通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。
# 路由
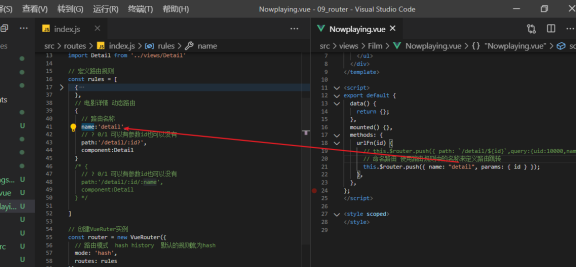
const router = new VueRouter({
routes: [
{
path: '/user/:id',
name: 'user',
component: User
}
]
})
# 声明路由
<router-link :to="{ name: 'user', params: { id: 123 }}">User</router-link>

通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。
# 路由
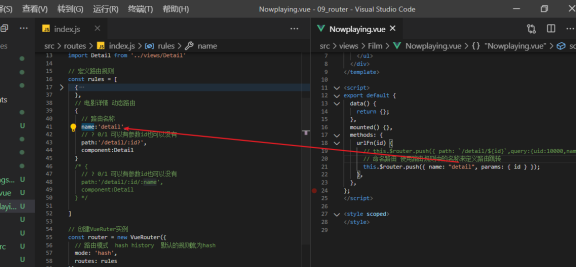
const router = new VueRouter({
routes: [
{
path: '/user/:id',
name: 'user',
component: User
}
]
})
# 声明路由
<router-link :to="{ name: 'user', params: { id: 123 }}">User</router-link>