(本文中 dataModel = dm = 数据容器, gv = graphView = g2d = 2D 视图)
初始化项目
使用 vue-cli 生成项目。生成注意以下几个问题
1. 建议手动配置 Manually select features
2. 勾选 Router
3. 配置设置 Indedicated config files

4. 项目初始化完成后增加 vue.config.js 并配置
module.exports = {
devServer: {
port: 12580
}
}
vue 启动项目默认在 8080 端口,容易冲突所以我们把这个端口设置走
5. .eslintrc.js 增加配置
globals: {
ht: true
}
至此初始化项目完成。
引入 HT 相关资源
1. 引入 核心库
将 libs 文件夹拷贝进 public 目录下
2. 引入资源库(如果是基础项目可忽略这一步)
将 storage 文件夹拷贝进 public 目录下
3. index.html 插入如下代码
<script>
window.htconfig = {
Default: {
convertURL: function(url){
// console.log(url);
return 'storage/' + url;
}
}
}
</script>
<script src='libs/core/ht.js'></script>
<script src='libs/plugin/ht-modeling.js'></script>
<script src='libs/plugin/ht-obj.js'></script>
<script src='libs/plugin/ht-edgetype.js'></script>
<script src='libs/plugin/ht-form.js'></script>
<script src="libs/plugin/ht-vector.js"></script>
至此项目搭建完成,可在命令行 npm run serve 运行起来项目,在浏览器访问 localhost:12580 (前面手动配置的端口) 访问项目
调试 HT 资源是否正确访问
在 views/Home.vue 下增加 created 生命周期,新建 ht.Node 节点并 console.log 出来,看控制台是否有正确输出。
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
},
created: function() {
console.log(ht);
let n = new ht.Node();
console.log(n);
}
}
</script>
浏览器打开控制台如果正确输出 Node 节点表示 ht 引入成功

如上输出 Node 可进行下一步。否则检查前面流程,比如 eslint 配置,或者 script 导入是否成功
完成第一个拓扑图
完成至上一步后,接下来就需要把一个 ht 的 graphView 插入到 vue 组件里,我们在不同生命周期做不同工作,在 created 的时候创建 gv 和 dm,在 mounted 的时候把 gv 挂载到组件里, 并新建一个图元
1. 修改 template 如下
<template>
<div class='home ht-view'>
</div>
</template>
2. 增加 style 参考如下
<style scoped>
.ht-view {
text-align: left;
position: relative;
800px;
height: 500px;
margin: auto;
border: 1px solid #ccc;
}
</style>
3. 按上述计划修改 script,参考如下
export default {
name: 'home',
components: {
// HelloWorld
},
created: function() {
this.gv = new ht.graph.GraphView();
this.dm = this.gv.dm();
},
mounted: function() {
this.gv.addToDOM(this.$el);
let node = new ht.Node();
this.dm.add(node);
}
}
</script>
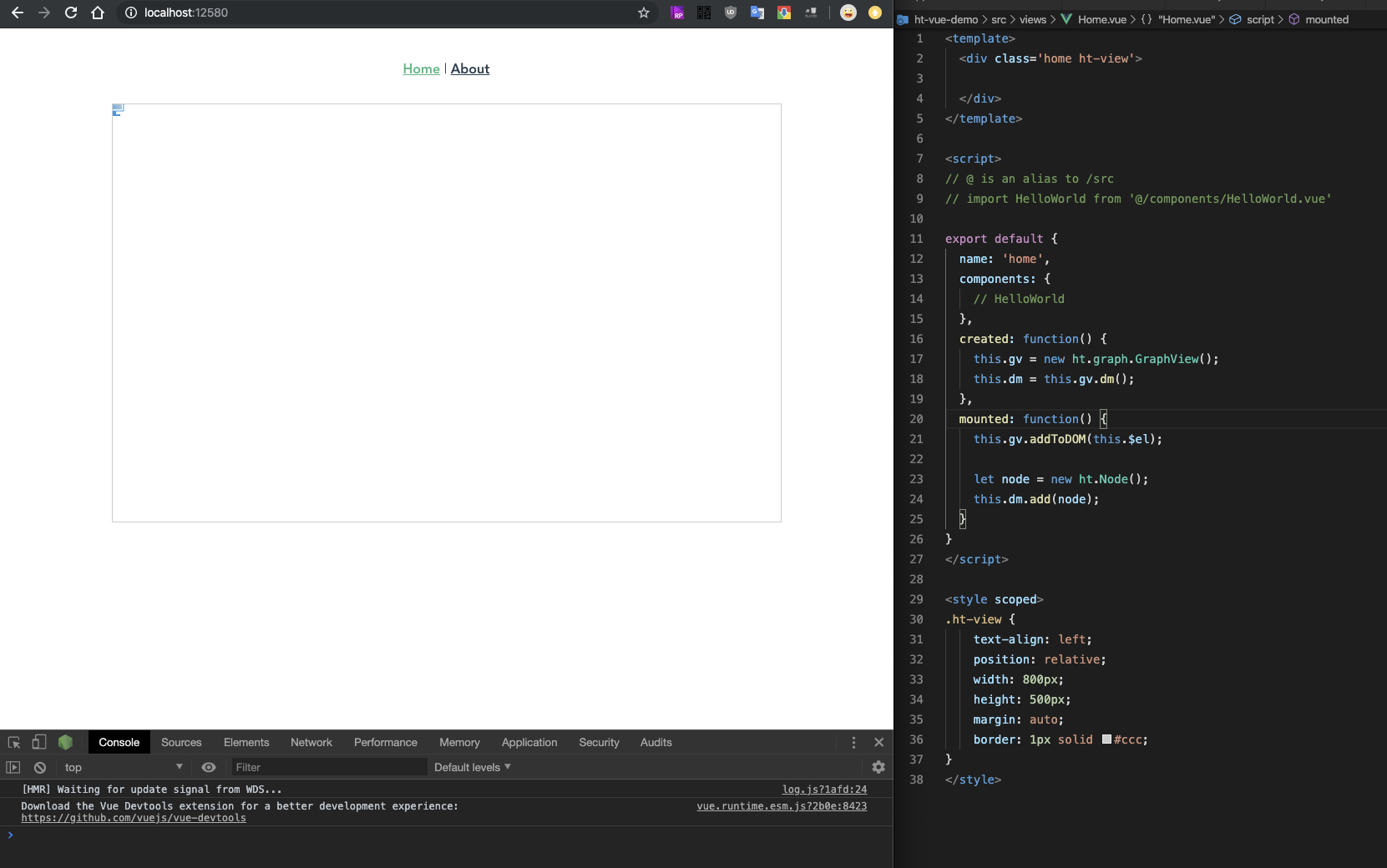
保存后,浏览器会热更新,会得到如下图界面

如图左上方出现 1/4 个小电脑,此时一个 ht-vue 最简单的项目就搭建完成了。我们可以在视图中间的区域随意操作并修改 Home.vue 代码来刷新界面看效果。
关于资源:在 public 下建立 storage 文件夹,然后放入一张图片,比如我放入一张 ht.png

然后稍修改下代码:
mounted: function() {
this.gv.addToDOM(this.$el);
let node = new ht.Node();
node.p(400, 250);
node.setImage('ht.png');
this.dm.add(node);
}
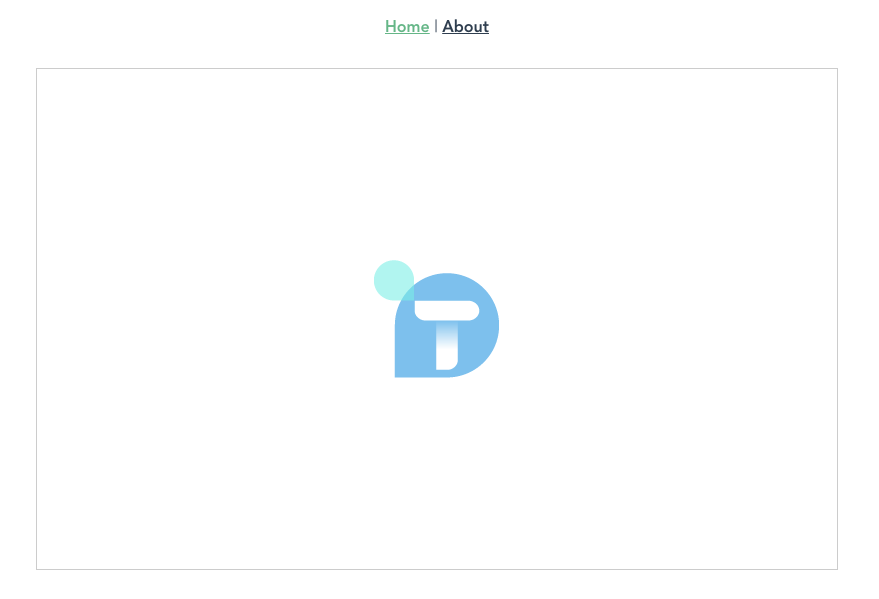
刷新视图,实现第一个加载图片并展示的 HT demo。

可复用 2D 组件
上述实现了第一个小拓扑,但是直接修改 Home 组件达到目的,如果我们页面里面有很多拓扑,我们会考虑复用这个组件,下面开始可复用组件的一点介绍。
HT 的每一个作视图展示的组件都会有一个 dataModel 来管理数据,这个 dm 是可以复用的所以我们希望把他作为独立的载体而不是组件独享,这个我们在教程下一步会介绍到为什么。
基于此考虑 vue 组件的 dataModel 考虑由父节点管理,子节点 dataModel 借用 props 传递使用,但是带来一个问题是父节点如果没有传入 dm,子节点应该有一个默认的 dataModel 作使用,那么我们应该给 props 赋个默认值,这个值应该是子节点 graphView 默认的 dataModel。于是我们会想到给 vue 子组件 data 包裹一个 graphView,但是不幸的是 vue 组件 props 构建先于 data,所以导致无法给 props/dm 赋默认值,所以我们选择在 vue 生命周期 beforeCreate 来手动建立 graphView 节点。
于上考虑我们在 components 下面创建一个 HT2D.vue 的组件,代码参考如下
<template>
<div>
<div ref="htview"></div>
</div>
</template>
<script>
export default {
name: 'HT2D',
props: {
dm: {
default: function() {
return this.g2d.dm();
}
}
},
data: function() {
return {
}
},
watch: {
dm: function() {
this.g2d.dm(this.dm);
this.g2d.fitContent();
}
},
beforeCreate: function() {
this.g2d = new ht.graph.GraphView();
},
beforeMount: function() {
this.g2d.dm(this.dm);
},
mounted: function() {
this.g2d.addToDOM(this.$refs.htview);
this.g2d.fitContent();
}
}
</script>
然后在 views 下建一个 Embeded2D.vue 的组件使用这个 HT2D.vue,并传入一个 dm 来构建视图,可以在组件生命周期 created 加入一段测试代码,参考如下
<template>
<div>
<HT2D class='ht-view' :dm='dm' ref='g2d'></HT2D>
</div>
</template>
<script>
import HT2D from '@/components/HT2D'
export default {
name: 'Embeded2D',
components: {
HT2D,
},
data: function() {
return {
dm: new ht.DataModel(),
}
},
created: function() {
let node = new ht.Node();
node.setImage('group_image');
this.dm.add(node);
},
mounted: function() {
}
}
</script>
<style>
.ht-view {
text-align: left;
position: relative;
800px;
height: 500px;
margin: auto;
border: 1px solid #ccc;
}
</style>
接下来修改下路由让这个组件展示出来,先修改下 router/index.js 的 routes 参考如下
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/2d',
name: '2d',
component: () => import( '../views/Embeded2D.vue')
},
]
然后在修改下 APP.vue 的 route-link template 参考如下
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/2d">2D</router-link>
</div>
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>
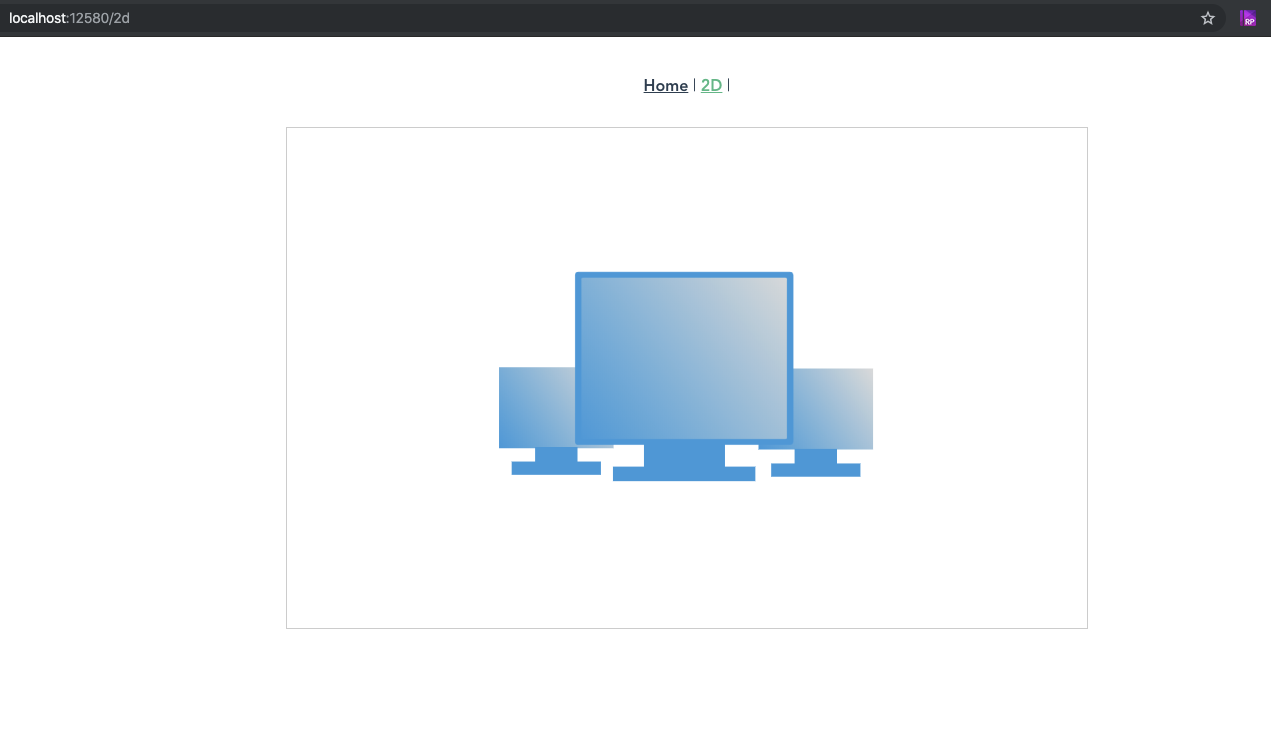
刷新浏览器并点击路由导航 2D,会出现如下视图,代表第一个可复用 2D 组件创建成功。

这个案例中是 Embeded2D.vue 嵌套 HT2D 组件,然后以 props 的方式传入 dm 参数,那么可以在父组件中直接修改 dm 来改变视图展示,比如在 Embeded.vue 生命周期 mounted 做个小测试,参考如下
mounted: function() {
setTimeout(() => {
let dm = new ht.DataModel();
let node = new ht.Node();
node.p(100, 100);
dm.add(node);
node = new ht.Node();
node.p(200, 200);
dm.add(node);
this.dm = dm;
}, 3000);
}
在 mounted 里面过 3S 重新声明一个 dm 并复制给 dm 对象。视图会同步刷新,这里注意下箭头函数和 vue function this 指向的问题,如上是没有问题的。
注意下 APP.vue 有给 router-view 加上 keep-alive 属性,这样在路由切换的时候不会直接销毁老的组件,可把 keep-alive 属性去掉,然后在 Home 和 2D 之间切换并操作下 2D 视图,比如缩放平移,然后再切换回来就能发现问题所在。到此一个基础 HT 案例和可复用 HT 组件已经介绍完。
可复用组件进阶
上述我们一直强调 gv 的复用,并独立出来 dm,因为 HT 数据呈现的视图可以共用一个 dataModel,以一个 ListView 为例介绍
ListView 介绍 (http://www.hightopo.com/guide/guide/core/listview/ht-listview-guide.html)
首先像 HT2D 一样我们在 components 下面建一个 HTList.vue 的文件,参考如下,注意去掉 fitContent 等方法,这些是 2D 视图专用的
<template>
<div>
<div ref="htview"></div>
</div>
</template>
<script>
export default {
name: 'HTList',
props: {
dm: {
default: function() {
return this.list.dm();
}
}
},
data: function() {
return {
}
},
watch: {
dm: function() {
this.list.dm(this.dm);
}
},
beforeCreate: function() {
this.list = new ht.widget.ListView();
},
beforeMount: function() {
this.list.dm(this.dm);
},
mounted: function() {
this.list.addToDOM(this.$refs.htview);
},
}
</script>
然后在 views 下面创建一个 MultiHTView.vue 的组件使用 HT2D 和 HTList,并传入相同的 dm,参考如下
<template>
<div class = 'ht-view'>
<HT2D class='ht-2d' :dm='dm'></HT2D>
<HTList class='ht-list' :dm='dm'></HTList>
</div>
</template>
<script>
import HT2D from '@/components/HT2D'
import HTList from '@/components/HTList'
export default {
name: 'Embeded2D',
components: {
HT2D,
HTList,
},
data: function() {
return {
dm: new ht.DataModel(),
}
},
created: function() {
let node = new ht.Node();
node.setImage('group_image');
node.setName("I'm group");
this.dm.add(node);
},
}
</script>
<style scoped>
.ht-view, .ht-2d, .ht-list {
position: relative;
box-sizing: border-box;
}
.ht-view {
text-align: left;
810px;
margin: auto;
}
.ht-2d, .ht-list{
400px;
height: 300px;
float: left;
margin-right: 10px;
border: 1px solid #ccc;
}
.ht-list{
margin-right: 0;
}
</style>
最后修改下路由,router/index.js 参考增加如下路由
{
path: '/multi',
name: 'multi',
component: () => import( '../views/MultiHTView.vue')
}
app 增加如下 router-link
<router-link to="/multi">Multi</router-link>
然后刷新页面进入 Multi 出现如下则成功

这里 HT2D 和 HTList 都是 MultiHTView 组件传入的同一个 dm,可参考前面方法对 dm 做一段测试,MultiHTView 增加一段生命周期 mounted 测试
mounted: function() {
setTimeout(() => {
var dm = new ht.DataModel();
let node = new ht.Node();
node.p(100, 100);
node.setName("I'm n1 node");
dm.add(node);
node = new ht.Node();
node.p(200, 200);
node.setName("I'm n2 node");
dm.add(node);
this.dm = dm;
}, 3000);
}
至此一个基本的 HT 2D 视图 + HT 2D 视图组件构建 + HT 多组件嵌套 vue 案例介绍基本完成。
序列化场景