以前网页中的局都是使用浮动来实现的(毕竟ie9也不支持flex-box)。而浮动在css中是一个挺难理解的概念,这次再巩固一下,float的具体使用事项。
1.行内元素和块元素的区别?
- 行内元素(img,span)和其他非块元素在同一行显示。vs 块级元素(div,p)独占一行
- 行内元素设置width无效(具体多宽由内部内容确定)(img除外),height无效(可以设置line-height),padding和margin都是左右有效,上下无效(也就是说不能通过margin-top和padding-top来改变行高)。 vs 块级元素默认宽度100% padding和margin都生效
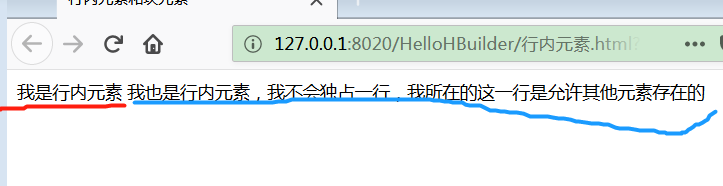
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行内元素和块元素</title> 6 </head> 7 <body> 8 <span>我是行内元素</span> 9 <span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span> 10 </body> 11 </html>

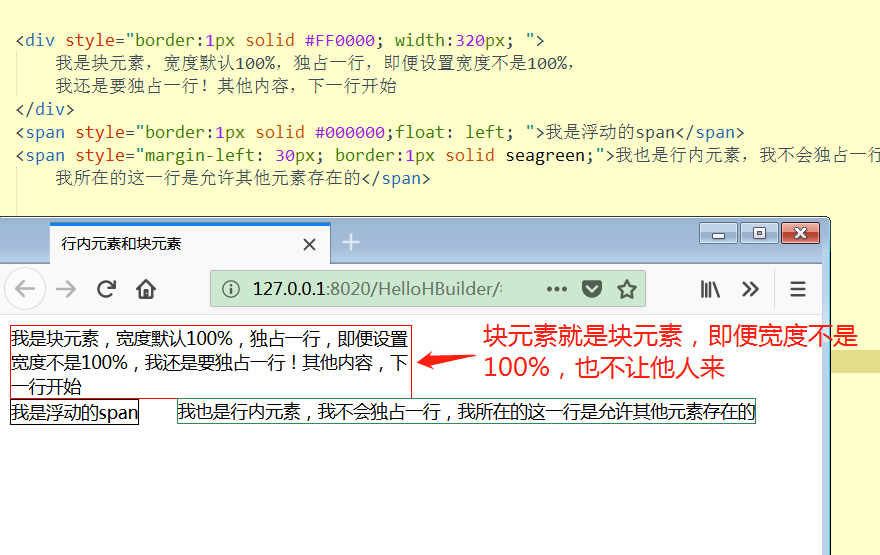
代码和显示效果如下

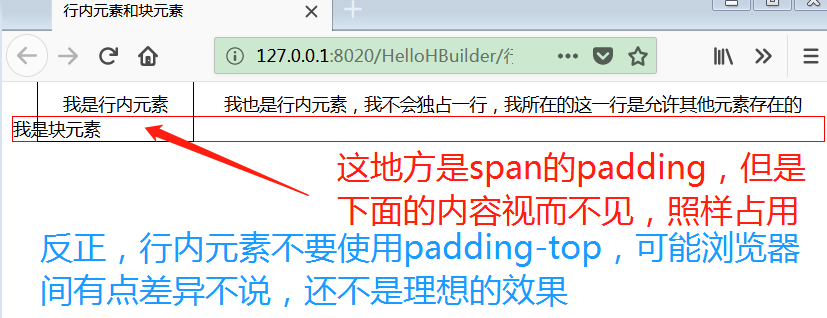
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行内元素和块元素</title> 6 </head> 7 <body> 8 9 10 <span style=" 900px; border:1px solid #000000;padding:20px;margin:20px;">我是行内元素</span> 11 <span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span> 12 <div style="border:1px solid #FF0000;">我是块元素</div> 13 14 15 </body> 16 </html>

----------------------
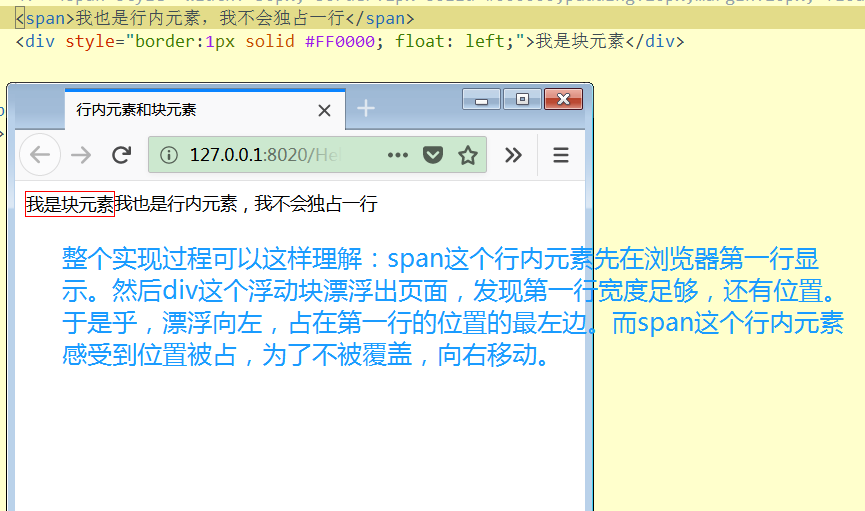
2. 行内元素加上float属性后,将变成类似块元素的元素。块元素加上float后,宽度在不设置的情况下,也不是100%了,而是看内容撑的多宽
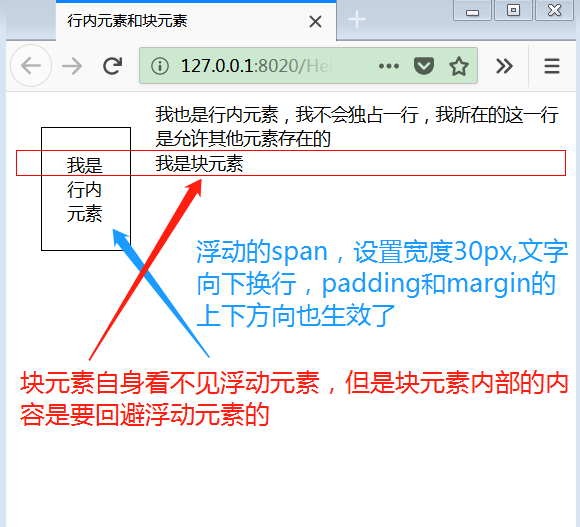
啥意思?就是原先行内元素不可设置width、height,现在变的可以了,padding-top、padding-bottom、margin-top、margin-bottom也生效了。为啥不直接说变成块元素?因为他的默认width不是100%,还是内容的宽度,当然,你设置width后另说。

1 <span style=" 30px; border:1px solid #000000;padding:20px;margin:20px; float: left;">我是行内元素</span> 2 <span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span> 3 <div style="border:1px solid #FF0000;">我是块元素</div>



3.浮动元素在页面上的显示规则
3.1 浮动元素算是脱离了常规流,但是又会对常规流中的文本内容和行内元素造成影响。
包含块:一个元素的最近的块级祖先,这里要注意,是块级和祖先两个条件,都要满足,才算是某元素的包含块。
怎么理解呢?
首先,什么样式都不加,html内容在页面上显示,按照先后顺序,依次从左向右排列,从上向下排列。
内容就显示在这个2d的平面里,这个2d平面跟<html>标签在一个平面内。这就是常规流。
脱离了常规流什么意思?就是浮动元素将变成类块元素(我也不知道怎么称呼好,自定义的,因为说是块元素吧,也不全相同)或者绝对定位等,将不占用常规流的显示地方,不影响常规流的内容。
想象一下,浮动块将漂浮出来,漂浮在页面那个2d平面的上方。那么,他的正下方的地方就空出来了,其他东西就可以占用那地方了,只不过看页面的时候会被覆盖。
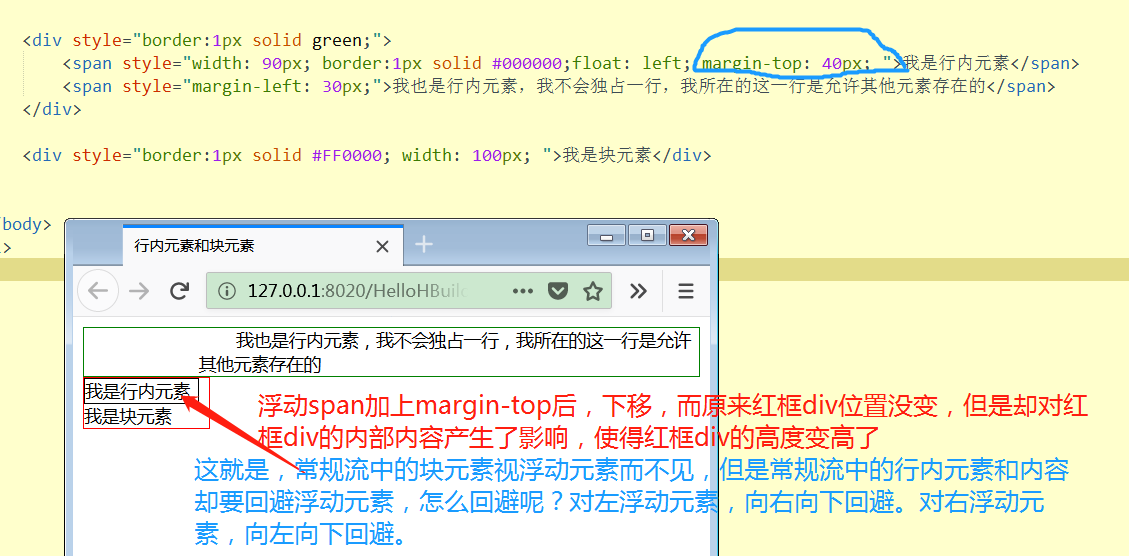
但是,但是,但是,浮动块虽然漂浮出来,常规流中的(也就是没有漂浮出来的)块元素会把浮动元素视同不存在,对他的布局没有影响。但是,却对块元素中的行内元素产生影响。从而间接的影响了块元素的大小形状。



3.2浮动元素怎么显示?
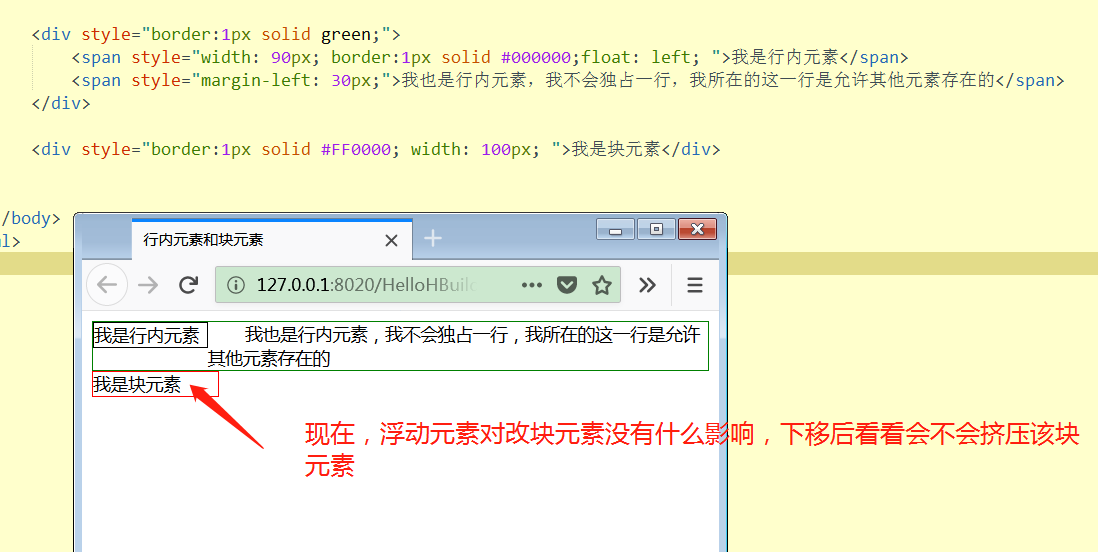
3.2.1浮动元素对常规流中的块级元素的布局没有任何影响,但是对块级元素中的行内元素和文本内容是有影响的。
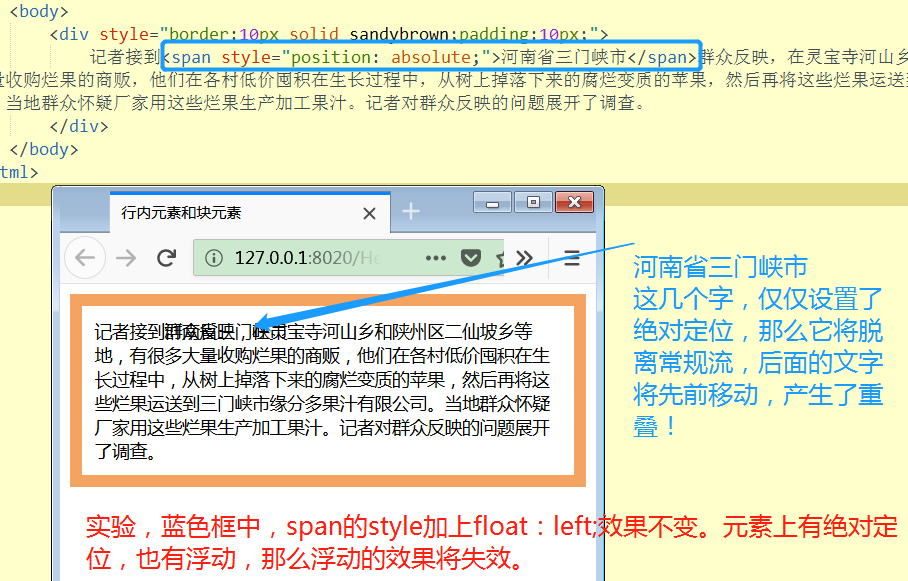
3.2.2浮动元素和绝对定位和固定定位不能一起用,如果用了,浮动不生效,定位有效。
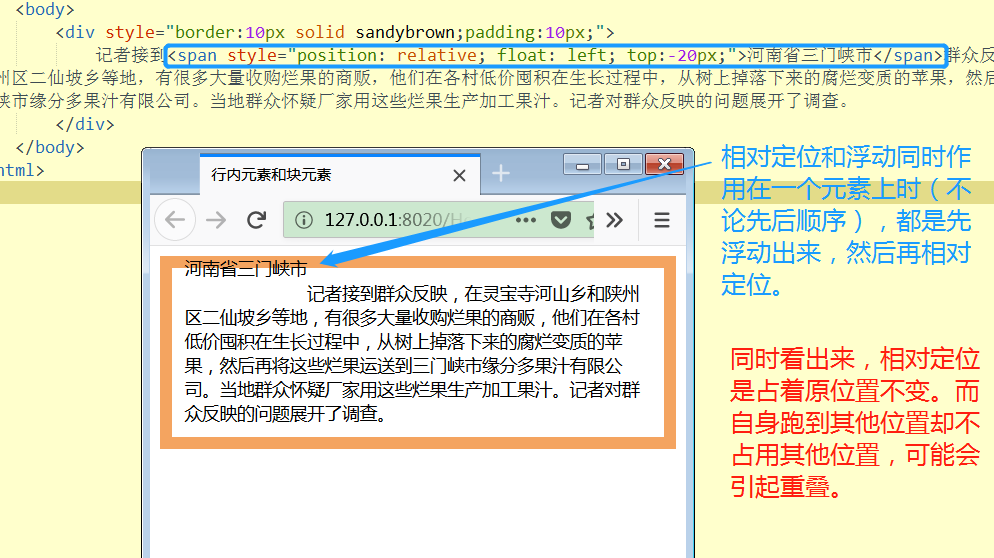
3.2.3浮动元素和相对定位使用,那么会先浮动,浮动过后,再根据相对定位挪动位置。(相对定位特性是:占着原位置不拉屎,而自身跑到其他位置后,还被当成在原位置,因此可能会在新位置产生覆盖现象。)
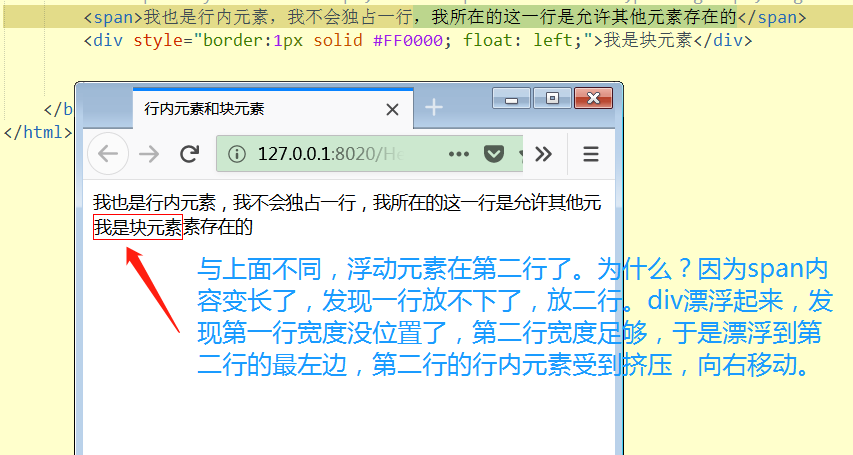
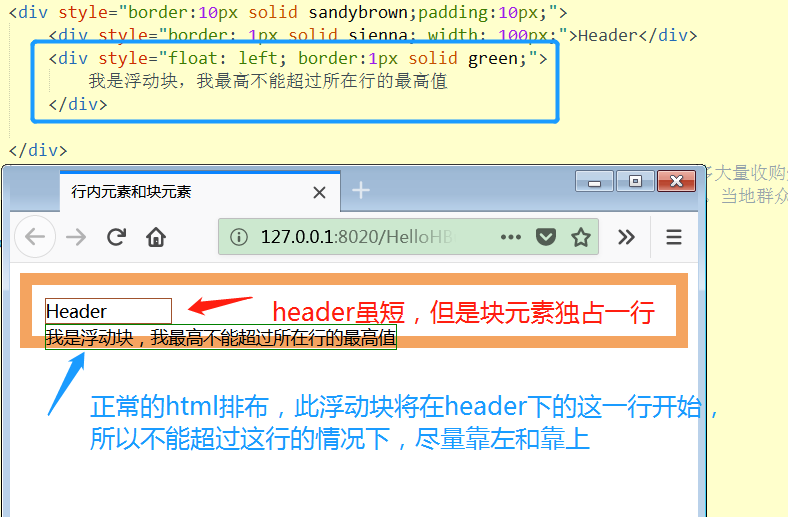
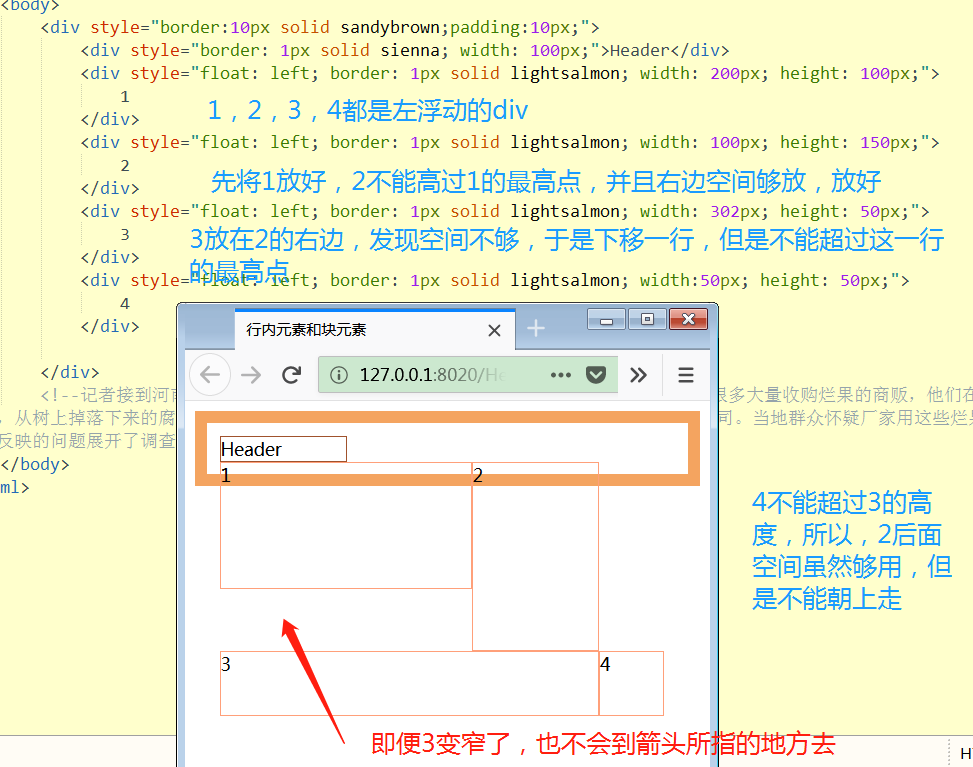
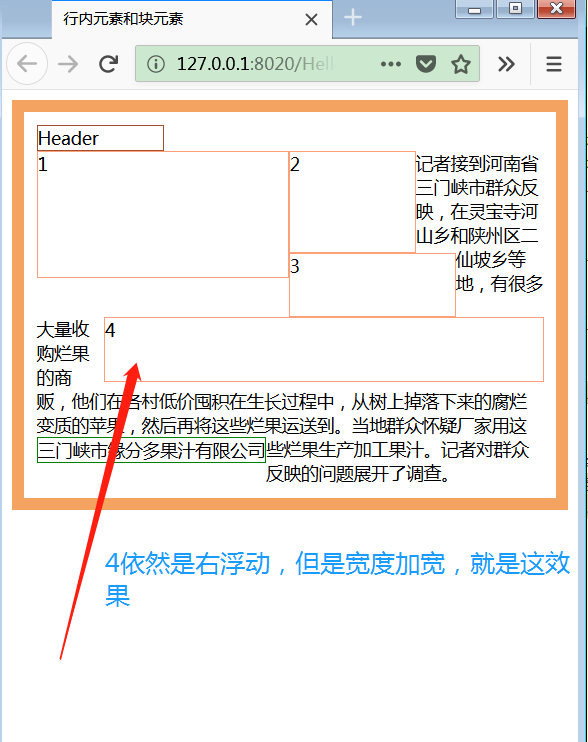
3.2.4 浮动元素(以左浮动为例,右浮动同理)的摆放:尽量靠上摆放,靠左摆放;但是(注:仅仅靠浮动的话)无论怎么靠上,不能超过其包含块的padding里。
3.2.4 不能超过其所在行的最高点(如上图,浮动的span不会到红框div的右边,即便红框div右边的宽度剩的足够)。
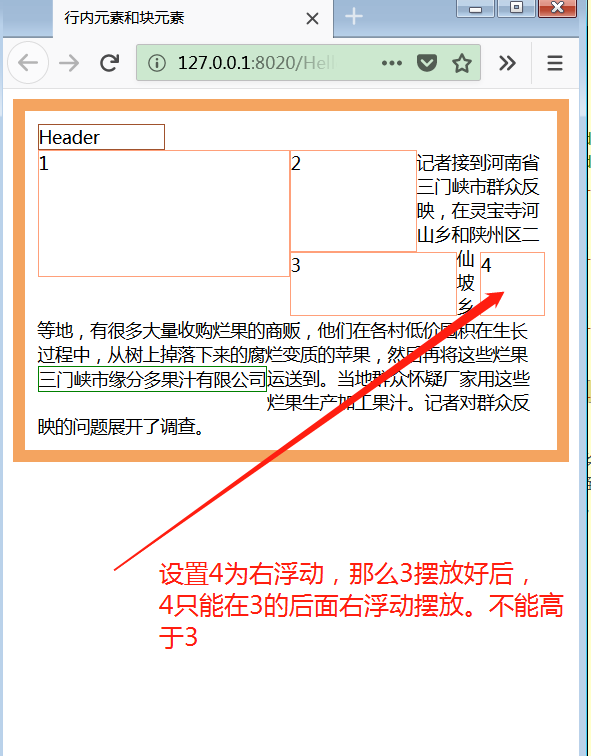
3.2.5 不能超过它前面的浮动元素的最高点
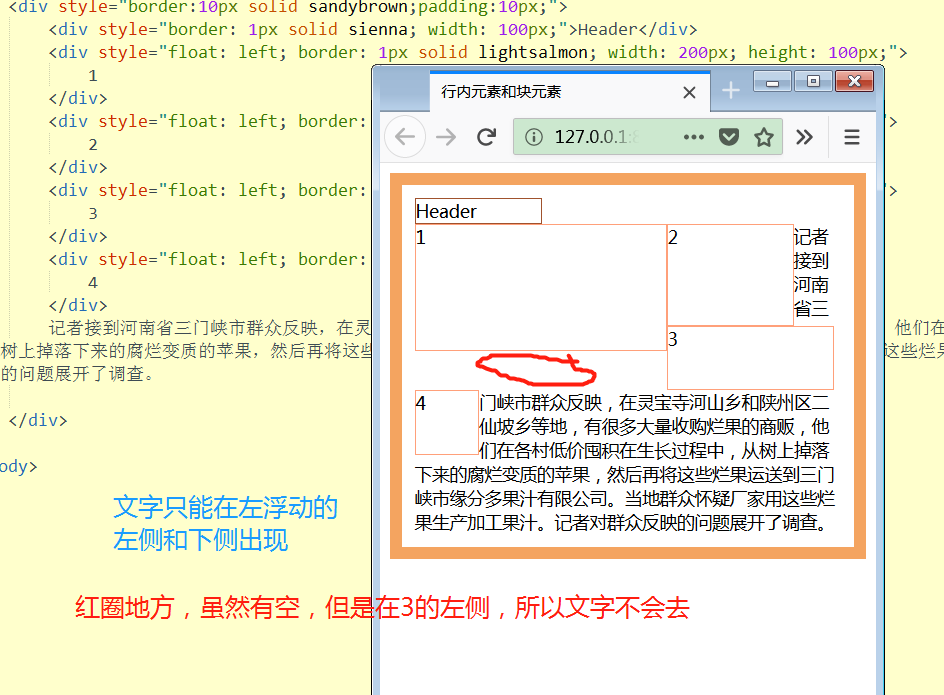
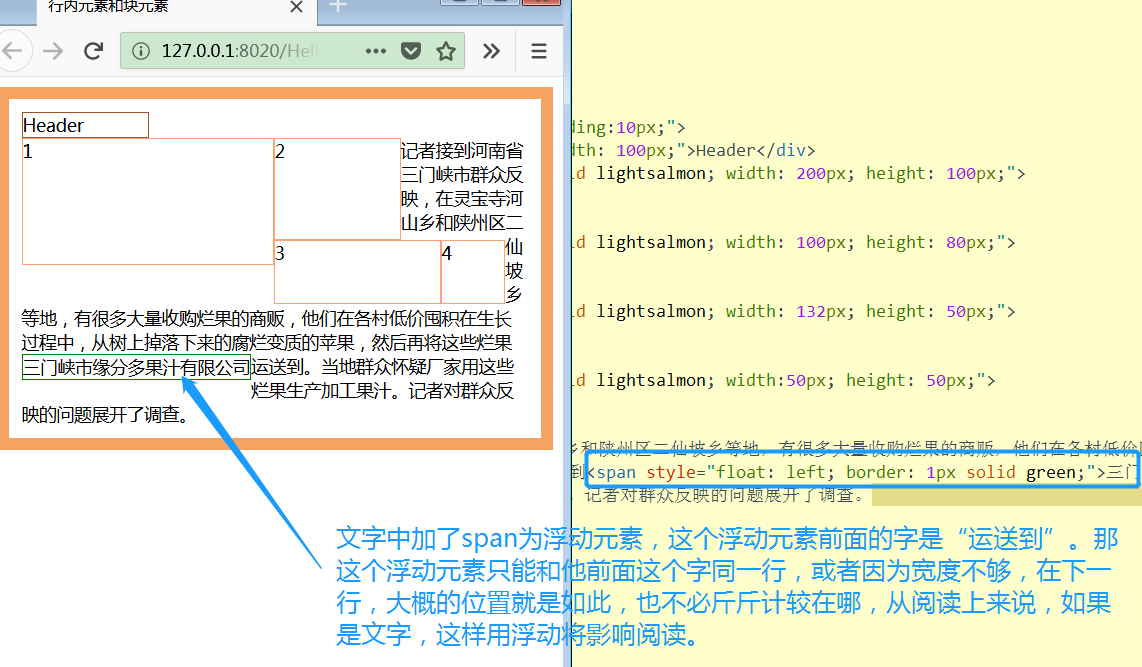
3.2.6 行内元素绕着浮动元素摆放,但是只能出现在左浮动元素的右边和下边(右浮动元素的左边和下边),左浮动元素的左边(同样:右浮动元素右边)是不会摆放浮动元素的
下面用图说明这一切












4.浮动的清除
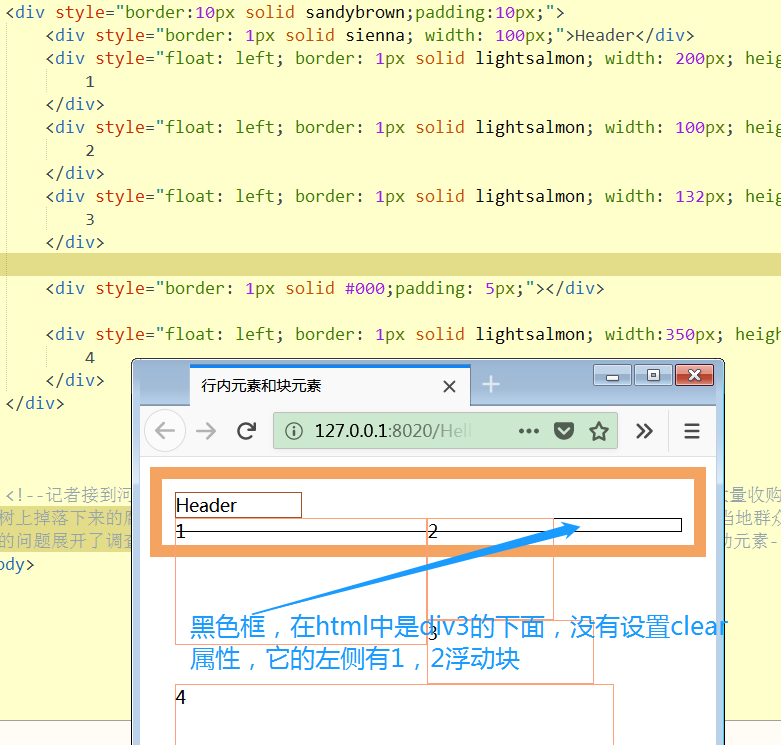
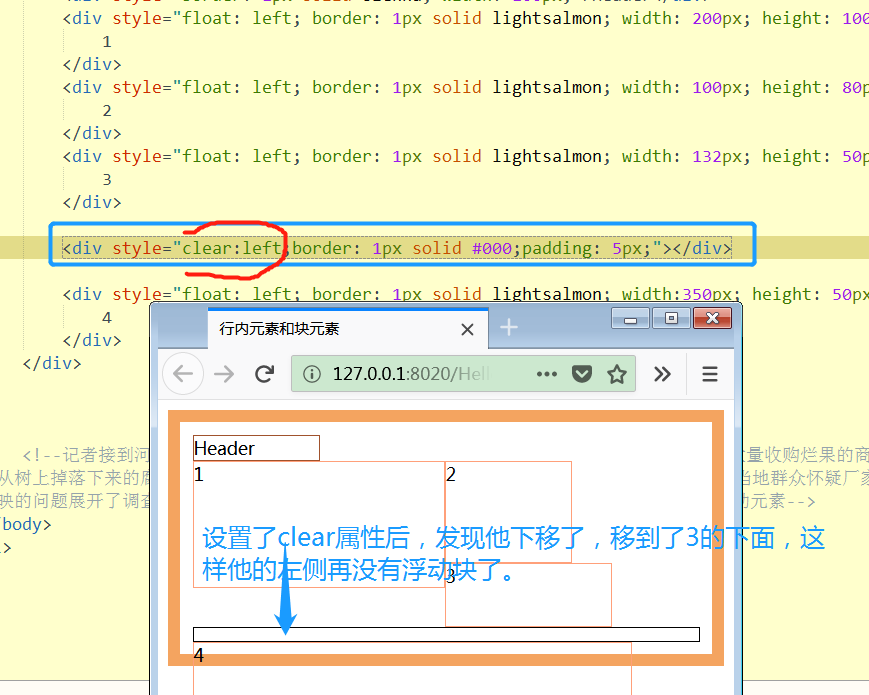
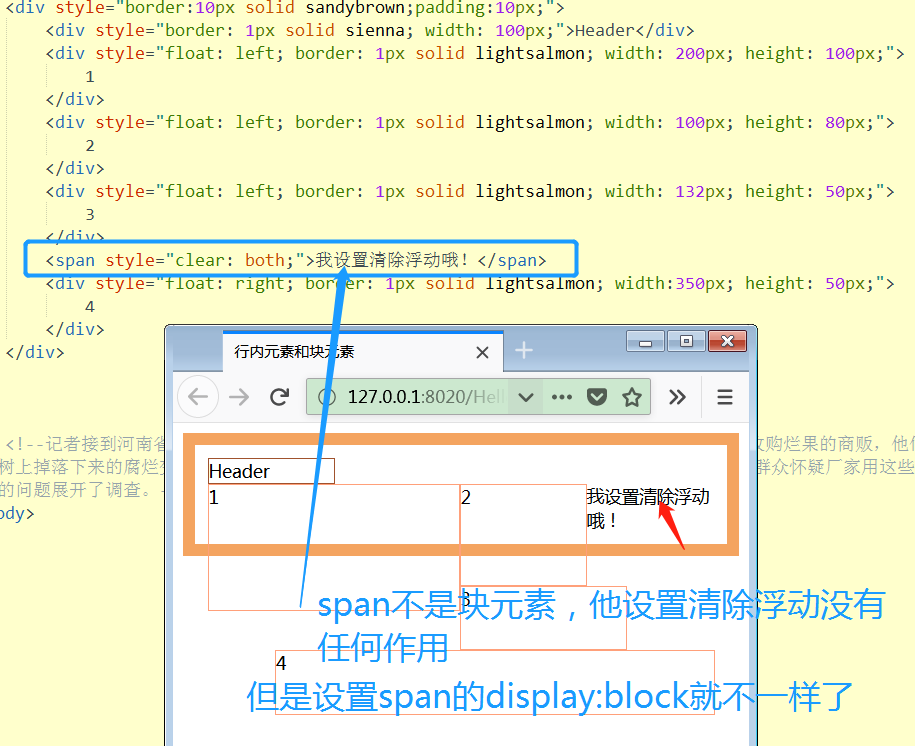
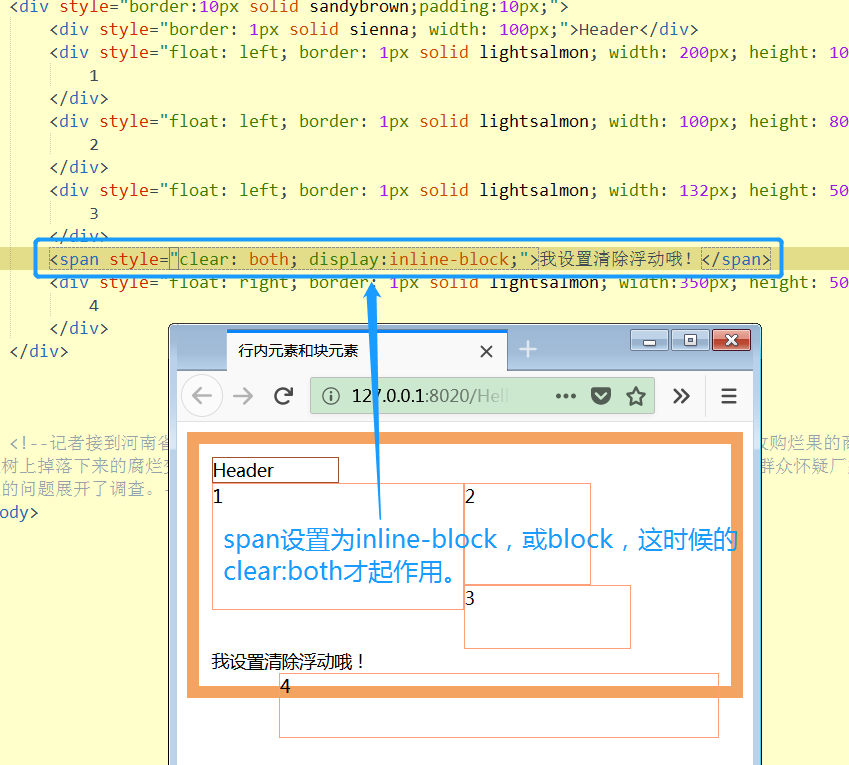
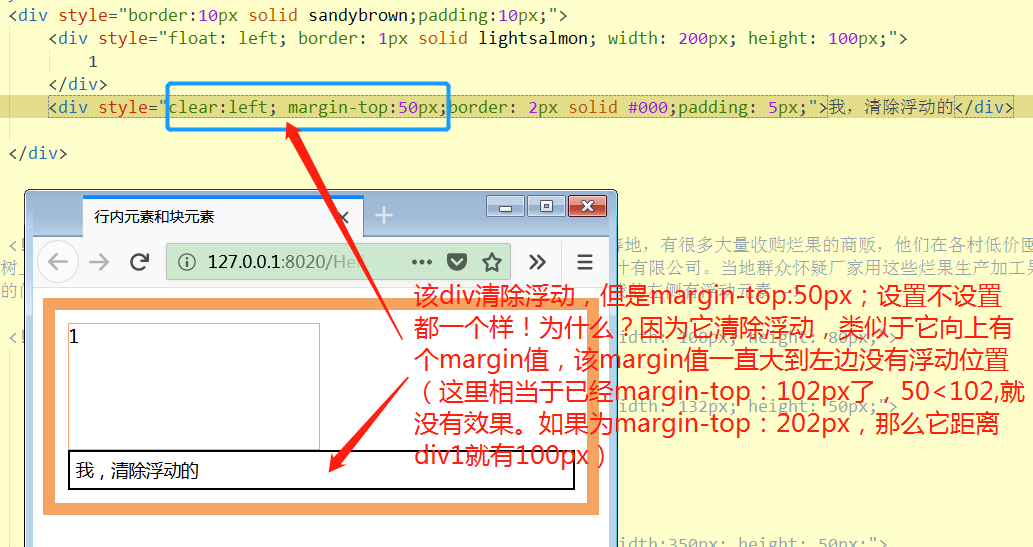
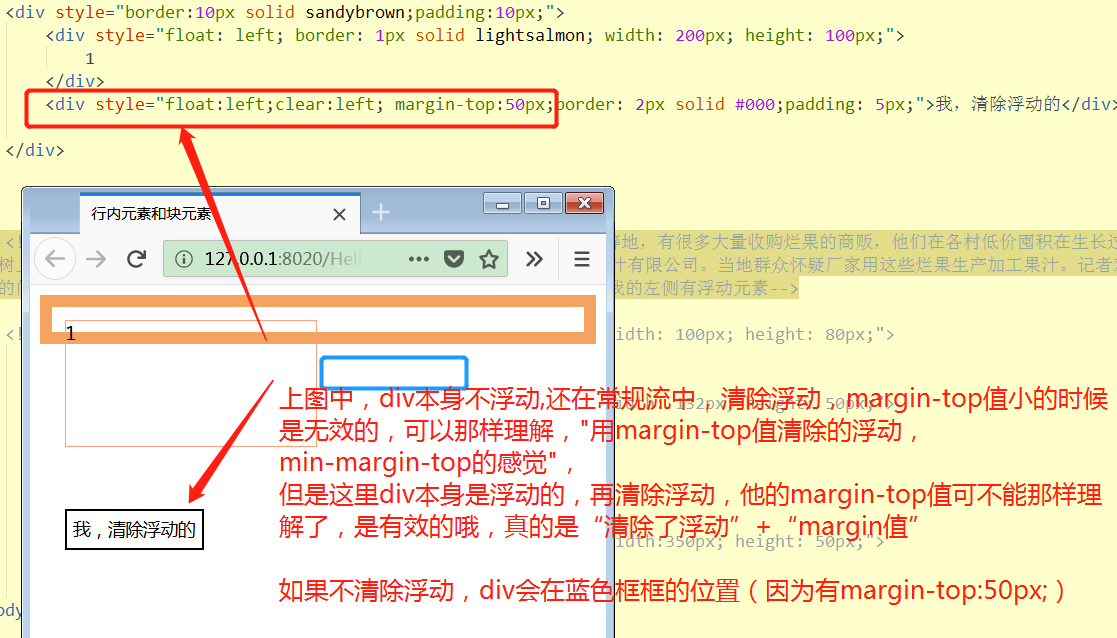
不是绝对定位和固定定位的块级元素加上clear属性,让该块级元素的左侧或右侧没有浮动元素。
注意,第一只能是对块级元素而言,第二,不是绝对定位和固定定位的块级元素而言,比如,有绝对定位属性的块级元素没意义。
举例,某div加上了clear:left属性,那么该div的左侧(就是div的右边框往左看)不能再有浮动元素了,如果有,怎么办?那么该div往下移,直到没有为止!






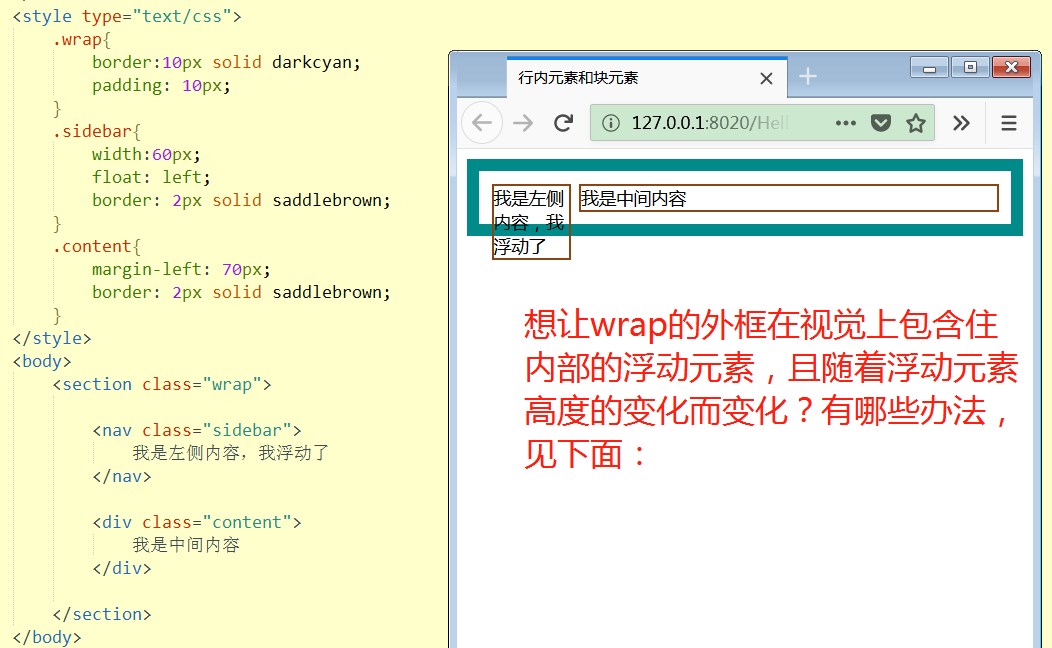
5.浮动的闭合
在布局使用中,我们并不直到浮动元素的具体高度,而我们希望浮动元素的包含块高度是根据内容自动调整的,怎么办?

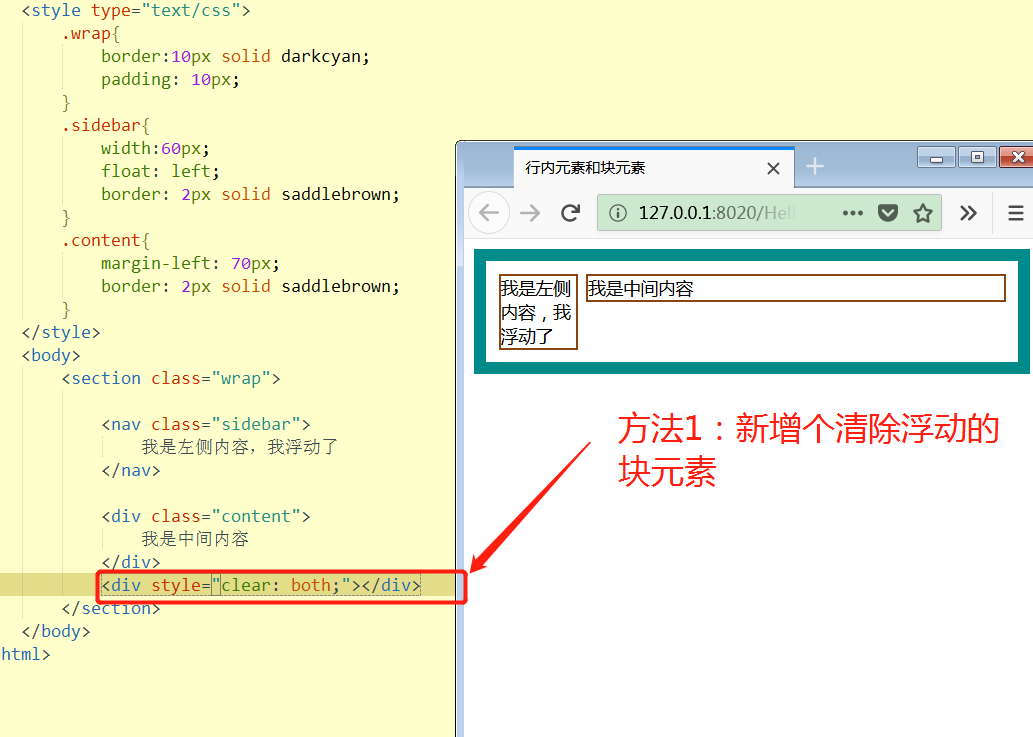
方法1:改动html,添加一个清除浮动的块元素



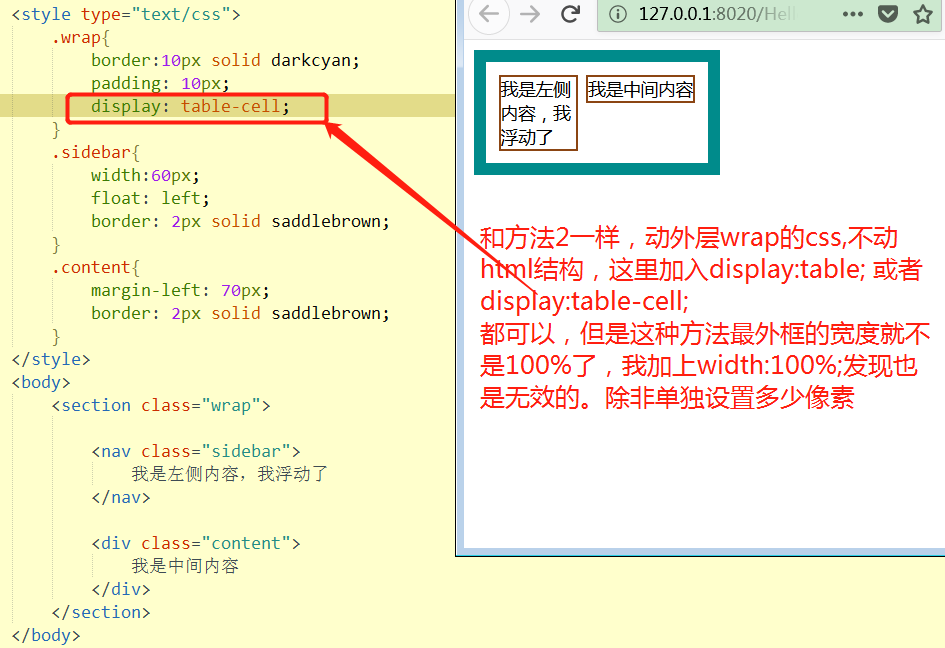
方法4如下:


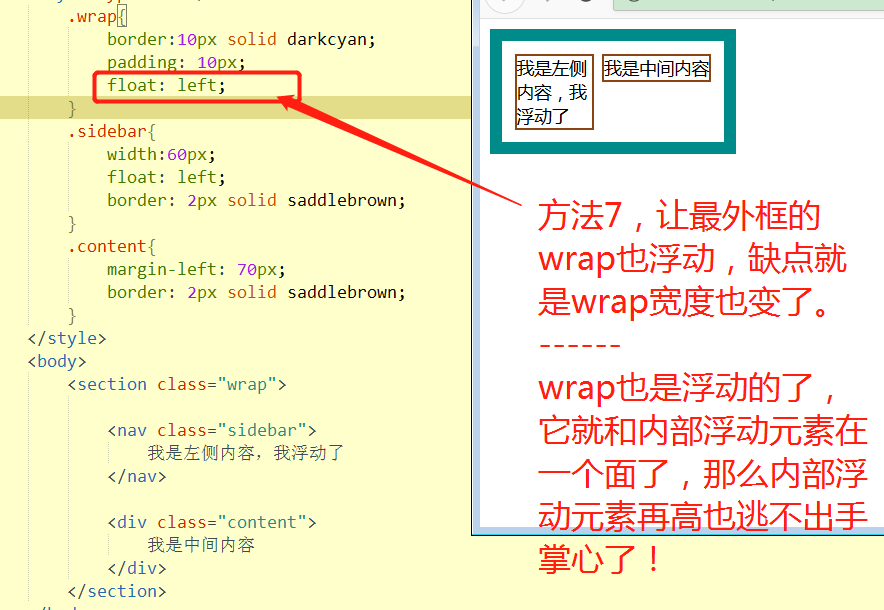
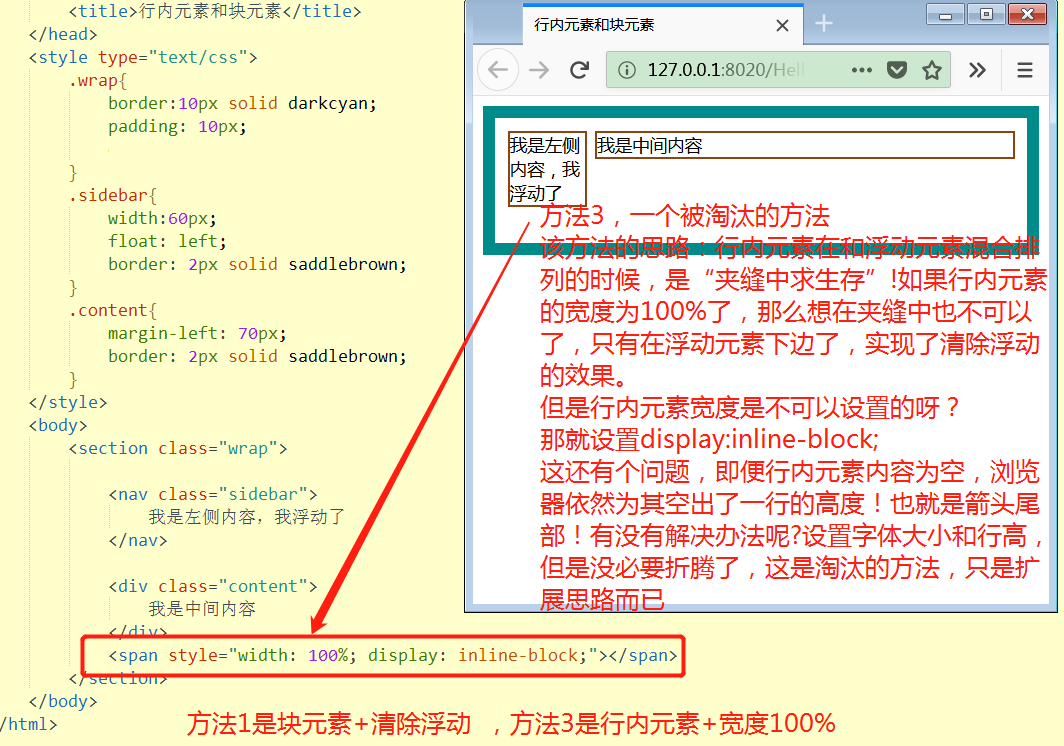
还有一种办法,是让外框自身也浮动