前言
在物联网的大趋势下,机房的设备信息以及一些环境信息变成了数据摆在了人们面前。在这个大数据的时代,数据的可视化不仅体现在数据值本身,更应该通过数据的变化来获取一些信息。我们今天的主题,机房温度云图,它通过不同的颜色来展示机房机柜温度的高低及变化,将之形象化出来,让人们更加直观的观察温度值的变化。
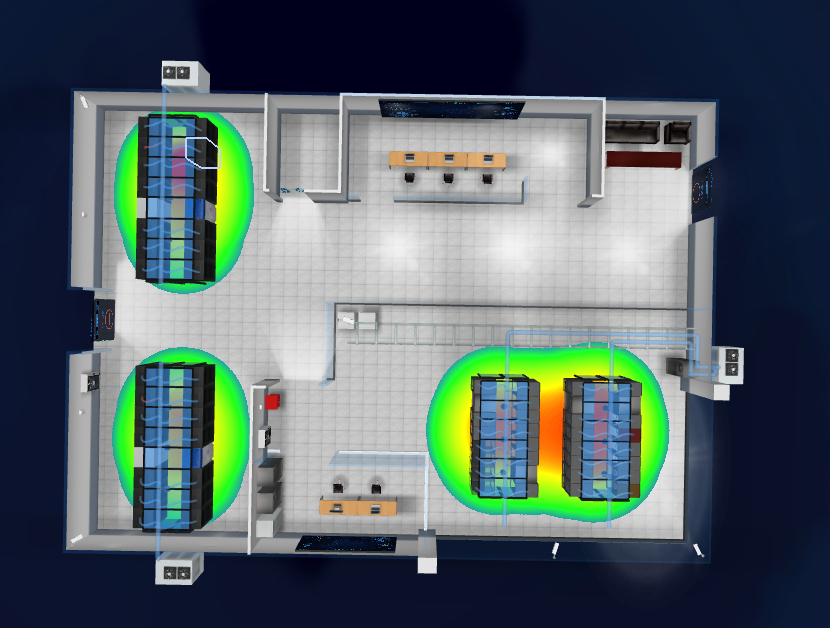
下图是我借助 heatmap.js 热力图和 HTML5 Canvas 实现的机房温度云图,这里只是模拟的一个温度值,相信有了更加真实的数据,它会变得更加炫丽。
http://www.hightopo.com/demo/rackHeatmap/index.html ← 戳我看 Demo

实现过程
现在让我们来一层一层揭开它的实现过程。
可以看到温度云图有个动态的改变,这里只是加了一个定时器来随机的改变温度值。
var values = [50, 60, 70, 80, 90, 100];
var timer1 = setInterval(function() {
var points = [];
// 获取场景中 3 个温度传感器的位置,设置模拟的温度值
for(var i = 1; i < 4; i++) {
var tag = 'at' + i;
data = dataModel.getDataByTag(tag);
var index = Math.floor(Math.random() * 6);
if (data) {
// 设置温度点位置
points.push({
x: data.p3()[0] - floor1Position[0],
y: data.p3()[2] - floor1Position[2],
value: values[index]
});
}
}
// 通过设置温度点信息,来绘制温度云图
heatmap1.setData({ data: points, max: 100, min: 0 });
g3d.invalidateData(floor1);
}, 2000);
温度传感器放置在机柜间的隔层中,通过获取他们在场景中的位置点坐标和相对应的温度云图六面体(下边会讲到)的位置点坐标,用后者减去前者即得到温度点在平面云图中的坐标点位置。
我们取消定时器后再看下效果。

现在只是一个静态的温度云图,一个固定的温度值,没有了变化,我们来看一下是怎么加温度云图的。
// 创建一张温度云图
heatmap1 = createHeatMap(930, 820);
ht.Default.setImage('hm-floor1', heatmap1._renderer.canvas);
var floor1 = dataModel.getDataByTag('floor1');
floor1Position = floor1.p3();
floor1.s({
'top.image': 'hm-floor1'
});
// 温度云图的生成函数
function createHeatMap(width, height) {
heatmap = h337.create({
width,
height: height,
radius: 450,
maxOpacity: 1,
minOpacity: 0
});
heatmap._renderer.canvas.dynamic = true;
return heatmap;
}
通过 heatmap._renderer.canvas 我们取得温度云图的 canvas,并使用 HT for Web 的 ht.Default.setImage('hm-floor1', heatmap1._renderer.canvas) 将其注册成矢量图片。
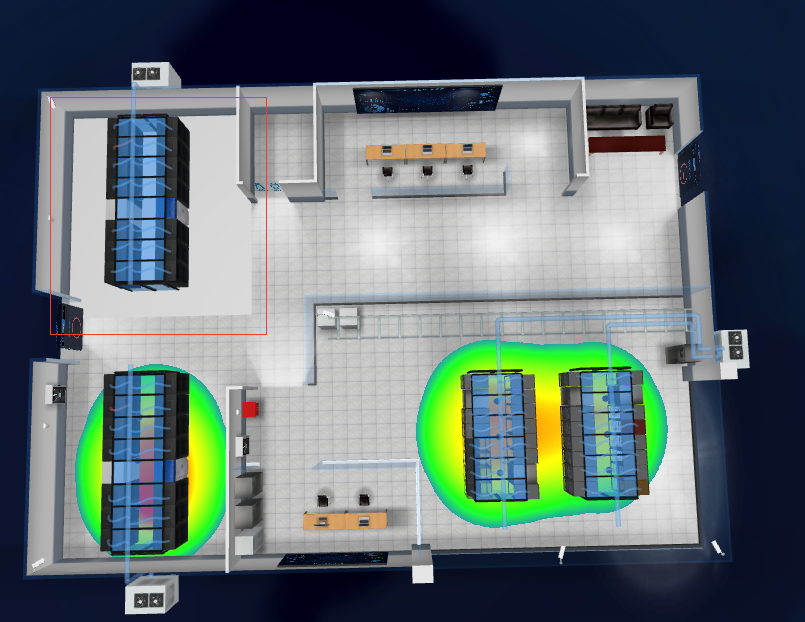
现在温度云图有了,我们要怎么将其部署到机柜下边呢?看下面一张图片。

红框选的就是一个用来展示温度云图的面,它其实是一个六面体模型的顶面,将它放置在机柜下边,再通过 floor1.s({ 'top.image': 'hm-floor1' }) 为其设置贴图,就成了我们上边看到的样式。
现在,让我们来看一下机房原型吧。

总结
从一个简单的 3D 机房场景到拥有了可以展示温度变化的温度云图,让整个场景动了起来,还有更多有趣的东西可以加进来,让整个场景变得更加丰富,期待我们一起创造新的改变。