一:什么是 CSS?
·CSS 指层叠样式表 (Cascading Style Sheets)
·样式定义如何显示 HTML 元素
·样式通常存储在样式表中
·把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
·外部样式表可以极大提高工作效率
·外部样式表通常存储在 CSS 文件中
·多个样式定义可层叠为一个
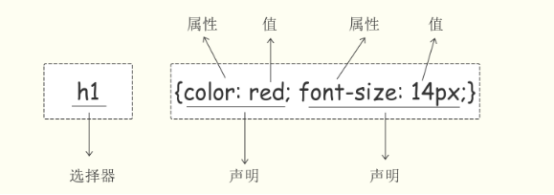
二:CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
三:CSS的引入方式
1. 行内式
这种当时不推荐使用
<div>
<p style = "color:blue;">这个段落采用了CSS行内式。</p>
</div>
效果如下(style使得字体变蓝):
2. 内接样式
例子:
首先是head里的内容:

<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ color:blue; } </style> </head>
然后是body里的内容:

div> <p> 这是一个内接样式 </p> </div>
最后是效果图:

3.外接样式
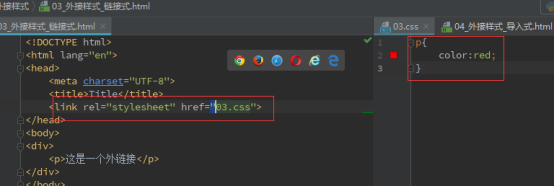
(1)链接式
html内容为:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="03.css"> </head> <body> <div> <p>这是一个外链接</p> </div> </body> </html>
css内容为:

p{
color:red;
}
如图:

运行效果如下图:

(2) 导入式
不常用,因为在加载网页的时候,没有完全加载的时候会网页结构变形。
HTML例内容为:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @import url("04.css"); </style> </head> <body> <div> <p>这是一个外链接2</p> </div> </body> </html>
css内容为:

p{
color:blue;
}
运行效果如下图:

四:选择器
具有特定属性的HTML元素样式
具有特定属性的HTML元素样式不仅仅是class和id。
css优先级,指的是浏览器加载css样式的先后顺序.
1.基本选择器
(1)标签(元素)选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“。只要相同的标签效果都会产生
例:
首先是html上的内容是:

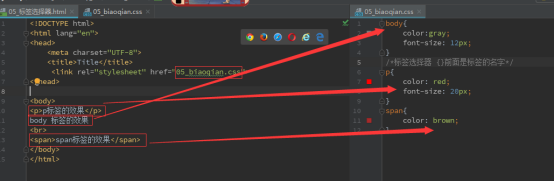
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="05_biaoqian.css"> </head> <body> <p>p标签的效果</p> body 标签的效果 <br> <span>span标签的效果</span> </body> </html>
然后是css文件内容:

body{
color:gray;
font-size: 12px;
}
/*标签选择器 {}前面是标签的名字*/
p{
color: red;
font-size: 20px;
}
span{
color: brown;
}
两个文件的截图:

运行出来的效果图:

(2)类选择器
"." 加选中class名称
所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开。开发常用类选择标签。
例:
首先是html内容:

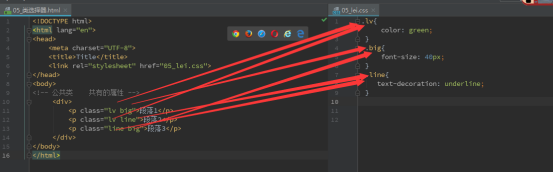
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="05_lei.css"> </head> <body> <!-- 公共类 共有的属性 --> <div> <p class="lv big">段落1</p> <p class="lv line">段落2</p> <p class="line big">段落3</p> </div> </body> </html>
CSS的内容为:

.lv{
color: green;
}
.big{
font-size: 40px;
}
.line{
text-decoration: underline;
/*表示在文本下加下划线*/
}
两个代码文件关系如箭头,第一个p标签有两种类为lv 和 big ,将达到两种类的效果,同理另外另个p标签也是如此。

运行后的结果如图:

总结:
不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式
每个类要尽可能的小,有公共的概念,能够让更多的标签使。
(3)id选择器(#+id名称)
# 加选中id名称
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值。
例:

html内容为: <div id="box"> <p id = "s1">id选择器1</p> <p id="s2">id选择器2</p> </div> css内容为: #box{ background:green; } #s1{ color: red; } #s2{ font-size: 30px; }
效果截图为:

CSS优先级,指的是浏览器加载CSS样式的先后顺序。
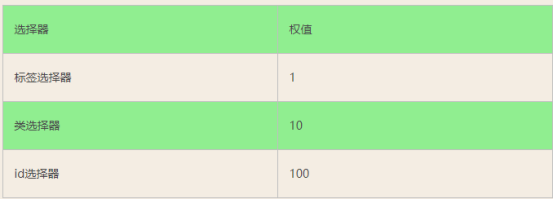
权值越大,优先级越高,以下是三个选择器的权值比较。

2.高级选择器
(1)后代选择器
例:
首选是html里面的内容为:

<div class="father"> father 层 <p class="box1"> father 的子层 <span class="sun"> father 的孙子级层 </span> </p> </div> <span class="noson">不属于father层里</span>
然后是css内容为:

.father .sun{ color: darkorange; } .father .box1{ color: blue; } .father{ background: #666666; }
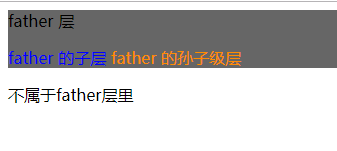
然后是对效果进行截图:

首选是css中后代选择器.father .sun和.father .box1 对后代进行修饰,然后class =”noson”不是father的子类,所有不影响。
(2)子代选择器
使用>表示子代选择器。比如container>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
例:
前端html代码为:

<dic class="container"> 最外层 <p class="son"> 这是儿子层 <p class="sonson"> 这是孙子层 </p> </p> </dic>
前端css代码为:

.container>p{ color: yellowgreen; }
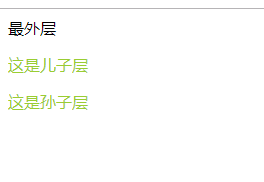
效果图:

从效果分析得,container>p,然后孙子层会继承儿子层的效果。
(3) 并集选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器。
例:
首先是html内容为:

<h3>这是标题3的内容</h3> <a href="https://www.cnblogs.com/hszstudypy">跳转到我的博客</a>
然后是css内容为:

h3,a{ color: #008000; text-decoration: none; }
效果为:

从效果分析,通过逗号隔开的都会产生这个css内容的效果。
比如像百度首页使用并集选择器。
这样的写法通常出现在高访问量的网站上:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin: 0;
padding: 0;
}
(4) 交集选择器
两个标签有相同的属性,然后css对这个属性进行修饰的效果将表现在这两个标签上,这也就是这个两个之间的交集
例:
首先是html代码:

<!--html代码--> <div> <h4>高级选择器</h4> <p class="active">这是一个p</p> <h4 class="active">交集选择器</h4> </div>
然后是css代码:

h4 { width: 100px; font-size: 14px; background: #00BFFF; } .active { color: red; text-decoration: underline; }
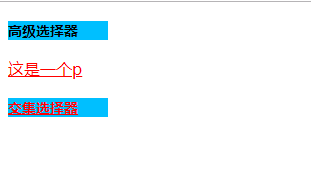
效果图:

在上面的代码可知,第二个h4 class=”active”和p之间的交集就是active,所有都有交集的效果,而第一个h4是没有和p有交集的,所有没有红色字体的效果。
3.属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
(1)属性名称匹配
下面的例子是把包含标题(title)的所有元素变为蓝色:
例:
html上代码:

<h2>Will apply to:</h2> <h1 title="Hello world">Hello world</h1> <a title="mycnblogs" href="https://www.cnblogs.com/hszstudypy/">我的博客园</a>
css上代码:

[title] { color:blue; }
效果图:

(2)完整匹配(属性和值选择器)
下面的实例改变了标题title='mycnblogs'元素的边框样式:
在(1)的css内容上加了:

[title=mycnblogs] { border:5px solid green; }
效果图为:

(3) 开头结尾匹配和包含匹配
开头匹配为:属性^=值
结尾匹配为:属性$=值
包含匹配为:属性*=值
首先是html的值:

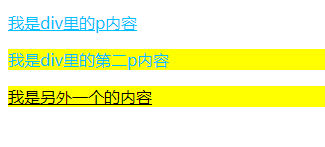
<div class="mdiv"> 我是div的内容 <p class="myp"> 我是div里的p内容 </p> <p class="mype2"> 我是div里的第二p内容 </p> </div> <p class="otherp"> 我是另外一个的内容 </p>
然后是css的值为:

[class^=my]{ color: #00BFFF; } [class$=p]{ text-decoration: underline; } [class*=e]{ background: yellow; }
效果图:

效果及代码分析:首先是class以my开头的字体淡蓝色,然后是p结尾的加下划线,最后是包含e的背景为黄色。
(4)表单样式
属性选择器样式无需使用class或id的形式:
例:
首先是html代码:

<form name="input" action="demo-form.php" method="get"> name:<input type="text" name="fname" value="" size="20"> pwd:<input type="text" name="lname" value="" size="20"> <input type="button" value="Example Button"> </form>
然后是css代码:

input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; } input[type="button"] { width:120px; margin-left:35px; display:block; }
结果为:

Input里面相应的type修饰相应的值。
4.伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte。
"爱恨准则"
:link
:visited
:hover(***)鼠标悬浮时,触发
:active
例:
前端html代码为:

<div class="box"> <ul> <li class="item1"><a href="#">没有被访问</a></li> <li class="item2"><a href="">访问过后</a></li> <li class="item3"><a href="">鼠标悬停</a></li> <li class="item4"><a href="">鼠标摁住</a></li> </ul> </div>
前端css样式代码为:

*没有被访问的a标签的样式*/ .box ul li.item1 a:link{ color: #666; } /*访问过后的a标签的样式*/ .box ul li.item2 a:visited{ color: red; } /*鼠标悬停时a标签的样式*/ .box ul li.item3 a:hover{ color: green; } /*鼠标摁住的时候a标签的样式*/ .box ul li.item4 a:active{ color: yellowgreen; }
效果需要自己运行才可以清楚看到
5.伪元素选择器
例:
html代码:
<p>这是一个p标签</p>
css代码:

/*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ p:before{ content:'hello'; } /*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ p:after{ content:'after'; color: red; font-size: 40px; }
