WXML是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
wxml是一个严格的标记性语言,有开始就必须有结束,单标签就一个有结束符
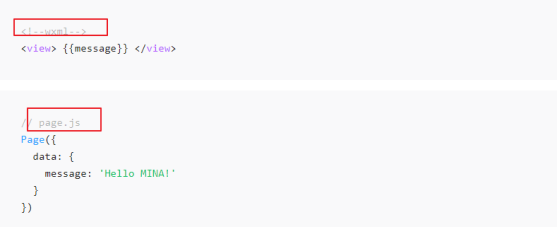
5.1、数据绑定
在js逻辑层中定义数据源,在wxml通过插值表达式调用定义好的数据源中数据

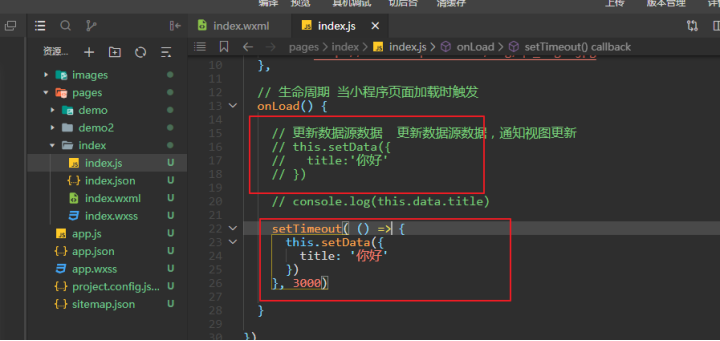
可以在初始化后,通过一个setData方法来进行后续数据源数据的修改工作。使用setData方法是一定要注意this的指向问题,setData是当前页面对象中的方法。
# 语法
this.setData({key:value})

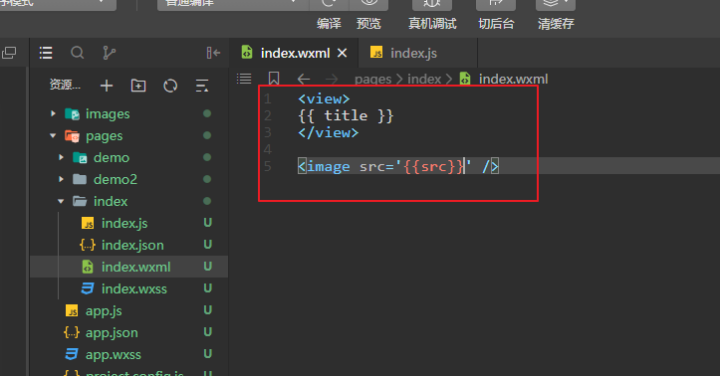
wxml绑定数据源数据

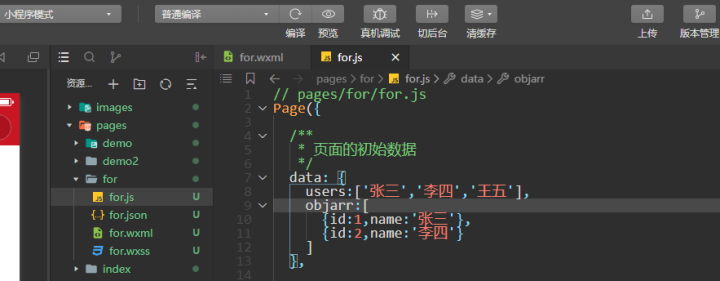
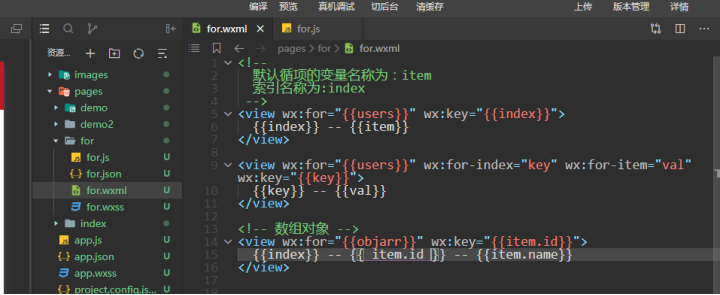
列表渲染 for
语法:wx:for 循环
- wx:for-index可以指定数组当前下标的变量名 默认名为 index
- wx:for-item 可以指定数组当前元素的变量名 默认名为 item
- wx:key 可以定义也可以不定义 唯一的标识符 提高性能


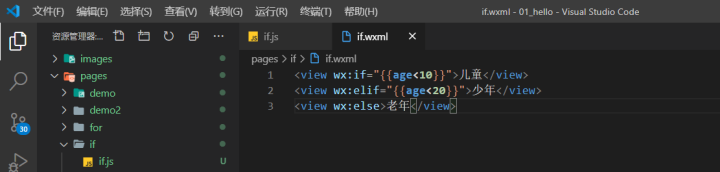
条件渲染
语法:wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加一个 else 块: