
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
body,html{
height:100%;
}
section{
100%;
height:100%;
/* 触发弹性盒子 */
display:flex;
/* 主轴对齐方式 */
justify-content:space-around;
/* 侧轴居中 */
align-items:center;
/* 换行 */
flex-wrap:wrap;
}
div{
100px;
height: 100px;
background: #e7e7e7;
padding: 4px;
box-shadow: inset 0 5px white, inset 0 -5px #bbb, inset 5px 0 #d7d7d7, inset -5px 0 #d7d7d7;
border-radius: 10px;
}
span{
display:block;
24px;
height: 24px;
background: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
border-radius: 12px;
margin: 4px;
}
p{
background:red;
}
/* 第一个div */
/* div:nth-child(1){
display:flex;
}
div:nth-child(1) span{
margin:auto;
} */
div:nth-child(1){
display:flex;
/* 主轴居中 */
justify-content:center;
/* 侧轴居中 */
align-items:center;
}
/* 第二个div */
div:nth-child(2){
display:flex;
/* 主轴两端对齐 */
justify-content:space-between;
}
div:nth-child(2) span:nth-child(2){
align-self:flex-end;
}
/* 第三个 */
div:nth-child(3){
display:flex;
/* Y轴为主轴 */
flex-direction:column;
/* 主轴对齐 */
justify-content:space-between;
}
div:nth-child(3) span:nth-child(2){
align-self:center;
}
div:nth-child(3) span:nth-child(3){
align-self:flex-end;
}
/* 第四个 */
div:nth-child(4){
display:flex;
/* 主轴对齐方式 */
justify-content:space-between;
}
div:nth-child(4) p{
display:flex;
/* 改变主轴方向 */
flex-direction:column;
/* 主轴两端对齐 */
justify-content:space-between
}
/* 第五个 */
div:nth-child(5){
display:flex;
justify-content:space-between;
}
div:nth-child(5) p{
display:flex;
flex-direction:column;
justify-content:space-between;
}
div:nth-child(5) p:nth-child(2){
justify-content:center;
}
</style>
</head>
<body>
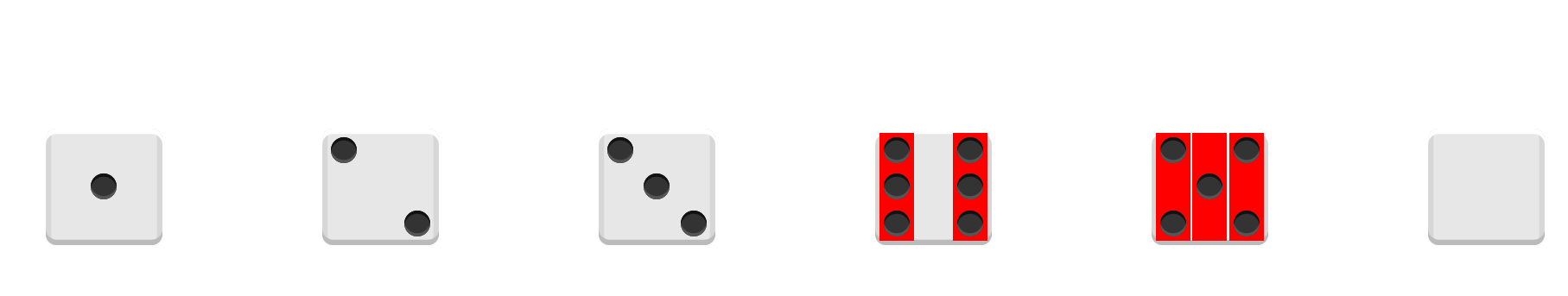
<section>
<div>
<span></span>
</div>
<div>
<span></span><span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
</div>
<div>
<p>
<span></span><span></span><span></span>
</p>
<p>
<span></span><span></span><span></span>
</p>
</div>
<div>
<p>
<span></span><span></span>
</p>
<p><span></span></p>
<p>
<span></span><span></span>
</p>
</div>
<div></div>
</section>
</body>
</html>