: 1px -35px 0 -7px #EF6921, 0 -36px 1px -7px rgba(33, 33, 33, 0.2), 5px -23px 0 -8px #EF6921, 5px -23px 1px -7px rgba(33, 33, 33, 0.2), 0 -2px 0 0 rgba(222, 222, 222, 0.3) inset, -2px 1px 2px rgba(33, 33, 33, 0.2); position: absolute; top: -24px; left: 15px; display: block; width: 18px; height: 45px; background: #EF6921; } .BBQ .shrimp:after { border-radius: 50%; background-image: -webkit-radial-gradient(circle at top center, #ef6921 35%, rgba(0, 0, 0, 0) 36%), -webkit-radial-gradient(circle at center left, #ef6921 27%, #cc4a04 37%, rgba(0, 0, 0, 0) 38%); background-image: -webkit-radial-gradient(top center, circle, #ef6921 35%, rgba(0, 0, 0, 0) 36%), -webkit-radial-gradient(circle at center left, #ef6921 27%, #cc4a04 37%, rgba(0, 0, 0, 0) 38%); background-image: radial-gradient(circle at top center, #ef6921 35%, rgba(0, 0, 0, 0) 36%), radial-gradient(circle at center left, #ef6921 27%, #cc4a04 37%, rgba(0, 0, 0, 0) 38%); box-shadow: -13px -86px 0 -9px rgba(222, 222, 222, 0.5), -14px -85px 0 -7px #212121; position: absolute; top: 60px; left: 25px; display: block; width: 22px; height: 22px; }
其他食物的CSS代码大家可以下载源码研究,也可以查看演示效果。