随着 工业物联网 和 互联网技术 的普及和发展,人工填料的方式已经逐渐被机械设备取代。工业厂商减小误操作、提升设备安全以及追求高效率等制造特点对设备的要求愈加高标准、严要求。同时机械生产以后还需遵从整个项目流程的规范管理,如何实行管理与交接也是一大严峻的挑战。因此,整个生产流程中还应该制定一套关于管理流程的可视化界面。
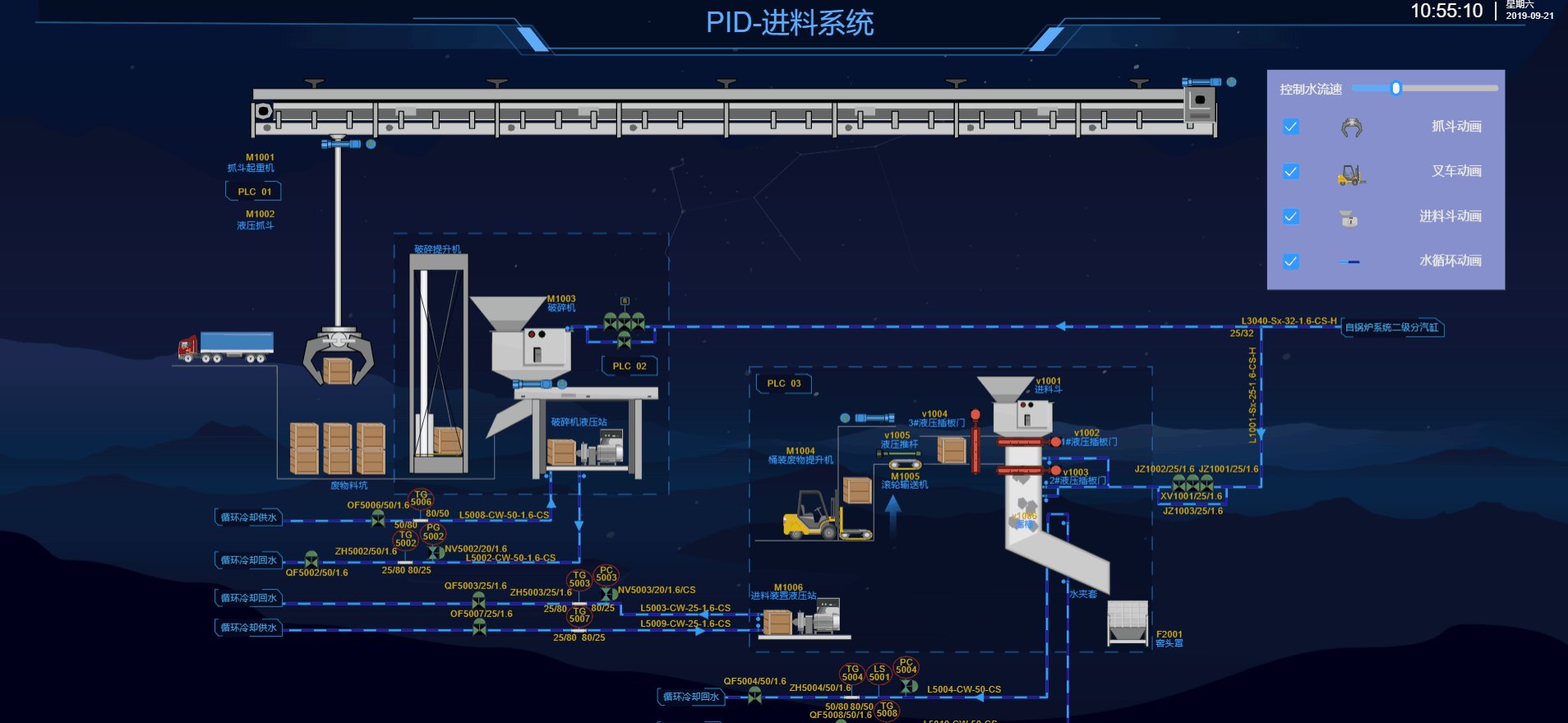
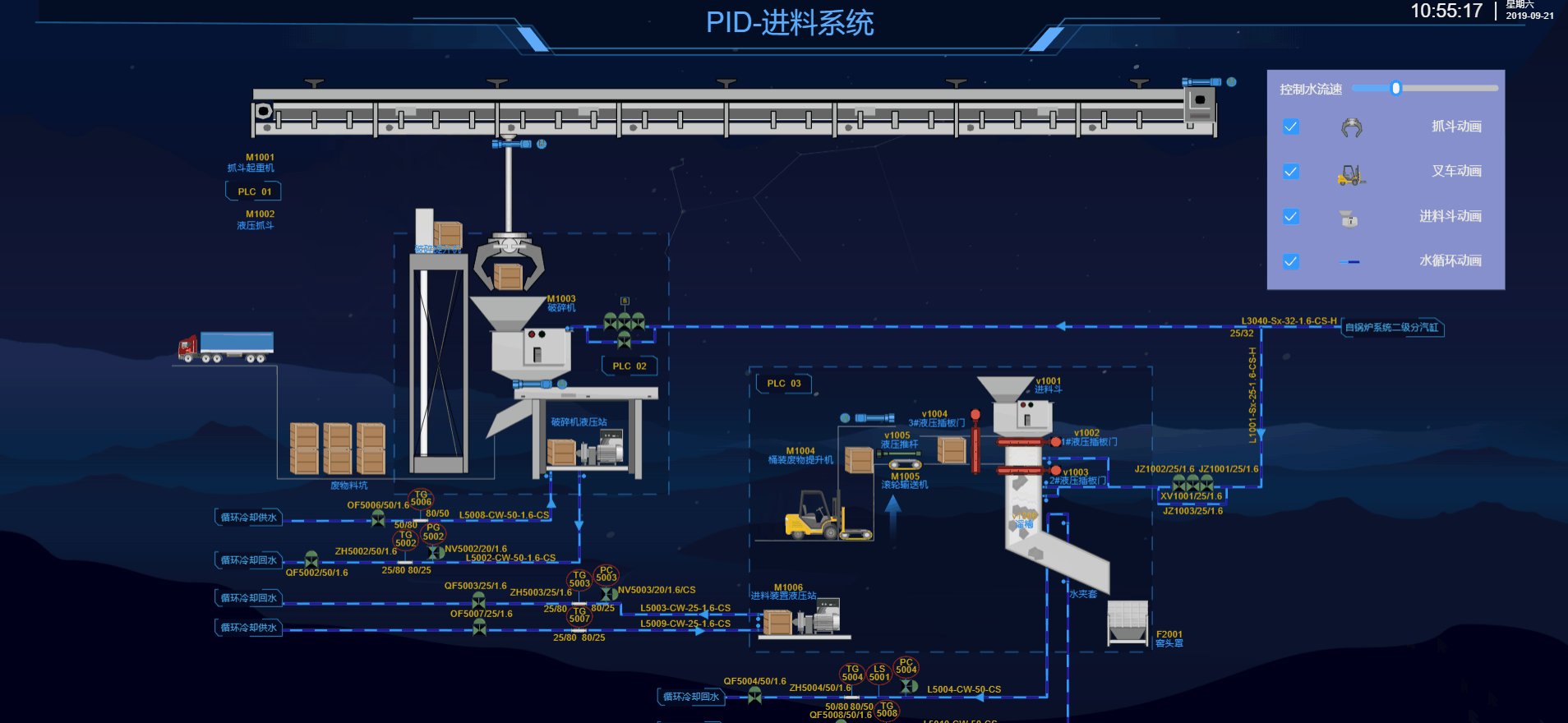
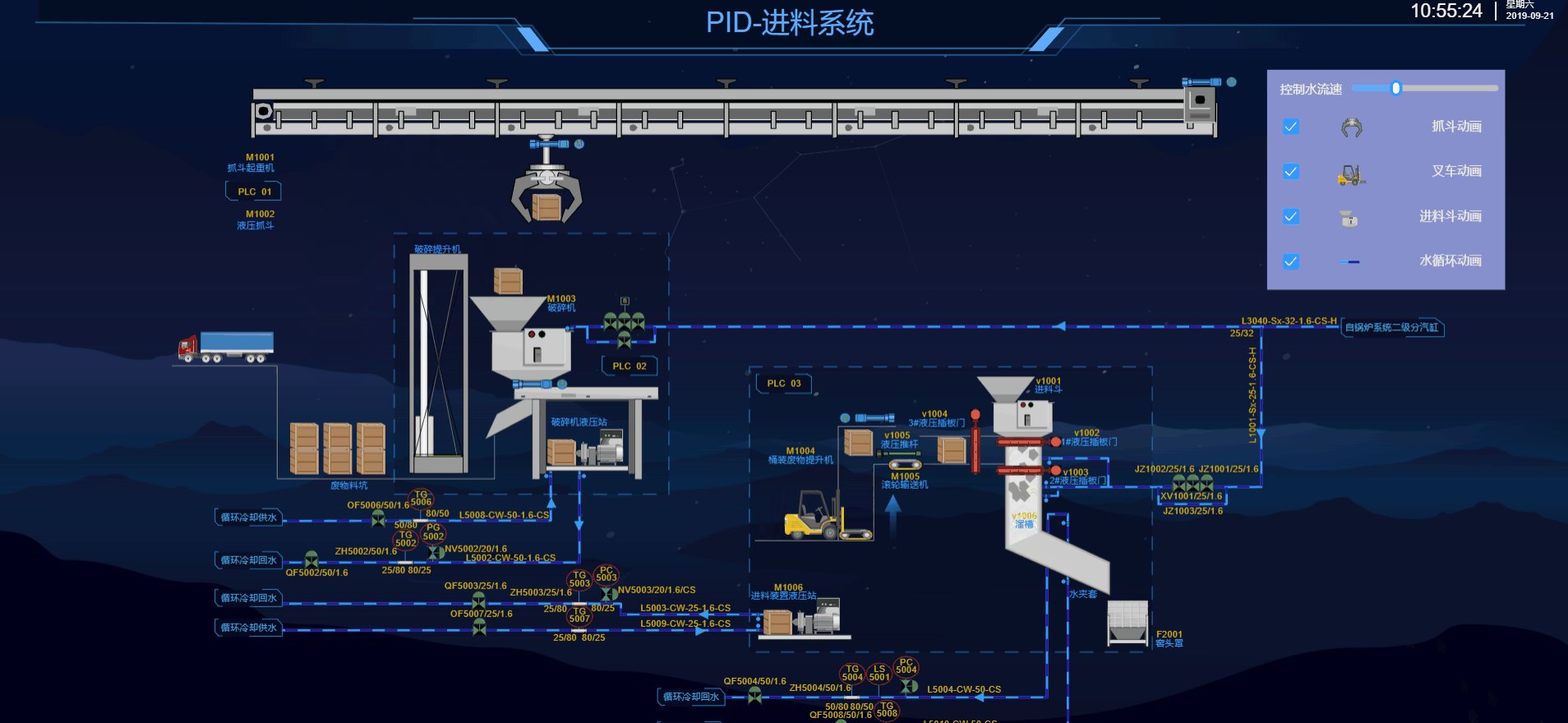
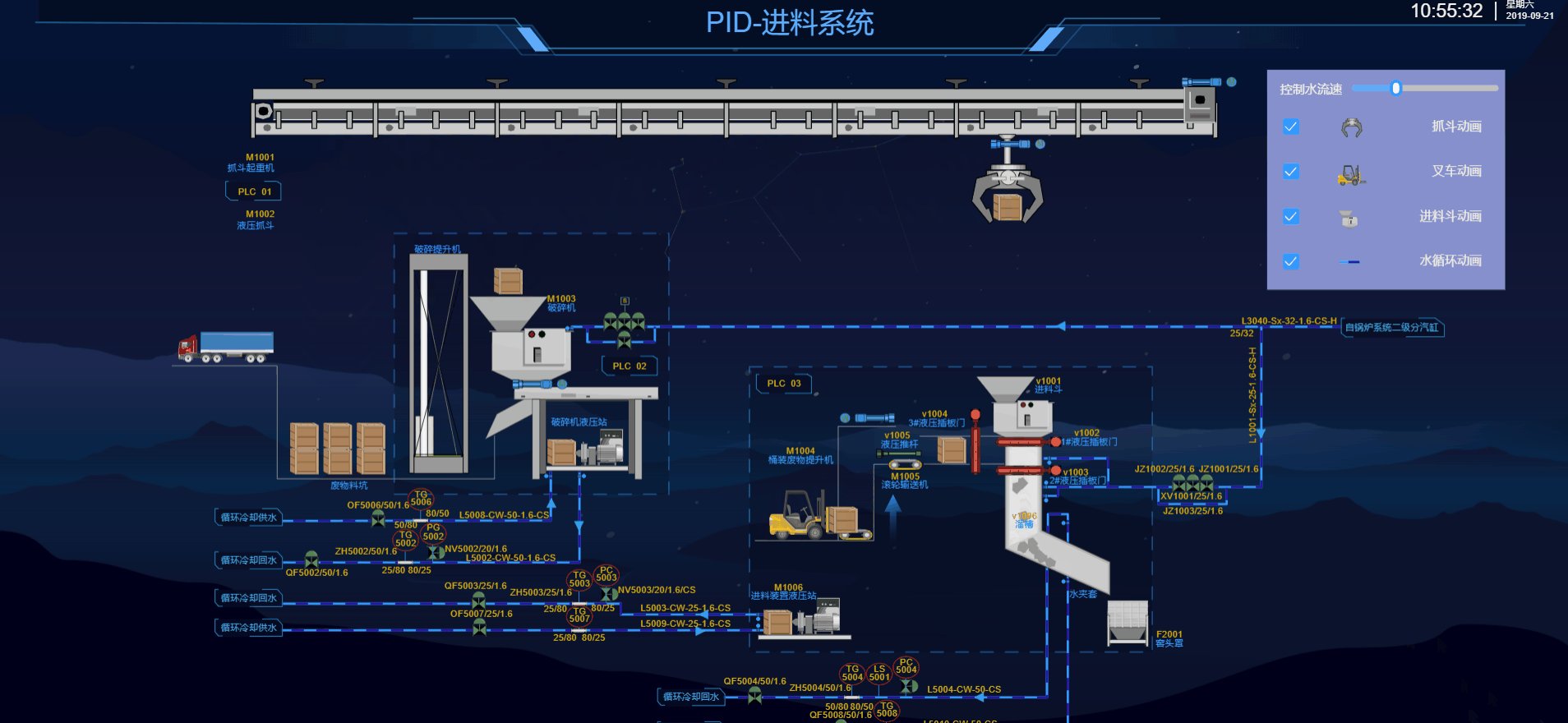
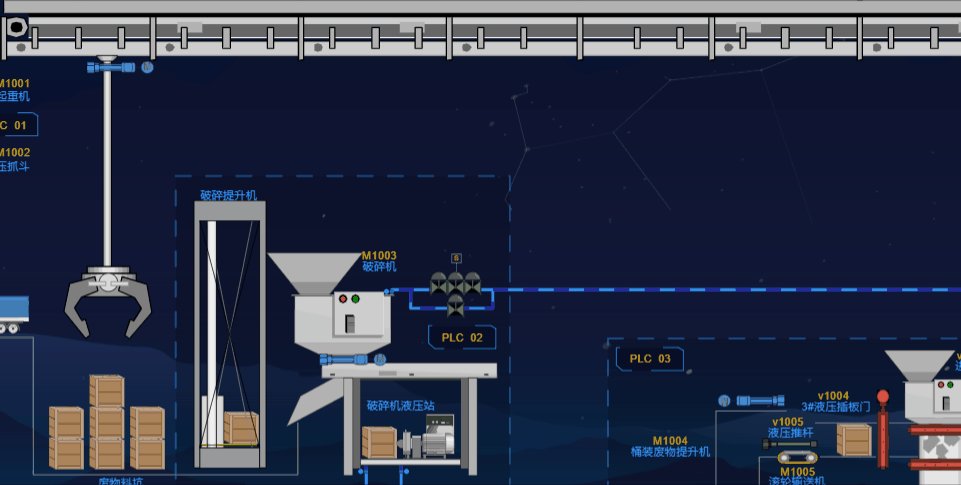
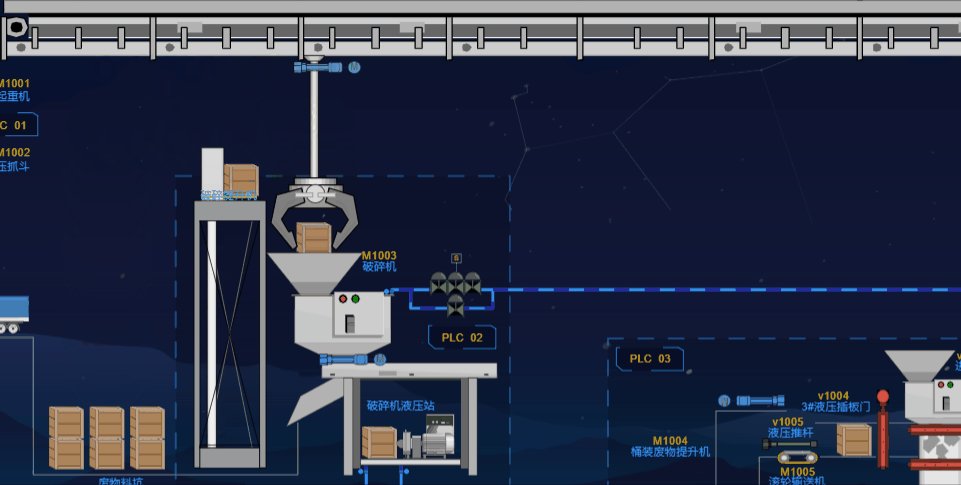
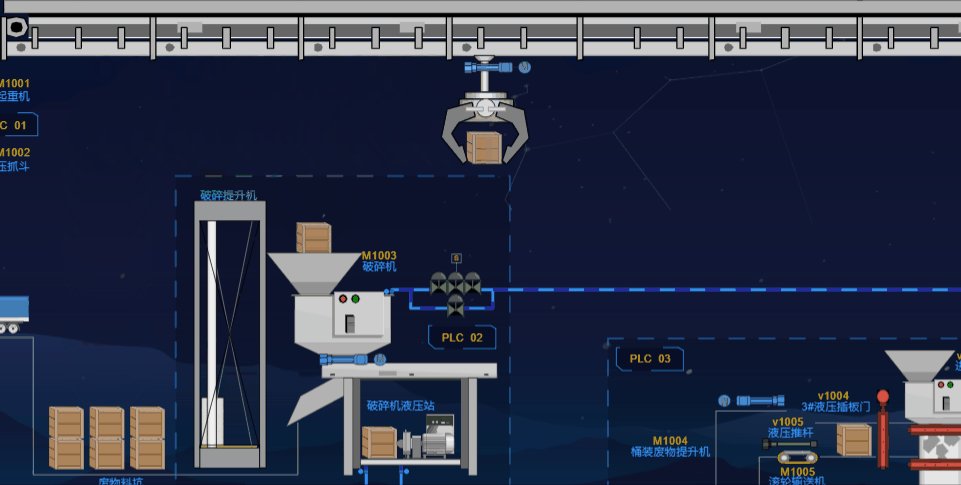
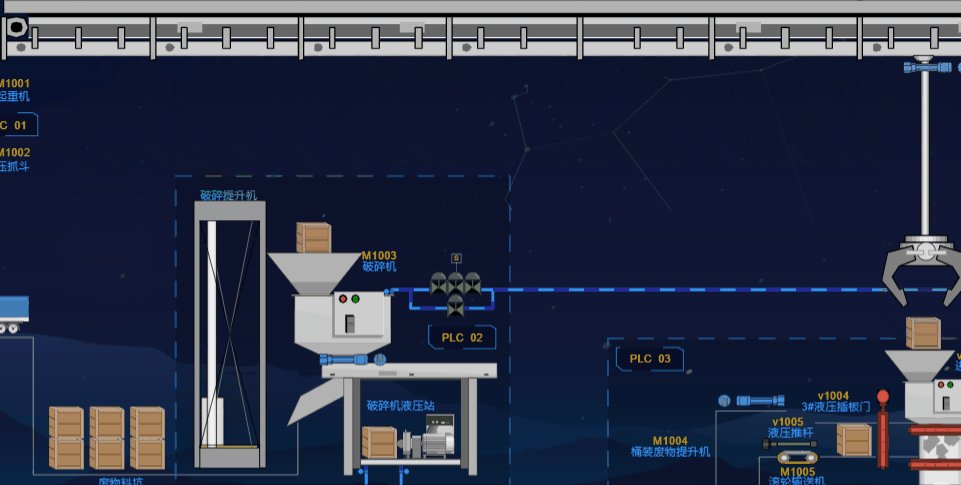
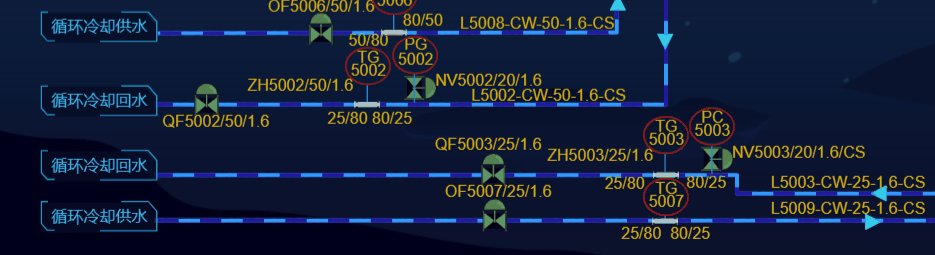
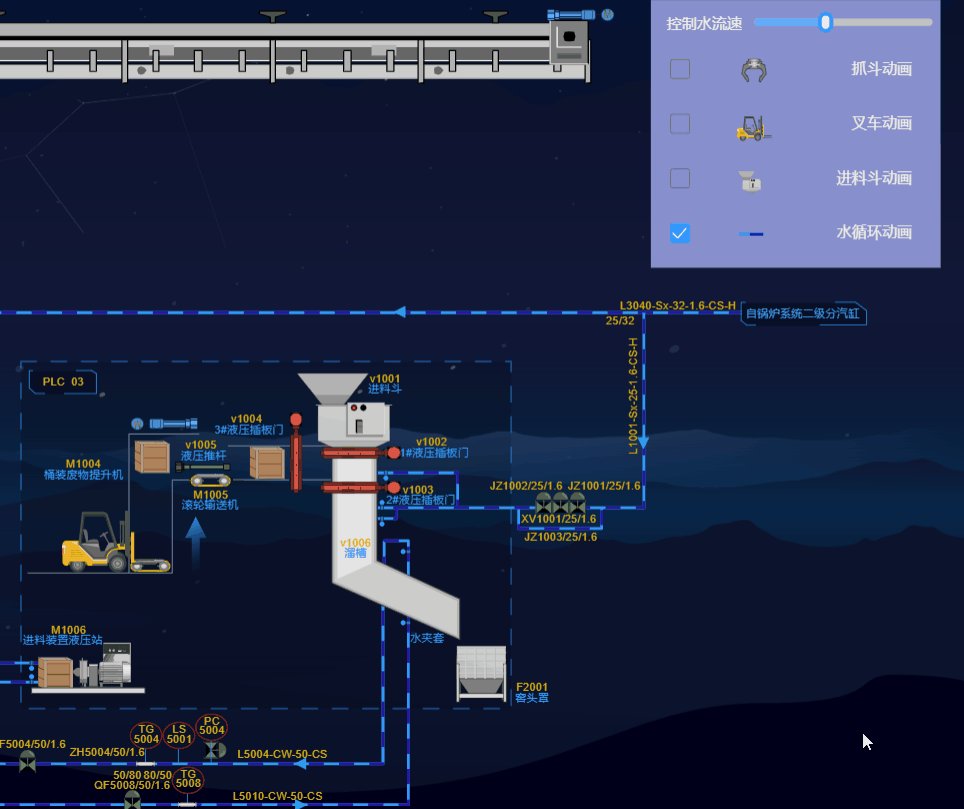
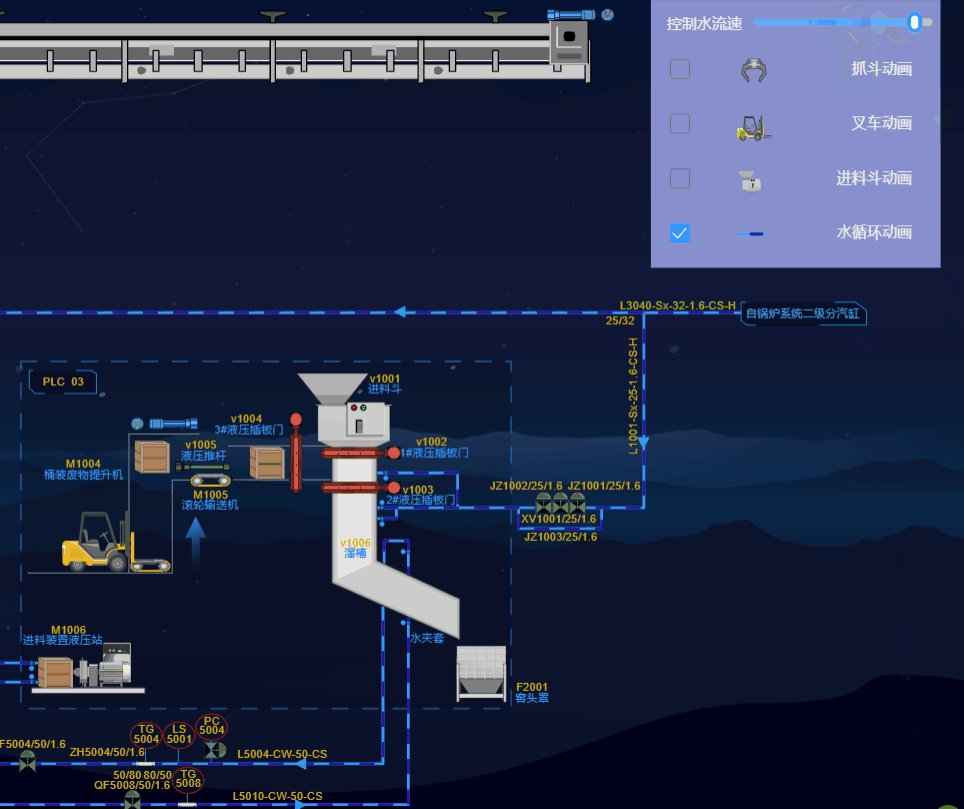
在工业过程控制中,按被控对象的实时数据采集的信息与给定值比较产生的误差的比例、积分和微分进行控制的控制系统,简称 PID 控制系统。PID 控制生产环境具有适应性强,鲁棒性强,使用方便等特点。进料系统则涉及到超高压技术,在流水线系统中广泛应用,能够实现设备半自动化或自动化送料作业,解决传统进料方式计量不准、工作环境污染以及工人劳动强度高等问题,从而实现高效的流水线加工。结合 PID 和自动化部署,可以为电力、机械、冶金、化工、食品、纺织等工业或者民用行业供需。Hightopo(以下简称 HT )的 HT for Web 产品上提供了丰富的 2D 组态,本篇文章通过搭建危险废物进料系统的 2D 场景以及数据界面展示,帮助我们了解如何使用 HT 实现一个可视化的 PID 控制进料系统。



// 数据容器,用来存取数据节点 Node dataModel = new ht.DataModel(); // 拓扑组件 graphView = new ht.graph.GraphView(dataModel); // 将组件添加到 body 中 graphView.addToDOM();
上述代码添加组件到body中所用的是 addToDOM() 方法,HT组件一般会嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外层的HT组件则需要用户手工将 getView() 返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注意的是,当父容器大小变化时,如果父容器是 BorderPane 和 SplitView 等这些HT预定义的容器组件,则HT的容器会自动递归调用孩子组件 invalidate 函数通知更新。但如果父容器是原生的 html 元素, 则 HT 组件无法获知需要更新,因此最外层的 HT 组件一般需要监听 window 的窗口大小变化事件,调用最外层组件 invalidate() 函数进行更新。
为了最外层组件加载填充满窗口的方便性,HT 的所有组件都有 addToDOM() 函数,其实现逻辑如下,其中 iv() 是 invalidate() 的简写:
addToDom = function(){ var self = this, // 获取组件的底层 div view = self.getView(), style = view.style; // 将组件底层 div 添加到 body 中 document.body.appendChild(view); // 默认所有组件的 position 都设置为 absolute 绝对定位 style.left = '0'; style.right = '0'; style.top = '0'; style.bottom = '0'; // 窗口改变大小,调用刷新函数 window.addEventListener('resize',function(){ self.iv(); }, false); }
将视图默认方法重置:
// 禁用通过鼠标拖拽进行平移操作 graphView.setPannable(false); // 禁用拓扑上进行框选操作 graphView.setRectSelectable(false); // 禁用移动过滤器函数 graphView.setMovableFunc(()=>{false});
在 2D 编辑器上创建 2D 图形会生成 JSON 文件,引入生成场景需要进行反序列化:
ht.Default.xhrLoad('displays/industry/PID-进料系统.json',function(text){
// 解析为 JSON 对象
var json = ht.Default.parse(text);
// 反序列化为场景
dataModel.deserialize(json);
})
在 HT 中,Data 类型对象构造时内部会自动被赋予一个 id 属性,可通过 data.getId() 和 data.setId( id ) 获取和设置,Data 对象添加到 DataModel 之后不允许修改 id 值,可通过 dataModel.getDataById (id ) 快速查找 Data 对象。但是一般建议 id 属性由 HT 自动分配,用户业务意义的唯一标示可存在 tag 属性上,通过 Data#setTag( tag ) 函数允许任意动态改变 tag 值,通过DataModel#getDataByTag(tag) 可查找到对应的 Data 对象,并支持通过 DataModel#removeDataByTag( tag ) 删除 Data 对象。我们这边通过在 JSON 中设置 Data 对象的 tag 属性,在代码中通过 dataModel.getDataByTag( tag ) 函数来获取该 Data 对象:
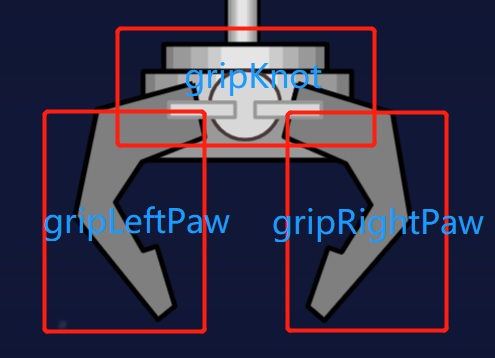
{ "c": "ht.Node", "i": 407, "p": { "displayName": "抓手的结", "parent": { "__i": 403 }, "tag": "gripKnot", "image": "symbols/symbol factory/垃圾处理/抓手的结.json", "position": { "x": -569.62125, "y": -117.05025 }, "width": 50, "height": 25 }, "s": { "select.width": 0 } }
var gripRightPaw = dataModel.getDataByTag('gripRightPaw'); var girpLeftPaw = dataModel.getDataByTag('grapLeftPaw'); var gripKnot = dataModel.getDataByTag('gripKnot');

// 循环水流动 function animation() { var lineJson = {}; var name = ''; var speed = 20, lastTime = Date.now(); // 循环获取水流 tag,并设置初始化 shape.dash.offset 为0 for (var i = 1; i <= 9; i++ ) { if (i != 8) { name = 'line'+i; lineJson[name] = 0; } } ht.Default.startAnim({ duration: 5000, action: function () { var time = Date.now(), deltaTime = (time - lastTime) / 1000; for (var tags in lineJson) { if (tags.split('e')[1] % 2) { lineJson[tags] += deltaTime * speed; } else { lineJson[tags] -= deltaTime * speed; } var lines = dataModel.getDataByTag(tags); lines.setStyle('shape.dash.offset',lineJson[tags]); } lastTime = time }, finishFunc: function () { animation(); // TODO... 也可以在这里异步调用下一个动画 } }) }
该例首先根据已创建的循环水流(已绑定 tag 标签)通过 for 循环以及 dataModel. getDataByTag 动态获取 Data 节点,通过标签名携带的数字判断水流方向,最终使用 Data.setStyle(可以简写为 Data.s ) 设置虚线部分的偏移距离。

上面的循环水流为例,如果 lineJson[tags] += value (定值) ,当用户放大视图时图元数量减少,会多调用几次 anim 中的 action 函数,流动速度增快,缩小同理。因此采用 value = speed * deltaTime 的解决方式,解决视图在不同缩放 zoom 的情况下播放速度不一致的问题,具体原理如下:
// global var lastTime = Date.now(); // 距离 var distance = 0; // 速度 var speed = 20; // action ht.Default.startAnim({ duration:5000, action:function(){ var time = Date.now(); var deltaTime = (time - lastTime) / 1000; distance += speed * deltaTime; lastTime = time; }, finishFunc:function(){//TODO} })
dataModel.addScheleTask({ // 调度间隔 interval, // 调度开始之前的动作 beforeAction(){}, // 调度任务 action(){}, // 调度结束之后的动作 afterAction(){} })
也可以使用 callLater 进行实现,ht 内置函数封装了非常多关于动画有趣且实操性强的 api ,有兴趣可以进入官网 ( https://www.hightopo.com )进行了解和学习,也可以线上申请 framework 的试用包。
// 创建面板对象 var fp = new ht.widget.FormPane(); fp.setWidth(200); fp.setHeight(100); // 面板行高 fp.setRowHeight(30); fp.setPadding(16); // 节点设置类名后可以直接在 style 中设置属性,说白了 fp.getView() 就是一个普通的 DOM 节点 fp.getView().className = 'main'; // 通过 addRow 方法添加文本以及进度条等内容 fp.addRow([{ id:'text', element:'Current Speed === 20', align:'center' }],[0.1]); fp.addRow([{ id:'speed', // 进度条 slider:{ min:0, max:100, // 当前进度值 value:20, step:1, // value改变时触发函数 onValueChanged(){ var speed = fp.v('speed'); fp.v('text','Current Speed === ' + speed); } } }],[0.1]); document.body.appendChild(fp.getView());

此时,我们只要把之前定义的 speed 指向 fp.v('speed') ,就可以简单地实现数据视图绑定:
function animation(fp){ var lineJson = {}; var name = ''; var lastTime = Date.now(); var speed; for (var i = 1; i <= 9; i++ ) { if (i != 8) { name = 'line'+i; lineJson[name] = 0; } } ht.Default.startAnim({ duration: 5000, action: function () { speed = fp.v('speed'); var time = Date.now(), deltaTime = (time - lastTime) / 1000; for (var tags in lineJson) { if (tags.split('e')[1] % 2) { lineJson[tags] += deltaTime * speed; } else { lineJson[tags] -= deltaTime * speed; } var lines = dataModel.getDataByTag(tags); lines.setStyle('shape.dash.offset',lineJson[tags]); } lastTime = time; }, finishFunc: function () { animation(fp); } }) }
另一种是通过 HT 的矢量图形库,矢量图形采用点、线或多边形的图形描述方式,解决了 png 、jpg 等格式图片在缩放过程中出现失真现象。创建矢量图形可以通过常规编辑器如 webstorm、webstorm 通过代码编写,也可以通过 HT-2D 编辑器直接创建图形,基本上不需要操作代码就可以简单地创建出图形,有学过 3dmax 或者 CAD 制图的同学对此应该都不陌生。在编辑器的不断完善下,内部已经有许多优秀的图标和组件案例,这边就可以直接引用一些小案例,首先需要创建一张图纸,然后直接拉取一个自制图标,类似 legend 的效果都是绘线画出来的,更改文字部分就可以直接看到效果了。
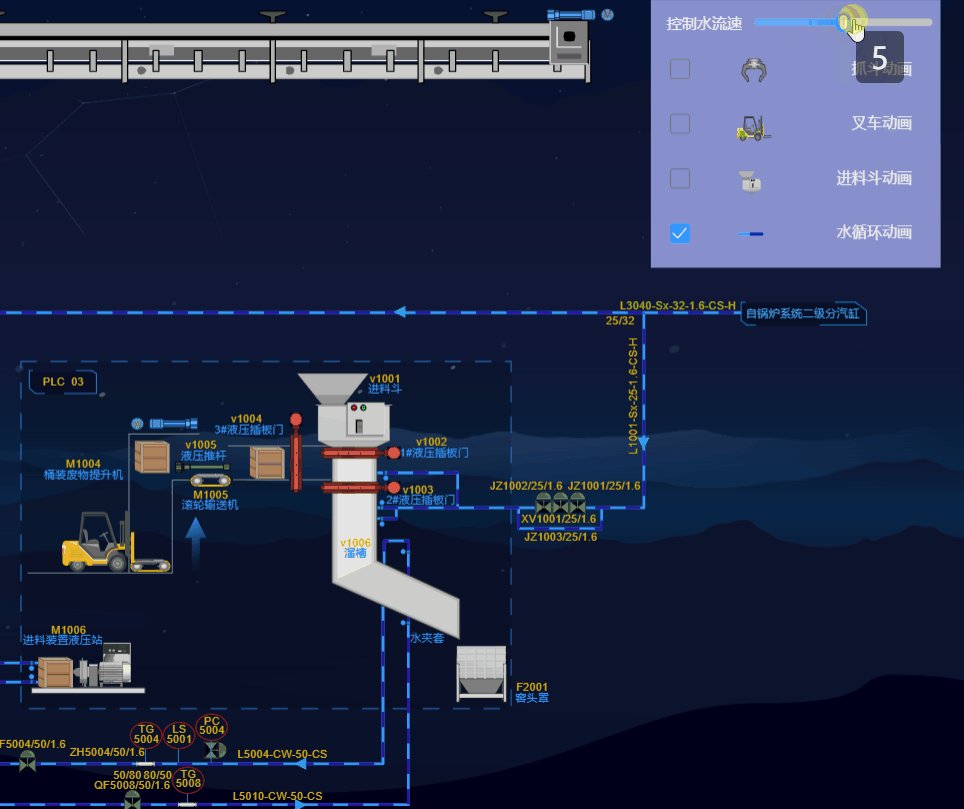
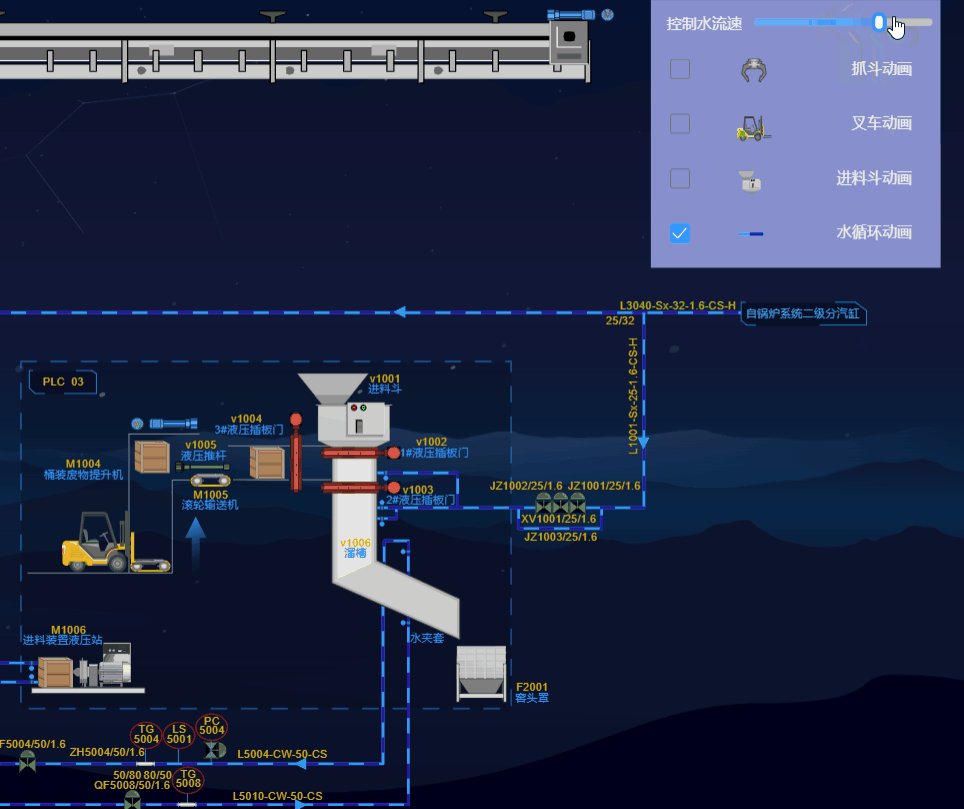
关键的还是功能性组件,图标展示显示界面,功能性组件支持事件的触发,首先在控件里面拉取 slider 图标,然后到组件栏拉取 slider 组件,设置控件的最大值、最小值和默认值等一系列参数。

可以得知我们即将改变的值有两个,一个是 slider ,一个是文本的值,默认20,我们给这两个 Data 对象绑定唯一标签,分别为 sliderValue 以及 textValue,先通过进度条的当前值改变文本的值:
var sliderValue = dataModel.getDataByTag('sliderValue'); var textValue = dataModel.getDataByTag('textValue'); // value 改变触发事件 sliderValue.a('ht.onChange',function(){ textValue.a('textValue',sliderValue.a('ht.value')); })
然后animation拿到进度条的当前值,指向speed:
function animation(data) { var lineJson = {}; var name = ''; var lastTime = Date.now(); var speed; for (var i = 1; i <= 9; i++ ) { if (i != 8) { name = 'line'+i; lineJson[name] = 0; } } ht.Default.startAnim({ duration: 5000, action: function () { speed = data.a('ht.value'); var time = Date.now(), deltaTime = (time - lastTime) / 1000; for (var tags in lineJson) { if (tags.split('e')[1] % 2) { lineJson[tags] += deltaTime * speed; } else { lineJson[tags] -= deltaTime * speed; } var lines = dataModel.getDataByTag(tags); lines.setStyle('shape.dash.offset',lineJson[tags]); } lastTime = time; }, finishFunc: function () { animation(data); } }) }

当然也可以自定义多个 slider 分别控制不同的动画,具体如何实现还是全凭需求而定。
不局限于 2D 可视化场景,与 3D 相关生产环境的可视化场景模拟也有许多案例,如下:
3D水泥工厂工艺流程:http://www.hightopo.com/demo/CementFactory/

3D高炉炼铁工业流程:http://www.hightopo.com/demo/large-screen-puddling/

通过可视化系统的维护,很大程度上节省了人力的资源和时间的成本,并且通过丰富的 2D 组态也可以呈现出一套完整的工艺流程。信息网络的发展是 工业4.0 的趋势化,而工业管控和数据可视化的集成,也是 工业互联网 的核心所在,这可以实现将一些复杂的行业标准通过一系列简单清晰的动画加上实时数据的反馈,搭建出一个工业领域上具有代表性的行业流程标准的可视化运维系统。当然,HT 通过自身地不断完善,产品上不仅仅拥有可使用户轻松上手的 2D 组态,在 3D 组态上更有许多有趣好玩的手法可供用户搭建!
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同时,你也可以查看更多案例及效果:https://www.hightopo.com/demos/index.html