九:浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。
属性值:
none: 表示不浮动,默认
left: 表示左浮动
right:表示右浮动
例:
html内容:

<div class="box1">第一个div</div> <div class="box2">第二个div</div> <span>一个span</span>
css内容:

*左浮动*/ .box1 { width: 300px; height: 300px; background-color: red; float: left; } /*右浮动*/ .box2 { width: 400px; height: 400px; background-color: green; float: right; } /*左浮动*/ span { float: left; width: 100px; height: 200px; background-color: yellow; }
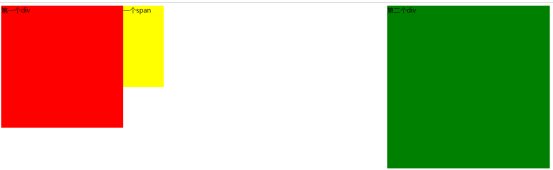
效果图:

出现的效果图,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
浮动四大特性的学习是必不可少的:
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由"字围"效果
3.收缩的效果
下面我们将一一来学习这些特性:
1. 浮动元素脱标
脱标:就是脱离了标准文档流
在这里补充一下,什么是标准文档流?
宏观的讲,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。
而设计软件 ,想往哪里画东西,就去哪里画。
标准文档流有以下特性:
空白折叠现象。
高矮不齐,底边对齐。
自动换行写,一行写不了,换行写。
例:
html内容:

<div class="box1">小红,box1</div> <div class="box2">小黄,box2</div> <span>第一个span</span> <span>第二个pan</span>
css内容为:

.box1 { width: 200px; height: 200px; background-color: red; float: left; } .box2 { width: 400px; height: 400px; background-color: yellow; } span { background-color: green; float: left; width: 300px; height: 50px; }
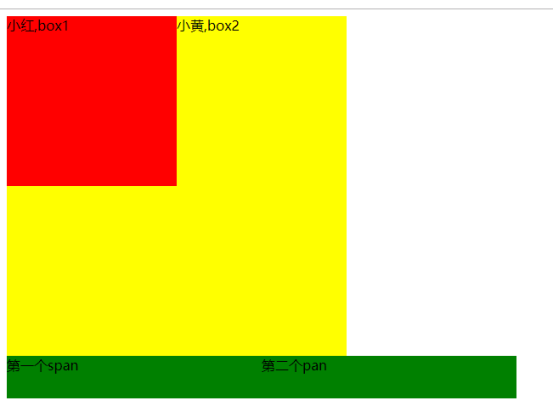
效果图为:

效果分析:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高。
2. 浮动元素互相贴靠
例:
html内容:

<div class="father"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </div>
css内容:

.father{ width: 900px; height: 800px; } .box1 { width: 200px; height: 400px; float: left; background-color: red; } .box2 { width: 150px; height: 450px; /*(2)box2靠边的参数*/ /* 650px;*/ /*height: 450px;*/ float: left; background-color: yellow; } .box3 { width: 200px; height: 300px; /*(3)box2靠box1情况下box3不靠box2的参数*/ /* 600px;*/ /*height: 300px;*/ float: left; background-color: green; }
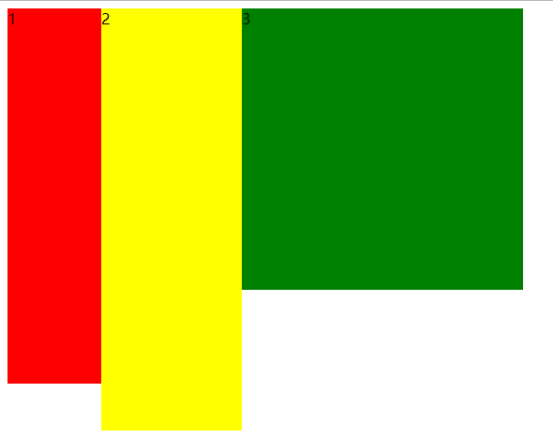
效果图:

效果分析:
效果发现:
如果父元素有足够的空间,那么box3紧靠着box2,box2紧靠着box1,box1靠着边。
如果没有足够的空间,那么box3就会自己靠边,如果再没有足够的空间靠着box1,box2也会往边靠。
可以是将box2或box3的另外一组注释的数据打开,将原有的数据进行注释即可获得效果图。
3. 浮动元素字围效果
例:
html内容:

p> 帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞 帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞 帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞帅气的路飞 </p>
css内容为:

/*重置所有HTML网页元素的浏览器样式,用于小网站*/ * { padding: 0; margin: 0; } div { float: left; } p { background-color: #666; }
效果图:

效果发现:
所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
4. 浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)。
例:
html内容:
<div>
hsz
</div>
css内容:
div{
float: left;
}
谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动。
5.为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
html内容:

<div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div>
css内容:

* { padding: 0; margin: 0; } .father { width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ /*height: 300px;*/ } .box1 { width: 200px; height: 500px; float: left; background-color: red; } .box2 { width: 300px; height: 200px; float: left; background-color: green; } .box3 { width: 400px; float: left; height: 100px; background-color: blue; } .father2 { width: 1126px; height: 600px; background-color: purple; }
效果发现:
如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!所以我们要清除浮动,以下介绍多种清除浮动的方法。
(1) 给父盒子设置高度
这个方法大家看一下上一个代码,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
例:
html内容:

<div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div>
css内容:

* { padding: 0; margin: 0; } .father { width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ height: 400px; } .box1 { width: 200px; height: 400px; float: left; background-color: red; } .box2 { width: 300px; height: 200px; float: left; background-color: green; } .box3 { width: 400px; float: left; height: 100px; background-color: blue; } .father2 { width: 1126px; height: 600px; background-color: purple; }
(2) clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html内容为:

<div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--> <!-- 无缘无故加了div元素 结构冗余 --> <div class="clear"></div> </ul> </div> <div class="box"> </div>
css内容:

* { padding: 0; margin: 0; } ul { list-style: none; } div { width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box { width: 200px; height: 100px; background-color: yellow; } .clear { clear: both; }
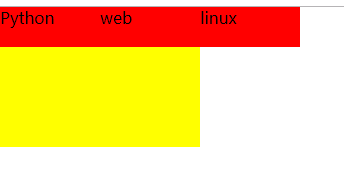
效果图:

(3) 伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after {
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
例:
html内容:

<div class="box clearfix"> <div>111</div> <div>222</div> <div>333</div> </div> <div class="box2"></div>
css内容:

* { padding: 0; margin: 0; } .clearfix:after { content: '.'; clear: both; display: block; height: 0; visibility: hidden; } .box div { float: left; width: 100px; height: 40px; background-color: red; } .box2 { width: 350px; height: 100px; background-color: yellow; }
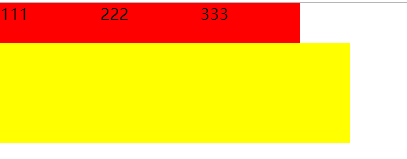
效果图:

(4) overflow:hidden(常用)
给浮动子元素的父盒子,也就是不浮动元素,设置
.box {
overflow: hidden;
}
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
例:
html内容:

<div class="box"> <div>111</div> <div>222</div> <div>333</div> </div> <div class="box2"></div>
css内容:

* { padding: 0; margin: 0; } .box div { float: left; width: 100px; height: 40px; background-color: red; } /*.box {*/ /*overflow: hidden;*/ /*}*/ .box2 { width: 350px; height: 100px; background-color: yellow; }
当没有将注释去掉的时候是如下图:

当加上注释的内容时:

十: margin的用法
1.margin塌陷问题
盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有一些异常的效果。
例:
html内容:

<div class="father"> <div class="box1"></div> <div class="box2"></div> </div>
css内容:

* { padding: 0; margin: 0; } .father { width: 400px; overflow: hidden; border: 1px solid gray; } .box1 { width: 300px; height: 200px; background-color: red; margin-bottom: 20px; /*float:left;*/ } .box2 { width: 400px; height: 300px; background-color: green; margin-top: 50px; /*float:left;*/ }
效果图如下:

如果将注释float:left;将会出现塌陷问题,中间会变为50px出现塌陷问题。
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候主要margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
2. margin:0 auto;
div {
780px;
height: 50px;
/*水平居中盒子*/
margin: 0 auto;
/*水平居中文字*/
text-align: center;
}
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。
当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。
当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外大家一定要知道margin属性是描述兄弟(同级)盒子的关系,而padding描述的是父子盒子的关系。
3. 善于使用父亲的padding
我们要善于使用父亲的padding,而不是margin。
我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
例(给一个盒子里的子盒子水平居中):
html内容:
<div class="father">
<div class="box"></div>
</div>
css样式内容:
*{
margin: 0;
padding: 0;
}
.father{
300px;
height: 200px;
background: green;
padding-top:100px;
/*padding里面的值是width的一半*/
}
.box{
100px;
height: 100px;
margin: 0 auto;
/*下面5行等价于margin: 0 auto;*/
/*margin: auto;*/
/*top: 0;*/
/*left: 0;*/
/*right: 0;*/
/*bottom: 0;*/
/*margin-top:100px;*/
background: red;
}
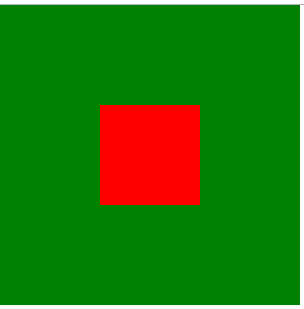
效果图为:

这个盒子的居中在大盒子里面首先使用了margin: 0 auto;使得小盒子先水平居中大盒子,再用padding-top:100px; top的值为大盒子的一般,即可居中小盒子。
不管水平。
十一:定位
定位有三种:
1.相对定位
2.绝对定位
3.固定定位
这三种定位,每一种都暗藏玄机,所以我们要一一单讲。
1. 相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
(1)如果对当前元素仅仅设置了相对定位,那么与标准流的盒子没什么区别。
(2)设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
html内容为:

<div class="father"> <div class="box"></div> </div>
css内容为:

*{ margin: 0; padding: 0; } .father{ width: 300px; height: 300px; background: green; /*position: relative;*/ /*top:100px;*/ } .box{ width: 100px; height: 100px; background: red; position:relative; top: 100px; left: 100px; }
效果图如下:

2. 绝对定位
特性:
1.脱标
2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!
绝对定位的盒子居中:
例:(使用父相子绝的方法居中小盒子)
html内容:

<div class="father"> <div class="box"></div> </div>
css内容为:

*{ margin: 0; padding: 0; } .father{ width: 300px; height: 300px; background: green; position: relative; /*top:100px;*/ } .box{ width: 100px; height: 100px; background: red; position:absolute; /*法一:*/ /*top: 100px;*/ /*left: 100px;*/ /*法二:*/ top: 100px; left: 50%; margin-left: -50px; }
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
3. 固定定位
固定当前的元素不会随着页面滚动而滚动:
加这个属性即可:position:fixed;
特性:
1.脱标
2.遮盖,提升层级
3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用:
1.返回顶部栏
2.固定导航栏
3.小广告
十二:z-index
1.z-index讲解
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
z-index 值表示谁压着谁,数值大的压盖住数值小的。
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index(也就是有了position才会出现z-index),而浮动元素不能使用z-index。
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
(1)标准现象
例1:(在两个子盒子中设置z-index值,哪边大,哪边占用另外一边)
html内容为:

<div class="father1"> <div class="box1"></div> </div> <div class="father2"> <div class="box2"></div> </div>
css内容(子盒子z-index比较大小):

*{ margin: 0; padding: 0; } .father1{ width: 300px; height: 300px; background: green; position:relative; } .box1{ width: 100px; height: 100px; background: red; position: absolute; top:270px; left: 350px; z-index: 3; } .father2{ width: 300px; height: 300px; background: blue; position: relative; } .box2{ width: 100px; height: 100px; background: yellowgreen; position: absolute; left: 350px; z-index:2; }
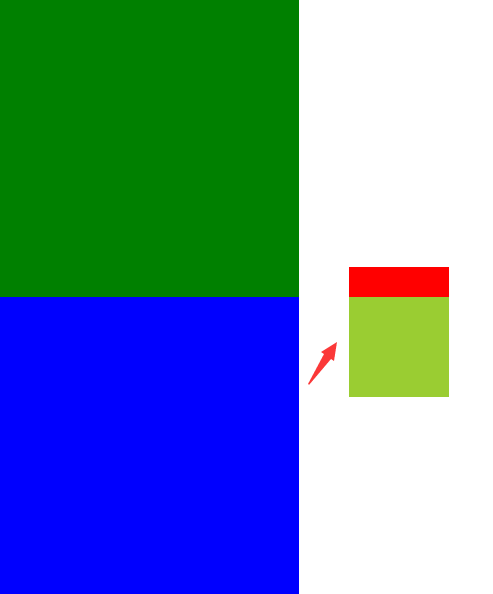
效果图:

此时只有子盒子比较z-index值,哪边大,大的那边占用小的一边。
(2)从父现象
父亲怂了,儿子再牛逼也没用。
html内容与(1)中相同
css内容为:

*{ margin: 0; padding: 0; } .father1{ width: 300px; height: 300px; background: green; position:relative; z-index: 9; } .box1{ width: 100px; height: 100px; background: red; position: absolute; top:270px; left: 350px; z-index: 3000; } .father2{ width: 300px; height: 300px; background: blue; position: relative; z-index:10; } .box2{ width: 100px; height: 100px; background: yellowgreen; position: absolute; left: 350px; z-index:20; }
上述中father2与father1是两个同等级div,它们都有子div分别为box1和box2,father1设置的z-index小于father2中的z-index,father1的子级box1设置的z-index即使比father2中子级box2设置的z-index大都是没有作用的。
所有得到的如下效果图: