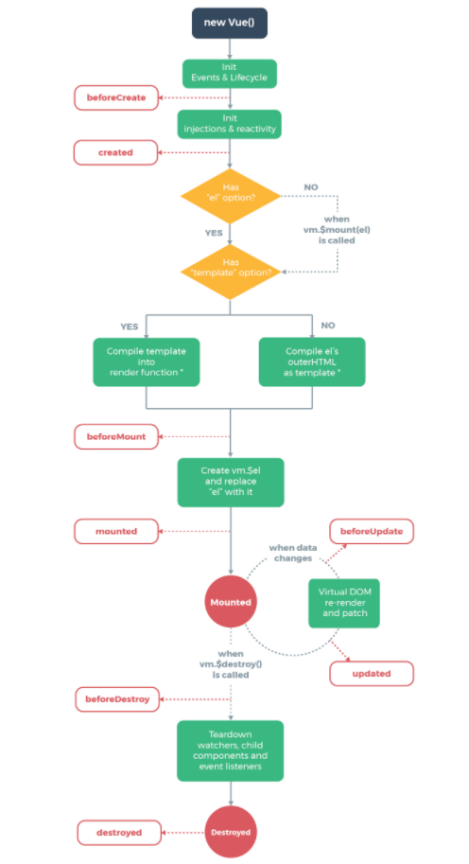
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
|

<div id="root">
<input type="text" v-model="title">
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
title: '我是一个标题',
timer: null
},
// 初始化之前,不可以读取data和methods中的值和方法 只调用一次
beforeCreate() {
// location.href = 'http://www.baidu.com'
// this只是一个没有数据的代理的 vue对象
console.log('beforeCreate', this)
},
// 初始化 可以读取data和methods中的值和方法 只调用一次
created() {
// 延时器
this.timer = setTimeout(() => {
// 主动让组件销毁
this.$destroy()
}, 3000)
console.log('created', this.title)
},
// 组件挂载完成之前
beforeMount() {
console.log('beforeMount')
},
// 挂载完毕,数据渲染完毕 一般在于写 网络请求
mounted() {
console.log('mounted')
},
// data中数据更新之前
beforeUpdate() {
console.log('beforeUpdate')
},
// data中数据更新之后
updated() {
console.log('updated')
},
// 销毁之前 计时器,延时器 如果此组件中有,可以在销毁之有,把这些动画全清了 clearInterval
beforeDestroy() {
console.log('beforeDestroy')
clearTimeout(this.timer)
},
destroyed() {
console.log('destroyed')
}
})
</script>