python框架day02
一、静态文件配置
-
什么是静态文件配置?
- 前端已经写好了的 能够直接调用使用的文件
网站写好的js文件
网站写好的css文件
网站用到的图片文件
第三方前端框架
...
拿来就可以直接使用的
- 前端已经写好了的 能够直接调用使用的文件
-
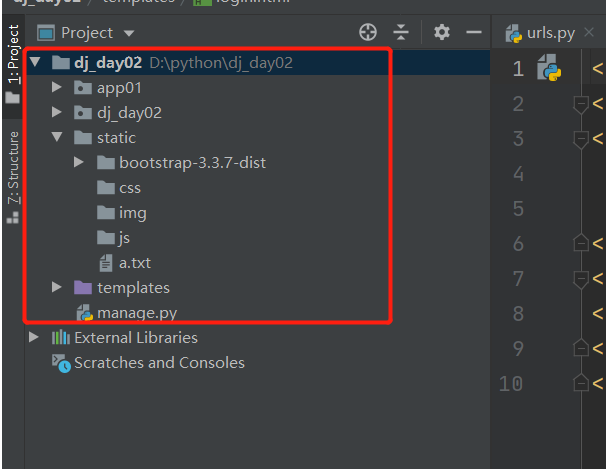
存放位置
- 我们将html文件默认都放在templates文件夹下
- 我们将网站所使用的静态文件默认都放在static文件夹下
-
一般情况下我们在static文件夹内还会做进一步的划分处理
-static
--js
--css
--img
其他第三方文件

"""
在浏览器中输入url能够看到对应的资源
是因为后端提前开设了该资源的接口
如果访问不到资源 说明后端没有开设该资源的接口
http://127.0.0.1:8000/static/bootstrap-3.3.7-dist/css/bootstrap.min.css
"""
二、静态文件配置
2.1、在settings.py文件最下面加上(静态)
#如果有多个静态文件夹,就再加上即可,找不到第一个会找第n个
#两个文件夹都有,就近原则(从上往下)
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'xxxxxx'),
]
然后在想使用样式的地方加上即可
<link rel="alternate" href="static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
2.1.1、解释
STATIC_URL = '/static/' # 类似于访问静态文件的令牌
"""如果你想要访问静态文件 你就必须以static开头"""
"""
/static/bootstrap-3.3.7-dist/js/bootstrap.min.js
/static/令牌
取列表里面从上往下依次查找
bootstrap-3.3.7-dist/js/bootstrap.min.js
都没有才会报错
"""
2.1.1、清除浏览器缓存小技巧
当你在写django项目的时候 可能会出现后端代码修改了但是前端页面没有变化的情况
1.你在同一个端口开了好几个django项目
一直在跑的其实是第一个django项目
2.浏览器缓存的问题
settings
network
disable cache 勾选上
2.2、在settings.py文件最下面加上(动态)
在login.html文件中,导入样式代码改成如下:
这样便可动态解析到setting.py文件静态文件令牌(STATIC_URL = '/static/'),想改只需要改STATIC_URL = '/xxx/'即可
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
三、登陆功能编写
# form表单默认是get请求数据
http://127.0.0.1:8000/login/?username=jason&password=123
"""
form表单action参数
1.不写 默认朝当前所在的url提交数据
2.全写 指名道姓
3.只写后缀 /login/
"""
# 在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码(setting.py)
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
3.1、request对象方法初识
request.method # 返回请求方式 并且是全大写的字符串形式 <class 'str'>
request.POST # 获取用户post请求提交的普通数据不包含文件
request.POST.get() # 只获取列表最后一个元素
request.POST.getlist() # 直接将列表取出
------------------------------------------
request.GET # 获取用户提交的get请求数据
request.GET.get() # 只获取列表最后一个元素
request.GET.getlist() # 直接将列表取出
"""
get请求携带的数据是有大小限制的 大概好像只有4KB左右
而post请求则没有限制
"""
3.2、登陆页面代码login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
{# <link rel="alternate" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">#}
{# <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h1 class="text-center">登陆</h1>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="text" name="password" class="form-control"></p>
<input type="submit" class="btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
四、pycharm连接数据库(MySQL)
"""
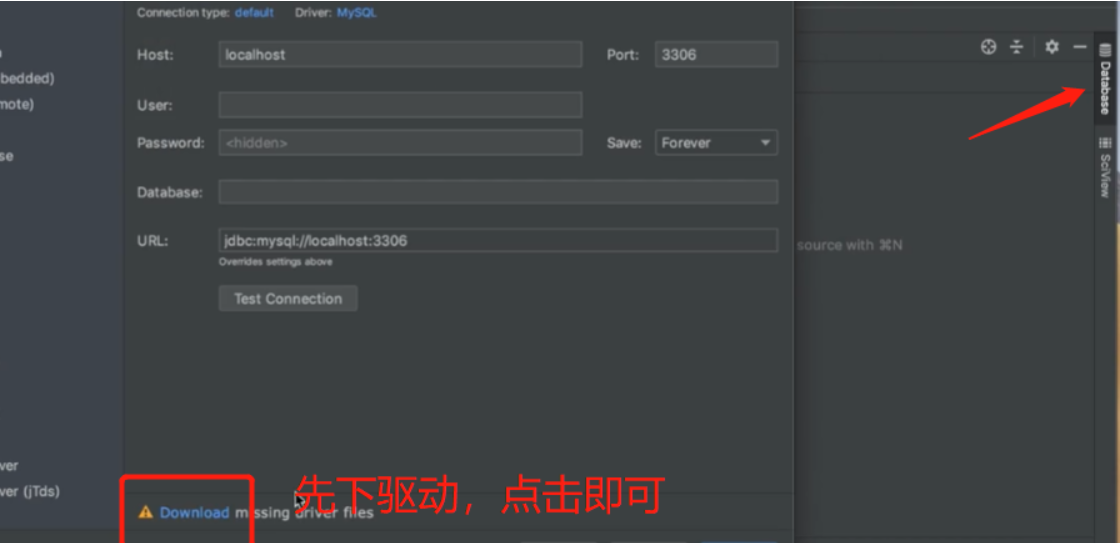
三个位置查找数据库相关
右侧上方database
左下方database
配置里面的plugins插件搜索安装
再没有卸载pycharm重新装
pycharm可以充当很多款数据库软件的客户端
参考截图和视频操作即可
需要提前创建好库
"""


五、django链接数据库(MySQL)
5.1、setting.py中更改配置文件
1、把以下代码注释
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
2、改成
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'app01',
'USER': 'root',
'PASSWORD': 'xxxx',
'HOST': '192.168.1.136',
'PORT': 3306,
'CHARSET': 'utf8'
}
}
3、代码声明
django默认用的是mysqldb模块链接MySQL
但是该模块的兼容性不好 需要手动改为用pymysql链接
你需要告诉django不要用默认的mysqldb还是用pymysql
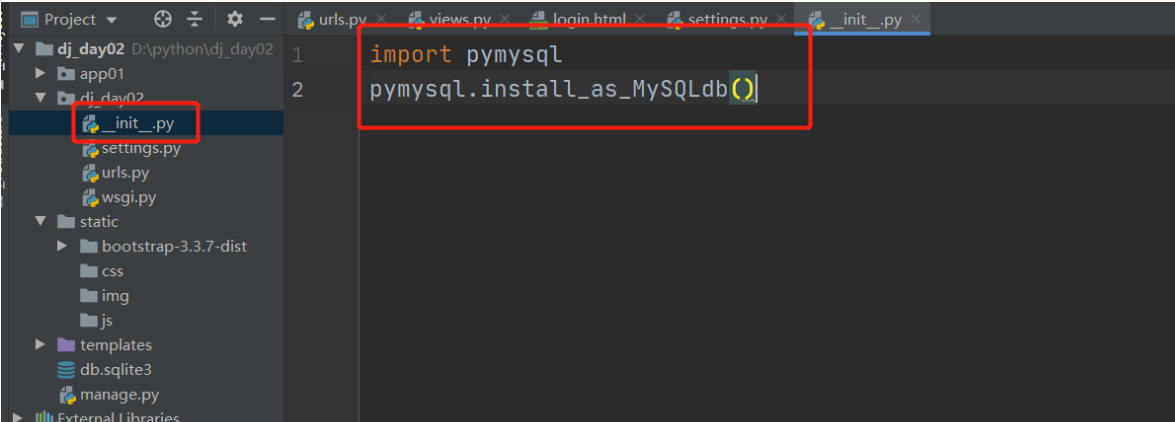
# 在项目名下的init或者任意的应用名下的init文件中书写以下代码都可以
import pymysql
pymysql.install_as_MySQLdb()

六、Django ORM
"""
ORM. 对象关系映射
作用:能够让一个不用sql语句的小白也能够通过python 面向对象的代码简单快捷的操作数据库
不足之处:封装程度太高 有时候sql语句的效率偏低 需要你自己写SQL语句
类 表
对象 记录
对象属性 记录某个字段对应的值
应用下面的models.py文件
"""
6.1、代码实现,编辑models.py
class User(models.Model):
# 主键且自增
id = models.AutoField(primary_key=True)
# 相当于username(32)
username = models.CharField(max_length=32,verbose_name='用户名')
# 相当于password(int)
password = models.ImageField()
"""
CharField必须要指定max_length参数 不指定会直接报错
verbose_name该参数是所有字段都有的 就是用来对字段的解释
"""
class Author(models.Model):
# 由于一张表中必须要有一个主键字段 并且一般情况下都叫id字段
# 所以orm当你不定义主键字段的时候 orm会自动帮你创建一个名为id主键字段
# 也就意味着 后续我们在创建模型表的时候如果主键字段名没有额外的叫法 那么主键字段可以省略不写
# username varchar(32)
username = models.CharField(max_length=32)
# password int
password = models.IntegerField()
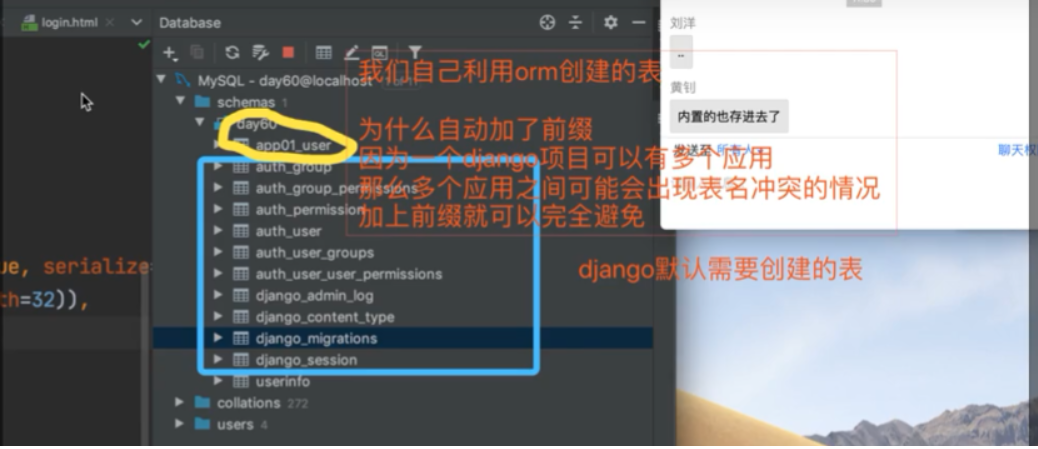
6.2、数据库迁移命令
# 有报错提示安装pip install Pillow
python manage.py makemigrations 将操作记录记录到小本本上(migrations文件夹)
python manage.py migrate 将操作真正的同步到数据库中
# 只要你修改了models.py中跟数据库相关的代码 就必须重新执行上述的两条命令

6.4、字段的增删改查
python manage.py makemigrations
python manage.py migrate
# 字段的增加
1.可以在终端内直接给出默认值
2.该字段可以为空
info = models.CharField(max_length=32,verbose_name='个人简介',null=True)
3.直接给字段设置默认值
hobby = models.CharField(max_length=32,verbose_name='兴趣爱好',default='study')
# 字段的修改
直接修改代码然后执行数据库迁移的两条命令即可!
# 字段的删
直接注释对应的字段然后执行数据库迁移的两条命令即可!
执行完毕之后字段对应的数据也都没有了
"""
在操作models.py的时候一定要细心
千万不要注释一些字段
执行迁移命令之前最好先检查一下自己写的代码
"""
6.5、数据的增删改查
6.5.1、增
# 增
from app01 import models
res = models.User.objects.create(username=username,password=password)
# 返回值就是当前被创建的对象本身
# 第二种增加
user_obj = models.User(username=username,password=password)
user_obj.save() # 保存数据
6.5.2、查
res = models.User.objects.filter(username=username)
"""
返回值你先看成是列表套数据对象的格式
它也支持索引取值 切片操作 但是不支持负数索引
它也不推荐你使用索引的方式取值
user_obj = models.User.objects.filter(username=username).first()
"""
filter括号内可以携带多个参数 参数与参数之间默认是and关系
你可以把filter联想成where记忆
推荐:
user_obj = models.User.objects.filter(username=username).first()
# 方式一
# 查出user表里面的全部数据
# data = models.User.objects.filter()
# 方式二
# 查出user表里面的全部数据
user_queryset = models.User.objects.all()
7、总结
新增一个注册功能,步骤
-
在urls.py文件新增url(当然得先导入from app01 import views)
url(r'^register/',views.reg), ''' register:浏览器拼接路径 views.reg:views.py文件中自定义的函数reg(功能自己实现) ''' -
views.py文件中创建函数reg且实现
参数传递到前端:return HttpResponse(request, 'userlist.html',locals()),locals()函数
def reg(request): if request.method == 'POST': # 获取用户输入的用户名和密码,然后利用orm操作,校验数据是否正确 username = request.POST.get('username') password = request.POST.get('password') #方式一,直接插入对象 #res = models.User.objects.create(username=username, password=password) # 返回值是对象本身 #print(res, res.username, res.password) #方式二 user_obj = models.User(username=username, password=password) user_obj.save() # 保存数据 # 先给用户返回一个注册页面 return render(request, 'reg.html') -
在temple问价夹中新建reg.html文件,然后实现对应功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <meta name="viewport" content="width=device-width, initial-scale=1"> {# <link rel="alternate" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">#} {# <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <h1 class="text-center">注册</h1> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control"></p> <p>password:<input type="text" name="password" class="form-control"></p> <p>confirm_password:<input type="text" name="confirm_password" class="form-control"></p> <input type="submit" class="btn-success btn-block"> </form> </div> </div> </div> </body> </html>