一.vue.js的快速入门使用
1.vue.js库的下载
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js ( Facebook 的内部项目)/angular.js(谷歌)
官方网站:
中文:https://cn.vuejs.org/
英文:https://vuejs.org/
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。
2.vue.js库的基本使用
在官网下载地址: <https://cn.vuejs.org/v2/guide/installation.html
vue的引入类似于jQuery,开发中可以使用开发版本vue.js,产品上线要换成vue.min.js。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/vue.js"></script> <script> window.onload = function(){ // vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。 var vm = new Vue({ el:'#app', // 设置当前vue对象要控制的标签范围。 data:{ // data是将要展示到HTML标签元素中的数据。 message: 'hello world!', } }); } </script> </head> <body> <div id="app"> <!-- {{ message }} 表示把vue对象里面data属性中的对应数据输出到页面中 --> <!-- 在双标签中显示数据要通过{{ }}来完成 --> <p>{{ message }}</p> </div> </body> </html>
代码执行效果:

总结:
1. vue的使用要从创建Vue对象开始
var vm = new Vue();
2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员
var vm = new Vue({
el:"#app",
data: {
数据变量:"变量值",
数据变量:"变量值",
数据变量:"变量值",
},
});
el:设置vue可以操作的html内容范围,值一般就是css的id选择器。
data: 保存vue.js中要显示到html页面的数据。
3. vue.js要控制器的内容外围,必须先通过id来设置。
<div id="app">
<h1>{{message}}</h1>
<p>{{message}}</p>
</div>
3.vue.js的M-V-VM思想
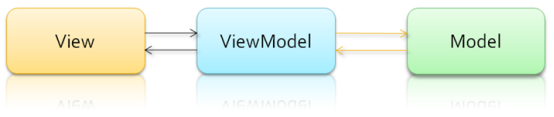
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。

编写代码,让我们更加清晰的了解MVVM:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 在双标签中显示数据要通过{{ }}来完成 --> <!--要想正常显示vue提供的数据,必须要放在vue对象控制标签里--> <h1>{{name}}</h1> <p>{{age}}</p> <!-- 在表单输入框中显示数据要使用v-model来完成,模板语法的时候,我们会详细学习 --> <input type="text" v-model="name"> </div> <script> window.onload = function(){ // 创建vm对象 var vm = new Vue({ el: "#app", data: { name:"大标题", age:16, }, }) } </script> </body> </html>
在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据
console.log(vm.$el) # #box vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.$data.message); # 访问data里面的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例。

总结:
1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }}
用法:
vue对象的data属性:
data:{
name:"小明",
}
标签元素:
<h1>{{ name }}</h1>
2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model
用法:
vue对象的data属性:
data:{
name:"小明",
}
表单元素:
<input v-model="name">
使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
4.显示数据
(1)在双标签中显示数据要通过{{ }}来完成数据显示
(2)在表单输入框中显示数据要使用v-model来完成数据显示
(3)双花括号仅用输出文本内容,如果要输出html代码,则不能使用这个.要使用v-html来输出.
v-html必须在html标签里面作为属性写出来。
例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 没有渲染效果--> {{link}} <p v-html="link"></p> <p>num是一个{{num%2==0?'偶数':'奇数'}}</p> <!-- js还有一种运算符,三元运算符,类似于python里面的三元表达式 三元运算符的语法: 判断条件 ? 条件为true : 条件为false的结果 python 三元表达式[三目运算符]的语法: a if 条件 else b --> <!-- + 有字符串拼接的效果,so,要-0--> <p>num的下一个整数{{num-0+1}}</p> <!--倒序显示--> <p>{{message.split('').reverse().join('')}}</p> <!--message正序显示--> <input type="text" v-model="message"> </div> <script> var vm = new Vue({ el: "#app", // 设置vue对象控制的标签范围 data: { // vm对象使用的数据 link: '<a href="https://www.baidu.com/?tn=96928074_hao_pg">百度</a>', num: '100', message: "abcdef", } }) </script> </body> </html>
显示结果:

总结:
1. 可以在普通标签中使用{{ }} 或者 v-html 来输出data里面的数据
<h1>{{message}}</h1>
2. 可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据
<input type="text" v-model="username">
二.常用指令
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。
指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。
因为vue的历史版本原因,所以有一部分指令都有两种写法:
vue1.x写法 vue2.x的写法
v-html ----> {{ 普通文本 }} # vue2.x 也支持v-html,输出html代码的内容
v-bind:属性名 ----> :属性
v-on:事件名 ----> @事件名
1.操作属性
格式:
<标签名 :标签属性="data属性"></标签名>
例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作属性</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- v-bind是vue1.x版本的写法 --> <a v-bind:href="link">{{text}}</a> <!-- 推荐写法--> <!-- 也可以使用v-html显示双标签的内容,{{ }} 是简写 --> <a :href="link">{{text}}</a> <!--图片显示--> <img :src="img_url" alt="" height="200"> </div> <script> var vm = new Vue({ el: "#app", // 设置vue对象控制的标签范围 data: { // vm对象使用的数据 text: "百度首页", link: "http://www.baidu.com", img_url: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564733104&di=9868b81e9dff0337f2eae869da3b72d8&imgtype=jpg&er=1&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201607%2F22%2F20160722231029_QrPRd.jpeg" } }) </script> </body> </html>
效果图:

2.事件绑定
有两种事件操作的写法,@事件名 和 v-on:事件名
<button v-on:click="num++">按钮</button> <!-- v-on 是vue1.x版本的写法 -->
<button @click="num+=5">按钮2</button>
例:点赞数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绑定事件</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>vue1.X版本点赞数: {{num1}}</p> <!-- vue1.X版本--> <button v-on:click="num1++">赞1</button> <button v-on:click="num1--">踩1</button> <!-- 推荐此方式:--> <p>点赞数: {{num2}}</p> <button @click="num2++">赞</button> <button @click="num2--">踩</button> </div> <script> var vm = new Vue({ el: "#app", // 设置vue对象控制的标签范围 data: { // vm对象使用的数据 num1: 1, //默认起始值为1 num2: 1, //默认起始值为1 } }) </script> </body> </html>
效果图:

购物车商品数量增减案例:
步骤:
1. 给vue对象添加操作数据的方法
2. 在标签中使用指令调用操作数据的方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>购物车商品数量的操作</title> <script src="js/vue.js"></script> </head> <body> <div id="app1"> <p>法一实现效果</p> <p>法一多加了一个加1提醒的效果</p> <button @click="sub">-</button> <input type="text" v-model="num" size="1"> <button @click="add">+</button> </div> <div id="app2"> <p>法二实现效果</p> <!-- 如果方法需要传参,就要加上括号,反之不需要.--> <button @click="sub()">-</button> <input type="text" v-model="num1" size="1"> <button @click="add()">+</button> </div> <script> var vm = new Vue({ el: "#app1", data: { num: 1, num1: 1, }, methods: { // 法一 add: function () { this.num++; let _this = this; // 因为setTimeOut不是vm提供的,所以这里的this指代的不是vm对象, // 因此我们要在这里使用vm对象,需要在外面把vm对象(this)赋值给一个变量,我们在这里引用变量即可。 setTimeout(function () { alert("当前数量为: " + _this.num) },1000) }, sub: function () { this.num--; if(this.num < 1){ this.num=1; } }, } }) var vm2 = new Vue({ el: "#app2", data: { // num: 1, num1: 1, }, methods: { // 法二 add() { this.num1++; }, sub () { // 省略了 : function this.num1--; if(this.num1 < 1){ this.num1=1; } } } }) </script> </body> </html>
总结:
1. 使用@事件名来进行事件的绑定
语法:
<h1 @click="num++">{{num}}</h1>
2. 绑定的事件的事件名,全部都是js的事件名:
@submit ---> onsubmit
@focus ---> onfocus
3.操作样式
(1)控制标签class类名
格式:
<h1 :class="值">元素</h1> 值可以是字符串、对象、对象名、数组
例:

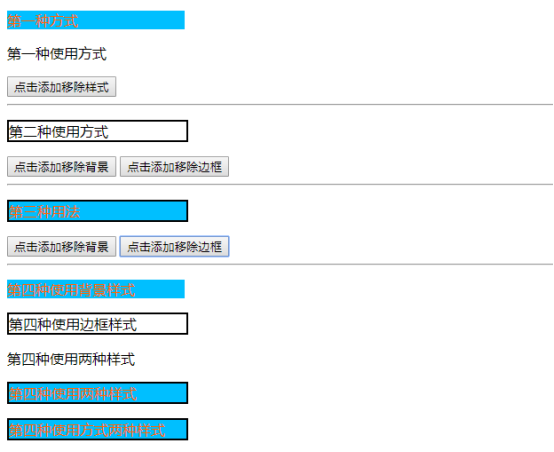
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作样式-class</title> <script src="js/vue.js"></script> <style> .p1 { color: #ff6700; background: deepskyblue; width: 200px; } .p2 { border: 2px solid black; width: 200px; } </style> </head> <body> <div id="app"> <!-- class的值是一个字符串,字符串就是class类名 --> <p :class="className">第一种方式</p> <!--表示true的时候为className,不是true为空字符串--> <p :class="is_add?className:''">第一种使用方式</p> <button @click="is_add=!is_add">点击添加移除样式</button> <!--<button @click="is_add2=!is_add2">点击添加移除边框</button>--> <hr> <!--class的值是一个对象, 通过对象里面的属性来输出一个或多个class类名--> <!--通过bool值来控制显示与否--> <p :class="{p1:bool, p2:bool2}">第二种使用方式</p> <button @click="bool=!bool">点击添加移除背景</button> <button @click="bool2=!bool2">点击添加移除边框</button> <hr> <!-- class的值是一个对象的变量名,这是上面第二种写法的调用 --> <p :class="cls_name">第三种用法</p> <button @click="cls_name.p1=!cls_name.p1">点击添加移除背景</button> <button @click="cls_name.p2=!cls_name.p2">点击添加移除边框</button> <hr> <!-- class的值是一个数组,可以通过给元素增加多个不同的class类名 --> <p :class="['p1']">第四种使用背景样式</p> <p :class="['p2']">第四种使用边框样式</p> <p :class="[p1,p2]">第四种使用两种样式</p> <p :class="[cls1,cls2]">第四种使用两种样式</p> <p :class="arr">第四种使用方式两种样式</p> </div> <script> var vm = new Vue({ el: "#app", data: { // 第一种方式 is_add: true, is_add2: true, className: 'p1', // 将p1的名字传到上面的className ,所有是的第一个方式参生效果 // 第二种方式 bool: true, bool2: true, // 第三种方式 cls_name: { p1: true, p2: true, }, // 第四种方式 cls1: 'p1', cls2: 'p2', arr: ["p1", 'p2'], } }) </script> </body> </html>
效果图:

给元素绑定class类名,最常用的就是第二种。
(2)控制标签style样式
例:

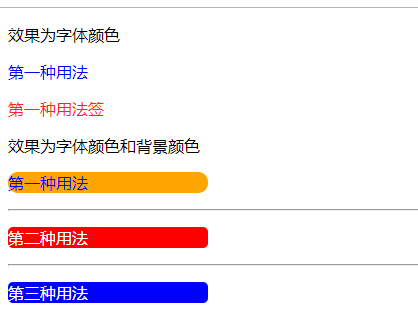
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作样式-style</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 用法1:style的值是一个json对象,对象格式: {样式属性名: 样式值/变量, 样式属性名: 样式值/变量 } 样式属性名,必须是css样式属性的驼峰式写法 color ----》 color background-color -----》 backgroundColor --> <p>效果为字体颜色</p> <p style="color: #00f">第一种用法</p> <p :style="{color: '#ff261e'}">第一种用法签</p> <p>效果为字体颜色和背景颜色</p> <!--borderRadius: radius 效果使背景图边边角角不是直角--> <!--用法1:值是json对象,对象写在元素的:style属性中--> <p :style="{color: text_color,backgroundColor: bgcolor,borderRadius: radius,width}">第一种用法</p> <hr> <!--用法2:值是对象变量名,对象在data中进行声明--> <p :style="mystyle">第二种用法</p> <hr> <!--用法3:值是数组--> <p :style="[sty1,sty2]">第三种用法</p> </div> <script> var vm = new Vue({ el: "#app", data: { // 第一种用法 text_color:"#00f", bgcolor: "orange", '200px', radius: '30px', // 第二种用法 mystyle:{ color: '#ffffff', backgroundColor: 'red', borderRadius: '5px', '200px', }, // 第三种用法 sty1:{ color: '#fff', // borderRadius: "5px", 'border-radius': '5px', // 如果不喜欢驼峰式,可以属性名改成字符串写法,就可以写原生的css属性名 '200px', }, sty2: { background: 'blue', } } }) </script> </body> </html>
效果图为:

(3)实例vue版选项卡
例1:静态选项卡

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选项卡</title> <style> .option_card{ width: 400px; height: 300px; background: #eeeeee; } .title_box{ height: 50px; background: #ff6700; } span{ line-height: 50px; display: inline-block; width: 80px; text-align: center; } .content_box{ height: 250px; background: #eeeeee; } .active{ background: #eeeeee; } .item { height: 250px; border-bottom: 1px solid red; display: none; } .current{ display: block; } </style> </head> <body> <div class="option_card"> <div class="title_box"> <span>电视</span> <span >电影</span> <span class="active">动漫</span> <span>短视频</span> </div> <div class="content_box"> <div class="item">电视的内容</div> <div class="item">电影的内容</div> <div class="item current">动漫的内容</div> <div class="item">短视频的内容</div> </div> </div> </body> </html>
例2:动态选项卡

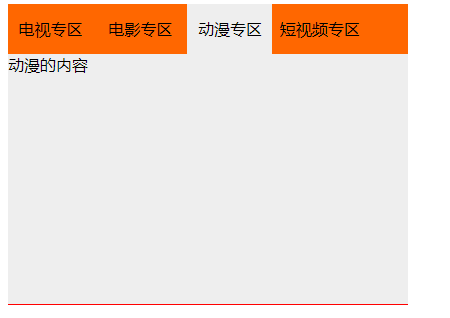
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选项卡</title> <script src="js/vue.js"></script> <style> .option_card{ width: 400px; height: 300px; background: #eeeeee; } .title_box{ height: 50px; background: #ff6700; } span{ line-height: 50px; display: inline-block; width: 85px; text-align: center; } .content_box{ height: 250px; background: #eeeeee; } .active{ background: #eeeeee; } .item { height: 250px; border-bottom: 1px solid red; display: none; } .current{ display: block; } </style> </head> <body> <div class="option_card"> <div class="title_box"> <span :class="index==0?'active':''" @click="index=0">电视专区</span> <span :class="index==1?'active':''" @click="index=1">电影专区</span> <span :class="index==2?'active':''" @click="index=2">动漫专区</span> <span :class="index==3?'active':''" @click="index=3">短视频专区</span> </div> <div class="content_box"> <div class="item" :class="index==0?'current':''">电视的内容</div> <div class="item" :class="index==1?'current':''">电影的内容</div> <div class="item" :class="index==2?'current':''">动漫的内容</div> <div class="item" :class="index==3?'current':''">短视频的内容</div> </div> </div> <script> // 思路: // 当用户点击标题栏的按钮[span]时,显示对应索引下标的内容块[item] var vm = new Vue({ el: ".option_card", data: { index: 0 } }) </script> </body> </html>
效果图为:

4.条件渲染指令
vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show。
(1) v-if
标签元素:
<!-- vue对象最终会把条件的结果变成布尔值 -->
<h1 v-if="ok">Yes</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
(2) v-else
v-else指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
标签元素:
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
(3) v-else-if
可以出现多个v-else-if语句,但是v-else-if之前必须有一个v-if开头。后面可以跟着v-else,也可以没有。
标签元素:
<h1 v-if="num==1">num的值为1</h1>
<h1 v-else-if="num==2">num的值为2</h1>
<h1 v-else>num的值是{{num}}</h1>
data数据:
data:{
num:2
}
(4)v-show
用法和v-if大致一样,区别在于2点:
<1>v-show后面不能v-else或者v-else-if,v-show后面都要有判断条件
<2> v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[ DOM操作中的remove ]
标签元素:
<h1 v-show="ok">Hello!</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
综合案例:

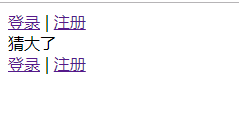
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <span v-if="token==false"> <a href="">登录</a> | <a href="">注册</a> </span> <span v-else>欢迎回家.</span> </div> <!--v-if指令、v-else-if指令 和 v-else指令--> <div id="app2"> <span v-if="age<18">猜小了</span> <span v-else-if="age>18">猜大了</span> <span v-else>猜对了</span> </div> </div> <div id="app4"> <!--v-show指令的使用--> <span v-show="token==false"> <a href="">登录</a> | <a href="">注册</a> </span> <span v-show="token==true">你好,欢迎回到贼牛逼官网!</span> </div> <script> var vm4 = new Vue({ el: "#app4", data: { token: false, } }) </script> <script> var vm = new Vue({ el: '#app', data: { token:false, } }) var vm2 = new Vue({ el: '#app2', data: { age:45 } }) </script> </body> </html>
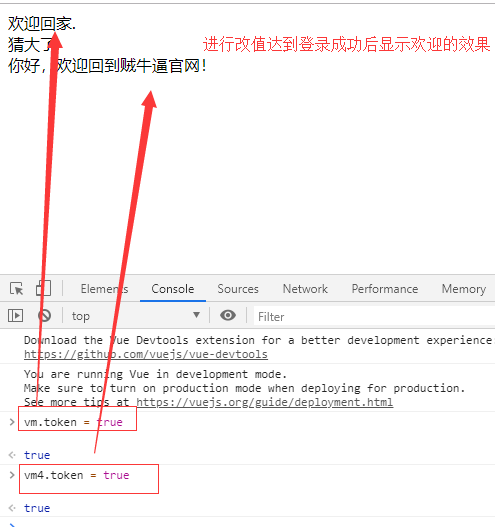
没改的效果截图:

效果截图:

5.列表渲染指令
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。
例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书展示</title> <script src="js/vue.js"></script> <style> table{ border-collapse: collapse; border: 1px solid red; text-align: center; } table td,th{ width: 130px; height: 30px; } h3{ text-align: center; width: 665px; } </style> </head> <body> <div id="app"> <h3>图书列表</h3> <table border="1"> <tr> <th>序号(正序)</th> <th>序号(倒序)</th> <th>ID</th> <th>书名</th> <th>价格</th> </tr> <tr v-for="item,key in book_list"> <td>{{key+1}}</td> <td>{{book_list.length-key}}</td> <td>{{item.id}}</td> <td>{{item.title}}</td> <td>{{item.price}}</td> </tr> </table> </div> <script> var vm = new Vue({ el: "#app", data: { book_list: [ {"id":11,"title":"西游记","price":73.8}, {"id":12,"title":"西厢记","price":79.8}, {"id":8,"title":"东游记","price":84.8}, {"id":20,"title":"红楼梦","price":99.5}, {"id":21,"title":"水浒传","price":66.5}, {"id":30,"title":"三国演义","price":79.5}, {"id":31,"title":"道德经","price":79.5}, {"id":40,"title":"易经","price":64.5}, {"id":61,"title":"论语","price":79.5}, ] } }) </script> </body> </html>
效果图:

综合案例:价格大于60的数据需要添加背景色橙色[orange]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书展示</title> <script src="js/vue.js"></script> <style> table{ border-collapse: collapse; border: 1px solid red; text-align: center; } table td,th{ width: 130px; height: 30px; } h3{ text-align: center; width: 405px; } .p1{ background: #ff6700; } </style> </head> <body> <div id="app"> <h3>图书列表</h3> <table border="1"> <tr> <th>序号</th> <!--<th>序号(倒序)</th>--> <th>书名</th> <th>价格</th> </tr> <tbody v-for="book,key in goods"> <tr v-if="book.price < 60"> <td :class="{p1:bool}">{{key+1}}</td> <!--<td>{{goods.length-key}}</td>--> <td :class="{p1:bool}">{{book.name}}</td> <td :class="{p1:bool}">{{book.price}}</td> </tr> <tr v-else> <td>{{key+1}}</td> <!--<td>{{goods.length-key}}</td>--> <td>{{book.name}}</td> <td>{{book.price}}</td> </tr> </tbody> </table> </div> <script> var vm = new Vue({ el: "#app", data: { bool:true, goods:[ {"name":"HTML入门","price":50}, {"name":"JS进阶","price":100}, {"name":"JQ高级","price":75}, {"name":"bootstrap研究","price":60}, {"name":"vue放弃","price":40}, ] } }) </script> </body> </html>
效果图:

