在做一些单页应用中,若不做任何处理,所有项目文件会打包为一个文件,这个文件非常的大,造成网页在首次进入时比较缓慢。做了代码分割后,会将代码分离到不同的chunk中,然后进行按需加载这些文件,能够提高页面首次进入的速度,网站性能也能够得到提升。
实现方案:
- entry多入口实现分割
- optimization配置实现分割
- import动态导入实现代码分割(webpackChunkName)
- externals忽略不打入的包(走script)
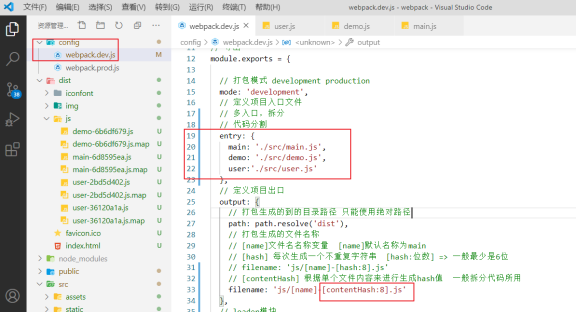
entry多入口实现分割
多入口代码分割
entry: { main: './src/js/index.js', print: './src/js/print.js' }, output: { filename: "js/[name]-[contentHash].js", path: path.resolve(__dirname, "dist") }

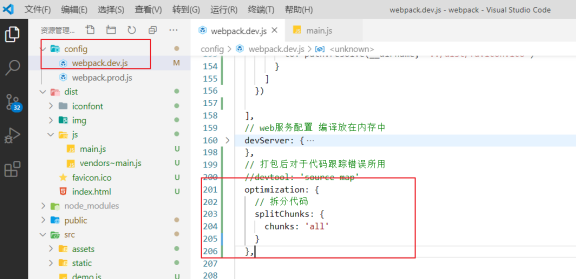
optimization配置实现分割
/* 可以将node_modules中代码单独打包一个chunk最终输出 chunks: 表示显示块的范围,有三个可选值:initial(初始块 同步)、async(按需加载块)、all(全部块),默认为all; */ optimization: { splitChunks: { chunks: 'all' } },

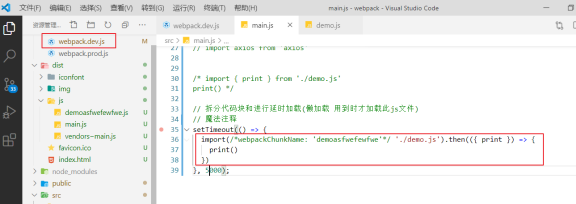
import动态导入实现代码分割(webpackChunkName)
/* 通过js代码,让某个文件被单独打包成一个chunk webpackChunkName 指定打包后的文件名称 */ import(/*webpackChunkName: 'demo'*/ './demo').then(({ demo }) => { demo() console.log('加载demo成功'); })