一、会议照片

二、项目进展
1.今日安排
学习熟悉前台框架且搭建前台页面框架。
2.问题困难
使用了前端的构建工具webpack,困难在于怎么使用gradle结合它连同后台框架中的配置一起打包,因为本身都才刚接触这两者。本来希望每个人下好项目能配置尽量少的东西保证环境的统一,所以尝试使用而且考虑怎么合理地结合gradle和webpack比较重要,同时也很困难,查了很多的资料也进行了很多的尝试,最终还是在一定程度上解决了。
3.心得体会
利用好构建工具能使得团队的开发更加便捷,在gradle和webpack的结合上,目前能使用gradle自动配置webpack环境了而不用配置node等黄静,虽然目前只能结合webpack发布的情况,它的热部署部分还没办法结合上去,不过能算一个折中的方案了。
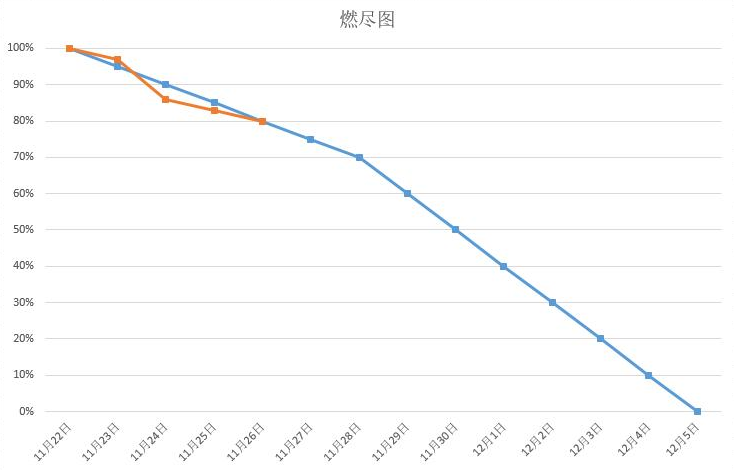
三、燃尽图
纵坐标定义:剩余工作量
横坐标定义:时间