前言
之前在网上看到别人写的有关元素周期表的文章,深深的勾起了一波回忆,记忆里初中时期背的“氢氦锂铍硼,碳氮氧氟氖,钠镁铝硅磷,硫氯氩钾钙”、“养(氧)龟(硅)铝铁盖(钙),哪(钠)家(钾)没(镁)青(氢)菜(钛)”,高中时期记的质量守恒、元素守恒、原子守恒、电子守恒,时间过的飞快,转眼我们都已经这么大了。。。
现在我用 HT 来实现它,HT 有 2D 拓扑和 3D 模型场景,两种形式我都实现了,话不多说,先看效果图。
界面展示
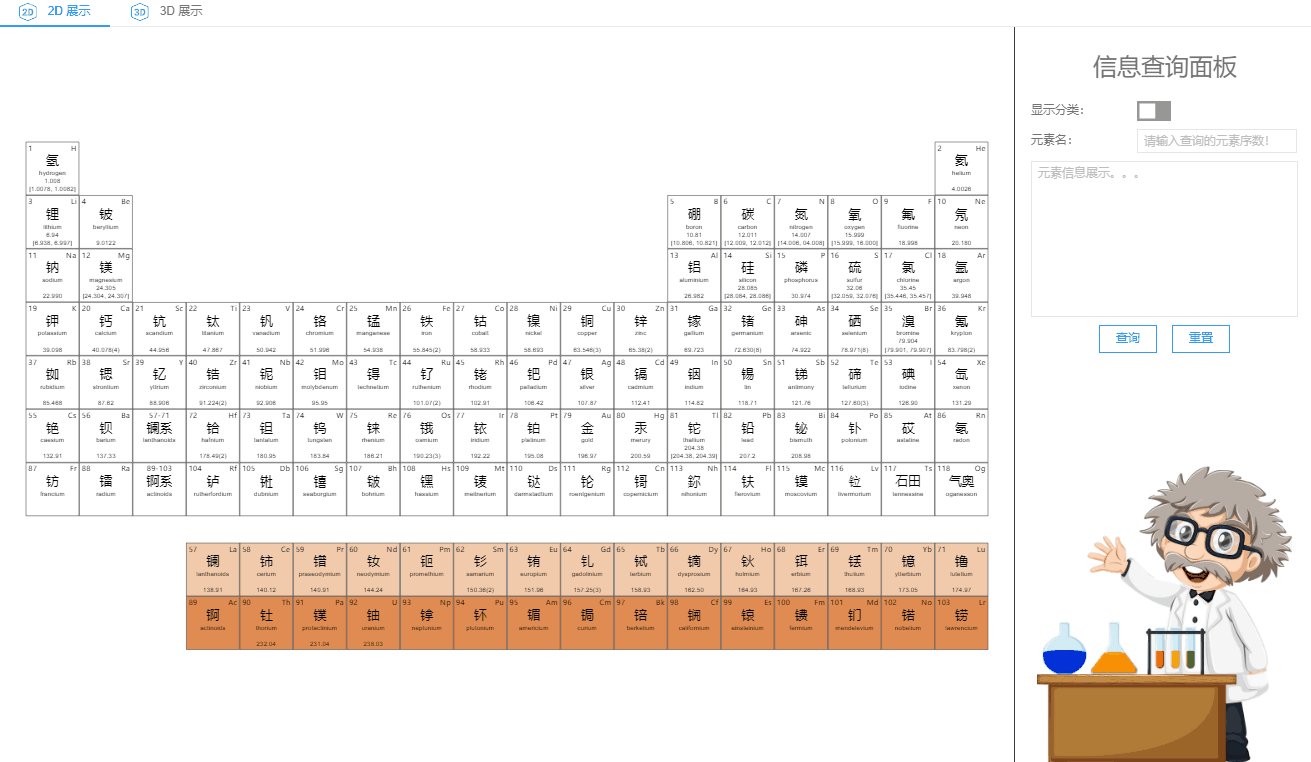
整个页面由 HT UI 组件构成,使用 ht.ui.TabLayout 标签页布局组件,进行 23D 界面的分别展示。
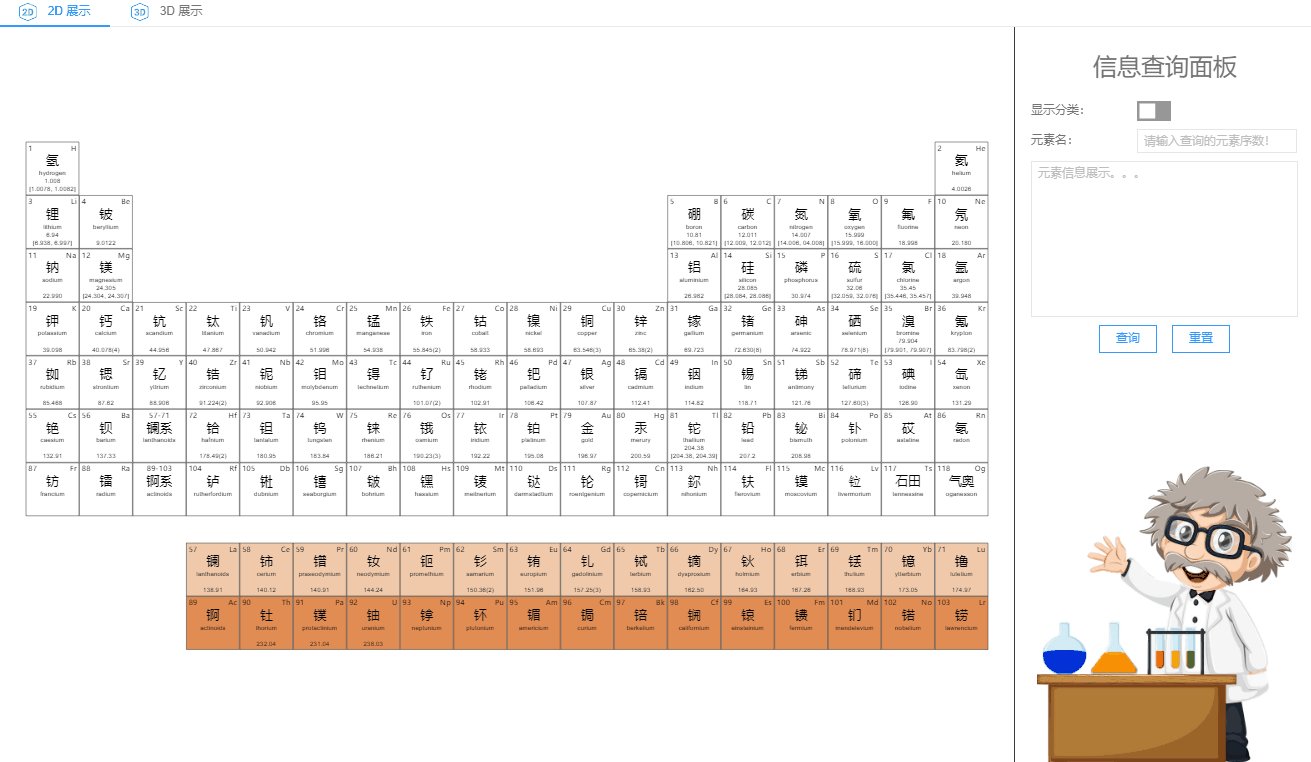
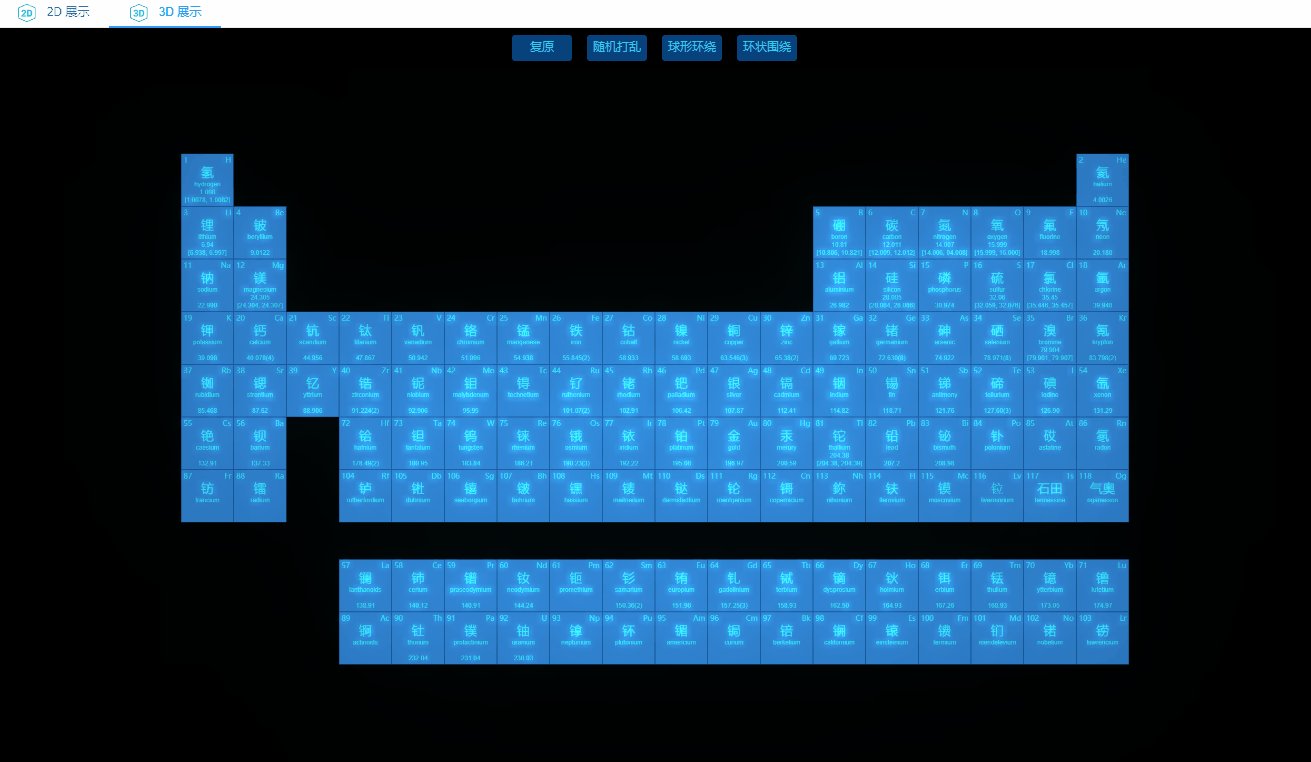
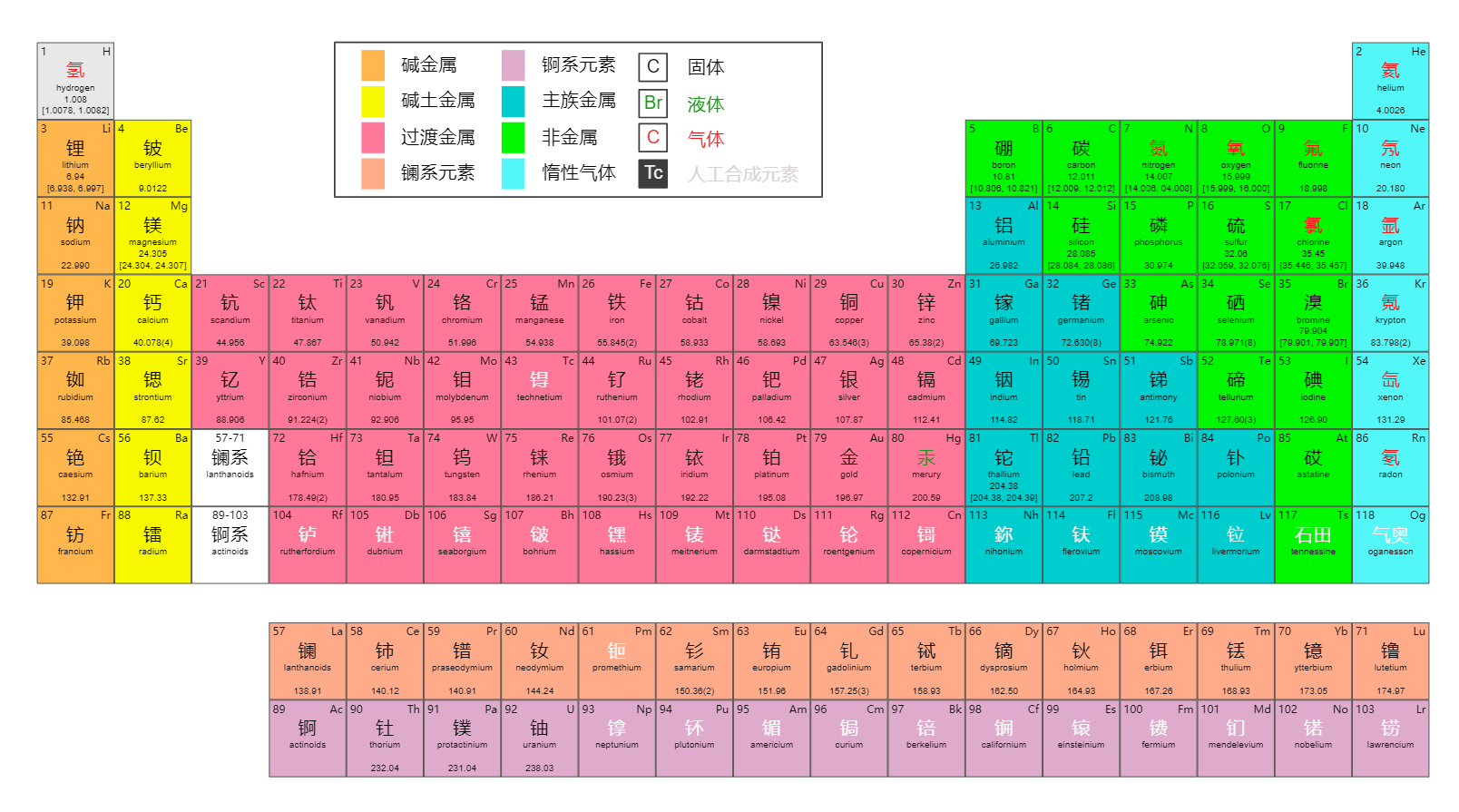
2D界面:整体是一个 ht.ui.SplitLayout 分割组件(左右分割),左边使用 ht.ui.HTView 包装了 GraphView 拓扑图组件,右边是一个 ht.ui.Form 表单组件。

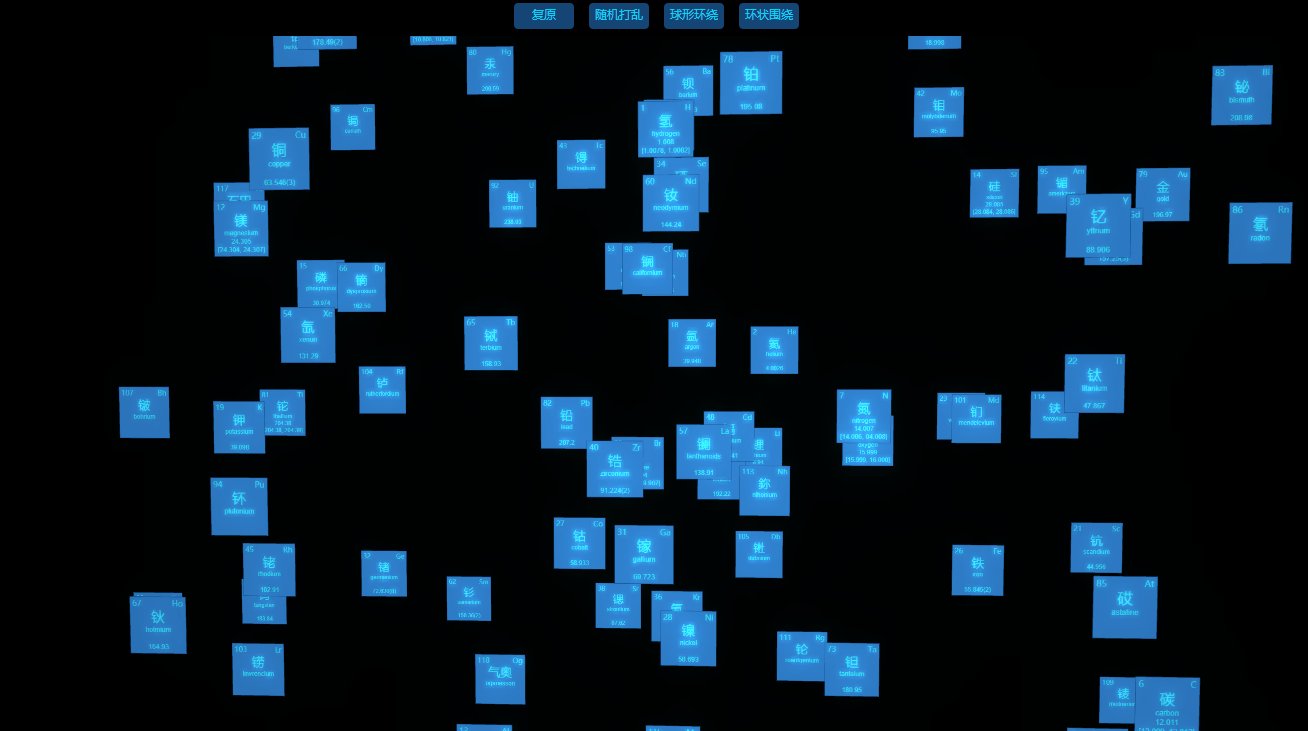
3D界面:整体是一个 ht.ui.SplitLayout 分割组件(上下分割),上边添加了 ht.ui.HBoxLayout 构成的按钮组,下边是使用 ht.ui.HTView 包装了 Graph3dView 场景。

demo 地址:http://www.hightopo.com/demo/elementTable/index.html
2D 界面代码分析
拓扑图组件
先来说左边的拓扑图组件,ht.graph.GraphView 是 HT 框架中 2D 功能最丰富的组件,具有基本图形的呈现和编辑功能,拓扑节点连线及自动布局功能,电力和电信等行业预定义对象,具有动画渲染等特效, 因此其应用面很广泛,可作为监控领域的绘图工具和人机界面,可作为一般性的图形化编辑工具,可扩展成工作流和组织图等企业应用。
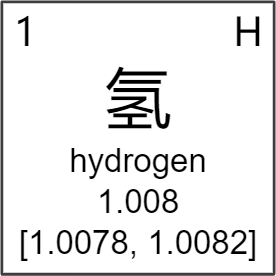
拓扑图中展示的 118 个元素,每一个都是 ht.Node 拓扑节点,默认的节点展示是一个小电脑样式,在这里我们通过 setImage 设置节点显示的图片信息,如下图:

矢量图通过点、线和多边形来描述图形,因此在无限放大和缩小图片的情况下依然能保持一致的精确度。上图就是一张矢量图,由 1 个矩形和 6 个文字组成,任意缩放不失真,大家可以访问 demo 地址,通过滚轮来缩放拓扑图进行体验,具体矢量图的绘制请参考矢量手册。
肯定有人会有疑问,118 种元素,是否要绘制 118 张矢量图,感觉稍微还能接受,如果是成千上万呢,那么人会累趴下的。不用怕,HT 帮我们解决了这个问题,对绘制的矢量图进行数据绑定,将绘制内容的属性绑定到节点的属性上,应用中通过更新节点对应属性,图形界面就会自动刷新,达到实时显示数据的效果,比如我的这张矢量图,我将 6 个元素属性文本内容和字体颜色以及矩形背景色都进行了数据绑定,绑定好之后我只需要通过 node.a('background', '#FEB64D') 就可以修改矩形的背景色(backgrouond 是矩形背景色绑定的属性),具体数据绑定请参考数据绑定手册。
既然说到了数据绑定,我们就先看下显示元素分类的功能,如下图对比,节点样式的变化不是通过重新 setImage 设置另一张矢量图,而是修改原矢量中绑定的样式属性。根据元素所属类别,修改矢量图的矩形背景色、元素中文名文本颜色。切换状态的按钮是 ht.ui.ToggleButton 开关按钮,拥有“0/1”两种状态的切换,通过监听按钮是否选中,来切换元素周期表样式。
1 toggle.on('p:selected', e => {
2 if (e.newValue) {
3 this.htView.legend.s('2d.visible', true); // 显示类别图例
4 this.htView.addClassification(); // 展示分类
5 }
6 else {
7 this.htView.legend.s('2d.visible', false); // 隐藏类别图例
8 this.htView.initElements(); // 原始样式
9 }
10 });


元素类别图例也是一个 ht.Node 节点,同样是绘制的矢量,它从一开始就在图纸中, node.s('2d.visible', false) 设置为不可见,要展示分类时,再设置为 true 显示。

表单面板
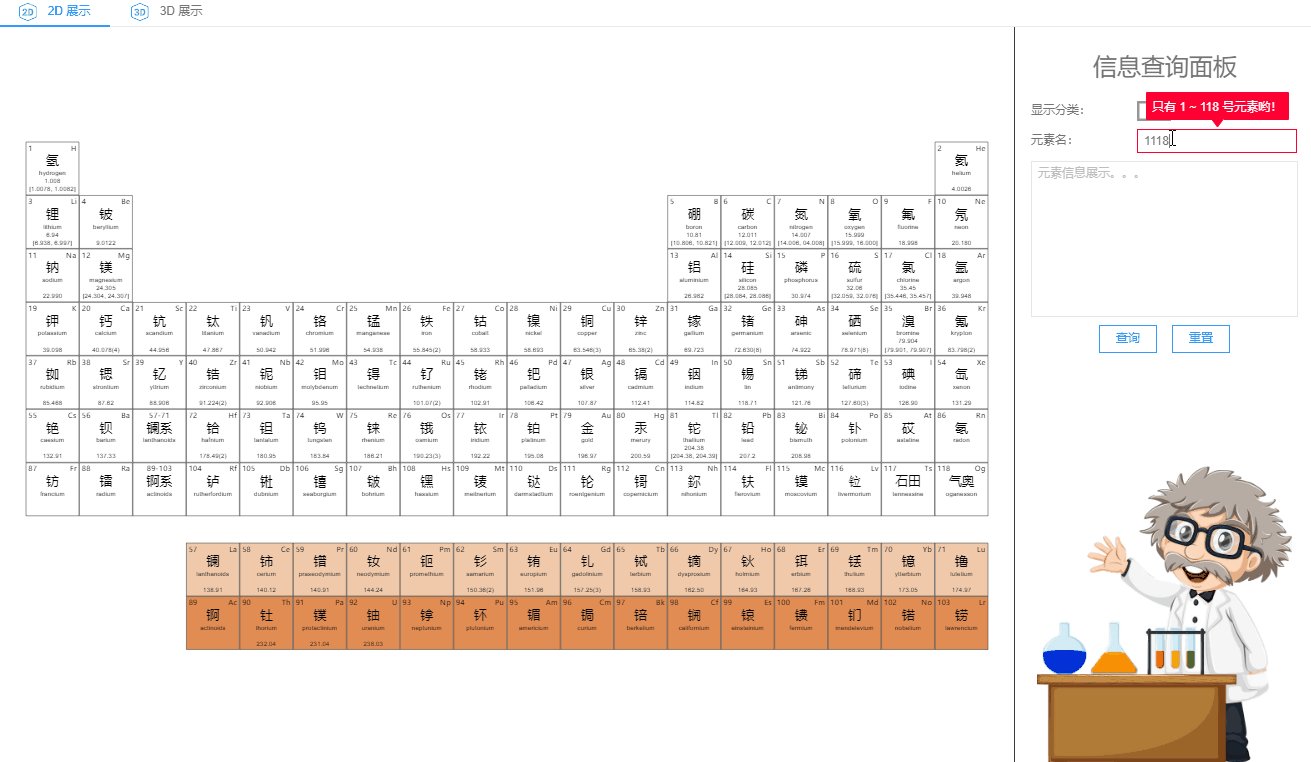
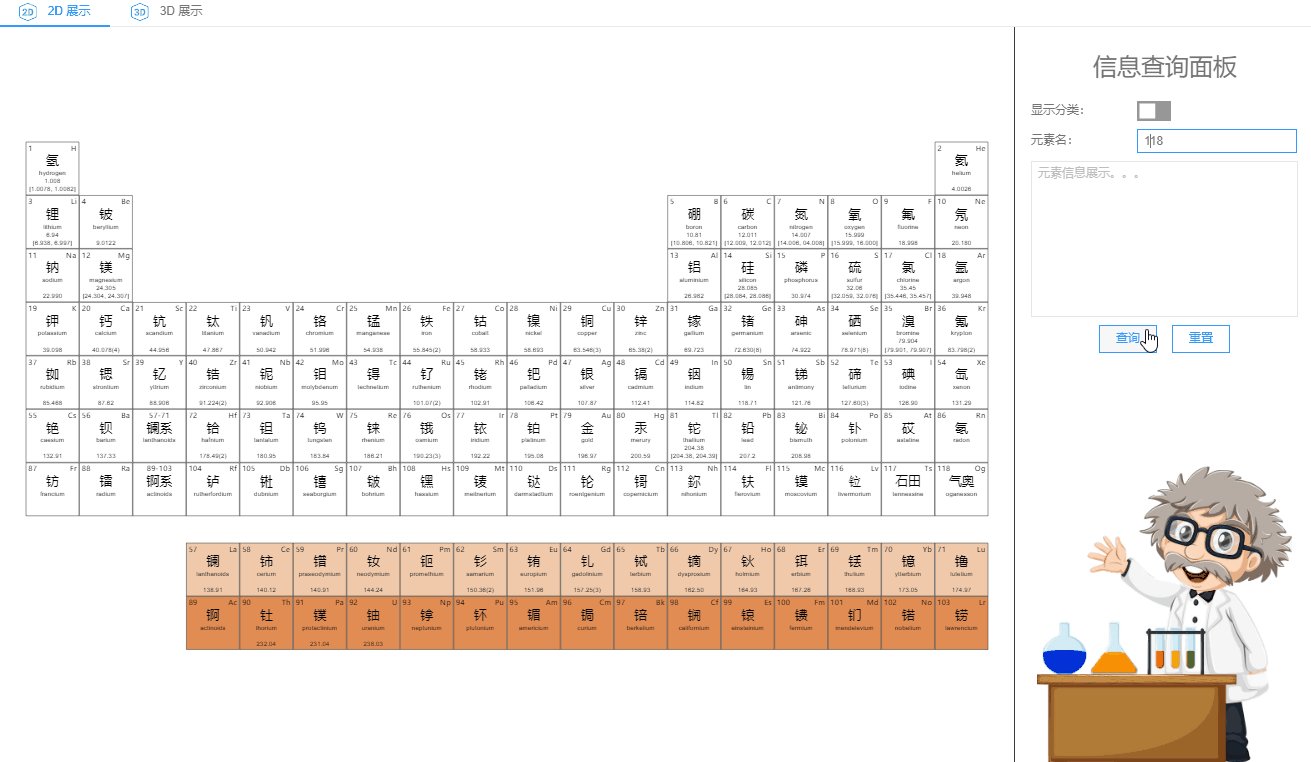
右边的表单面板有 5 行,第 2 行就是上边提到的显示分类功能,第 3 行是一个文本输入框,用来获取元素序数,限制了只能输入数字,还增加了输入数的验证,只能输入 1~118 。
代码如下:
1 let textField = new ht.ui.TextField();
2 textField.setFormDataName('textField'); // 设置在表单中的名称
3 textField.setPlaceholder('请输入查询的元素序数!');
4 textField.setMaskRe(/d/); // 限制只能输入数字
5 textField.setInstant(true); // 开启即时模式,值改变就派发属性改变事件
6 textField.on('p:value', (e) => { // 监听值改变事件
7 let value = e.newValue;
8 if (value > 118) {
9 textField.setErrorMessage('只有 1 ~ 118 号元素哟!', {
10 placements: ['top']
11 });
12 }
13 else { textField.setErrorMessage(null); }
14 });
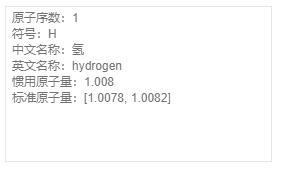
第 4 行是一个文本区域 ht.ui.TextArea,用来展示查询的元素信息。

第 5 行是一组按钮,用来提交查询数据和重置表单信息。
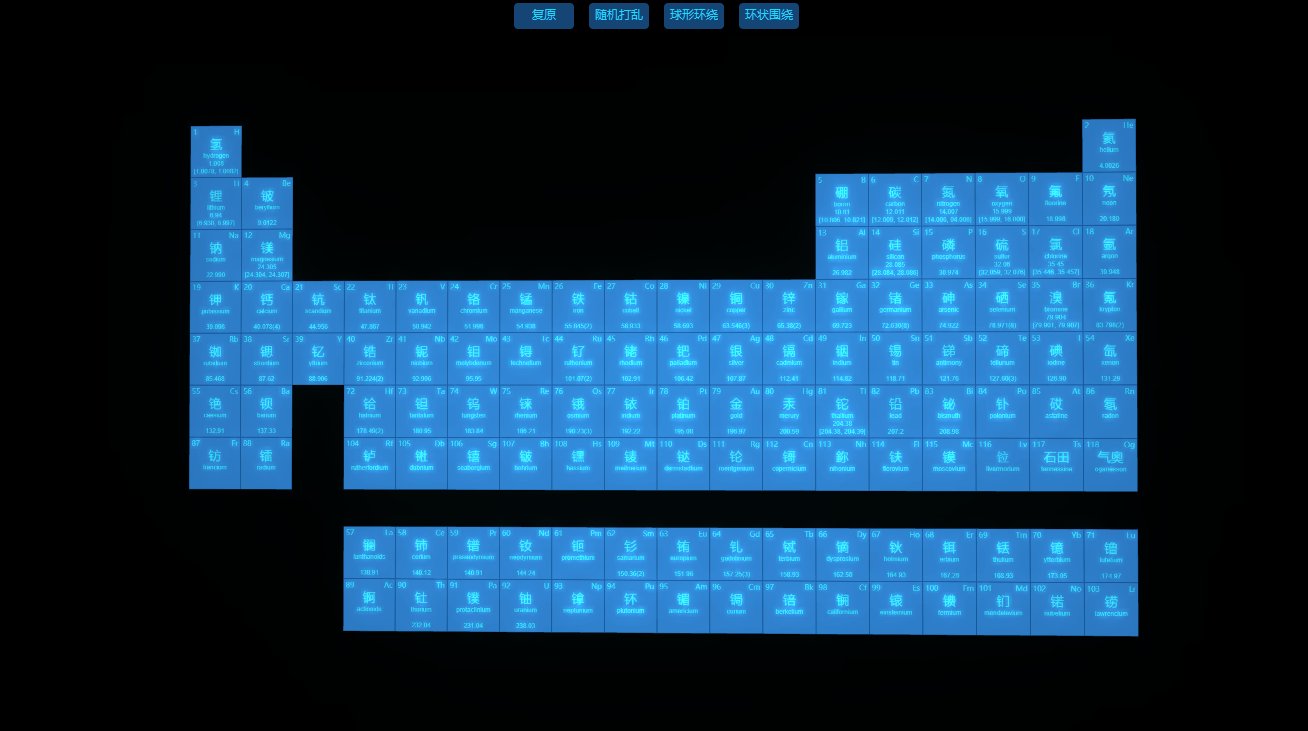
3D 界面代码分析
按钮组
上边是一个 ht.ui.HBoxLayout 横向布局器,hbox 中添加了 4 个按钮,来进行 3D 形态转换。

按钮支持图标和文字,提供 normal、hover、active、disabled 四种状态,按钮生成代码:
1 createButton(text) {
2 let button = new ht.ui.Button();
3 button.setBorder(null);
4 button.setHoverBorder(null);
5 button.setActiveBorder(null);
6 button.setBackground(new ht.ui.drawable.ColorDrawable('rgba(37,115,194,0.6)', 4)); // normal 背景
7 button.setHoverBackground(new ht.ui.drawable.ColorDrawable('rgba(10,92,173,0.50)', 4)); // hover 背景
8 button.setActiveBackground(new ht.ui.drawable.ColorDrawable('rgba(15,132,250,0.6)', 4)); // active 背景
9 button.setText(text);
10 button.setTextColor('rgb(0, 211, 255)');
11 button.setHoverTextColor('rgb(0, 211, 255)');
12 button.setActiveTextColor('rgb(0, 211, 255)');
13
14 return button;
15 }
通过 button.on('click', e => { // 切换函数 }) 来监听点击事件。
3D 场景
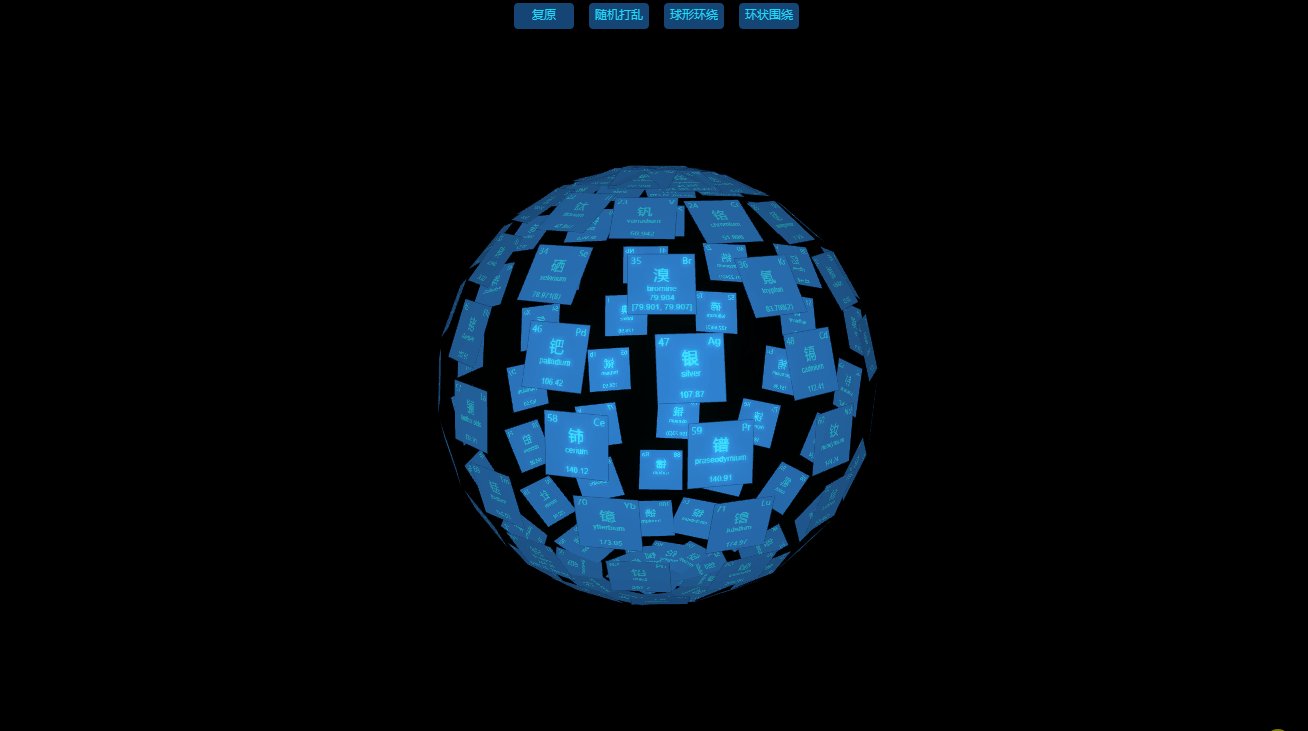
下边是 ht.graph3d.Graph3dView,通过对 WebGL 底层技术的封装,与 HT 其他组件一样, 基于 HT 统一的 DataModel 数据模型来驱动图形显示,极大降低了 3D 图形技术开发的门槛,在熟悉 HT 数据模型基础上, 一般程序员只需要 1 个小时的学习即可上手 3D 图形开发。
元素在 3D 场景显示为一个面片,对面片进行 2D 时做好的矢量贴图,同样通过修改节点属性,来控制显示样式。
1 node.s({
2 'shape3d': 'billboard', // 设置节点类型为‘billboard’公告板
3 'shape3d.image': 'symbols/元素2.json', // 设置面片贴图
4 'shape3d.reverse.flip': true, // 设置反面是否显示正面内容
5 'shape3d.image.cache': true, // 进行贴图缓存
6 'shape3d.fixSizeOnScreen': false, // 设置是否固定保持屏幕大小,不随缩放而变化
7 'select.brightness': 1 // 设置选中亮度为 1
8 });
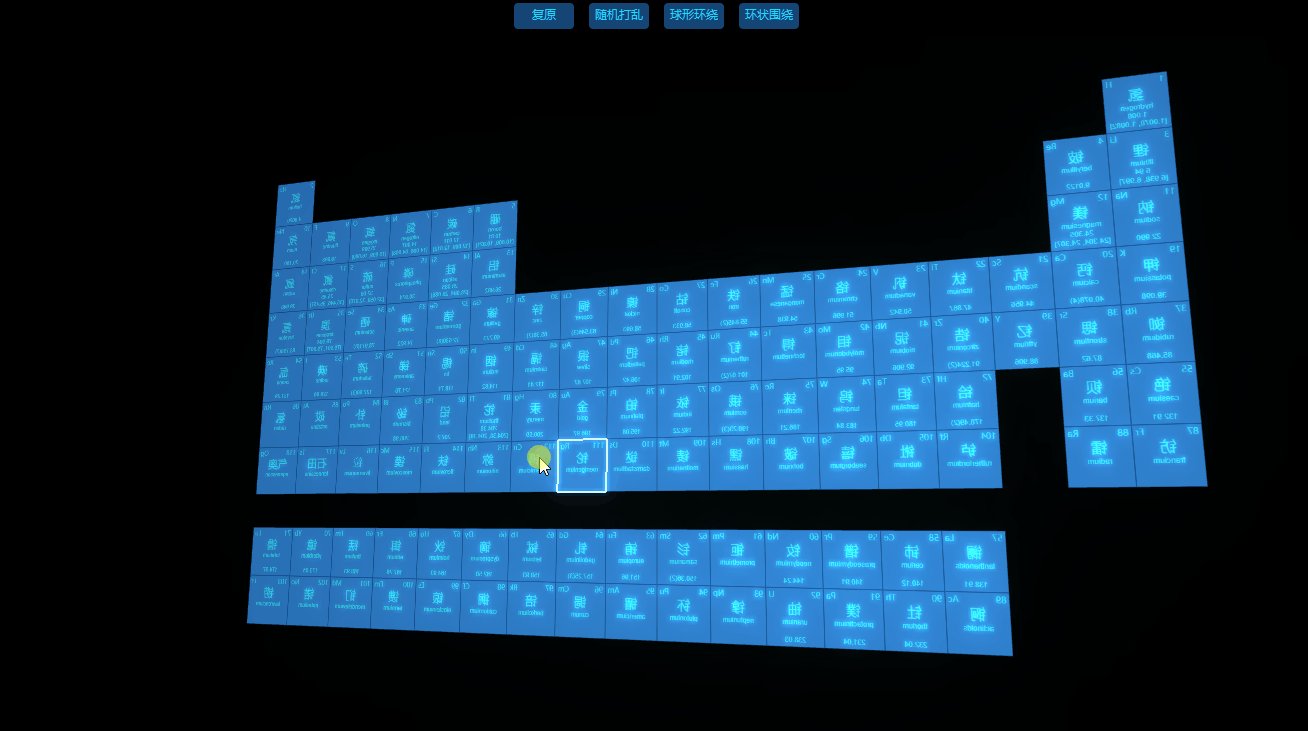
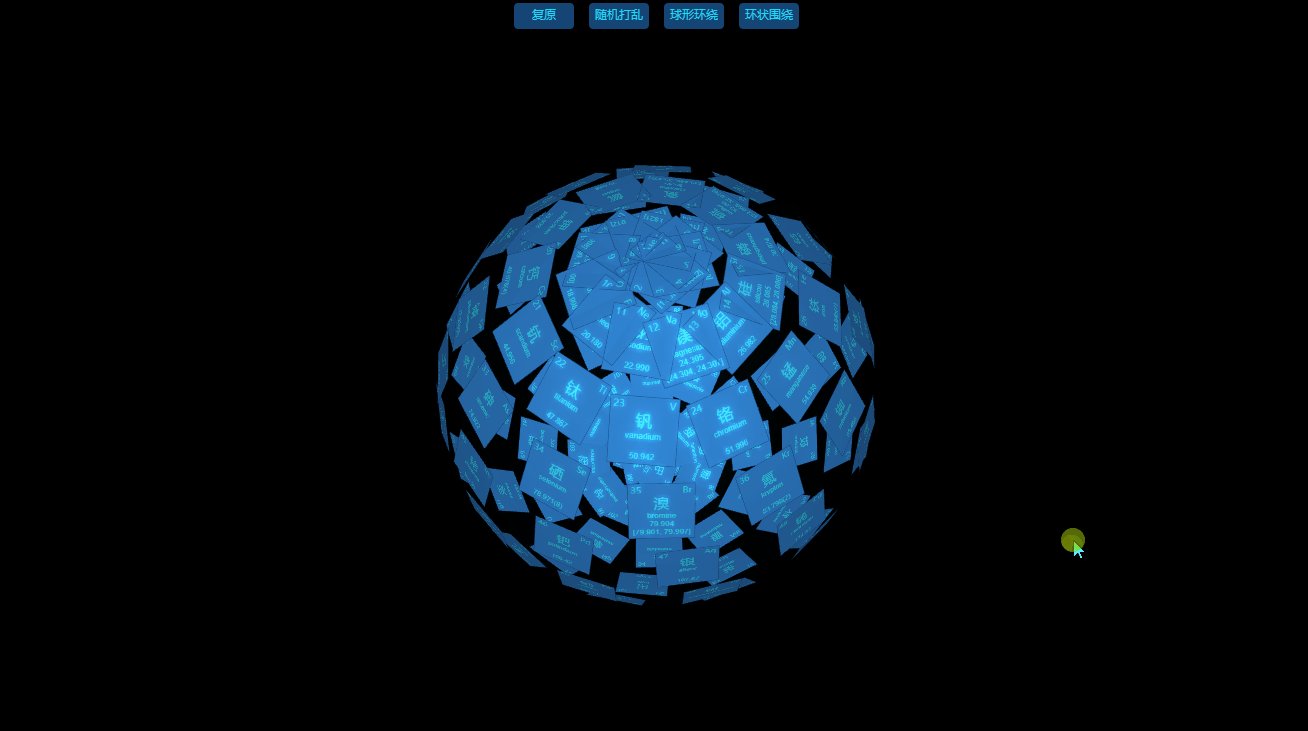
接下来说几种旋转变化,dm 是 DataModel 即绑定的数据容器,datasMap 用来存放元素变化前后的位置信息,用于动画驱动时使用。
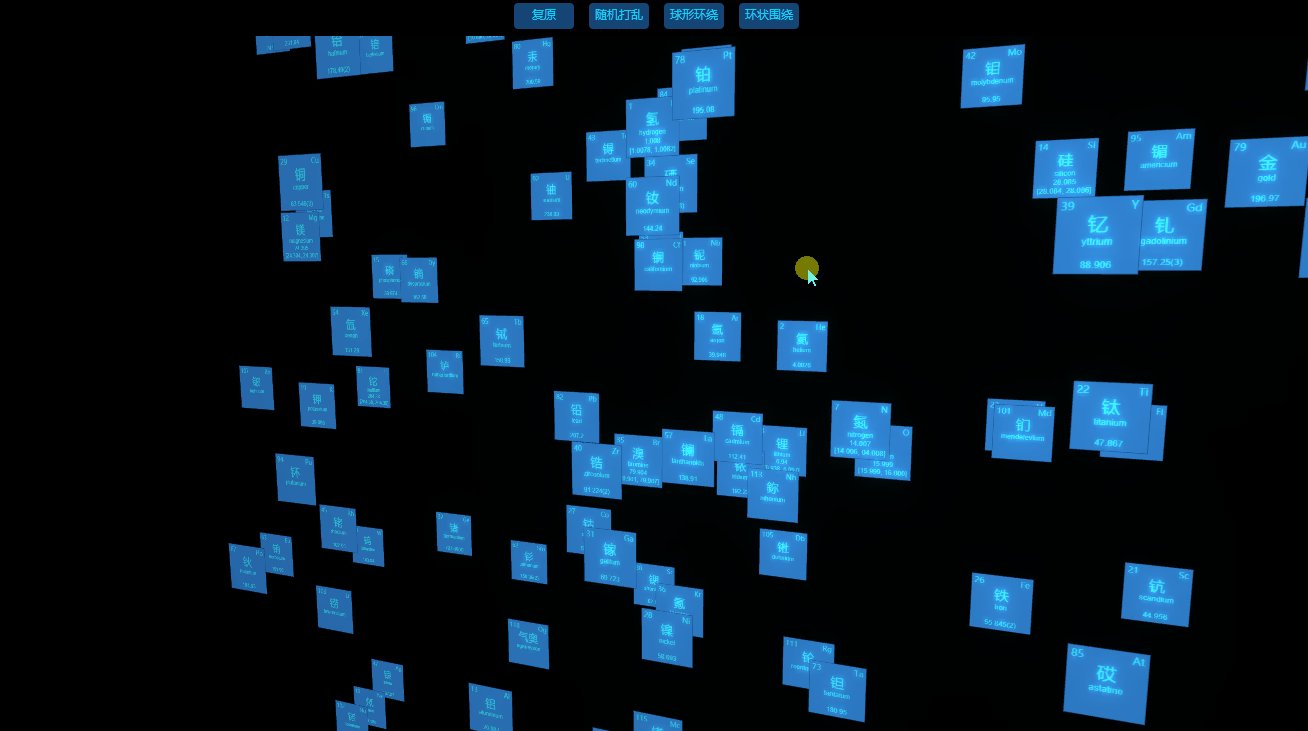
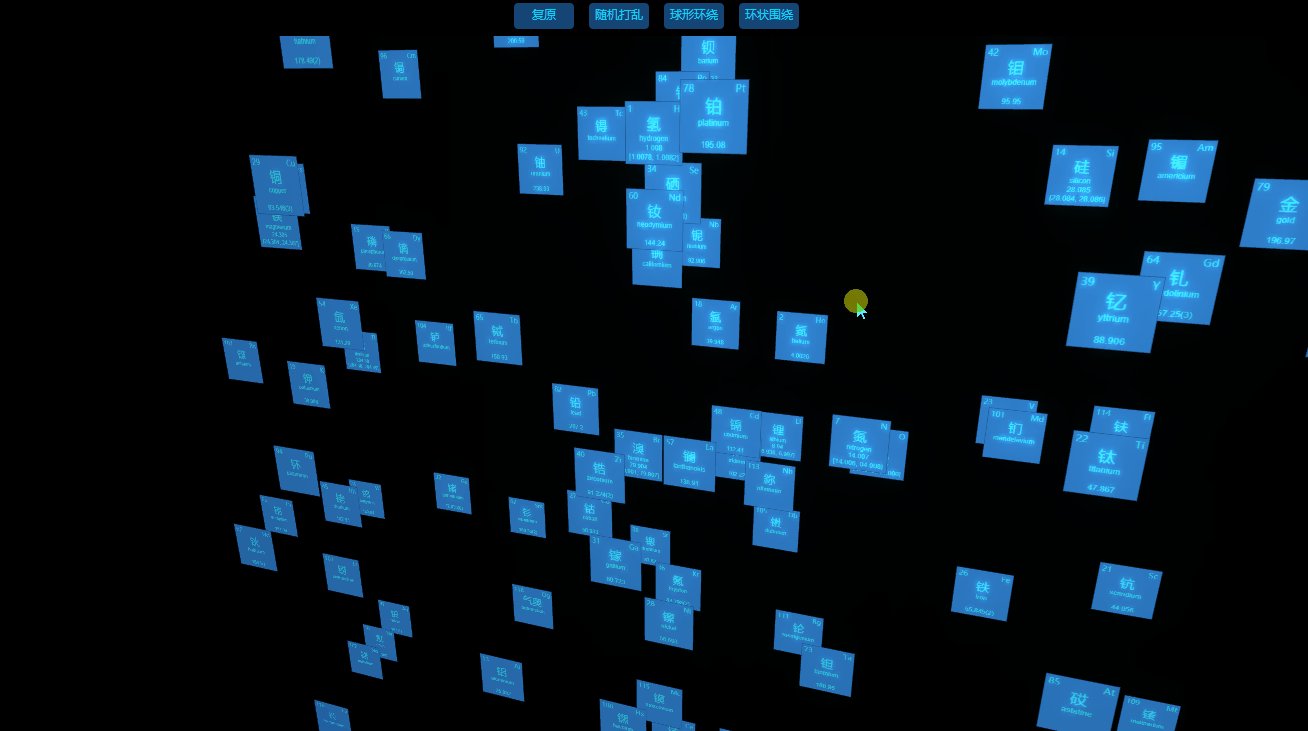
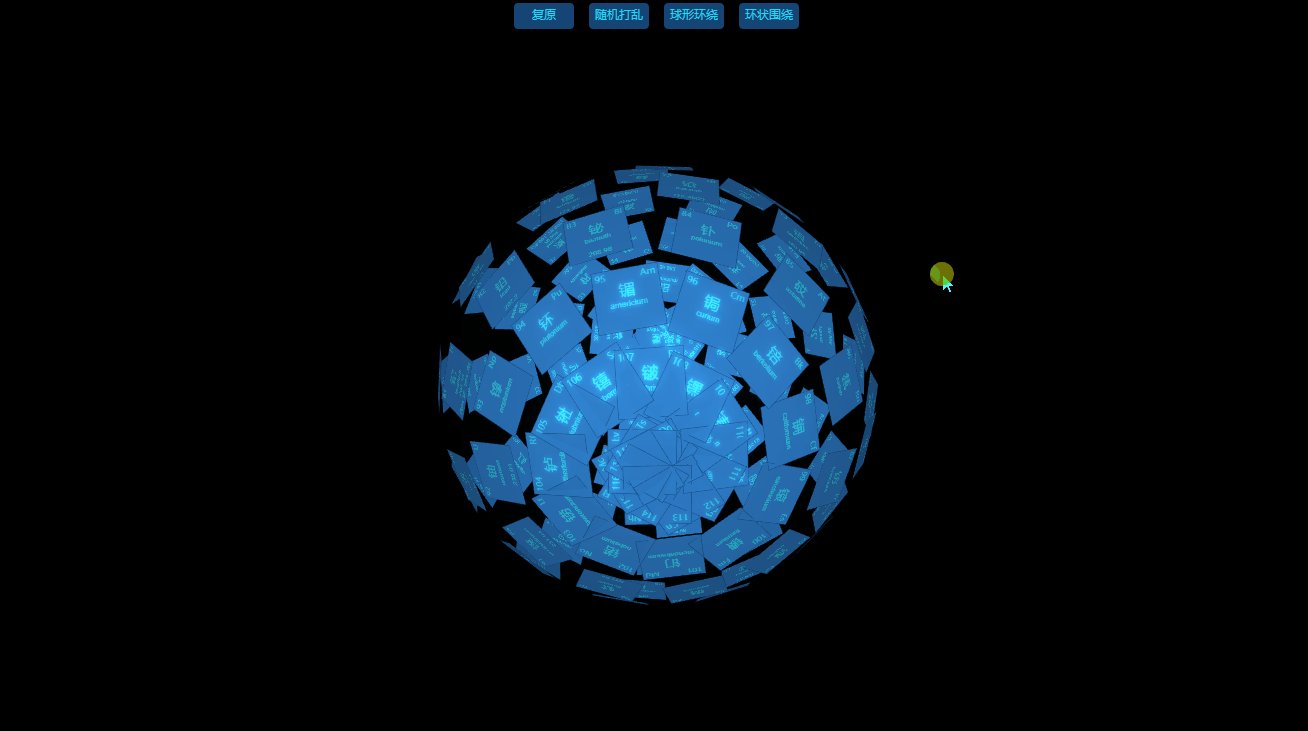
1. 随机打乱:设置一组空间范围值,生成范围内的(x,y,z)随机值,用以设置节点位置。
1 let dm = this.dm,
2 datasMap = {};
3
4 dm.each(data => {
5 let x = Math.random() * 2000 - 1000; // 获取随机 x
6 let y = Math.random() * 2000 - 1000; // 获取随机 y
7 let z = Math.random() * 500 - 250; // 获取随机 z
8
9 let position = data.getPosition3d(),
10 px = position[0],
11 py = position[1],
12 pz = position[2];
13
14 datasMap[data] = {
15 x: x,
16 y: y,
17 z: z,
18 px: px,
19 py: py,
20 pz: pz
21 };
22 });

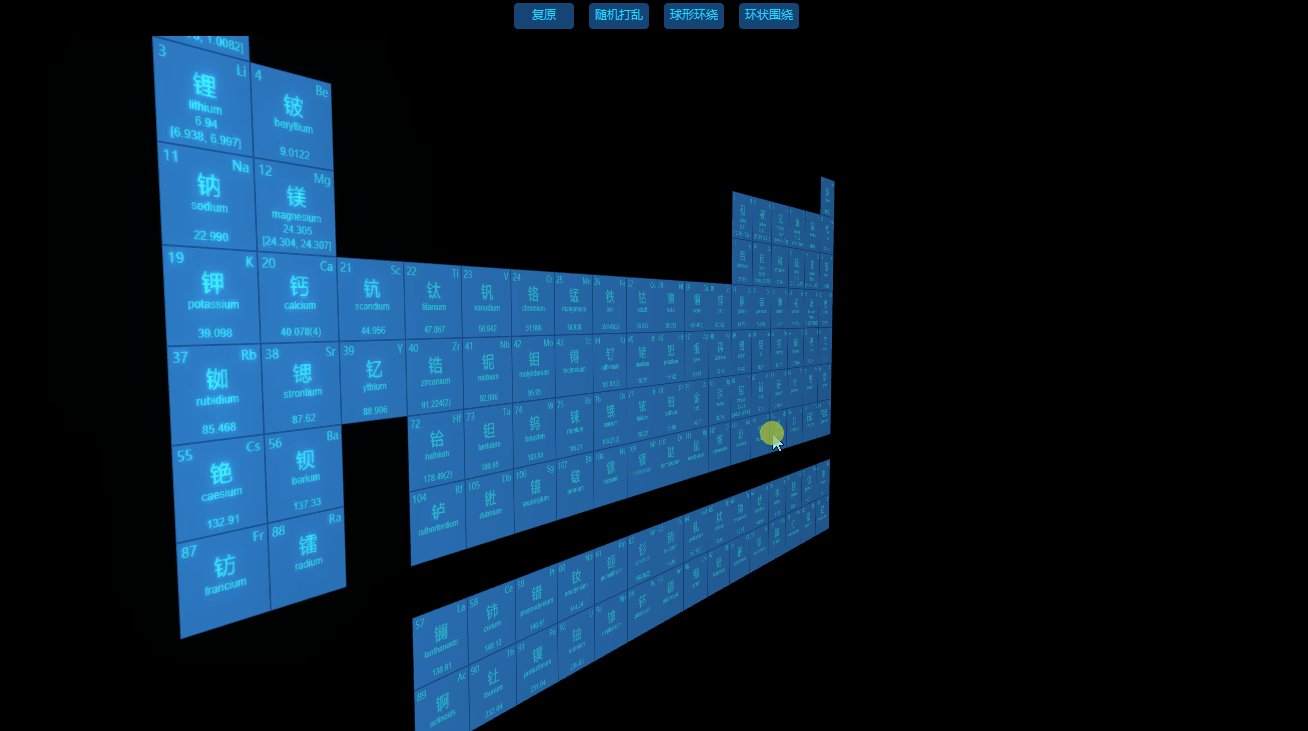
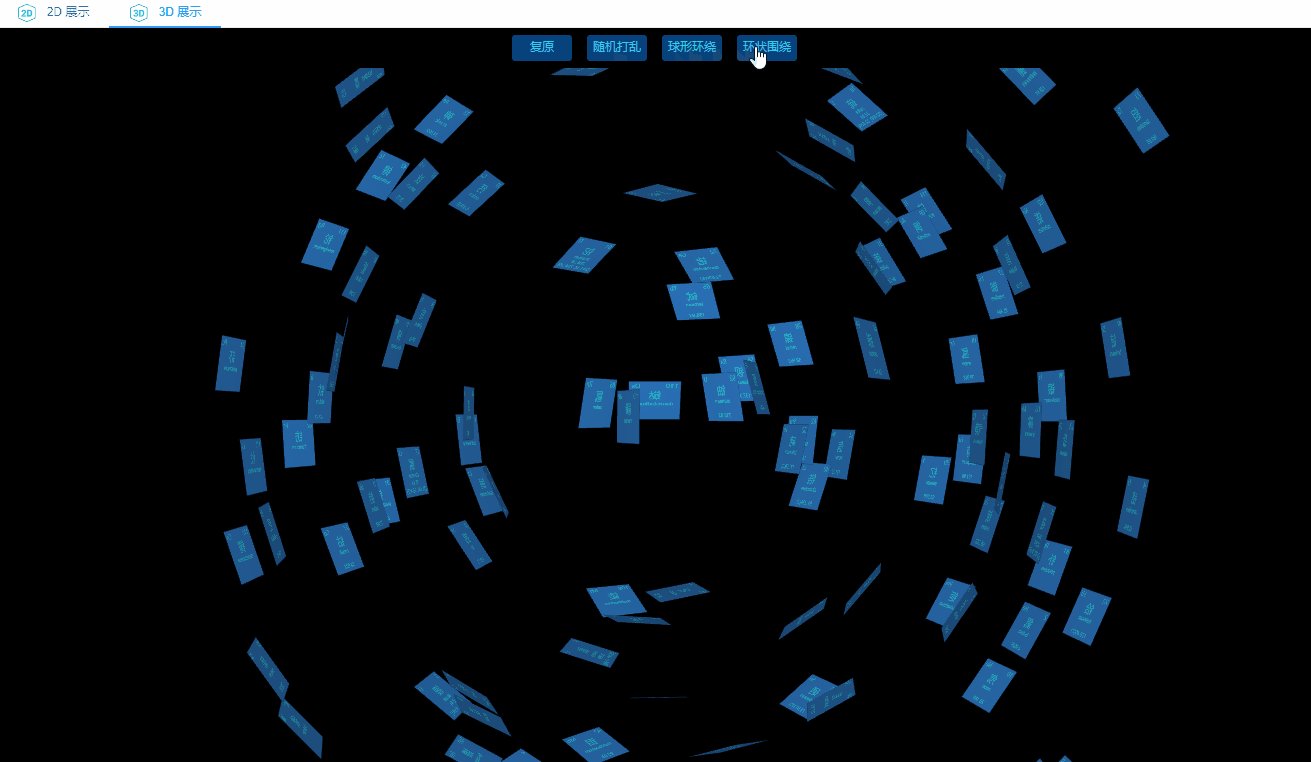
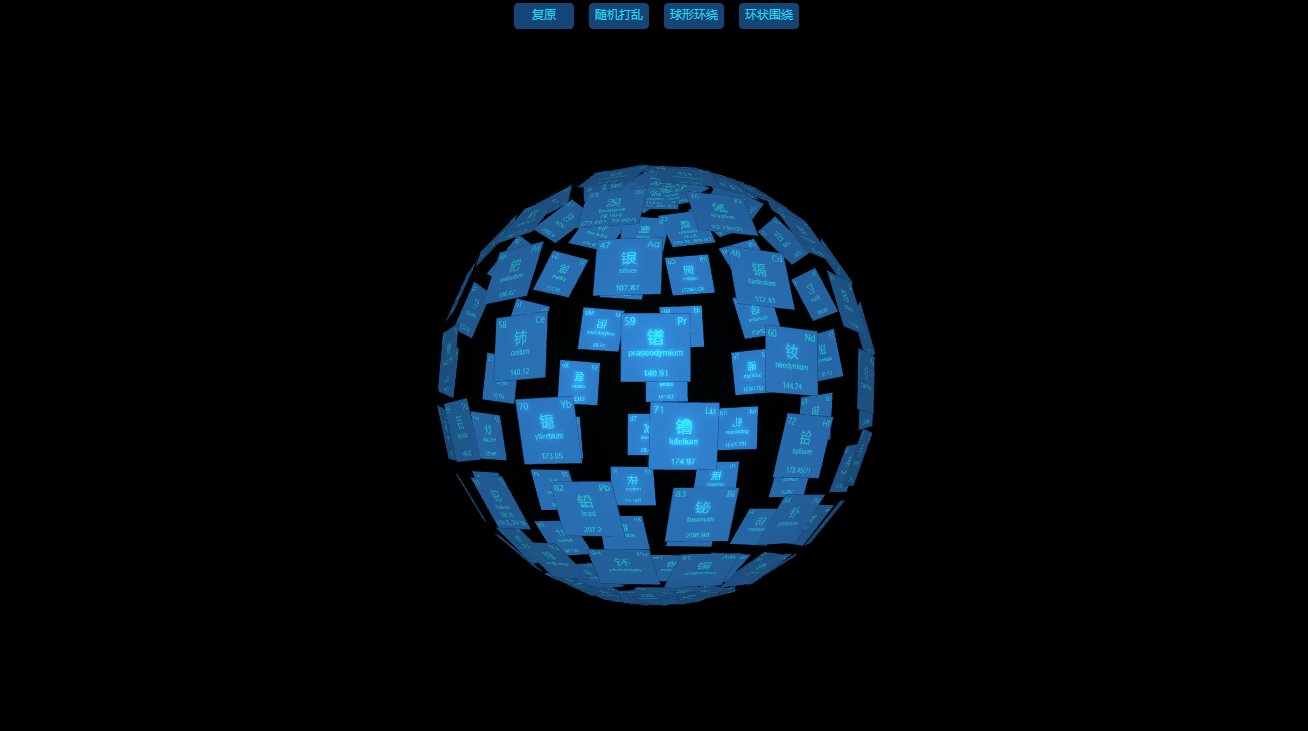
2. 球形环绕:绕球面螺旋线生成点坐标。
1 let dm = this.dm,
2 datas = dm.getDatas(),
3 datasMap = {};
4
5 let r = 400,
6 theta, phi;
7
8 for (let i = 0; i < 118; i++) {
9 let data = datas.get(i);
10 theta = (i + 1) / 118 * 180; // 获取球系坐标
11 phi = (i + 1) / 118 * 360 * 10; // 获取球系坐标
12 // 球系坐标转换为 HT 三维坐标
13 let z = r * Math.sin(theta * Math.PI / 180) * Math.cos(phi * Math.PI / 180),
14 x = r * Math.sin(theta * Math.PI / 180) * Math.sin(phi * Math.PI / 180),
15 y = r * Math.cos(theta * Math.PI / 180);
16
17 let position = data.getPosition3d(),
18 px = position[0],
19 py = position[1],
20 pz = position[2];
21
22 datasMap[data] = {
23 x: x,
24 y: y,
25 z: z,
26 px: px,
27 py: py,
28 pz: pz
29 };
30 }

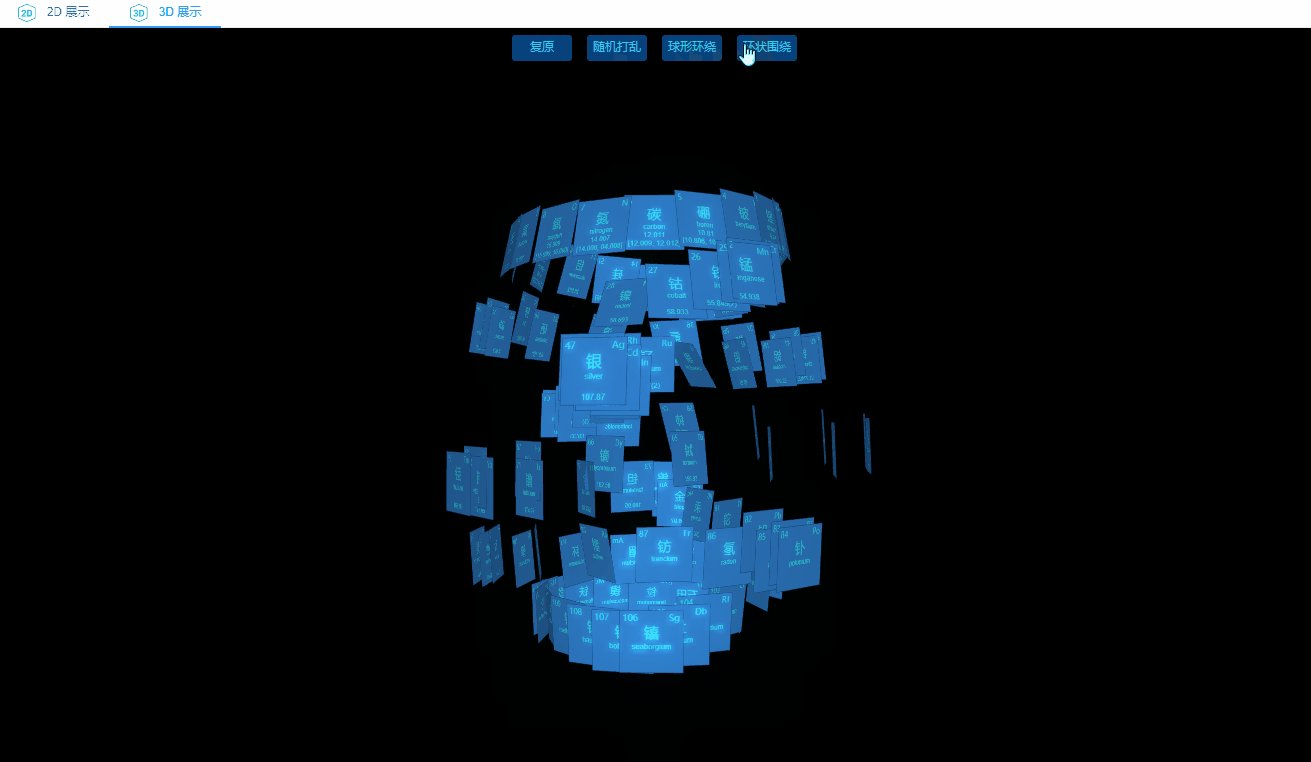
3. 环形围绕:设置一个环绕半径、起始高度,以固定角度旋转,每次降低节点的设置高度。
1 let dm = this.dm,
2 datasMap = {},
3 datas = dm.getDatas(),
4 radius = 400,
5 angle = 18,
6 num = 360 / angle;
7
8 let y = 300,
9 count = 0;
10 for (let i = 0; i < 6; i++) {
11 for (let j = 0; j < num; j++) {
12 let data = datas.get(count),
13 radian = Math.PI / 180 * j * angle;
14
15 if (!data) break;
16 count++;
17
18 let x = radius * Math.cos(radian),
19 z = radius * Math.sin(radian);
20
21 let position = data.p3(),
22 px = position[0],
23 py = position[1],
24 pz = position[2];
25
26 datasMap[data] = {
27 x: x,
28 y: y,
29 z: z,
30 px: px,
31 py: py,
32 pz: pz
33 };
34 y -= 6;
35 }
36 }

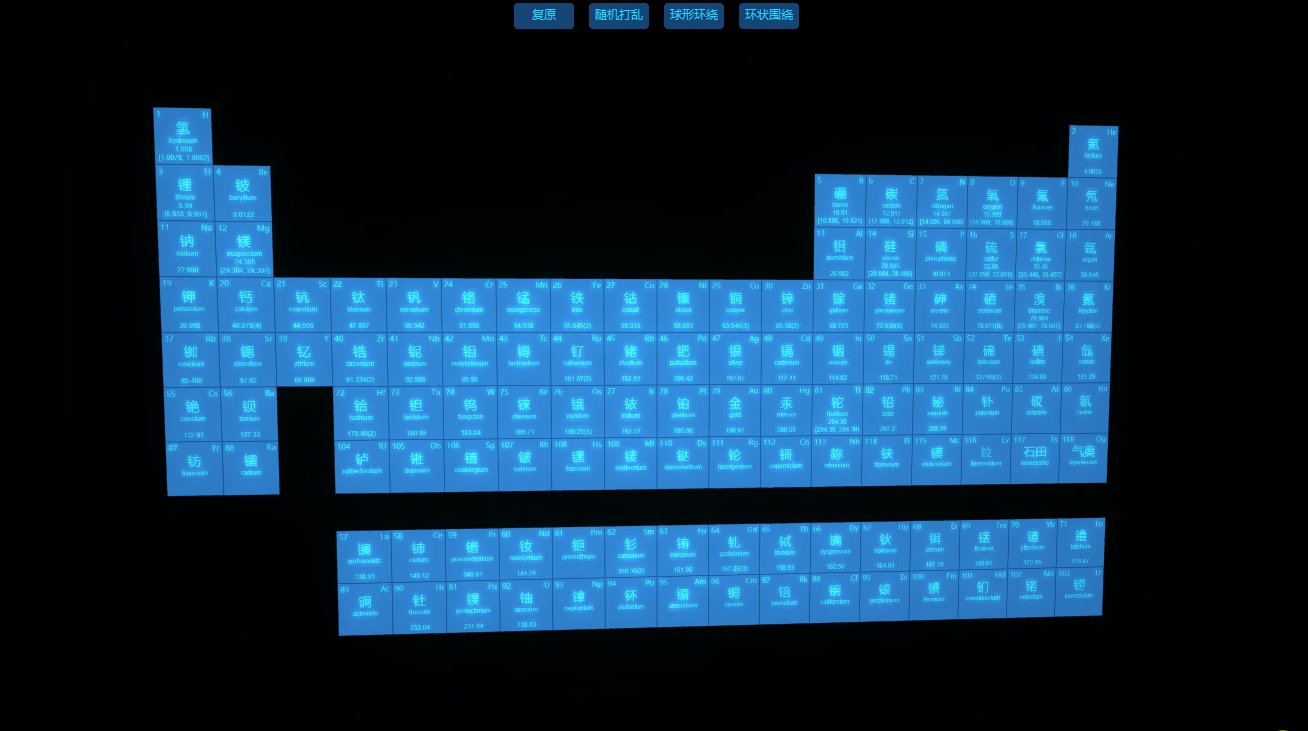
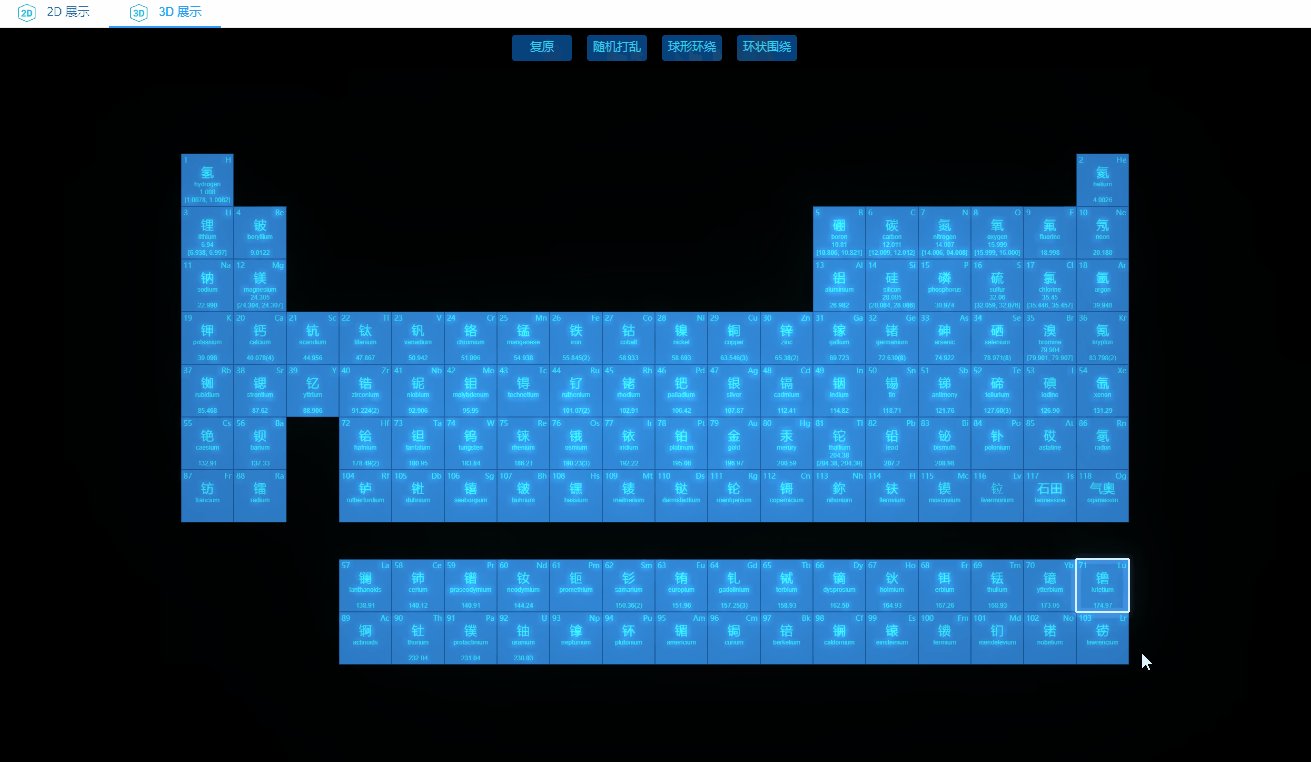
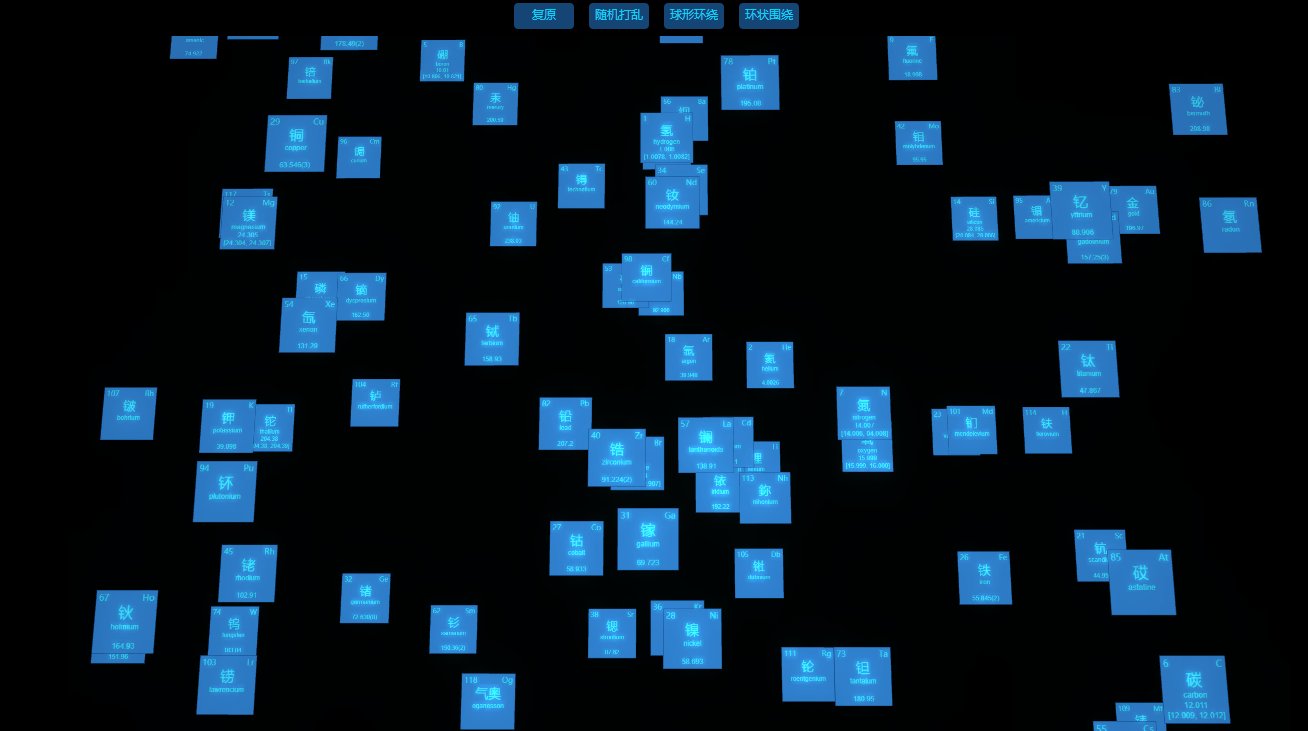
4. 复原:根据记录的元素的行数和列数,计算元素节点的 xy 值,z 值固定。
1 let dm = this.dm,
2 datasMap = {};
3
4 dm.each(data => {
5 let index = data.a('index'),
6 row = data.a('row'),
7 col = data.a('col');
8
9 let position = data.getPosition3d(),
10 px = position[0],
11 py = position[1],
12 pz = position[2];
13
14 datasMap[data] = {
15 index: index,
16 row: row,
17 col: col,
18 px: px,
19 py: py,
20 pz: pz
21 };
22 });
5. 元素切换状态时的动画:详情了解入门手册动画
1 ht.Default.startAnim({
2 duration: 1500,
3 easing: function(t) {
4 return t * t;
5 },
6 action: function(v, t) {
7 dm.each(data => {
8 let info = datasMap[data],
9 x = info.x,
10 y = info.y,
11 z = info.z,
12 px = info.px,
13 py = info.py,
14 pz = info.pz;
15
16 data.p3(px + v * (x - px), py + v * (y - py), pz + v * (z - pz)); // 移动元素位置
17 data.lookAt([0, y, 0], 'back'); // 调整元素朝向
18 });
19 }
20 });
总结
再次看过元素周期表,你是否想起化学课上满黑板的化学方程式,是否想起了化学实验课酒精灯的燃烧,是否还记得实验操作流程、仪器的正确摆放。
再来操作一次:http://www.hightopo.com/demo/chemistry/index.html