- MVC
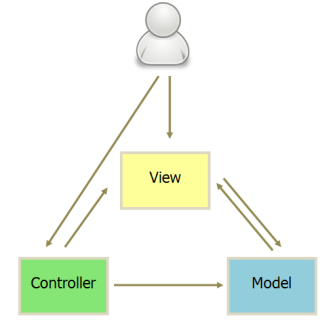
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑

² 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
² 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
² Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View
优点: 耦合性低,重用性高,部署快,可维护性高,有利于软件工程化管理
缺点:由于模型model和视图view要严格的分离,给前端程序带来了很大的困难,每次操作需要彻底的测试
- MVP
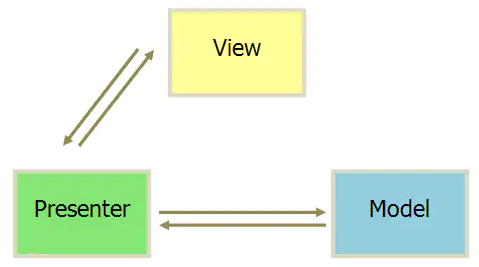
MVP是Model-View-Presenter简称,MVP是从经典的模式MVC演变而来,它们的基本思想有相通的地方Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示

² 各部分之间的通信,都是双向的。
² View 与 Model 不发生联系,都通过 Presenter 传递。可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
² View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
缺点:由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。一旦视图需要变更,那么Presenter也需要变更了。
- MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。
vue使用MVVM响应式编程模型,避免直接操作DOM , 降低DOM操作的复杂性。

MVVM:页面输入改变数据,数据改变影响页面数据展示与渲染
M(model):普通的javascript数据对象
V(view):前端展示页面
VM(ViewModel):用于双向绑定数据与页面,对于我们的课程来说,就是vue的实例
优点:
² 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
² 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
² 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
² 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。