前言
在目前大数据时代背景之下,数据可视化的需求也变得越来越庞大,在数据可视化的背景之下,通过智能机器间的链接并最终将人机链接,结合软件和大数据分析的工业互联网也将变得越来越容易实现!
国家也敏锐意识到时代特性并及时把握时机,培育新的经济增长点,推动“中国制造”升级,实现工业大国到工业强国的质变,而诸多的业内人士也正在努力完成对自己的“升级”与“改造”,而大数据的数据可视化与工业的结合,实现了工控的可视化,大大地提高工控管理效率,风险把控能力,产业流程有效监督等等。
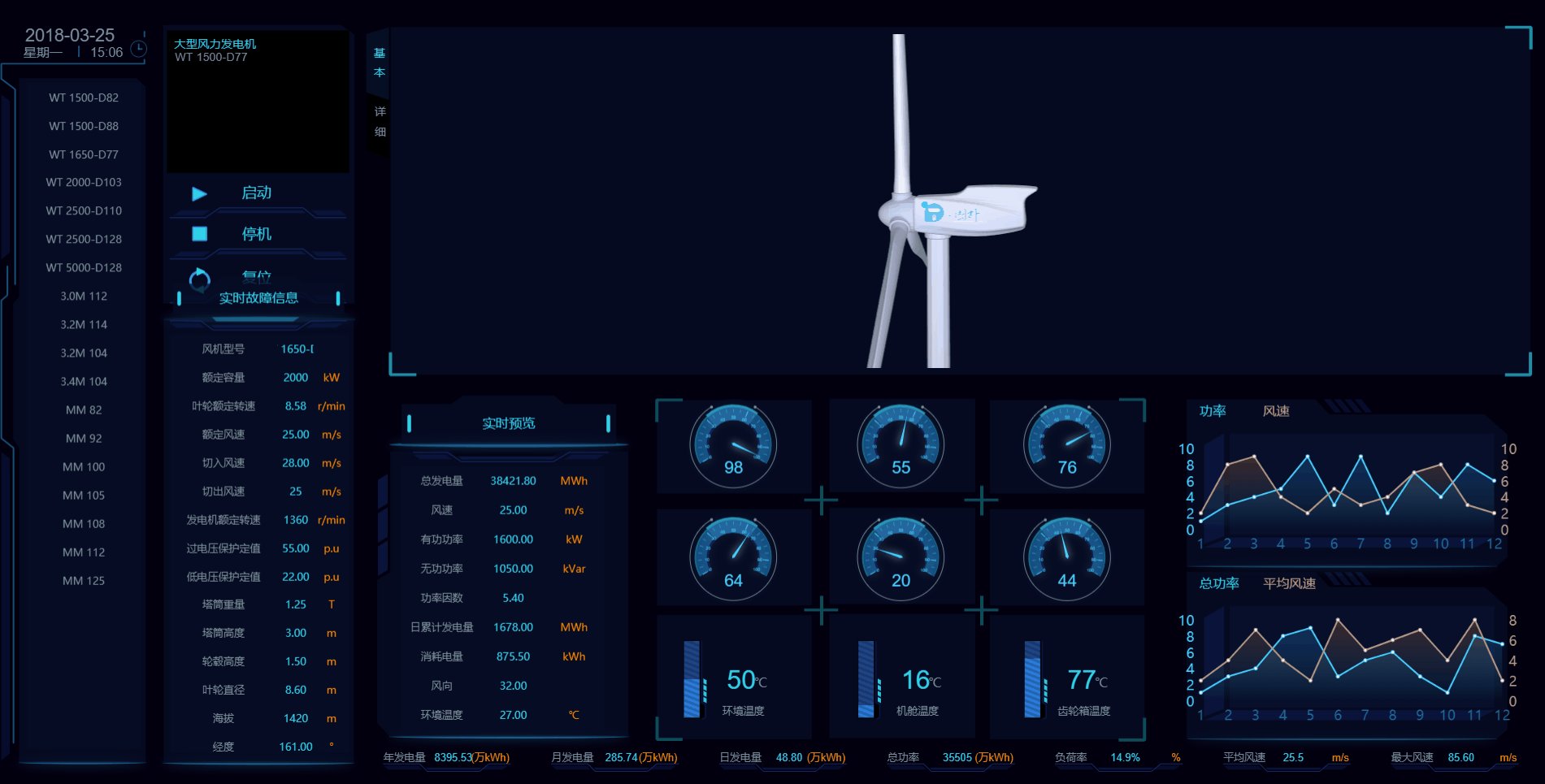
如下所示,便是一个基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用中的风机项目:
此项目链接:基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用(http://www.hightopo.com/demo/FanDevice/)



从上面设计图中可以看到页面布局主要四部分组成:table 表格,表盘,echarts 图表,3d 风机模型。
在这个页面中非常具体而又全面的展示了风机设备的相关设备信息,比如风机设备名称,风机参数,发电量数据,机舱温度以及功率风速折线图表等等,这对于管理员而言是一种享受!
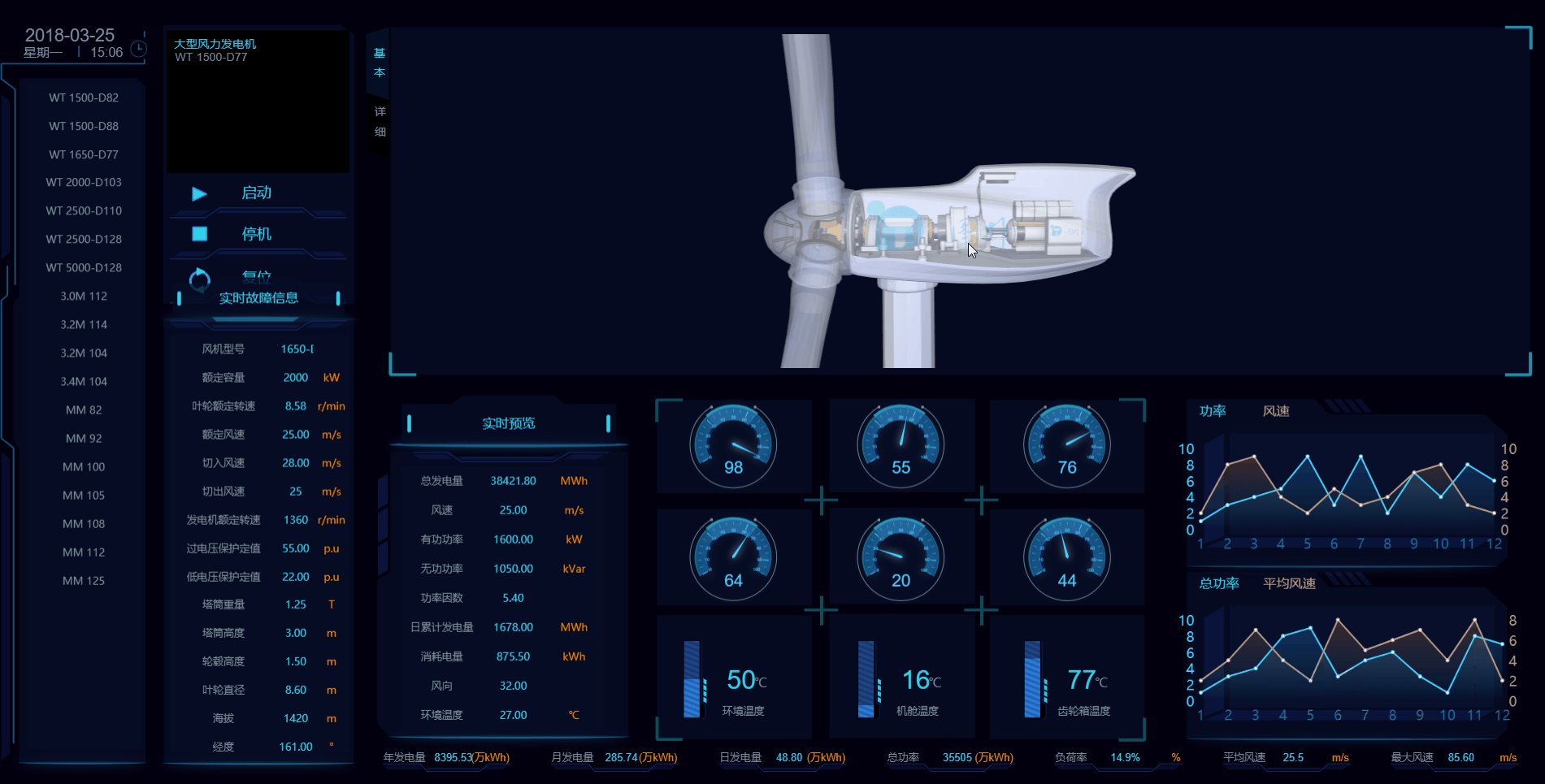
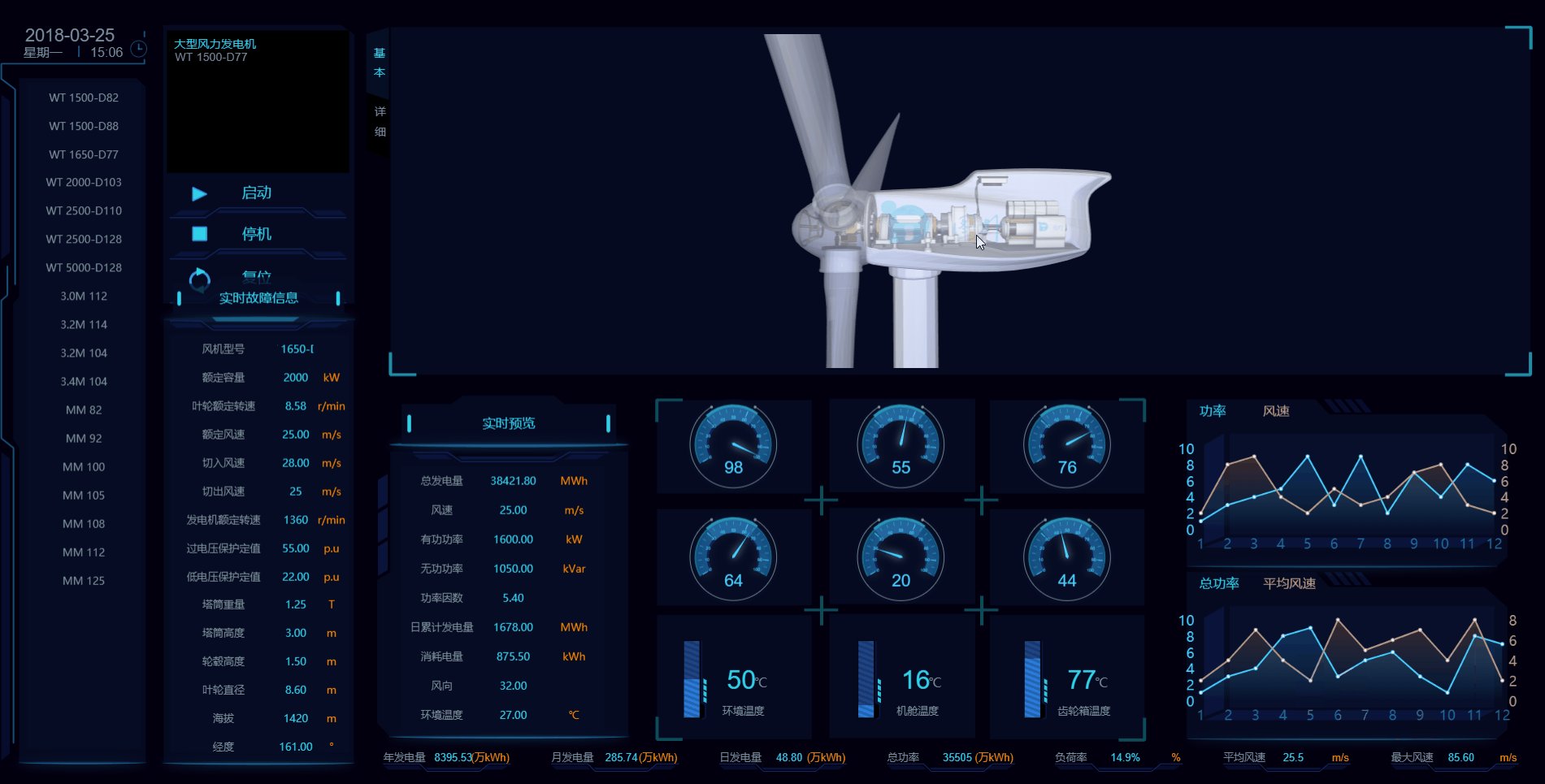
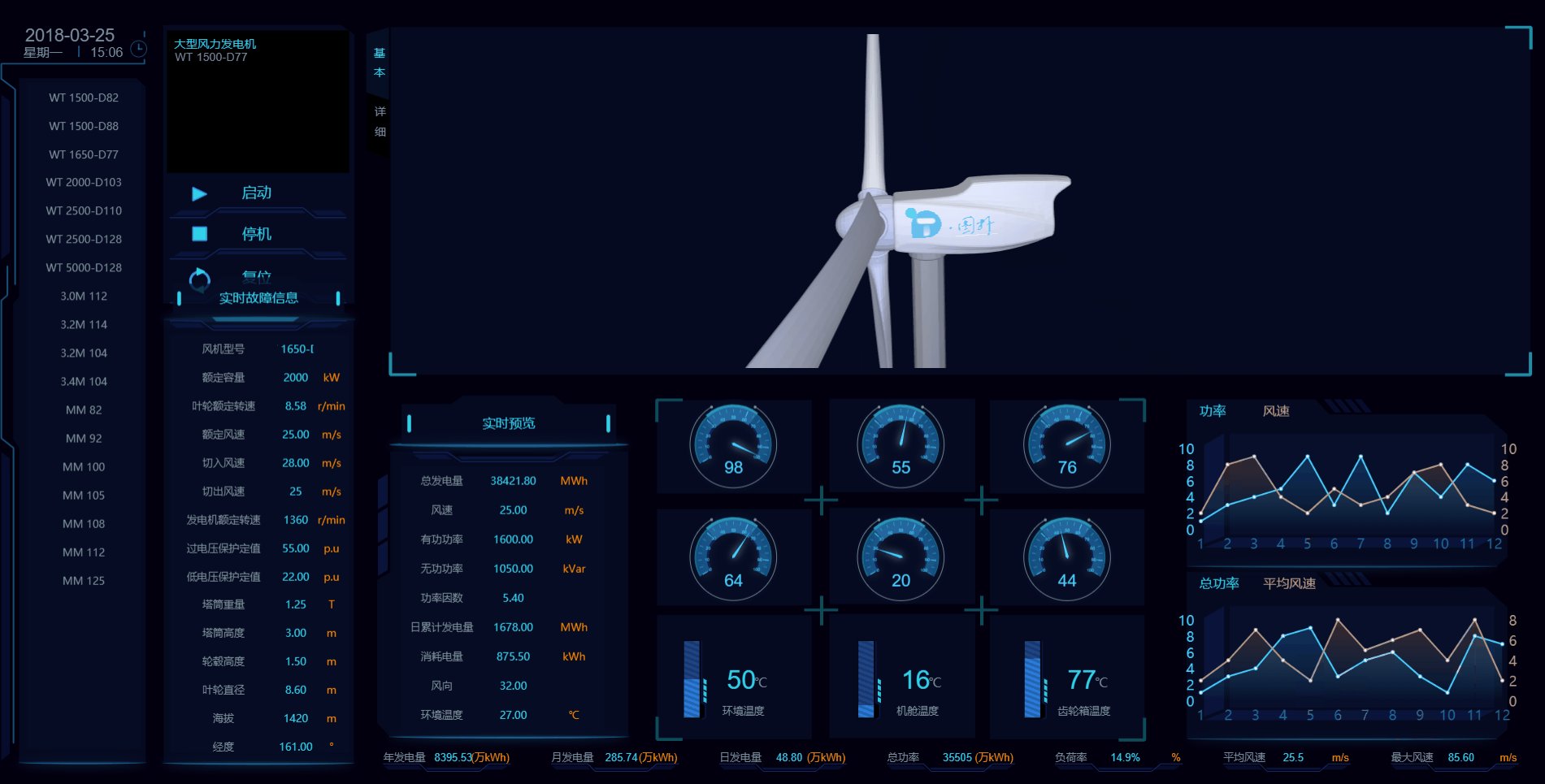
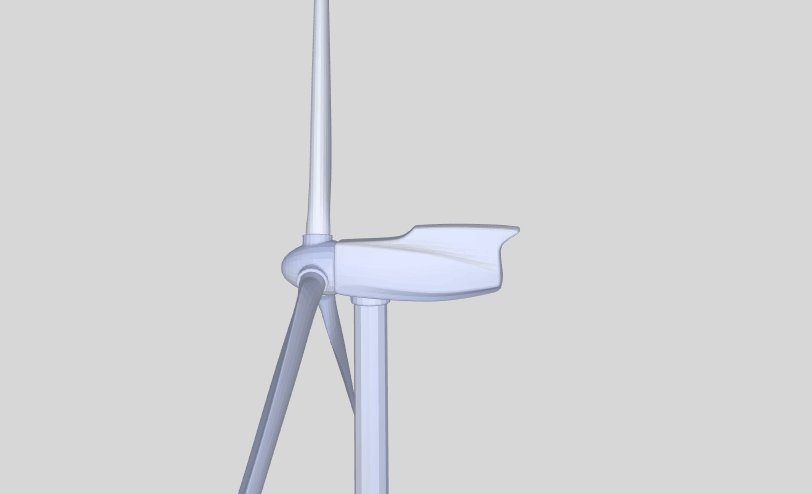
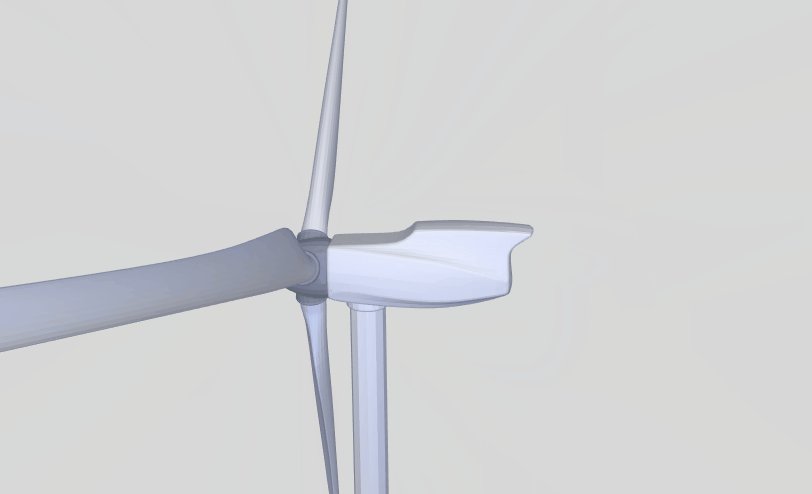
在 3d 风机模型出可以对风机进行拉近拉远等交互,实现风机外壳透明化、隐藏、显示效果,如图所示:




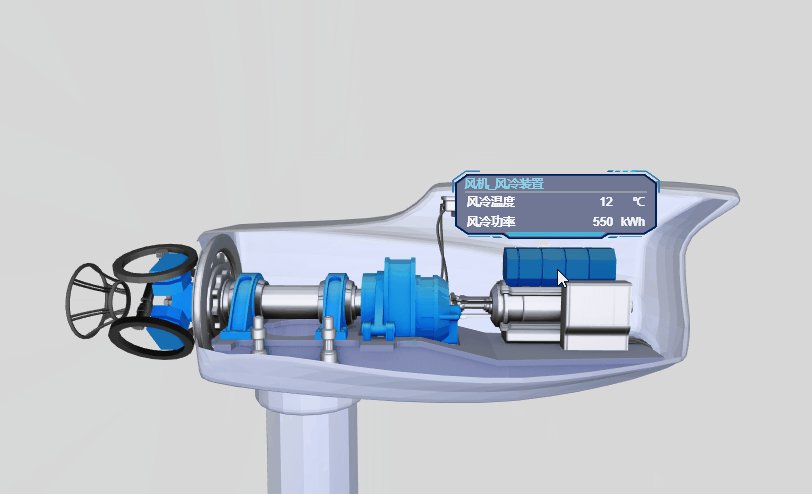
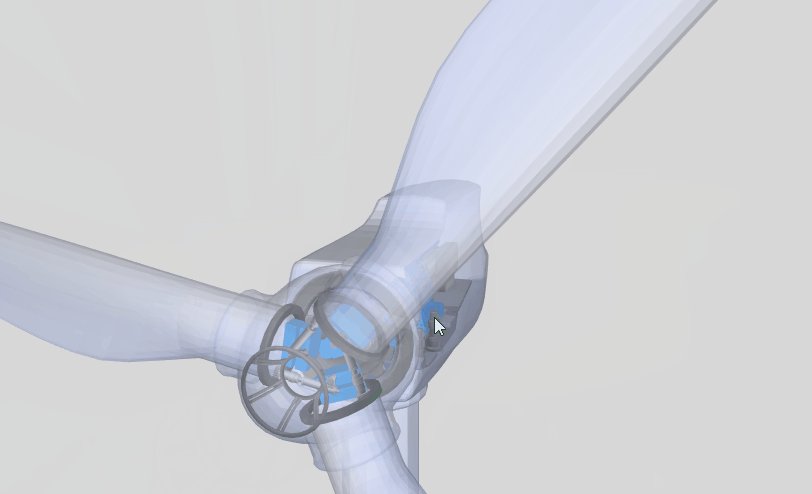
在拉近风机隐藏风机外壳显示内部部件时候可以点击部件获取点击部件详细信息:


在如上整个风机项目中技术核心同时也是难点的是对 3d 风机模型的交互操作实现上,在此我把 3d 风机模型单独拿出来做讲解,其完整风机交互效果如下动图所示:


在如上的项目中使用的风机模型是通过 MAYA 和 MODO 建模制作而成,这两个工具导出的 obj 和 mtl 文件,在 HT 编辑器中可以通过解析这两个文件来生成 3d 场景中的风机部件模型,然后通过 HT 的 3d 编辑器场景搭建完成整体风机场景。
在开始操作之前先确认需求,从上面效果图中分析可以看到主要有三个功能需求:
1、滚轮滚动时风机外壳透明化到隐藏再到显示效果;
2、点击风机内部部件时有对应的弹窗出现以及点击弹窗隐藏;
3、风机叶片旋转效果;
在明确所需要的交互功能需求后,我们就可以一步一步来实现它。
技能储备
本 demo 需要掌握 HT for Web 的 2d 和 3d 相关 技术,具体技术参考资料可以去 HT for Web 官网图扑软件了解。
实现功能
1,滚轮滚动时风机外壳透明化到隐藏效果
由于该风机场景是由多个子模型拼装形成,所以在加载场景时候存在子模型加载的异步问题,存在的异步问题会导致在获取子模型并对其绑定事件时候发生错误,比如提示该子模型 undefined,所以要先解决这个问题。
ht.Default.handleModelLoaded = function (data) { //模型加载完成时回调 }
通过 handleModelLoaded 解决模型加载异步问题后,就可以在函数内针对模型进行事件绑定操作。
首先声明一个数组,是三个模型的 tag 名,通过后面的 for 循环获取这三个模型:
//风机三个外壳 var fanArr = ['风机_叶片', '风机_机箱外壳2', '风机_轮毂外壳'];
然后在 handleModelLoaded 方法的函数内对风机外壳模型进行操作:
for (var i = 0; i < fanArr.length; i++) { //滚轮控制拉远拉近时风机部件透明化 if (data == 'models/机械设备/风力发电机/' + fanArr[i] + '.json') { var model = ht.Default.getShape3dModel('models/机械设备/风力发电机/' + fanArr[i] + '.json'); //通过tag标签名获取模型 var tags = g3d.dm().getDataByTag(fanArr[i]); //绑定滚轮事件 g3d.getView().addEventListener('mousewheel', function (e) { //获取eye到center距离 //通过distance判断显示隐藏的滚轮距离 var distance = ht.Default.getDistance(g3d.getEye(), [0, 9500, 0]); if (distance < 2700 && distance > 2100) { //拉近机箱外壳透明化 tags.setStyle('shape3d.transparent', true); tags.setStyle('shape3d.opacity', 0.5); tags.setStyle('shape3d.visible', true); //拉远隐藏显示框 for (var j2 = 0; j2 < eightArr.length; j2++) { var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show'); textViews.setStyle('3d.visible', false); } } else if (distance > 2700) { //拉远恢复原状 tags.setStyle('shape3d.transparent', false); tags.setStyle('shape3d.opacity', 1); } else if (distance < 2100) { //拉近隐藏机箱外壳 tags.setStyle('shape3d.visible', false); } }) } }
如此就实现了第一个目标,成功实现滚轮滚动时风机外壳透明化到隐藏效果。
然后接着第二个目标。
2,点击风机内部部件时有对应的弹窗出现
实现该效果无非就是两步走,获取部件模型,然后给模型绑定点击事件(点击显示弹窗,点击弹窗隐藏弹窗)
首先声明一个部件数组:
//风机内部九大部件 var parts = ['风机_控制柜', '风机_发电机', '风机_风冷装置', '风机_制动联结装置', '风机_油冷装置', '风机_齿轮箱', '风机_主轴', '风机_转子齿轮', '风机_变桨系统'];
然后代码实现,也是放在 handleModelLoaded 方法的函数内:
//九大部件与弹窗绑定点击事件 g3d.mi(function (e) { //交互事件监听器 //绑定点击事件 if (e.kind === 'clickData') { for (var j = 0; j < parts.length; j++) { if (e.data.getTag() === parts[j]) { for (var j2 = 0; j2 < parts.length; j2++) { //通过tag标签名获取模型图元 var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show'); textViews.setStyle('3d.visible', false); } //通过tag标签名获取弹窗图元 var textView = g3d.dm().getDataByTag(eightArr[j] + 'show'); textView.setStyle('3d.visible', true); } //弹窗点击事件 if (e.data.getTag() === parts[j] + 'show') { var textView2 = g3d.dm().getDataByTag(parts[j] + 'show'); textView2.setStyle('3d.visible', false); } } } })
在实现部件点击显示弹窗和点击弹窗隐藏效果后,就差最后一步,完成风机叶片旋转效果。
3,风机叶片旋转效果
风机叶片旋转原理非常简单,本质就是控制 rotation 的参数,通过 startAnim 方法递增参数值实现叶片旋转动态效果。
还是老路子,先获取风机叶片模型,然后再修改和赋予 rotation 参数值,代码实现也是放在 handleModelLoaded 方法的函数内。
//风机叶片旋转 if (data == 'models/机械设备/风力发电机/风机_轮毂外壳.json') { var rotation = ''; var deg = Math.PI / 180; var speed = 2; function animation() { //获取风机模型 var modelWheel = g3d.dm().getDataByTag('风机_轮毂外壳'); ht.Default.startAnim({ duration: 5500, // 动画周期毫秒数,默认采用 action: function (v, t) { rotation = [0, 0, deg * (speed--)]; modelWheel.setRotation3d(rotation); }, finishFunc: function () { //动画结束后调用 animation(); } }) } animation(); }
4-完整代码
完成三个功能需求后完整核心代码如下所示:
//风机三个外壳 var fanArr = ['风机_叶片', '风机_机箱外壳2', '风机_轮毂外壳']; //风机内部九大部件 var parts = ['风机_控制柜', '风机_发电机', '风机_风冷装置', '风机_制动联结装置', '风机_油冷装置', '风机_齿轮箱', '风机_主轴', '风机_转子齿轮', '风机_变桨系统']; ht.Default.handleModelLoaded = function (data) { //模型加载完成的回调 for (var i = 0; i < fanArr.length; i++) { //滚轮控制拉远拉近时风机部件透明化 if (data == 'models/机械设备/风力发电机/' + fanArr[i] + '.json') { var model = ht.Default.getShape3dModel('models/机械设备/风力发电机/' + fanArr[i] + '.json'); // console.log(model); var tags = g3d.dm().getDataByTag(fanArr[i]); g3d.getView().addEventListener('mousewheel', function (e) { //获取eye到center距离 var distance = ht.Default.getDistance(g3d.getEye(), [0, 9500, 0]); if (distance < 2700 && distance > 2100) { //拉近机箱外壳透明化 tags.setStyle('shape3d.transparent', true); tags.setStyle('shape3d.opacity', 0.5); tags.setStyle('shape3d.visible', true); //拉远隐藏显示框 for (var j2 = 0; j2 < eightArr.length; j2++) { var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show'); textViews.setStyle('3d.visible', false); } } else if (distance > 2700) { //拉远恢复原状 tags.setStyle('shape3d.transparent', false); tags.setStyle('shape3d.opacity', 1); } else if (distance < 2100) { //拉近隐藏机箱外壳 tags.setStyle('shape3d.visible', false); } }) } } //九大部件与弹窗绑定点击事件 g3d.mi(function (e) { //交互事件监听器 if (e.kind === 'clickData') { for (var j = 0; j < parts.length; j++) { if (e.data.getTag() === parts[j]) { for (var j2 = 0; j2 < parts.length; j2++) { var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show'); textViews.setStyle('3d.visible', false); } var textView = g3d.dm().getDataByTag(eightArr[j] + 'show'); textView.setStyle('3d.visible', true); } //弹窗点击事件 if (e.data.getTag() === eightArr[j] + 'show') { var textView2 = g3d.dm().getDataByTag(eightArr[j] + 'show'); textView2.setStyle('3d.visible', false); } } } }) //风机叶片旋转 if (data == 'models/机械设备/风力发电机/风机_轮毂外壳.json') { var rotation = ''; var deg = Math.PI / 180; var speed = 2; function animation() { //获取风机模型 var modelWheel = g3d.dm().getDataByTag('风机_轮毂外壳'); ht.Default.startAnim({ duration: 5500, // 动画周期毫秒数,默认采用 action: function (v, t) { rotation = [0, 0, deg * (speed--)]; modelWheel.setRotation3d(rotation); }, finishFunc: function () { //动画结束后调用 animation(); } }) } animation(); } }
结束语
这个风机 demo 功能的实现整体原理很简单,万变不离其宗,最终都是获取对象然后绑定事件实现效果。再复杂的功能通过解析后发现最终也不过是一个又一个简单小功能组合到一起最后实现大的功能。