python框架day03
一、展示功能
-
步骤(整出个页面)
- 有数据表的情况下,(没有就去models建类,生成表)
- url.py文件
- views.py文件
- templates新建对应的html文件
-
实现展示功能
-
已有表省略
-
url.py文件
url(r'^userlist/',views.userlist), -
views.py文件
def userlist(request): # 方式一 # 查出user表里面的全部数据 # data = models.User.objects.filter() # 方式二 # 查出user表里面的全部数据 user_queryset = models.User.objects.all() return render(request, 'userlist.html', locals()) -
userlist.html
<h1 class="text-center">数据展示</h1> <div class="container"> <div class="row"> <div class="col-md-8 col-lg-offset-2"> <table class="table table-striped table-hover"> <thead> <tr> <th>ID</th> <th>username</th> <th>password</th> <th>action</th> <th></th> </tr> </thead> <tbody> {% for user_obj in user_queryset %} <tr> <td>{{ user_obj.id }}</td> <td>{{ user_obj.username }}</td> <td>{{ user_obj.password }}</td> <td> <a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a> <a href="/delete_user/?user_id={{ user_obj.id }}" class="btn btn-danger btn-xs">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div>
-
二、编辑功能
步骤:
-
有数据表的情况下,(没有就去models建类,生成表)
-
url.py文件
url(r'^edit_user/', views.edit_user), -
views.py文件
def edit_user(request): # 获取id edit_id = request.GET.get('user_id') # 查询当前用户想要编辑的对象数据 edit_obj = models.User.objects.filter(id=edit_id).first() if request.method == 'POST': # 获取用户输入的用户名和密码,然后利用orm操作,校验数据是否正确 username = request.POST.get('username') password = request.POST.get('password') # 修改方式一 将filter查询出来的数据 批量修改 #models.User.objects.filter(id=edit_id).update(username=username, password=password) # 修改方式二 edit_obj.username = username edit_obj.password = password edit_obj.save() # 保存数据 # 重定向到展示页面 return redirect('/userlist/') # 将数据对象展示到页面 return render(request, 'edit_user.html', locals()) -
templates新建对应的html文件(主要代码)
<div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control" value="{{ edit_obj.username }}"></p> <p>password:<input type="text" name="password" class="form-control" value="{{ edit_obj.password }}"></p> <input type="submit" class="btn-success btn-block"> </form> </div> </div> </div>
三、删除功能
步骤:
-
有数据表的情况下,(没有就去models建类,生成表)
-
url.py文件
url(r'^delete_user/', views.delete_user), -
views.py文件
def delete_user(request): # 获取id delete_id = request.GET.get('user_id') # 直接到数据库根据id删除即可 批量删除 models.User.objects.filter(id=delete_id).delete() # 重定向到展示页面 return redirect('/userlist/') -
templates新建对应的html文件
<a href="/delete_user/?user_id={{ user_obj.id }}" class="btn btn-danger btn-xs">删除</a>
四、django orm中如何创建表关系
"""
表与表之间的关系
一对多
多对多
一对一
没有关系
判断表关系的方法:换位思考
"""
图书表
出版社表
作者表
作者详情表
"""
图书和出版社是一对多的关系 外键字段建在多的那一方 book
图书和作者是多对多的关系 需要创建第三张表来专门存储
作者与作者详情表是一对一
"""
from django.db import models
# Create your models here.
# 创建表关系 先将基表创建出来 然后再添加外键字段
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
# 总共八位 小数点后面占两位
"""
图书和出版社是一对多 并且书是多的一方 所以外键字段放在书表里面
"""
publish = models.ForeignKey(to='Publish') # 默认就是与出版社表的主键字段做外键关联
"""
如果字段对应的是ForeignKey 那么会orm会自动在字段的后面加_id
如果你自作聪明的加了_id那么orm还是会在后面继续加_id
后面在定义ForeignKey的时候就不要自己加_id
"""
"""
图书和作者是多对多的关系 外键字段建在任意一方均可 但是推荐你建在查询频率较高的一方
"""
authors = models.ManyToManyField(to='Author')
"""
authors是一个虚拟字段 主要是用来告诉orm 书籍表和作者表是多对多关系
让orm自动帮你创建第三张关系表
"""
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
"""
作者与作者详情是一对一的关系 外键字段建在任意一方都可以 但是推荐你建在查询频率较高的表中
"""
author_detail = models.OneToOneField(to='AuthorDetail')
"""
OneToOneField也会自动给字段加_id后缀
所以你也不要自作聪明的自己加_id
"""
class AuthorDetail(models.Model):
phone = models.BigIntegerField() # 或者直接字符类型
addr = models.CharField(max_length=32)
"""
orm中如何定义三种关系
publish = models.ForeignKey(to='Publish') # 默认就是与出版社表的主键字段做外键关联
authors = models.ManyToManyField(to='Author')
author_detail = models.OneToOneField(to='AuthorDetail')
ForeignKey
OneToOneField
会自动在字段后面加_id后缀
"""
# 在django1.X版本中外键默认都是级联更新删除的
# 多对多的表关系可以有好几种创建方式 这里暂且先介绍一种
# 针对外键字段里面的其他参数 暂时不要考虑 如果感兴趣自己可以百度试试看
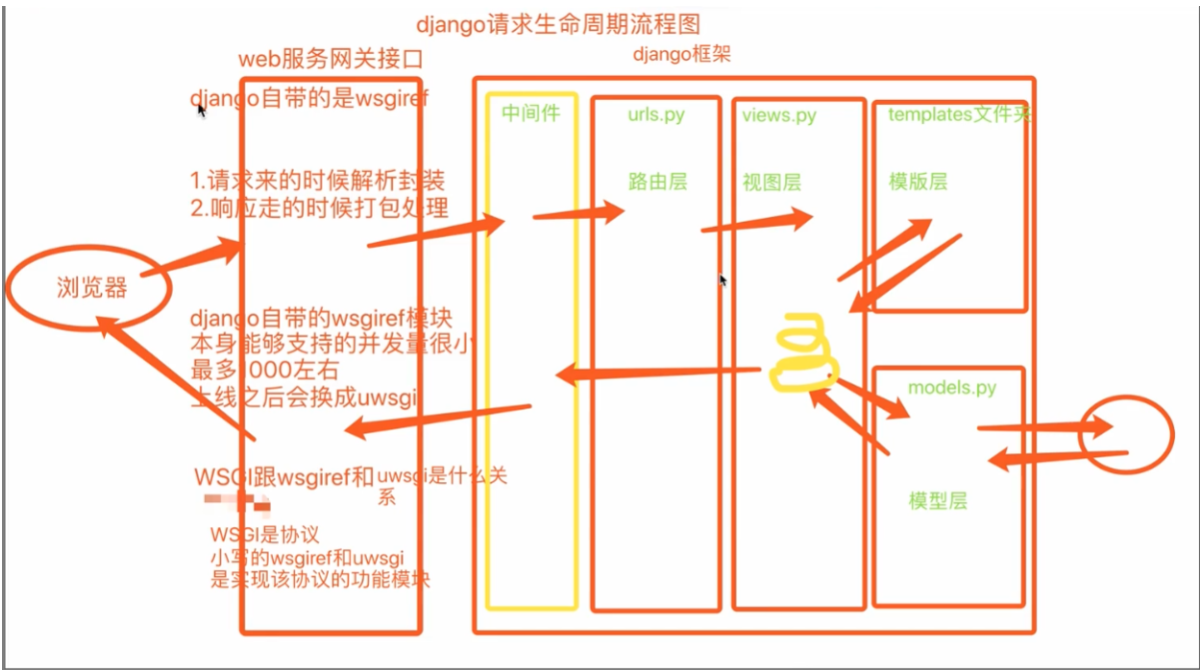
五、流程图

六、路由层
6.1、路由匹配
# 路由匹配
url(r'test',views.test),
url(r'testadd',views.testadd)
"""
url方法第一个参数是正则表达式
只要第一个参数正则表达式能够匹配到内容 那么就会立刻停止往下匹配
直接执行对应的视图函数
你在输入url的时候会默认加斜杠
django内部帮你做到重定向
一次匹配不行
url后面加斜杠再来一次
"""
# 取消自动加斜杠 setting.py文件
APPEND_SLASH = False/True # 默认是自动加斜杠的
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 首页,设置默认进来的页面
url(r'^$',views.home),
# 路由匹配
url(r'^test/$',views.test),
url(r'^testadd/$',views.testadd),
# 尾页(了解)
url(r'',views.error),
]
6.2、无名分组
"""
分组:就是给某一段正则表达式用小括号扩起来
"""
url(r'^test/(d+)/',views.test)
def test(request,xx):
print(xx)
return HttpResponse('test')
# 无名分组就是将括号内正则表达式匹配到的内容当作位置参数传递给后面的视图函数
6.3、有名分组
"""
可以给正则表达式起一个别名
"""
url(r'^testadd/(?P<year>d+)',views.testadd)
def testadd(request,year):
print(year)
return HttpResponse('testadd')
# 有名分组就是将括号内正则表达式匹配到的内容当作关键字参数传递给后面的视图函数
6.4、无名有名是否可以混合使用
"""
嘻嘻 不能混用
但是同一个分组可以使用N多次
"""
# 单个的分组可以使用多次
url(r'^index/(d+)/(d+)/(d+)/',views.index),
url(r'^index/(?P<year>d+)/(?P<age>d+)/(?P<month>d+)/',views.index),
6.5、反向解析
# 通过一些方法得到一个结果 该结果可以直接访问对应的url触发视图函数
# 先给路由与视图函数起一个别名
url(r'^func_kkk/',views.func,name='ooo')
# 反向解析
# 后端反向解析
from django.shortcuts import render,HttpResponse,redirect,reverse
reverse('ooo')
# 前端反向解析
<a href="{% url 'ooo' %}">111</a>
反向解析
"""
本质:通过一些方法得到一个结果 该结果可以访问到对应的url从而触发视图函数的运行
"""
# 最简单的情况 url第一个参数里面没有正则符号
url(r'^index/',view.index,name='xxx')
# 前端
{% url 'xxx' %}
# 后端
from django.shortcuts import reverse
reverse('xxx')
"""
别名不能出现冲突!!!
"""