得益于 HTML5 WebGL 技术的成熟,从技术上对工控管理的可视化,数据可视化变得简单易行!完成对工控设备的管理效率,资源管理,风险管理等的大幅度提高,同时也对国家工业4.0计划作出有力响应!
同样的其中功能组件具有很高的复用性,所以也会非常方便的应用到其他场景中!
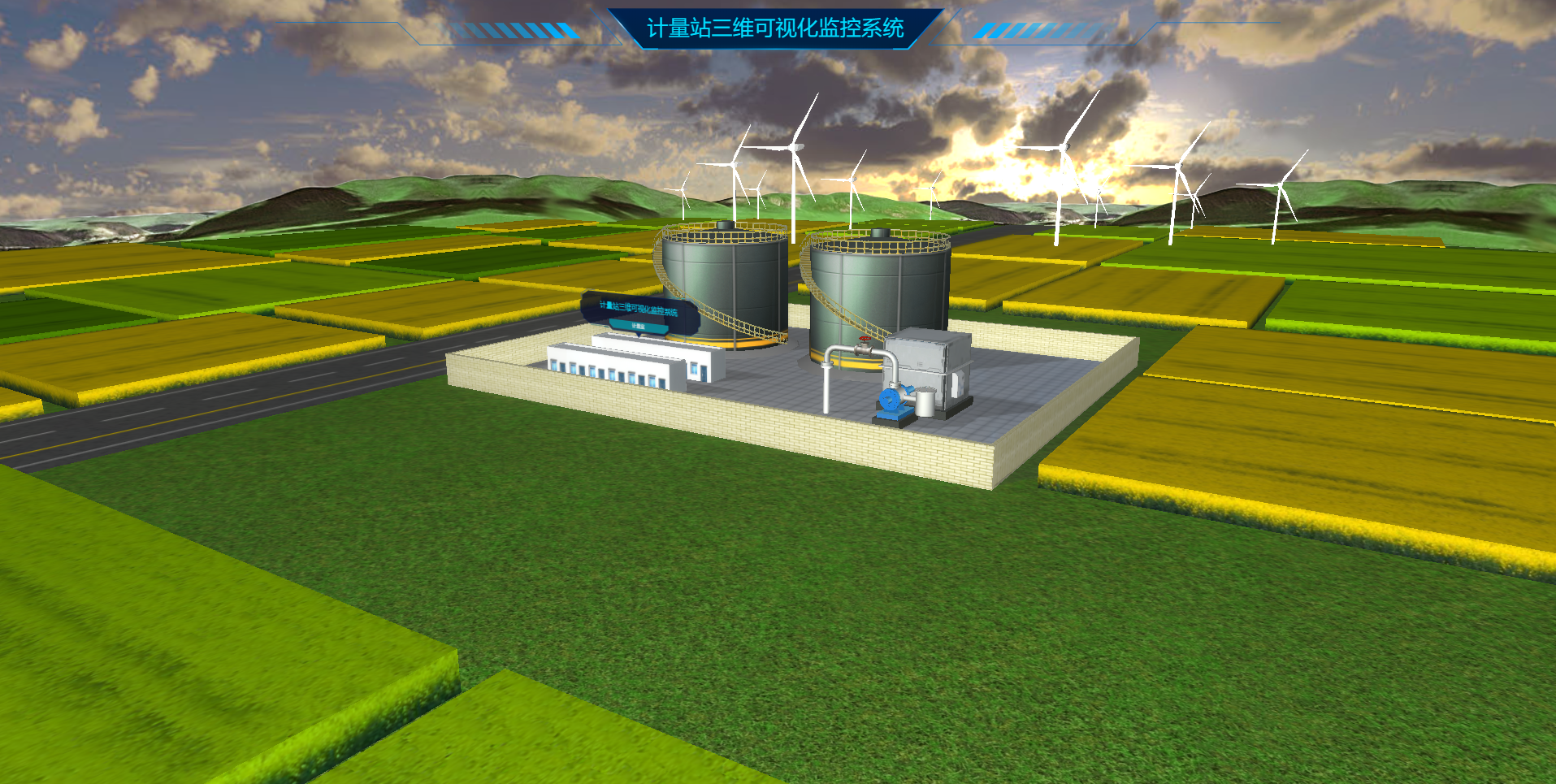
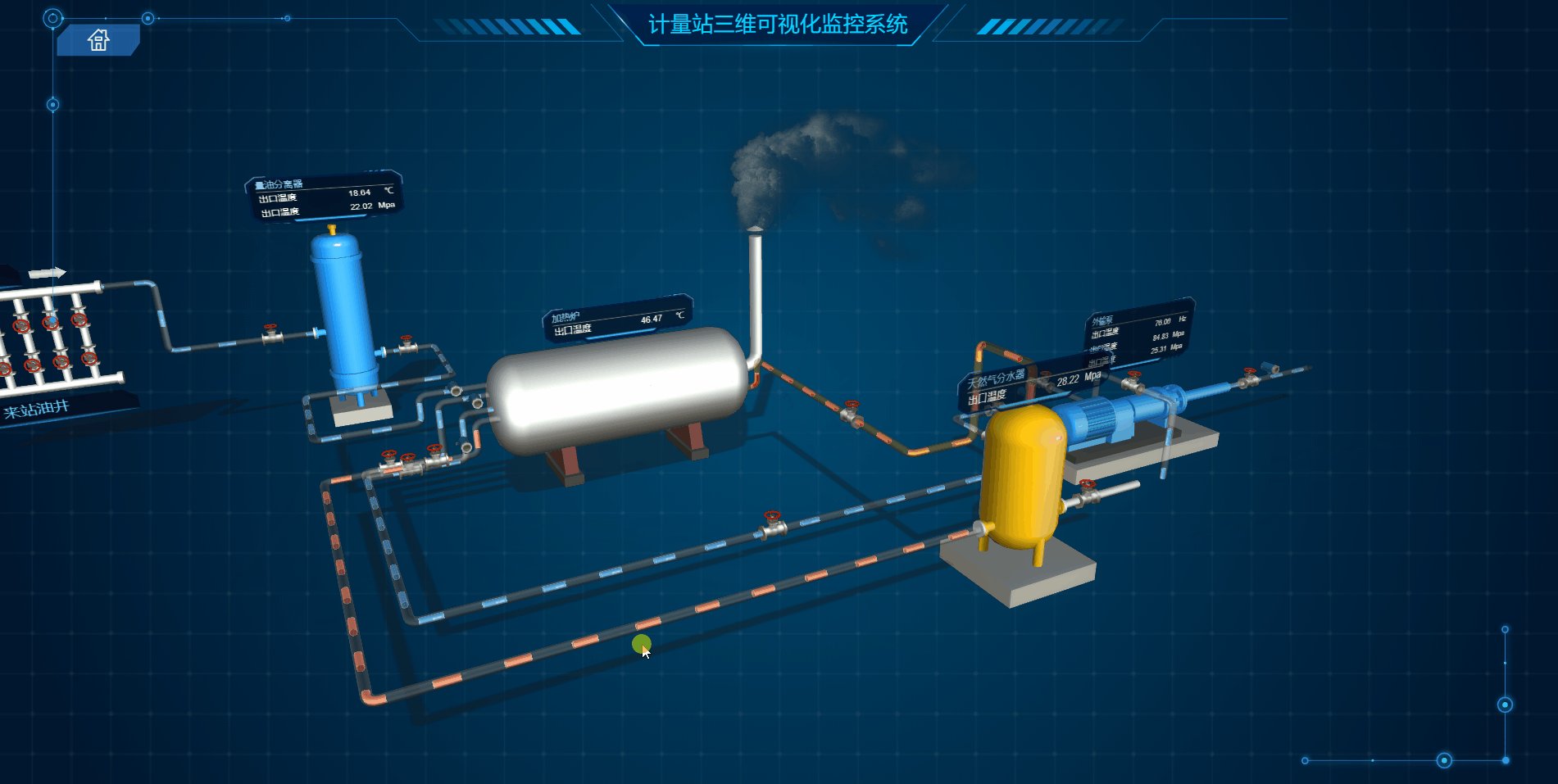
如下所示,便是本案例运行动态图:
此项目链接:基于 HTML5 WebGL 的计量站三维可视化监控系统 Web 组态工控应用
(http://www.hightopo.com/demo/metering-station/)

在这个场景中主要有如下几个功能:
1、点击来回切换场景;
2、管线流动效果;
3、数据面板动态显示;
确认功能需求后就可以开始实施实现,动手实现之前要先确认场景有哪些,如下所示主要有油田外景和内景。

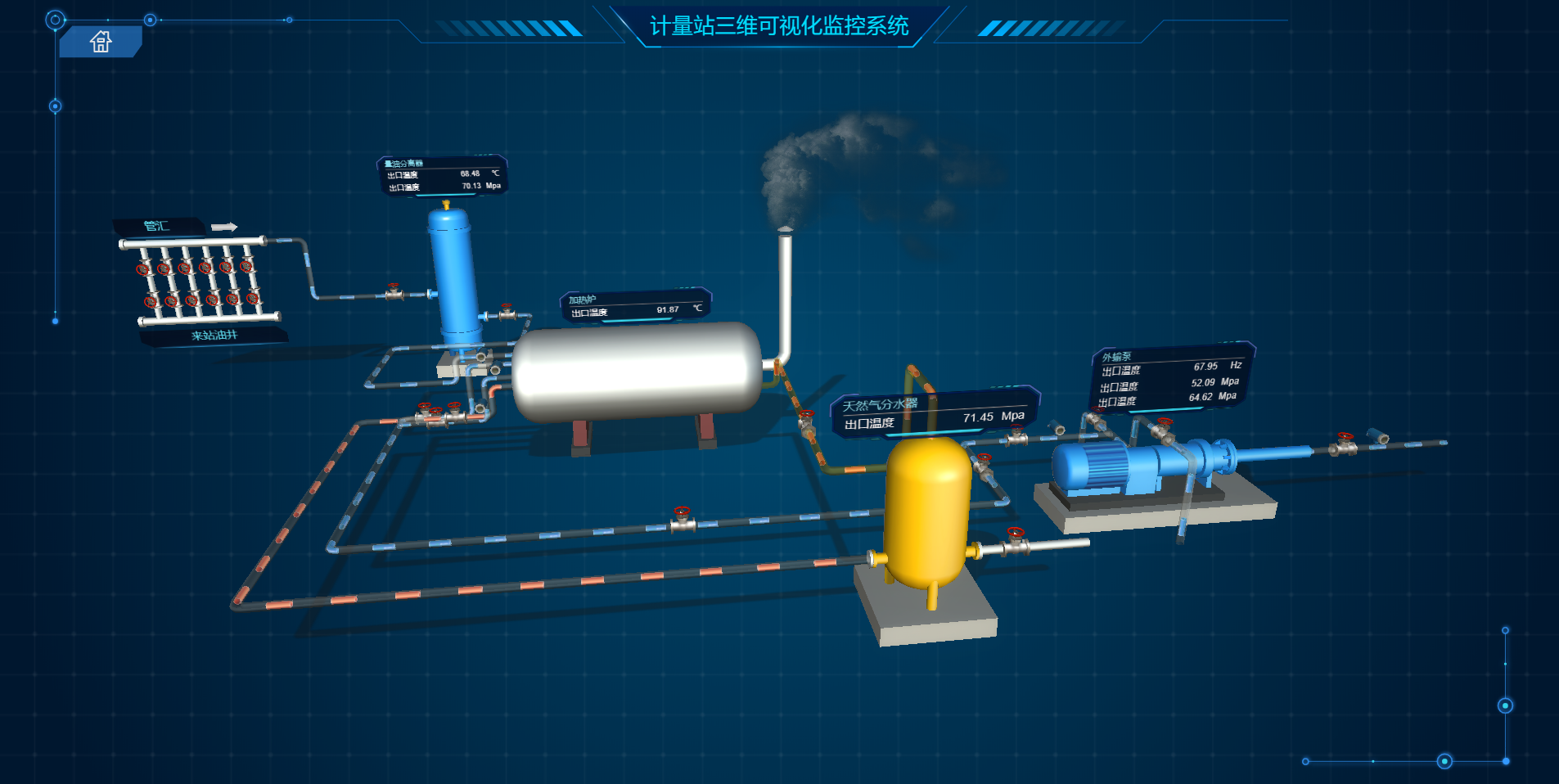
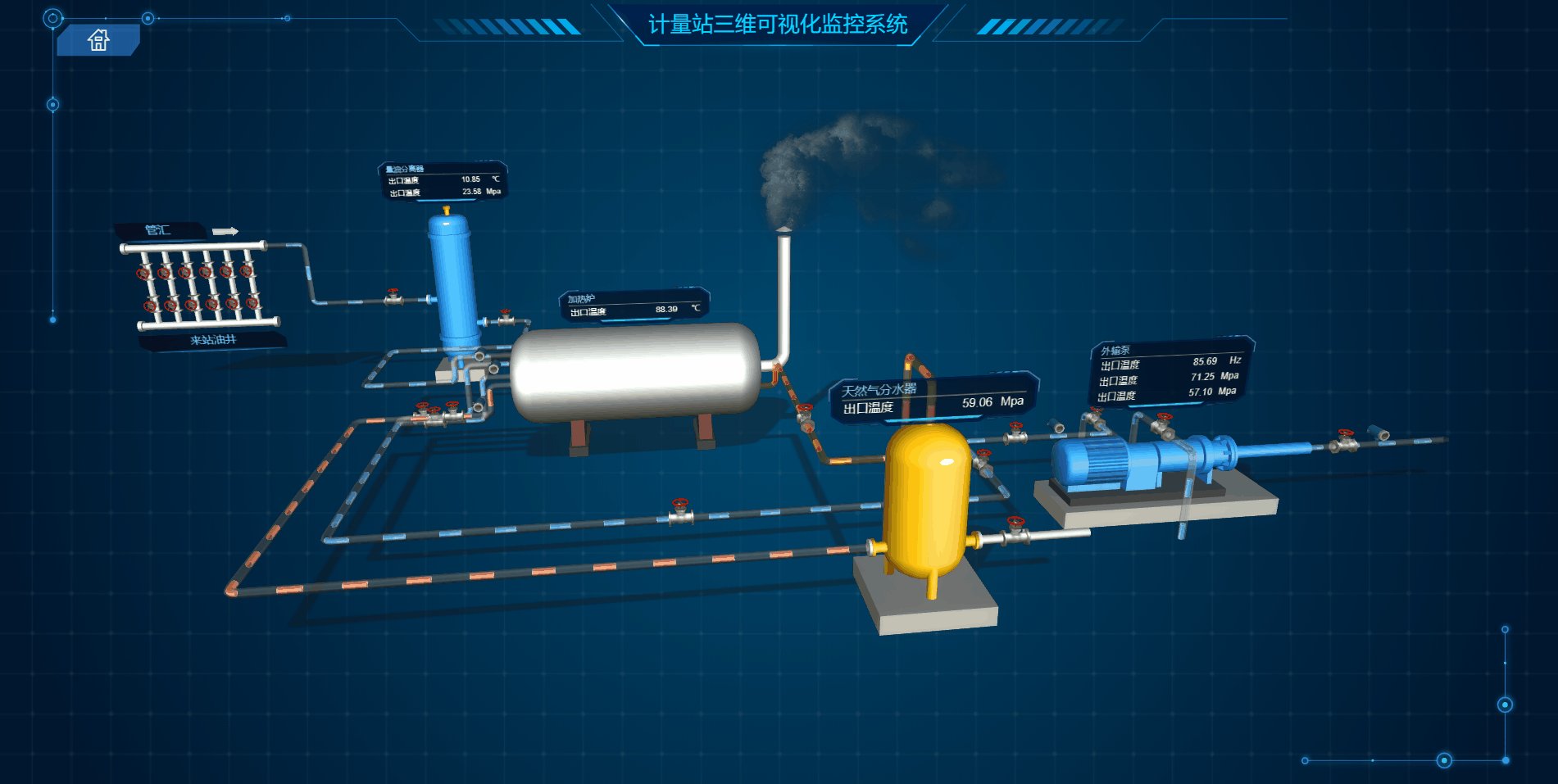
内景:

技能储备
实现功能
1、默认视角
gv.setFar(100000); gv.setEye([1247, 600, 1972]); gv.setCenter([0, 0, 0]);
2、视角限制
具体实现是通过 setEye 方法和 setCenter 方法控制场景的 eye 和 center 变量实现,放置到 gv.mp 函数内。
mp(listener, scope, ahead) 增加自身属性变化事件监听器
//限制eye gv.mp(function (e) { if (e.property === 'eye') { if (gv.getEye()[1] < 90) { gv.getEye()[1] = 90; } if (gv.getEye()[1] > 1500) { gv.getEye()[1] = 1500; } if (gv.getEye()[0] > 2400) { gv.getEye()[0] = 2400; } if (gv.getEye()[0] < -2400) { gv.getEye()[0] = -2400; } if (gv.getEye()[2] > 2500) { gv.getEye()[2] = 2500; }if (gv.getEye()[2] < -2400) { gv.getEye()[2] = -2400; } } })
3、点击切换场景
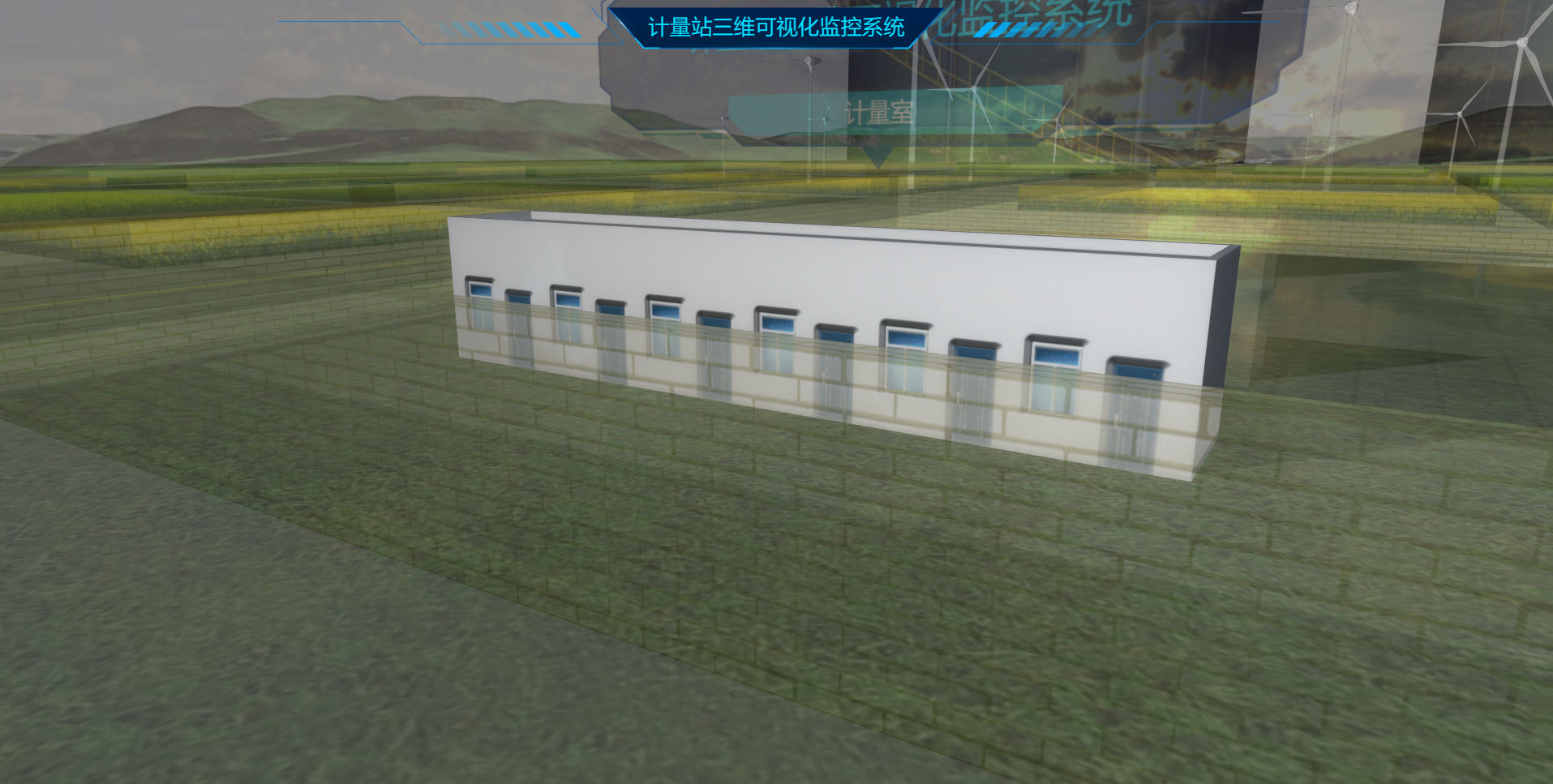
首先在点击时候有个拉近效果和周围模型透明化效果,则是通过 flyTo 实现拉近效果和 setStyle 方法实现拉近后其他模型透明化。
具体代码如下:
gv.mi(function (e) { if (e.kind === 'clickData') { for (var i = 1; i <= 2; i++) { if (e.data.getTag() === 'engineRoom' + i) { //点击拉近场景 gv.flyTo(e.data, { animation: true, distance: 500 }); //选中模型实化 e.data.setStyle('shape3d.transparent', false); e.data.setStyle('shape3d.opacity', 1); //其他模型透明化 dm.each(data => { if (data.getTag() != 'engineRoom' + i) { data.setStyle('shape3d.transparent', true); data.setStyle('shape3d.opacity', 0.3); data.setStyle('all.transparent', true); data.setStyle('all.opacity', 0.5); } }) } } } })
实现效果如下:

然后在完成拉近场景和透明化其他模型后,开始搞场景切换效果。
gv.deserialize('scenes/油田.json', function (json, dm, gv, datas) {
if (json.title) document.title = json.title;
if (json.a['json.background']) {
var bgJSON = json.a['json.background'];
if (bgJSON.indexOf('displays') === 0) {
var bgGv = new ht.graph.GraphView();
bgGv.deserialize(bgJSON);
bgGv.addToDOM();
graphView.addToDOM(bgGv.getView());
}
else if (bgJSON.indexOf('scenes') === 0) {
var bgG3d = new ht.graph3d.Graph3dView();
bgG3d.deserialize(bgJSON);
bgG3d.addToDOM();
graphView.addToDOM(bgG3d.getView());
}
graphView.handleScroll = function () { };
}
})
所以在前面要先加一行代码:
dm.clear();
最终这部分完整代码如下:
function jump(position3d) { var timer = setInterval(function () { clearInterval(timer) var distance = ht.Default.getDistance(gv.getEye(), position3d); if (distance <= 501) { var home = g2d.dm().getDataByTag('home'); home.s('2d.visible', true); var line = g2d.dm().getDataByTag('line'); line.s('2d.visible', true); dm.clear(); gv.deserialize('scenes/油田.json', function (json, dm, gv, datas) { if (json.title) document.title = json.title; if (json.a['json.background']) { var bgJSON = json.a['json.background']; if (bgJSON.indexOf('displays') === 0) { var bgGv = new ht.graph.GraphView(); bgGv.deserialize(bgJSON); bgGv.addToDOM(); graphView.addToDOM(bgGv.getView()); } else if (bgJSON.indexOf('scenes') === 0) { var bgG3d = new ht.graph3d.Graph3dView(); bgG3d.deserialize(bgJSON); bgG3d.addToDOM(); graphView.addToDOM(bgG3d.getView()); } graphView.handleScroll = function () { }; } }) } }, 500) }
我将它放置到 jump 函数内,然后将 jump 函数放到前面点击事件中调用,让代码整体简洁一些。
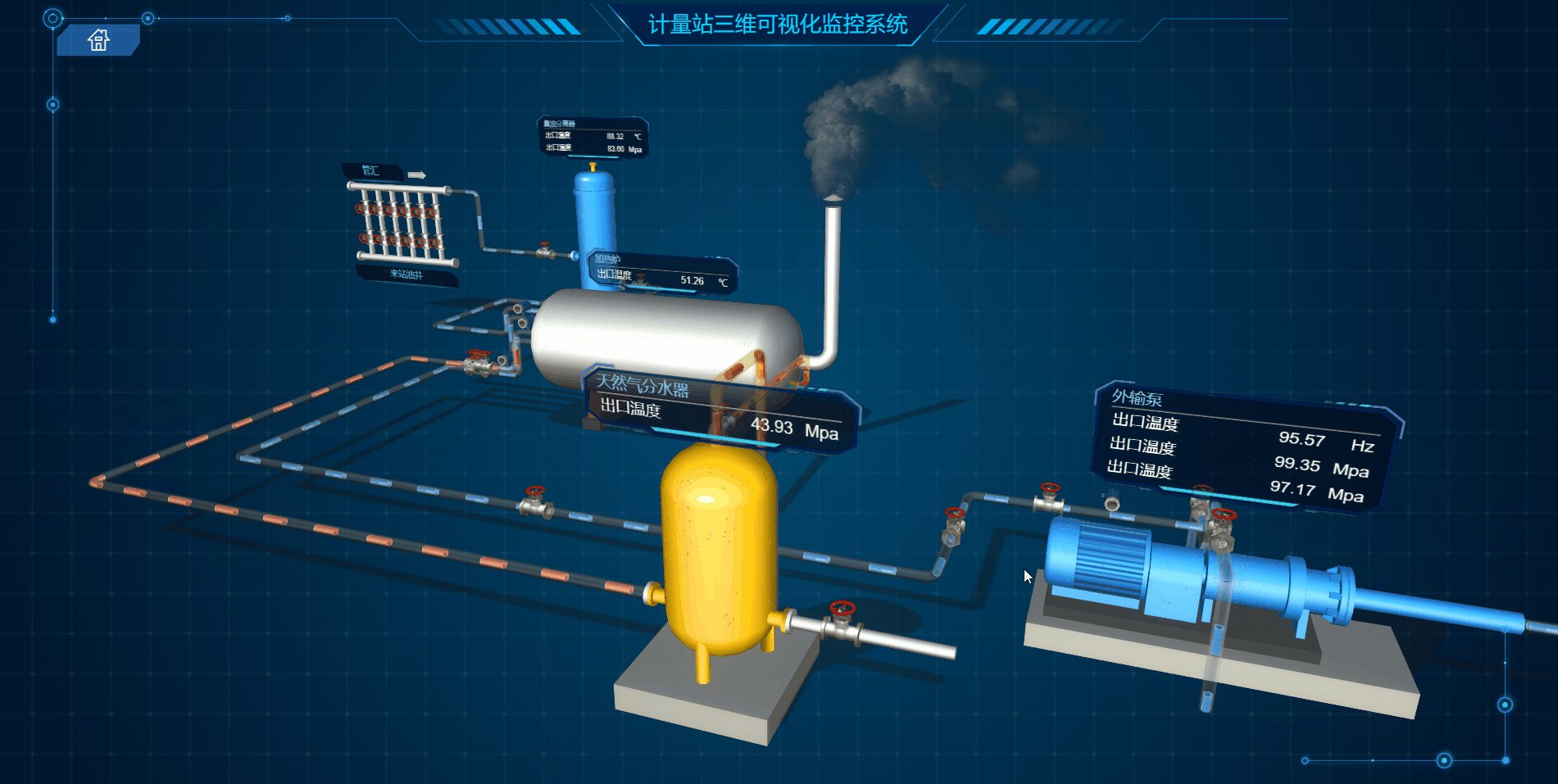
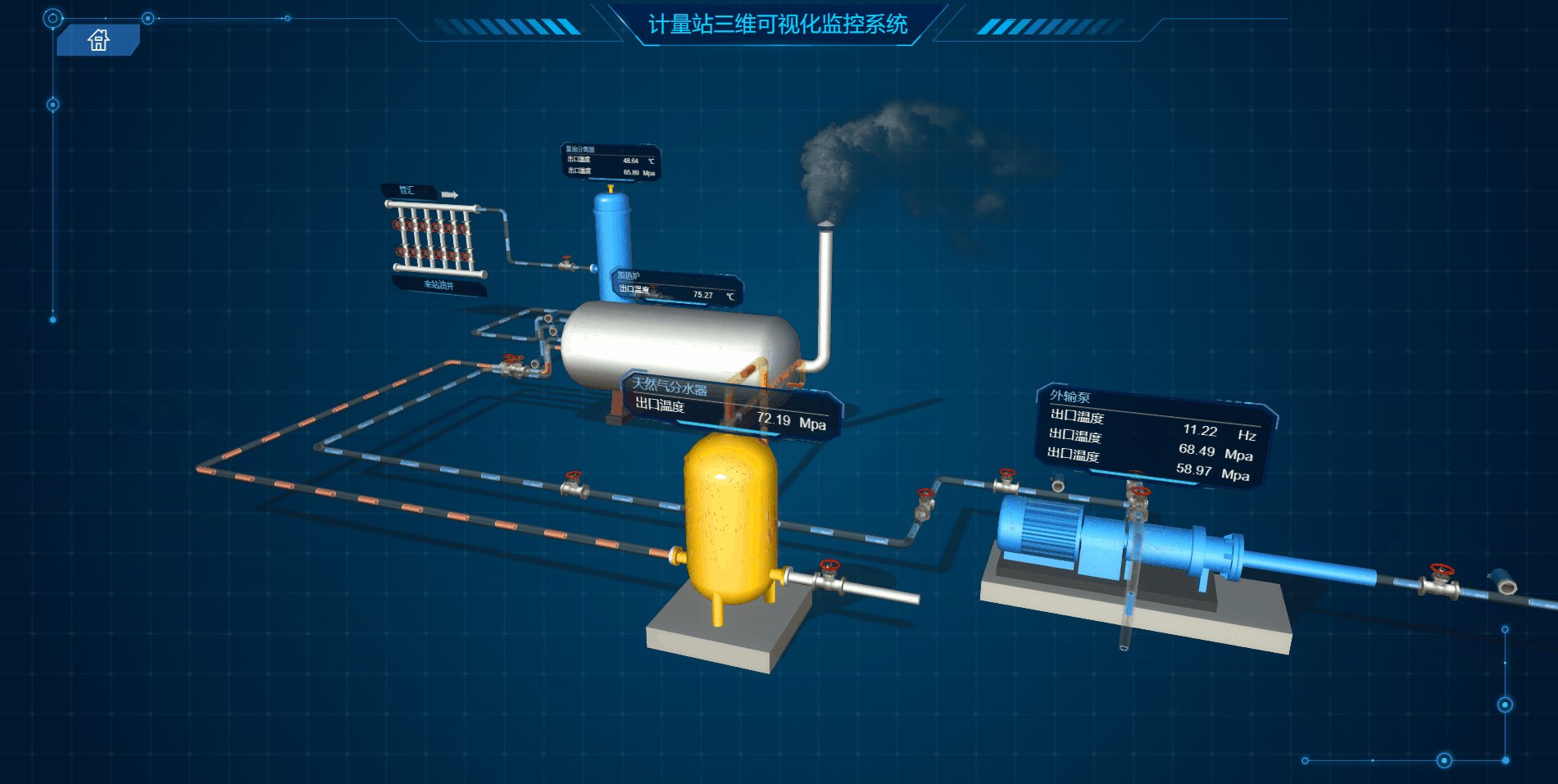
实现效果如下图:

4、管线流动效果和动态数据面板
最后两个功能实现非常简单,我就放到一块来说。
首先效果如下图所示:

管线流动效果的实现核心就是控制 UV 贴图偏移,所以通过动画控制器 startAnim 控制 UV 贴图偏移量就可以实现,在动画结束时,在 finishFunc 内回调函数即可实现动画循环。
pipelineAnim(0.1) function pipelineAnim(offset1) { var anim1 = ht.Default.startAnim({ duration: 2000, action: function () { offset1 += 0.015; var pipelines = gv.dm().getDataByTag('pipeline'); pipelines.setStyle('shape3d.uv.offset', [-offset1, 0]); }, finishFunc: function () { pipelineAnim(offset1); } }) }
数据面板则是通过定时器在固定间隔时间循环执行赋予随机数即可,在这里通过随机数模拟真实数据,在实际当中是通过和后台对接实现真实数据动态变化,代码如下:
setInterval(function () { for (var i = 1; i <= 4; i++) { var panels = gv.dm().getDataByTag('panel' + i); for (var j = 1; j <= 3; j++) { if (panels.a('text' + j) != undefined) { var num = parseFloat(Math.random() * (100 - 10 + 1) + 10, 10).toFixed(2); var textJson = { "参数名": "出口温度", "参数值": num, "参数单位": panels.a('text' + j)['参数单位'] }; panels.a('text' + j, textJson); } } } }, 1000)
结束语